图老师电脑网络栏目是一个分享最好最实用的教程的社区,我们拥有最用心的各种教程,今天就给大家分享Photoshop怎么设计指纹APP图标的教程,热爱PS的朋友们快点看过来吧!
【 tulaoshi.com - PhotoShop 】
Photoshop怎么设计指纹APP图标



如何hold住这种吊炸天的科技未来风设计?
其实很简单啦,高大上的科技感基本元素:金属+玻璃+光效。
金属常用于:字体、建筑、兵器装备等;玻璃用于电子屏幕、全息投影、液态介质等;光效则烘托气氛,是科技感设计的必备元素。
下面分别献上这三类材质的实现方法。


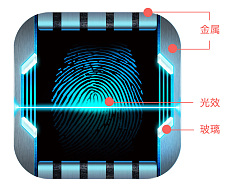
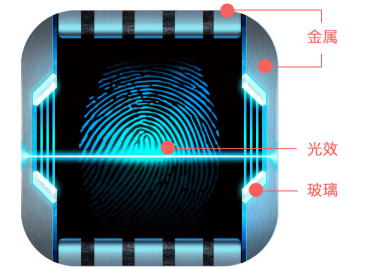
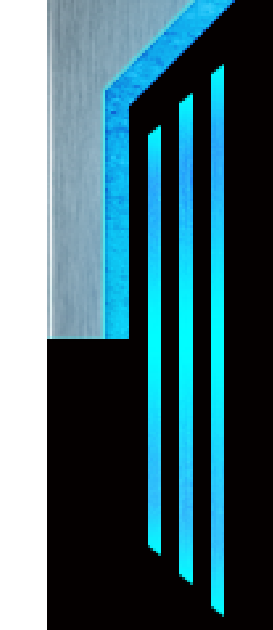
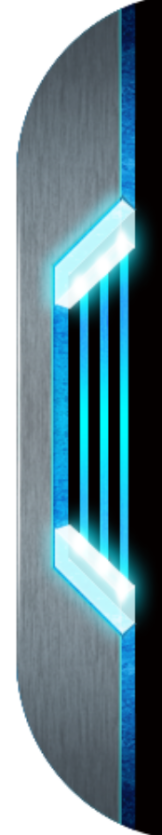
以上图为例(某个app的图标),典型的兼备金属、玻璃和光线的实例,建议大家用它来练手。最后附上源文件,供参考。
1 结构分析
四个角是对称的,只需设计好一个角再复制旋转即可。上下也是对称的,只需设计顶部,复制得到底部。最后再加上中间的指纹和扫描光。

+

+

2 金属部分
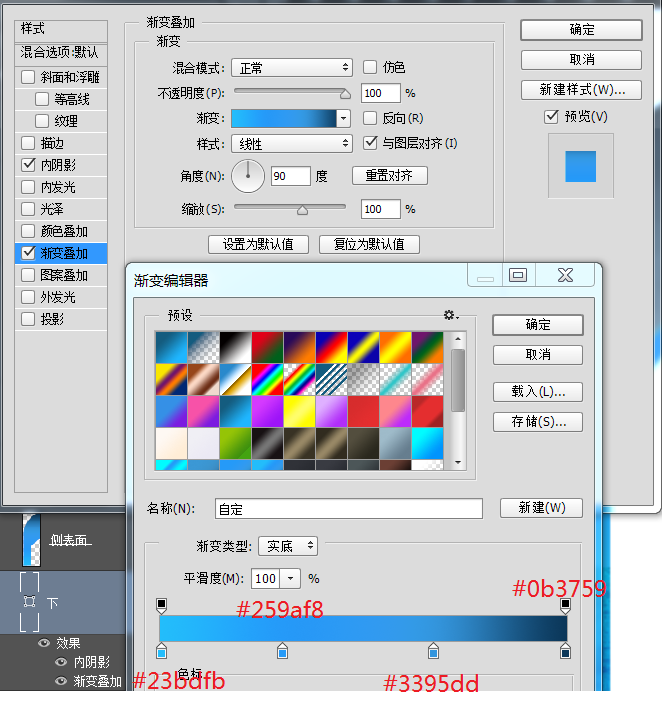
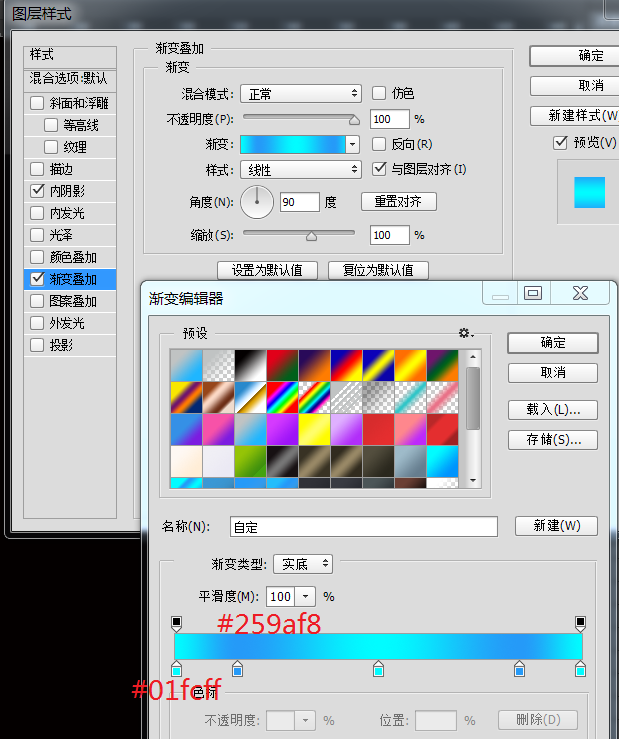
1. ps中建立600*600像素的文件,在左上角画出如图的形状,颜色随意,添加渐变:


图层a
2. 栅格化上面的图层a(养成保留原始图层好习惯,栅格化之前先复制备份一张哦)找来一张金属拉丝的图片如下(附件中有)旋转90°成竖向,适量缩小让拉丝更细腻,注意正片叠底不透明度80%,创建剪贴蒙版给图层a,得到图层b,金属材质已经出来啦。


图层b
3. 侧面金属,将上面的图层a复制后得到图层c,放于底层。用直接选择工具对其拖移锚点,比a的右边厚一些:

添加图层样式:

得到效果:

4. 复制c并栅格化得到c2,用附件中的金属材质2放在c2上面创建剪切蒙版,正片叠底,不透明度80%。得到效果:

5. 添加高光、反光、阴影和暗部
以上步骤已经做出了金属的模型,但还不够逼真,为了达到真实的场景效果,高光和阴影等光效必备且关键。
① 侧面高光:在图层c2之上新建图层命名为侧面高光,用150左右大小、硬度为0、颜色纯白的笔刷点一下在c2的下部,并利用选区反向工具裁去c2范围以外的部分:

混合模式为叠加不透明度30%。效果:

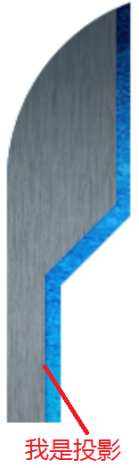
② b的阴影:复制图层a并添加图层样式投影:

效果:

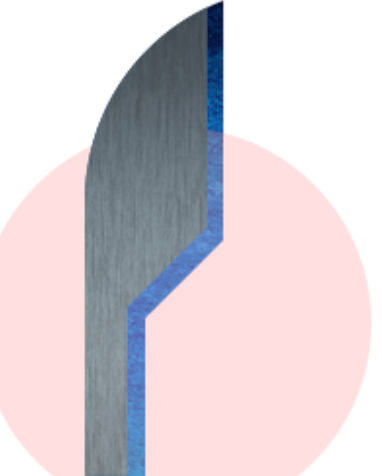
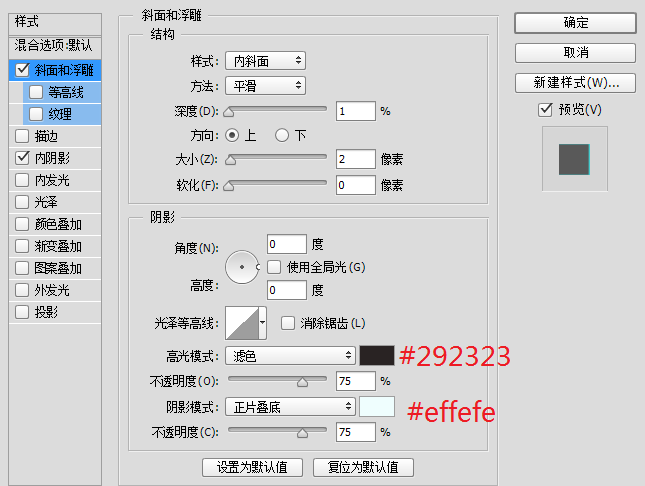
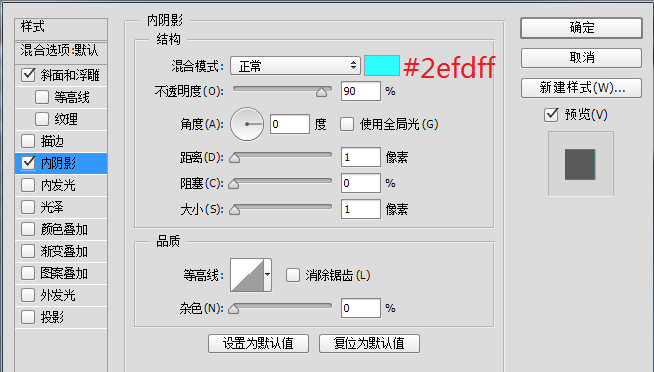
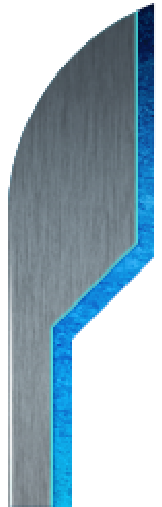
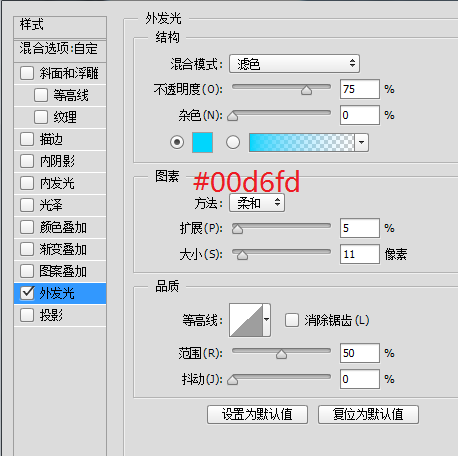
③ 加绿色边缘反光:复制图层b并栅格化,添加图层样式:斜面和浮雕+内阴影:


得到效果:

④ 添加左侧反光:在绿色反光之上新建图层,命名左侧反光,用150大小、纯白色、硬度为0的画笔点一下后水平压缩到2-3像素宽度。创剪切蒙版,混合模式为叠加,效果:

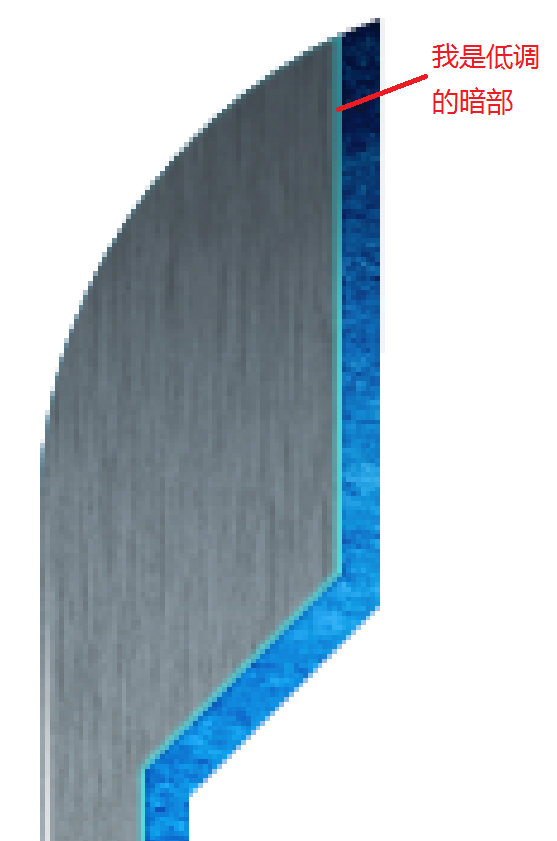
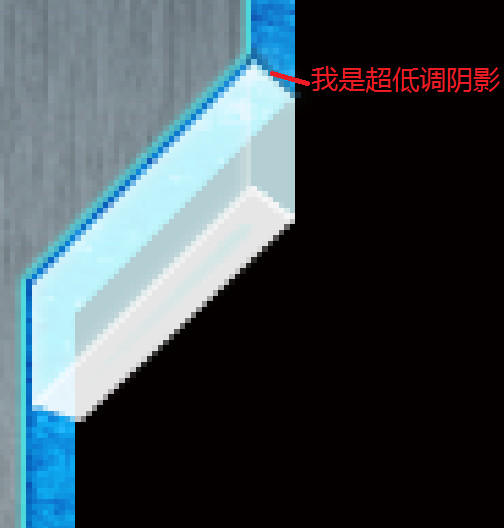
⑤ 暗部:绿色反光的顶部由于被指纹识别器的顶部遮挡了,反光应该弱一些。
这里可以直接用蒙版擦拭,但我用的更粗暴的办法,跟左侧反光类似,用色值为#50606e的画笔点一笔,压扁后,创建剪切蒙版到绿色反光图层上。效果:

到此,左上角的金属部分就完成啦。
让我们来总结下金属材质的要领:
1.渐变的形状上叠加金属材质的照片,混合模式和透明度。
2.加以高光、暗部、阴影等光效。增加立体感,更为逼真。
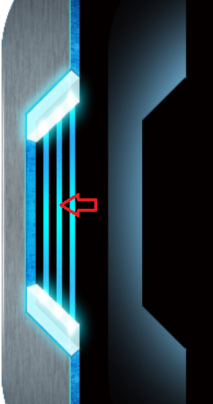
在此总结的基础上,我们完成接下来的金属竖条就简单多了,按类似方法:
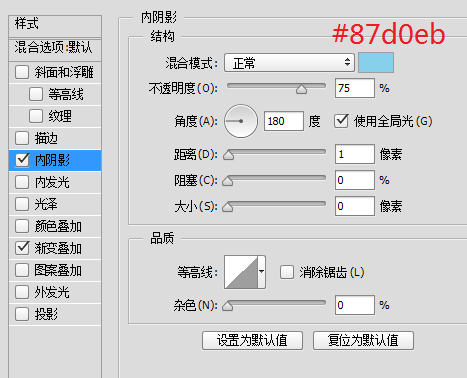
6. 画三根细长的矩形,添加内阴影和渐变:
(本文来源于图老师网站,更多请访问http://www.tulaoshi.com/photoshop/)

效果:

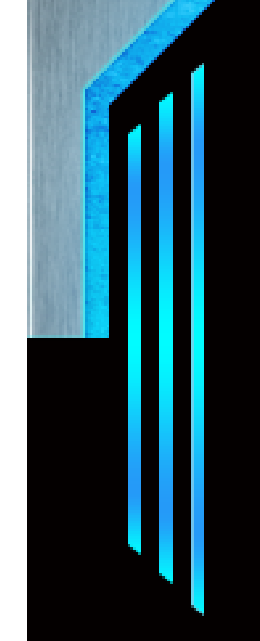
然后,记得复制并栅格化这些竖条,用附件的金属材质3创建剪切蒙版,混合模式为叠加,不透明度80%:

这就做好啦,套路太好用了,扫描仪顶部的效果,你可以自己试试!
3 玻璃部分
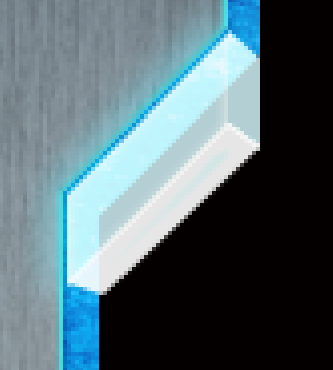
1. 画出三块矩形,色值为c2e5eb,并变形成:

ps上个分解图:

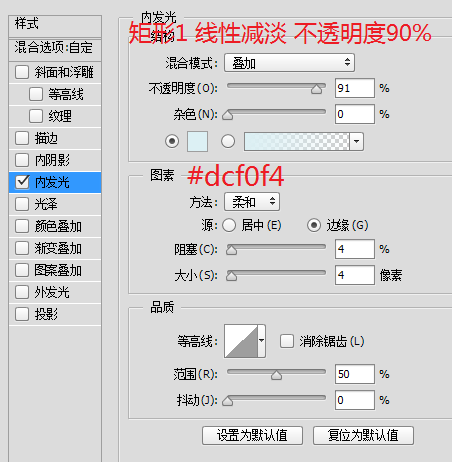
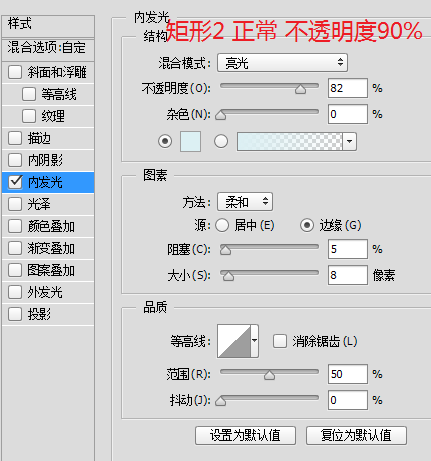
矩形1和2的图层样式分别是:


矩形3为线性减淡 不透明度90% 没有图层样式
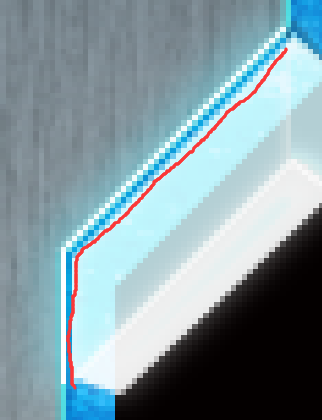
2. 阴影
用2像素的画笔 颜色值#1869a7画一笔阴影:

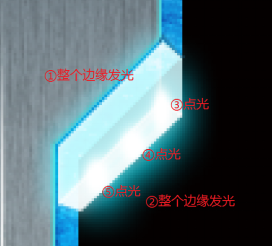
3. 多处高光!
玻璃质感本身透光强 易形成多出高光和反光,我们将画5处高光提升其质感:
(本文来源于图老师网站,更多请访问http://www.tulaoshi.com/photoshop/)
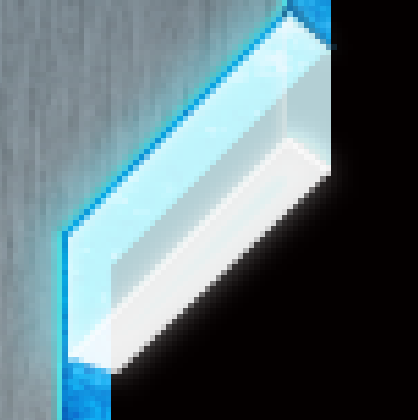
①直线工具白色,画出如图两根线

填充为0,图层样式:

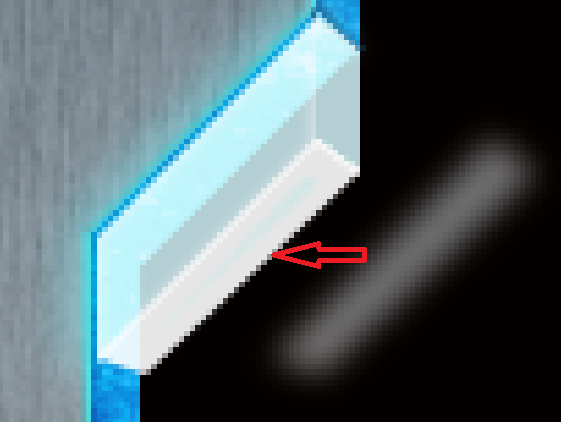
②将矩形2复制,清除图层样式,填充色值为#dbdede,高斯模糊数值2,混合模式浅色,不透明度50%,放在矩形2的上面:


③ 最后的三个点光源
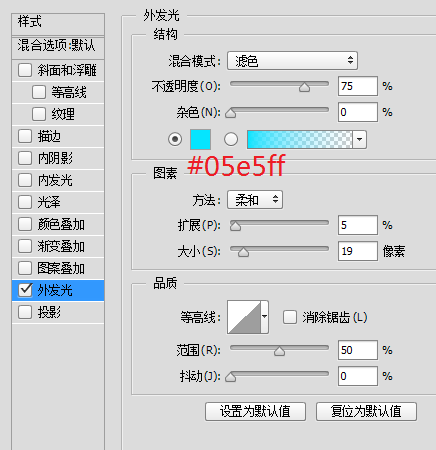
新建图层 用白色画笔画一个圆,稍微压扁,添加图层样式:

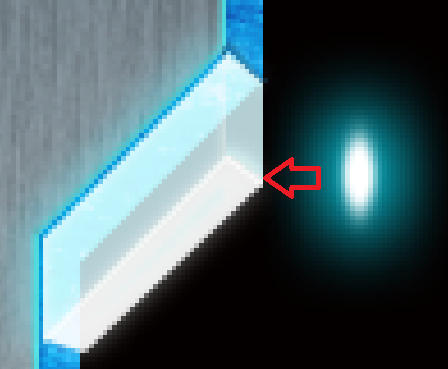
效果:

混合模式为叠加,复制此图层两次,分别放于图中位置:

玻璃也完成啦。
玻璃材质小结:
1.浅绿、半透的形状+各种高光。
2.混合模式很重要,当背景是深色,多用线性减淡类,当背景是亮色,多用叠加类。
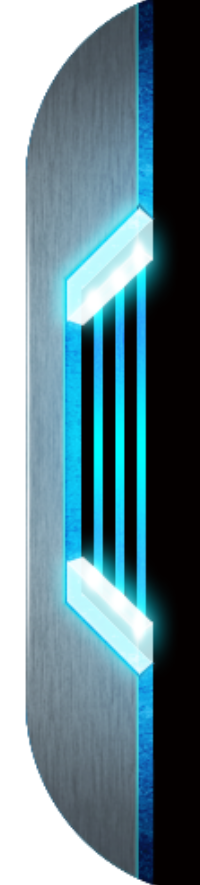
把这些图层复制、合并后垂直翻转,拼成整个识别器的左侧:

左侧基本完成了,最后再加一层高光来提亮:同样是大画笔色值#81d0fe,裁切出图层b和c合并的形状:

混合模式为叠加,不透明度80%。每个人画笔位置不一致,注意自行把握透明度。整个左侧就好做了~~~:

4 光线部分
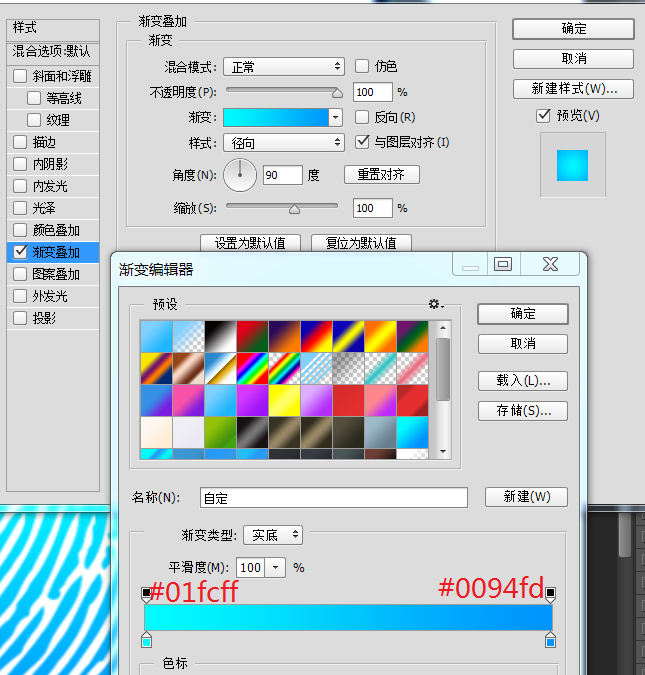
1. 先来画指纹
给指纹素材添加径向渐变:

来源:http://www.tulaoshi.com/n/20170325/2627986.html
看过《PS怎么设计指纹APP图标》的人还看了以下文章 更多>>