UI设计是指对软件的人机交互、操作逻辑、界面美观的整体设计,本篇UI教程跟大家分享如何设计翻页日历图标,整体风格由灰白红组成,颜色十分大气,想学UI设计的同学快来学习一下吧。
【 tulaoshi.com - PS基础 】
首先先来分析一下,这个日历分为二个部分:底下那个部分、日历的部分,制作这个还是没有问题的,主要是日历这一部分、需要用到多层来表现图标的立体感,还是有难度的。分析完接下来开始做吧。
这是最后的效果图:

步骤一:
首先创一个900px*900px背景。把他的名称改为日历图标。

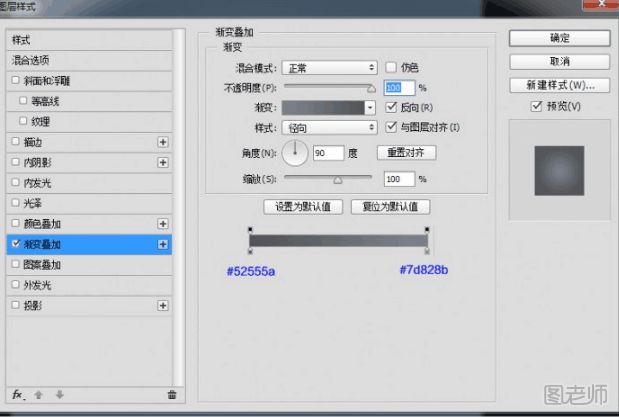
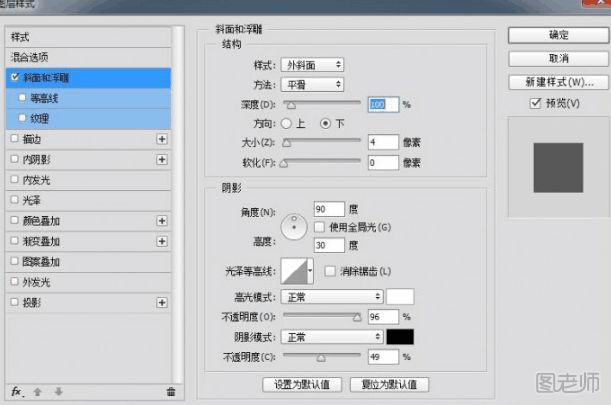
背景图层样式改为下面这样。

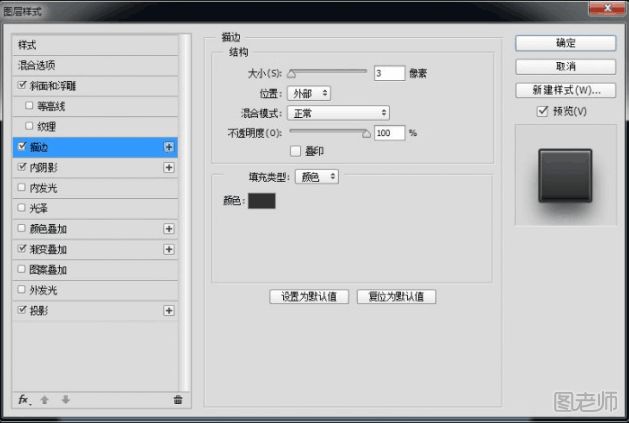
步骤二:点开矩形工具、点一下圆角,绘制一个530px*530px圆角的底盘,半径为90px,在这个图层上增加样式。



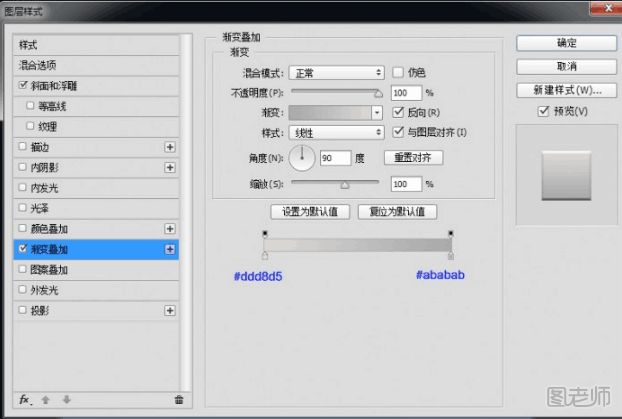
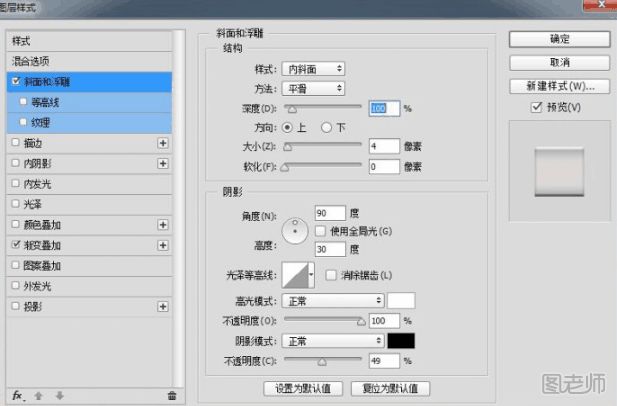
步骤三:接下来还是用的圆角矩形工具、绘制一个384像素乘以384像素的正方形半径为40px圆角矩形,这就是日历。接下来就为它添加样式。

步骤四:日历的图层需要复制两次,点击形状中图层布尔运算,减去最上面的那个部分,重命名为变形图层,并合并形状组件。

步骤五:我们复制变形图层吧, ctrl+t调整中心点垂直翻转一下,调节高度,右键透视调节合适形状,合并两个形状清除之前的图层样式,并从新添加图层样式吧。


步骤六:现在我们来绘制右边的装饰物,制一个14px*56px圆角半径为3px的矩形颜色为#101010,并为它添加图层样式。


步骤七:
选择椭圆工具,绘制一个宽8像素高4像素的一个瘪瘪椭圆,并添加这样的指令:高斯模糊,复制出三个这样的圆形,移动到适当的位置。



步骤八:将右侧装饰变成一个集合,复制这个集合并且粘贴,移动到左变的位置。

步骤九:文字的步骤是这样子做的。字体方正兰亭黑简体 R.大小200点,颜色为#92181a,复制文字,将文字右键栅格化以后,删除不需要的。

相关连接:哪些方法可以包装UI作品
来源:http://www.tulaoshi.com/n/20171108/2765225.html
看过《设计日历主题UI图标教程》的人还看了以下文章 更多>>