今天俯首天下望要向大家分享个Photoshop制作古典绿色端午节水晶字教程,过程简单易学,相信聪明的你一定能轻松get!
【 tulaoshi.com - PhotoShop 】
Photoshop制作古典绿色端午节水晶字。效果字由多层构成,每一层用不同的图层样式增加高光、投影、暗部等,然后叠加得到水晶字效果;部分图层样式可以加入少量杂色和图案,做出古典韵味。
最终效果

1、首先保存下图所示的背景素材大图到本机,然后用PS打开。

2、保存下图的文字素材到本机,然后用PS打开。

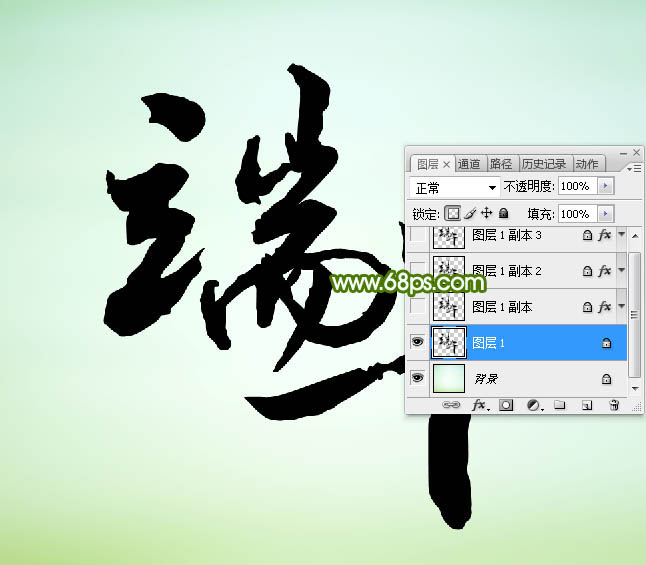
3、把文字素材拖到背景素材上面,然后调整好位置,效果如下图。

图1
4、双击图层面板文字缩略图后面的蓝色区域,调出图层样式面板,然后设置。
投影:混合模式正片叠底,颜色为暗绿色:#016608,品质中把杂色设置为:36%,其它设置如下图。

图2
内阴影:混合模式正片叠底,颜色为:#010101,不透明度:36%,效果如下图。

图3
外发光:混合模式变亮,颜色为绿色:#63fe1c,其它设置如下图。

图4
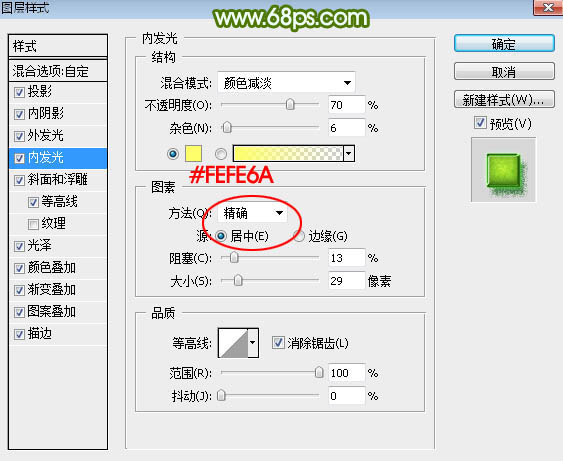
内发光:混合模式颜色减淡,颜色为橙黄色:#fefe6a,其它设置如下图。

图5
Photoshop制作古典绿色端午节水晶字
斜面和浮雕:样式描边浮雕,高光颜色为白色,阴影颜色:#323232,其它设置如下图。

图6
等高线:默认等高线,范围:100%,如下图。

图7
(本文来源于图老师网站,更多请访问http://www.tulaoshi.com/photoshop/)光泽:混合模式叠加,其它设置如下图。

图8
颜色叠加:混合模式叠加,颜色为暗绿色,不透明度:56%,效果如下图。

图9
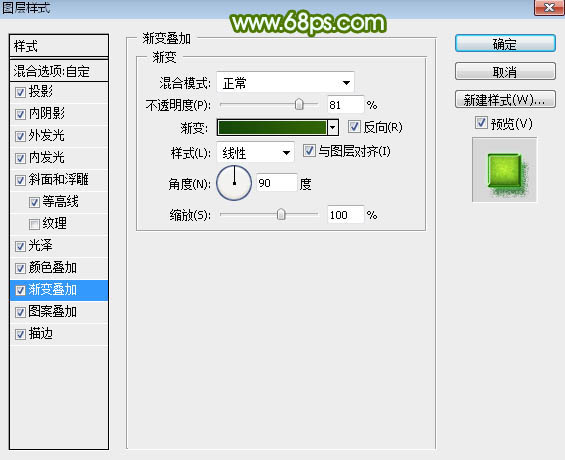
渐变叠加:混合模式正常,然后点击渐变色设置渐变,如图11,其它设置如图10。

图10

图11
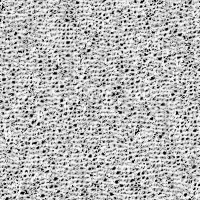
图案叠加:混合模式正常,然后选择图案(图案素材如图13,保存到本机后用PS打开,然后选择菜单:编辑 定义图案)。

图12

图13
描边:填充类型选择渐变,点击渐变色设置渐变如图14,其它设置如图13。

图13

图14
Photoshop制作古典绿色端午节水晶字
5、确定后得到下图所示的效果。

图15
6、按Ctrl + J 把当前文字图层复制一层,然后在图层缩略图后面右键选择清除图层样式,得到图17所示的效果。

图16

图17
7、给当前图层设置图层样式。
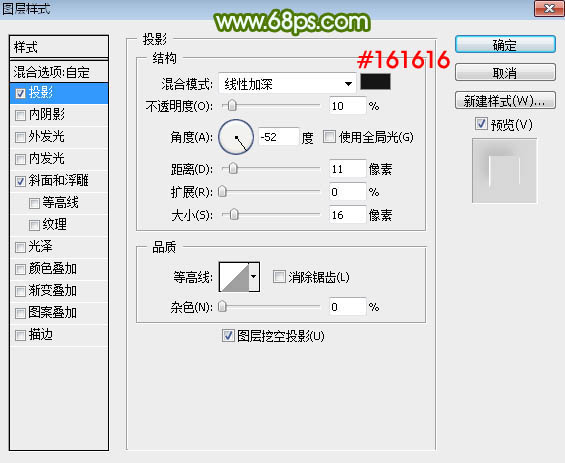
投影:混合模式线性加深,颜色:#161616,其它设置如下图。

图18
斜面和浮雕:高光颜色为白色,阴影颜色为黑色,其它设置如下图。

图19
8、确定后把填充改为:0%,效果如下图。

图20
9、按Ctrl + J 把当前图层复制一层,然后清除图层样式,效果如图22。

图21

图22
10、给当前图层设置图层样式。
斜面和浮雕:高光颜色:#101103,阴影颜色:#f0f1f3,然后点击光泽等高线后面的图形编辑曲线,如图24,其它设置如图23。

图23

图24
Photoshop制作古典绿色端午节水晶字
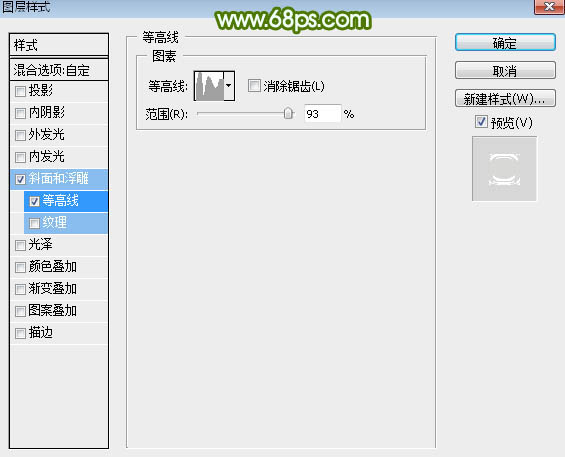
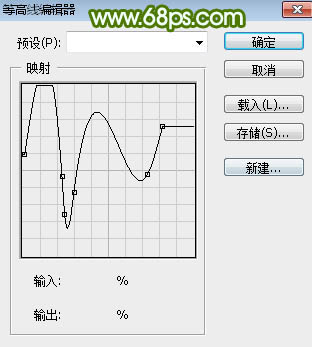
等高线:等高线设置如图26,其它设置如图25。

图25

图26
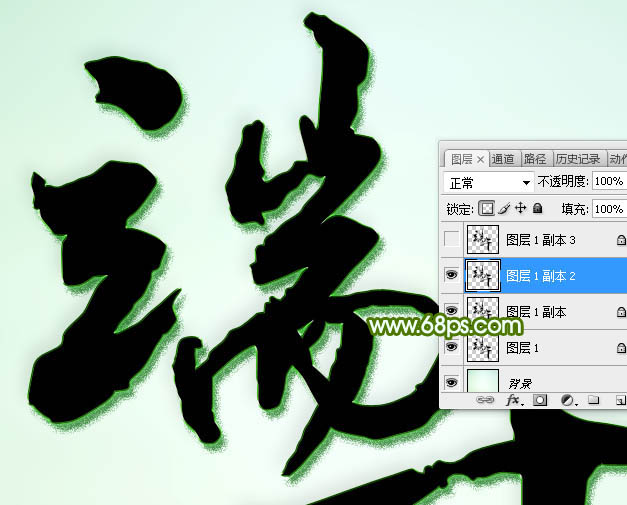
11、确定后把填充改为:0%,效果如下图。

图27
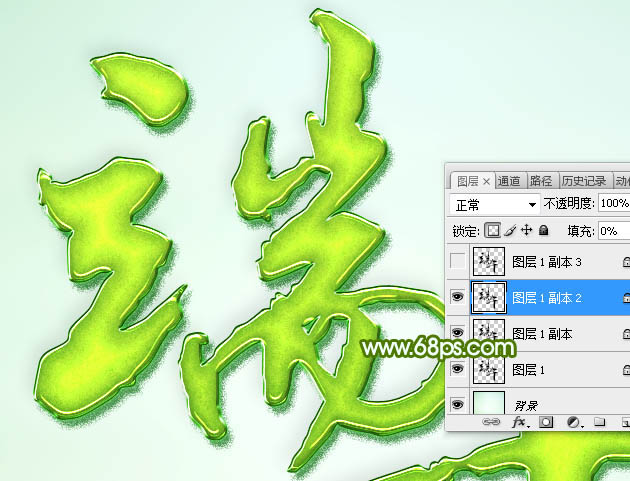
12、按Ctrl + J 把当前文字图层复制一层,然后清除图层样式,效果如图29。
(本文来源于图老师网站,更多请访问http://www.tulaoshi.com/photoshop/)
图28

图29
13、给当前文字图层设置图层样式。
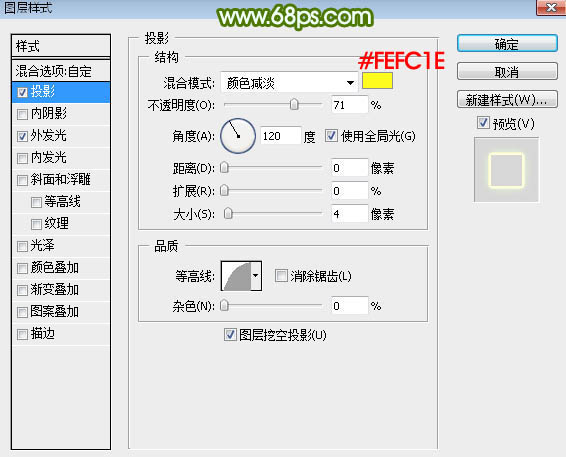
投影:混合模式颜色减淡,颜色为橙黄色:#fefc1e,其它设置如下图。

图30
外发光:混合模式滤色,颜色为绿色:#77fe1e,其它设置如下图。

图31
14、确定后把填充改为:0%,效果如下图。

图32
最后微调一下参数,完成最终效果。

来源:http://www.tulaoshi.com/n/20170325/2629144.html
看过《PS制作古典绿色端午节水晶字》的人还看了以下文章 更多>>