滤镜主要是用来实现图像的各种特殊效果。它在Photoshop中具有非常神奇的作用。使用时只需要从该菜单中执行这命令即可,具体怎么用来看看吧。
【 tulaoshi.com - 网页设计 】
现在我们尝试结合液化滤镜来制作一幅作品,体现的是时间的流逝。使用如下左图的素材图片,使用椭圆选框工具将钟面选中。观察信息〖F8〗调板中的选区大小约是550像素左右。我们新建一幅300×300的图像,并将钟面拖动进来。由于尺寸大小不一,钟面在这里不能全部显示出来,但这正是我们需要的大钟面背景效果。
之后将钟面复制4个出来,分别使用自由变换命令〖CTRL_T〗旋转及缩小并移动到不同的位置上,类似下中图。图层调板类似下右图,注意下降了大钟面的不透明度为10%。大家可自行决定小钟面的数量和位置,不必与本例相符。

现在要对各个小钟面使用液化工具,我们面临两个选择,一是保持现在的图层结构,分4次对各个小钟面图层执行液化滤镜。二是将所有小钟面合并为一层,然后对这个图层使用一次液化滤镜即可。前者的好处是保留了图层的独立性,在以后还可以单独移动小钟面或更改其混合模式等。后者的好处是减少了液化使用次数,不过代价是牺牲了图层的独立性。并不能笼统地说哪一种方法就一定好,这主要取决于你对作品的掌控程度,如果确定小钟面不会再发生任何改变,完全可以合并图层减少操作次数。如果对作品的最终效果还不确定,那还是保留图层的独立性比较稳妥。本例遵循保留最大可编辑性原则,采用后面一种方法。
扭曲的小钟面放在正规的大钟面背景上,显得有些不协调,因此我们对背景大钟面执行【滤镜_扭曲_旋转扭曲】,设定如下中图,效果如下右图。可以看出旋转扭曲滤镜其实和我们在液化滤镜中的旋转扭曲工具的作用是相同的,只是它这里将设置数值化了,可操控性更强些。

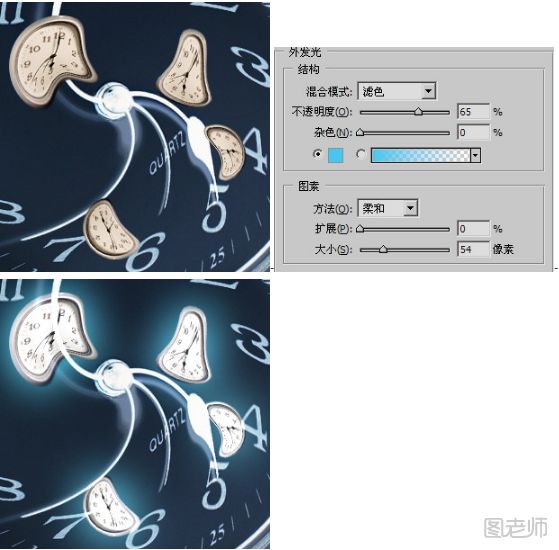
画面看上去似乎平淡了一些,因此我们尝试将背景大钟面的不透明度还原为100%,然后〖CTRL_I〗将其反相,效果如下左图。看起来还不错。那现在小钟面看起来与背景已经不协调了,并且由于大钟面的图像结构复杂,小钟面得不到突出的体现,而淡化大物体突出小物体是一个基本的布局手法。因此将小钟面的混合模式设为“线形减淡”并设置如下中图的外发光样式,完成后效果如下右图。
由于更改了混合模式,下方大钟面的指针穿过了左上方的小钟面,也许大家自己手上的作品中并没有此现象,也许觉得这个现象也挺不错,但我们还是来尝试更改一下。首先将左上方小钟面的混合模式改回“正常”,然后〖CTRL_I〗将其反相,效果如下左图。这样看上去似乎比原先要好些吧。

来源:http://www.tulaoshi.com/n/20171113/2765665.html