网页设计一般分为三种大类:功能型网页设计(服务网站&B/S软件用户端)、形象型网页设计(品牌形象站)、信息型网页设计(门户站)。设计网页的目的不同,应选择不同的网页策划与设计方案。那么,常用网页布局有哪些?
【 tulaoshi.com - 网页布局 】

1、“国”字型
也可以称为“同”字型,是一些大型网站所喜欢的类型,即最上面是网站的标题以及横幅广告条,接下来就是网站的主要内容,左右分列一些两小条内容,中间是主要部分,与左右一起罗列到底,最下面是网站的一些基本信息、联系方式、版权声明等。这种结构是我们在网上见到的差不多最多的一种结构类型。
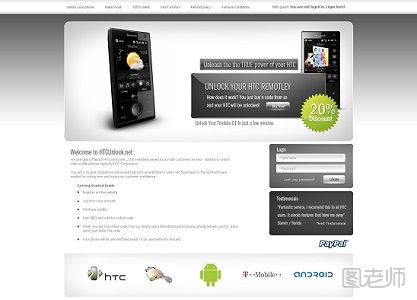
(本文来源于图老师网站,更多请访问http://www.tulaoshi.com)2、拐角型
这种结构与上一种其实只是形式上的区别,其实是很相近的,上面是标题及广告横幅,接下来的左侧是一窄列链接等,右列是很宽的正文,下面也是一些网站的辅助信息。在这种类型中,一种很常见的类型是最上面是标题及广告,左侧是导航链接。
3、标题正文型
这种类型即最上面是标题或类似的一些东西,下面是正文,比如一些文章页面或注册页面等就是这种类。
4、封面型
这种类型基本上是出一些网站的首页,大部分为一些精美的平面设计结合一些小的动画,放上几个简单的链接或者仅是一个“进入”的链接甚至直接在首页的图片上做链接而没有任何提示。这种类型大部分是企业网站和个人主页,如果说处理的好,会给人带来赏心悦目的感觉。

5、“T”结构布局
所谓“T”结构布局,就是指网页上边和左边相结合,页面顶部为横条网站标志和广告条,左下方为主菜单,右面显示内容,这是网页设计中用得最广泛的一种布局方式。在实际设计中还可以改变“T”结构布局的形式,如左右两栏式布局,一半是正文,另一半是形象的图片、导航。或正文不等两栏式布置,通过背景色区分,分别放置图片和文字等。
这样的布局有其固有的优点,因为人的注意力主要在右下角,所以企业想要发布给用户的信,大都能被用户以最大可能性获取,而且很方便,其次是页面结构清晰,主次分明、易于使用。缺点是规矩呆板,如果细节色彩上不注意,很容易让人“看之无味”。
6、“口”型布局
(本文来源于图老师网站,更多请访问http://www.tulaoshi.com)这是一个形象的说法,指页面上下各有一个广告条,左边是主菜单,右边是友情链接等,中间是主要内容。
这种布局的优点是页面充实、内容丰富、信息量大,是综合性网站常用的版式,特别之处是顶部中央的一排小图标起到了活跃气氛的作用。缺点是页面拥挤,不够灵活。也有将四边空出,只用中间的窗口型设计,例如网易壁纸站使用多帧形式,只有页面中央部分可以滚动,界面类似游戏界面。使用此类版式的有多维游戏娱乐性网站。
7、“三”型布局
这种布局多用于国外网站,国内用得不多。其特点是页面上横向两条色块,将页面整体分割为4个部分,色块中大多放广告条。
8、 对称对比布局
顾名思义,它指采取左右或者上下对称的布局,一半深色,一半浅色,一般用于设计型网站。其优点是视觉冲击力强,缺点是将两部分有机地结合比较困难。
9、POP布局
POP源自广告术语,指页面布局像一张宣传海报,以一张精美图片作为页面的设计中心。常用于时尚类网站,优点显而易见:漂亮吸引人,缺点是速度慢。
相关阅读:网页设计经验谈
来源:http://www.tulaoshi.com/n/20170714/2657208.html