寒冰精心整理的如何用PS制作玻璃质感LOGO希望大家喜欢,觉得好的亲们记得收藏起来哦!您的支持就是寒冰更新的动力~
【 tulaoshi.com - PhotoShop 】
如何用PS制作玻璃质感LOGO
步骤2
复制一个接一个从插画家到Photoshop,这样你将有3层,内、中、外。隐藏内心和中间,让我们开始创建外部形状的影响。

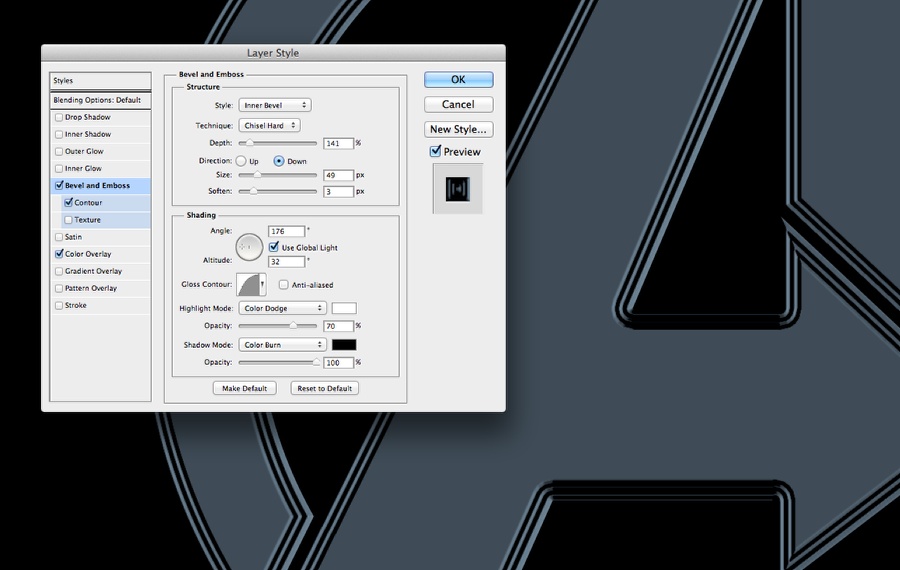
步骤3
去层 Layert风格斜面和浮雕。使用内斜的风格,凿硬技术,深度为140%,50像素的大小,3为软化。材质使用175º,32º高度和光泽等高线使用相同的我用下图。也强调模式更改为颜色减淡白色的颜色70%的不透明度。为影子模式使用颜色烧黑的颜色100%的不透明度。
之后,选择颜色叠加。使用颜色# 32333。

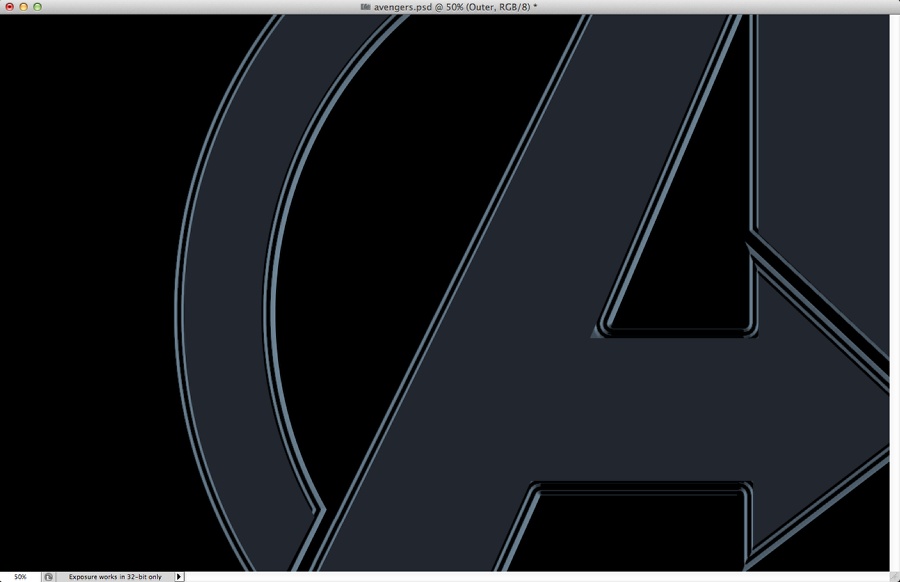
步骤4
使中间符号再次出现,并复制它。隐藏复制版本。

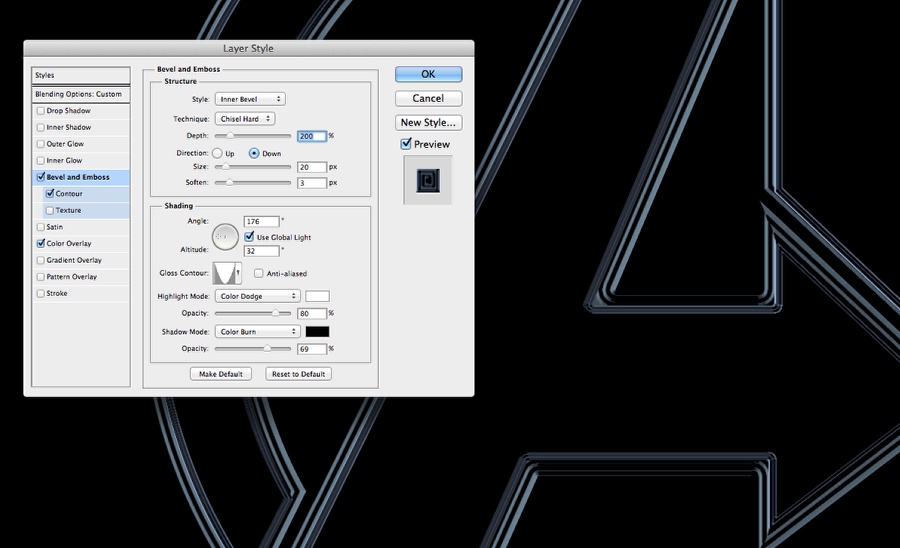
步骤5
中间版本选择去图层图层样式斜面和浮雕。使用内斜的风格,凿硬技术,深度为200%,20像素的大小,3像素的软化。然后材质使用175º角、32º的高度。然后光泽等高线的使用和下面的图片一样。突出模式使用颜色道奇与白色影子模式使用的颜色在80%和颜色烧黑的颜色为70%。
颜色叠加使用前面步骤相同。
(本文来源于图老师网站,更多请访问http://www.tulaoshi.com/photoshop/)
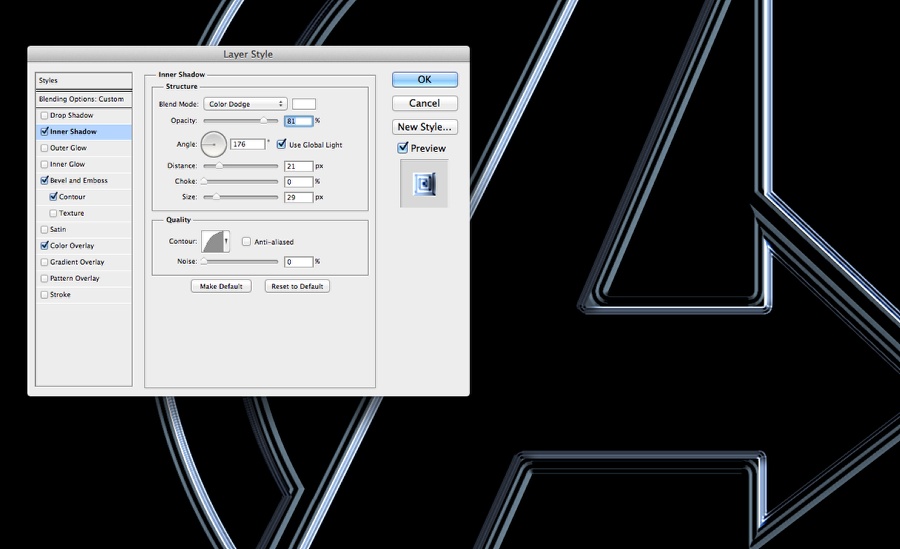
步骤6
去图层图层样式内阴影,然后使用颜色道奇的混合模式和白颜色。不透明度80%,角度使用175%,使用20像素的距离和大小使用30像素。

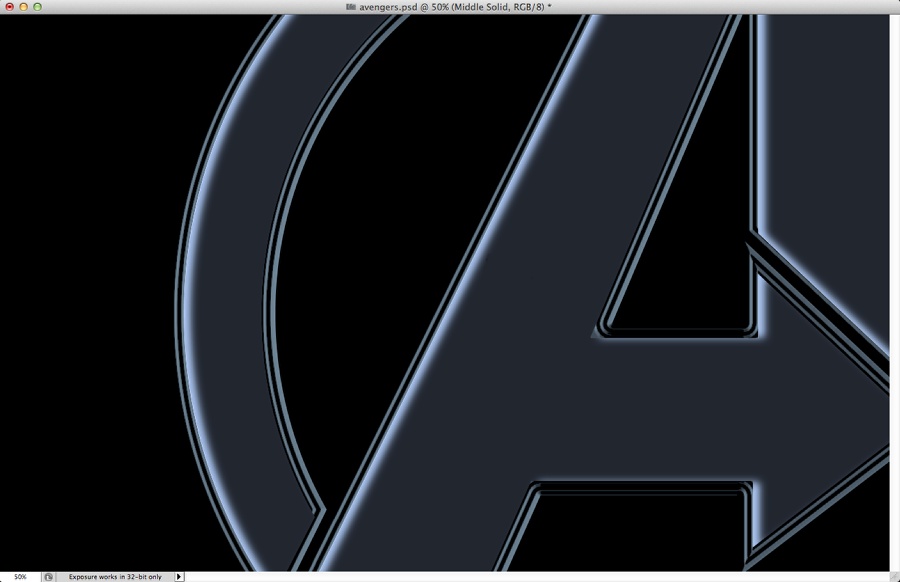
步骤7
再复制层可见和应用上一步相同的内阴影。也为颜色叠加使用# 21262 f。

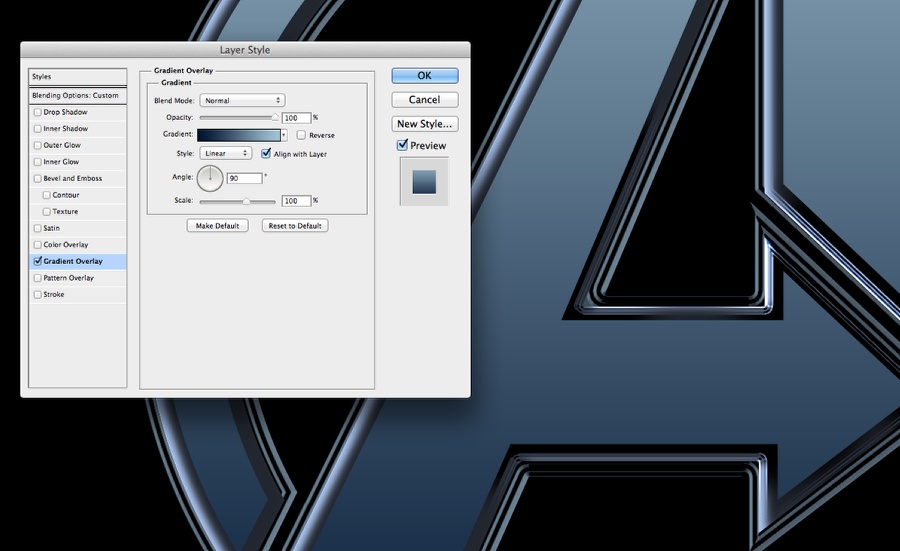
步骤8
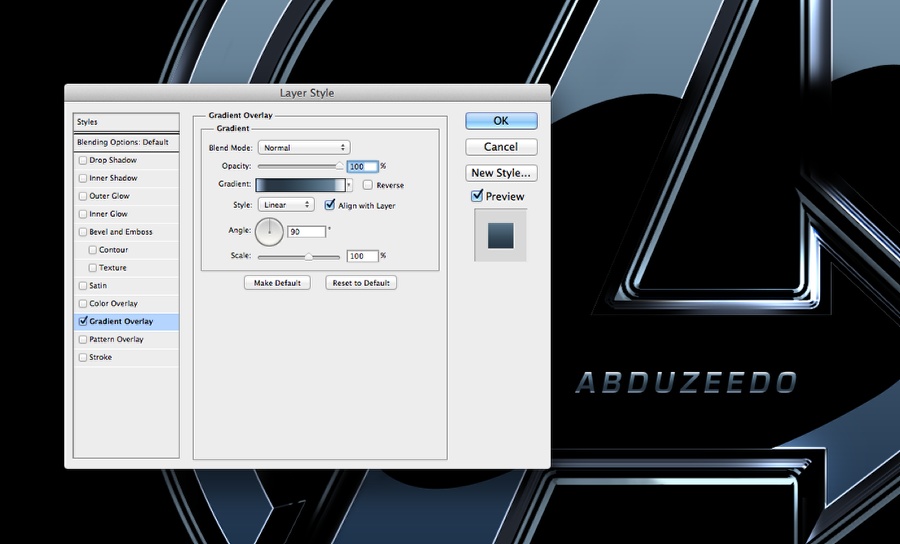
使内部符号层可见。然后去图层图层样式渐变叠加。使用深色的颜色# 031532和# a4c2d6打火机。

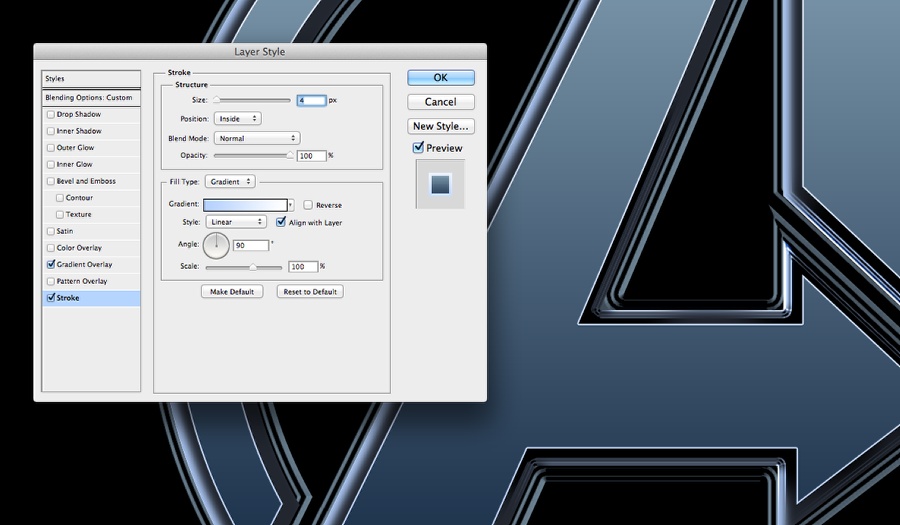
步骤9
选择行程,然后使用一个梯度从浅蓝色白色和4像素内的大小和位置。

第十步
现在是时候添加光泽效果。这非常简单的基本形状蒙面。在这一步中创建3黑色椭圆和maske他们所以他们将是可见的只有在内心的象征

步骤11
现在添加一个新层上的其他人,开始画一些阴影使用画笔工具(B)与黑色的颜色。注意,这个阴影只申请中间和外部符号。还要注意,某些地区的影子变得模糊。你可以通过用软刷或使用模糊工具。

步骤12
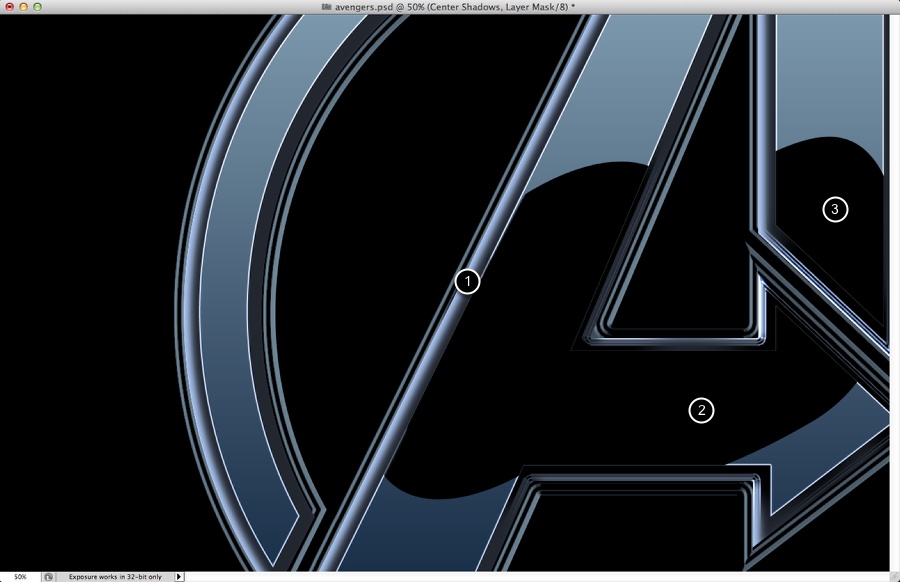
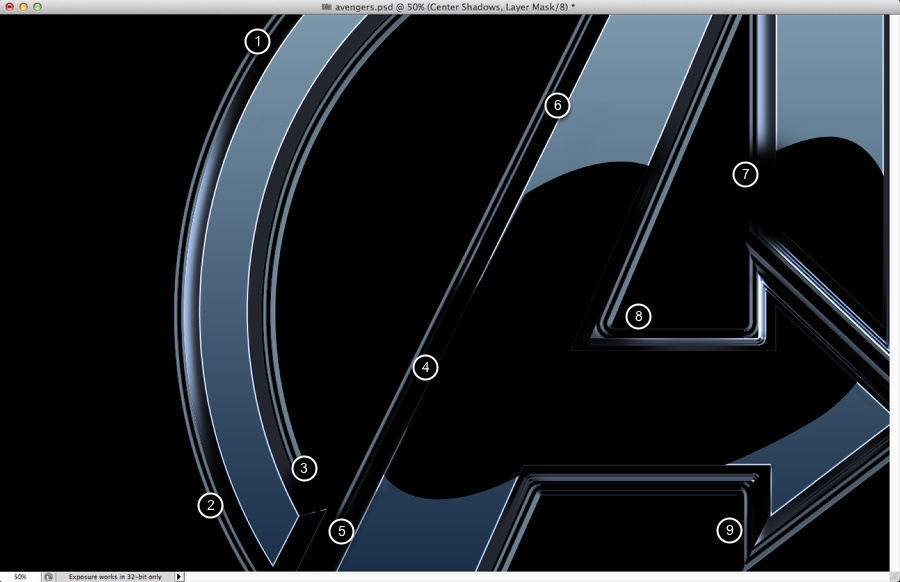
(本文来源于图老师网站,更多请访问http://www.tulaoshi.com/photoshop/)添加一个新图层,并组织成一个文件夹。改变文件夹的混合模式为颜色减淡。选择图层,然后用画笔工具和白色的颜色涂抹一些高光(1 – 5)

步骤13
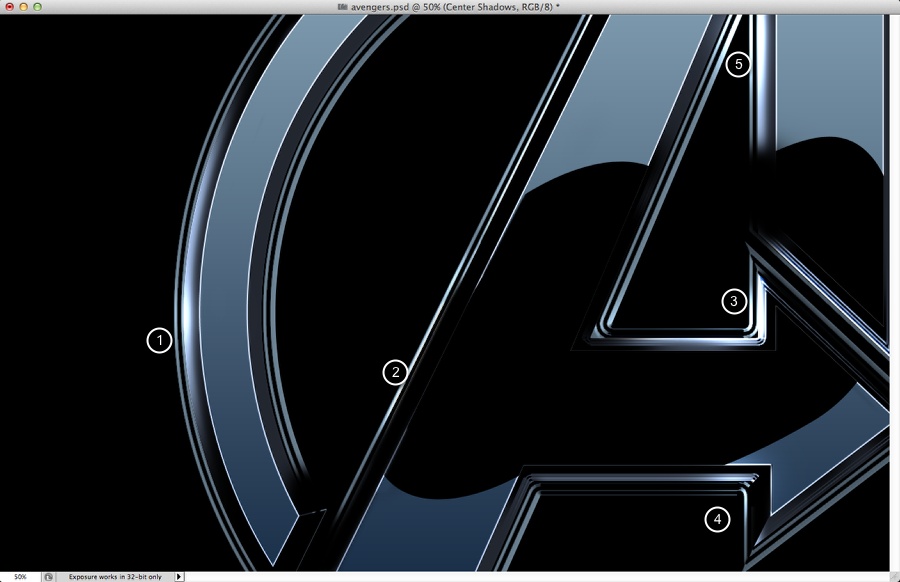
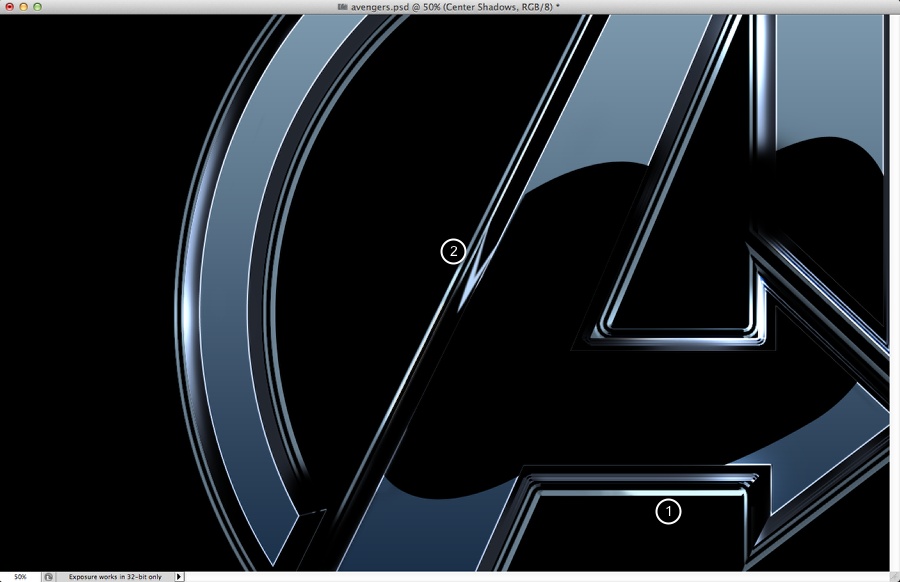
添加一些新的hightlights如果必要的话,在这种情况下我强调的底部箭头(1 – 2)。

步骤14
添加你想要的文本使用文本工具(T),然后使用图层样式应用线性渐变像下图一样。

结论
选择所有图层,复制他们,他们合并所有图层。去Fitler 模糊高斯模糊。使用10半径。改变混合模式为叠加在50%。复制这一层,改变混合模式为屏幕。在这里的最后一件事就是再次复制所有的层并将它们合并成一个,这样你就可以添加一些图像噪声。
设计非常简单如你所见,这只是一个练习。还有不少好音乐,尤其是轮廓。但现在由你决定。

来源:http://www.tulaoshi.com/n/20170325/2627856.html
看过《怎么用PS制作玻璃质感LOGO》的人还看了以下文章 更多>>