岁数大了,QQ也不闪了,微信也不响了,电话也不来了,但是图老师依旧坚持为大家推荐最精彩的内容,下面为大家精心准备的photoshop制作光环发光字,希望大家看完后能赶快学习起来。
【 tulaoshi.com - PhotoShop 】
ps教程
photoshop制作光环发光字
最终效果:


1、首先创建一个新文档,填充黑色,然后使用椭圆工具画出一个圆形的路径,如图所示。


2、使用横排文字工具在圆形路径上输入文字,并调整文字的大小,如图所示。

3、右键单击文字图层,设置删格化,如图所示。

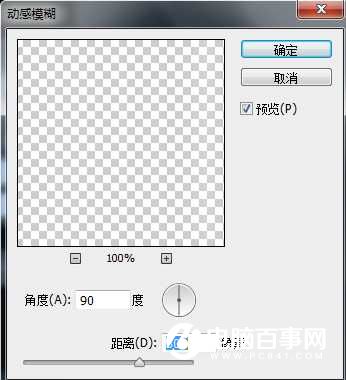
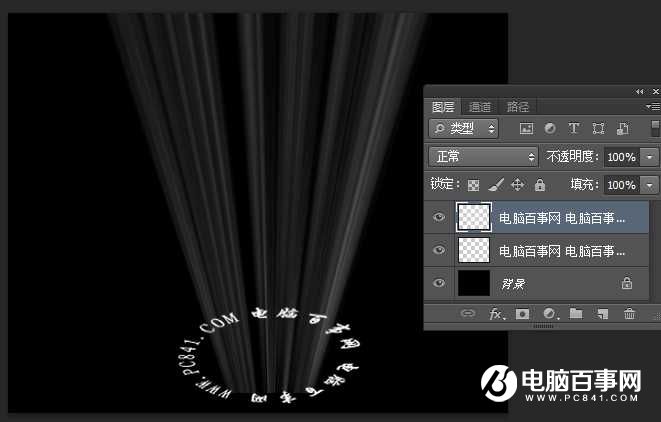
4、调整文字图层的大小,然后按下Ctrl+J复制出副本图层,接着选择滤镜模糊动感模糊命令(我这里CTRL+F两次,效果还是不明显。),设置如图所示。得到光线图层。



photoshop制作光环发光字
5、选择编辑变换透视命令,设置透视效果,如图所示。

6、选择文字图层,执行编辑变换斜切命令,设置方法如图所示。
(本文来源于图老师网站,更多请访问http://www.tulaoshi.com/photoshop/)
7、分加调整文字图层和光线图层的位置和大小,使用它组一个文字发光的效果。(这一步我把光线图层复制了三层后再合并起来的,这是为了加强光线效果,没有截图出来,希望你们明白)

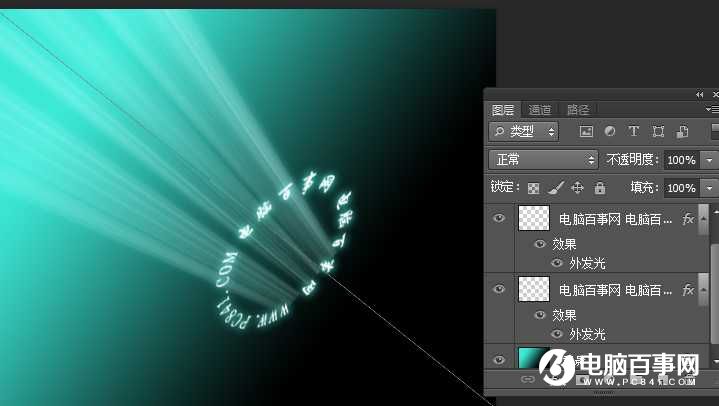
8、分别对文字图层和光线图层设置外发光效果,如图所示。


9、按下Ctrl+T快捷可以调整文字和光线的位置,效果如图所示。

10、选择背景图层,设置前景色为绿色。背景色为黑色,然后使用渐变工具,在属性栏设置从前景色到背景色的渐变效果,在背景图层上创建渐变如图所示。


11、使用钢笔工具创建一条对角线的路径,如图所示。

photoshop制作光环发光字
12、选择画笔工具,在菜单栏中选择窗口画笔打开画笔面板,设置如下图所示。



13、新建图层(命名为光点图层)打开路径面板,右键单击对角线的路径,选择描边路径,在描边之前,请保证前景色设置为白色,如下图所示(为了加强光点效果,可以多描几次)。


最终效果


来源:http://www.tulaoshi.com/n/20170325/2628993.html
看过《photoshop制作光环发光字》的人还看了以下文章 更多>>