最近很多朋友喜欢上PS,但是大家却不知道如何去做,别担心有图老师给你解答,史上最全最棒的详细解说让你一看就懂。
【 tulaoshi.com - PS 】
画板是Photoshop CC 2015的新功能之一。如果平常对Adobe Illustrator比较熟悉的话,那么可能知道怎么利用画板来改善设计操作。对于庞大的设计管理和输出多种文件,画板可以说是很有用的工具。无论你对新版PS的画板熟悉与否,这期的国外精品翻译教程都将为你展示如何使用画板。
画板的用途广泛。这次的PS教程不会展示怎么用画板制作很特别的大作品,但是会教大家怎么有效利用到这个新工具。本教程将会讲解制作商业名片设计,你可以跟着教程一步一步做,或者将教程讲到的技巧原则等应用到实际工作中。需要提醒一下的是:画板目前暂时只可在Photoshop CC 2015应用到。

图00
Step 1
首先,可以选择创建新的画板或者将现有的PSD文件转换为画板。由于教程提供的素材是PSD文件,所以需要转换为画板的。
打开下载好的教程素材,然后需选择画板工具。按V选择移动工具,然后Shift+V转换为画板或者对着移动工具的图标长按,在调出的下拉菜单中选择画板。操作如下图所示。

图01
Step 2
选择好画板工具后,拉出选框,选定在画板上显示的素材。可以选择整个或者部分素材,这里选取的范围最好不要超过素材本身。

图02
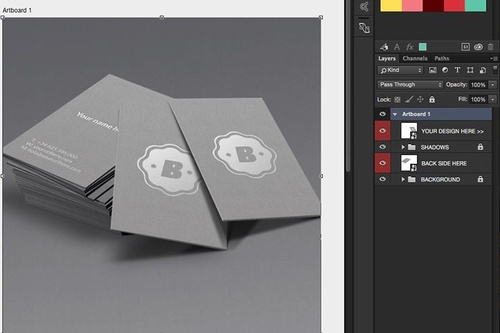
Step 3
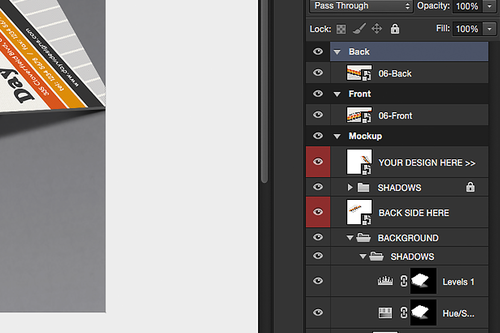
从刚刚的操作已经完成画板创建,同时整个操作界面会稍稍有点不同,可以看到画布上有一个标签,选定区域在图层面板中命名为画板1。如下图所示,这就是刚才操作对画板。

图03
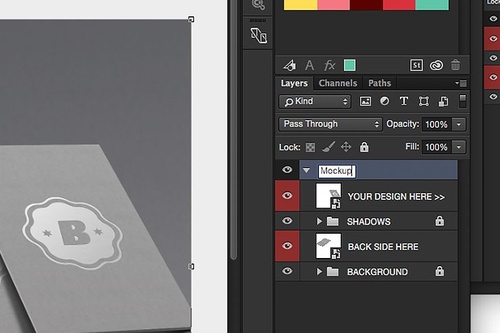
Step 4
为了方便设计管理,需要重新命名画板。在图层面板中,双击画板1的小图标,然后重新命名为模版。

图04
Step 5
下面需要为名片添加正面和背面设计。由于名片设计有更多的具体要求,这里添加两个画板可以将设计细节做得更好。在主菜单栏中选择图层新建图板。

图05
Step 6
将新添加的画板命名为正面,名片的尺寸通常为3.5英寸×2英寸,同时由于印刷需要,分辨率为300dpi。如果应用上面的要求,就会将画板设置为1050像素×600像素。设置如下图所示。

图06
Step 7
当创建新的画板后,画板工具将会被自动选择。通过画板工具,可以采用跟移动工具同样的操作方法,拖动或者调整画板。将新建的画板拖动到与其他图案不会重合的地方。

图07
Step 8
重复步骤5至7,用相同的方法创建出背面画板。

图08
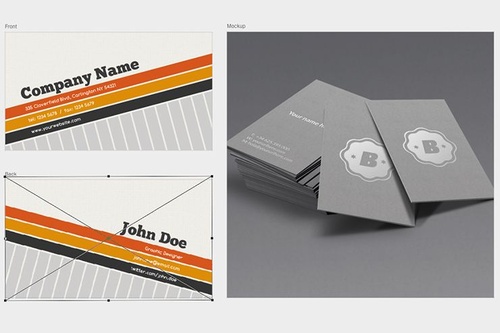
Step 9
现在可以应用刚才创建的画板开始设计名片了,这里可以用教程提供的素材。只需要将下载好的素材拖拉到相应的空位就可以了。将素材调整到画板的正中央,然后回车应用。这里,你会发现素材会适应画板的大小而自动调整。

图09
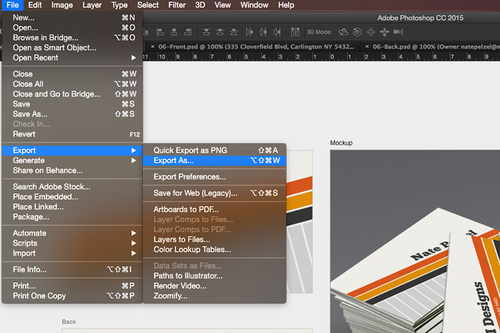
Step 10
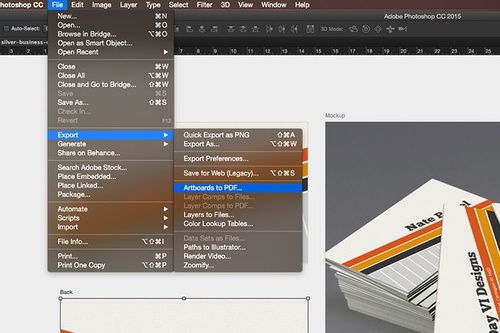
(本文来源于图老师网站,更多请访问http://www.tulaoshi.com/ps/)当编辑好模版和模型后,就需要将它们导出。在画板中,需要将3个分离的PS文件单独导出。在画板的操作状态下,Photoshop会将各个画板独立导出为图像文件。点击文件导出导出为。

图10
Step11
完成上一步操作后,会看到新的画板导出菜单弹出左边就是需要导出的图像(www.tulaoshi.com),右边就是设置选项。默认设置通常都可以了,点击右下角的导出按钮,导出图像。

图11
Step 12
操作完成后,就会在刚才选择的位置,看到有3个独立的图像。

图12
技巧 1
如果想直接从画板开始设计,可以在新建文档的时候,在文件类型中选择画板。

图13
技巧 2
如果想删除一个已经创建的画板,只需在图层面板中选择相应的画板,直接拖拉到垃圾桶或者删除就可以。

图14
技巧 3
画板同样可以快速导出到PDF文件中。只需要点击文件导出画板转为PDF,这将自动创建PDF小册子,每一张画板都会作为独立页包含在小册子中。

图15
最终效果图

图16
(本文来源于图老师网站,更多请访问http://www.tulaoshi.com/ps/)来源:http://www.tulaoshi.com/n/20160405/2127773.html
看过《PS CC 2025新功能画板工具》的人还看了以下文章 更多>>