canvas对于进行php网页设计的人来说一定是不陌生的,这是一个可以使用脚本进行图形绘制的html元素,通常我们所使用的脚本都是Javascript,利用一些合适的代码来实现图画的绘制。那么如何用canvas绘制一个多边形?
【 tulaoshi.com - canvas教程 】
分析:
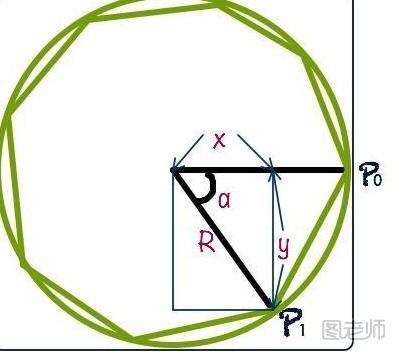
计算出每个顶点的坐标,然后把它们连起来,就是一个正多边形啦~
圆心角a的度数为360/n,弧度计算为2π/n。
如果把圆心的坐标为(0,0),那么顶点P1的坐标为[X1=cos(a),Y1=sin(a)]。
以此类推,顶点Pn坐标为[Xn=cos(a*n),Yn=sin(a*n)]。
圆心的实际坐标是外接矩形的中心:[Ox=(rect.right+rect.left)/2 , Oy=(rect.top+rect.bottom)/2]。
所以Pn的实际坐标是[Xn+Ox,Yn+Oy]。
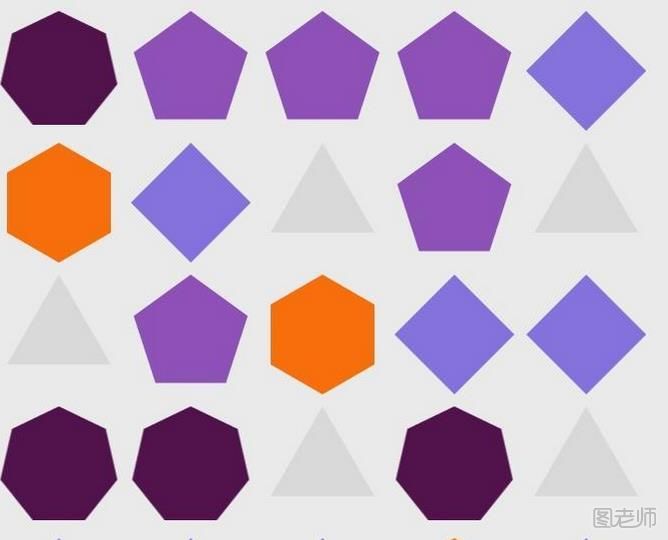
把P0-P1…Pn连起来就是我们要的结果了。
Java中可以使用Path来保存路径,最后使用canvas.drawPath来绘制出来。
(本文来源于图老师网站,更多请访问http://www.tulaoshi.com/canvasjiaocheng/)
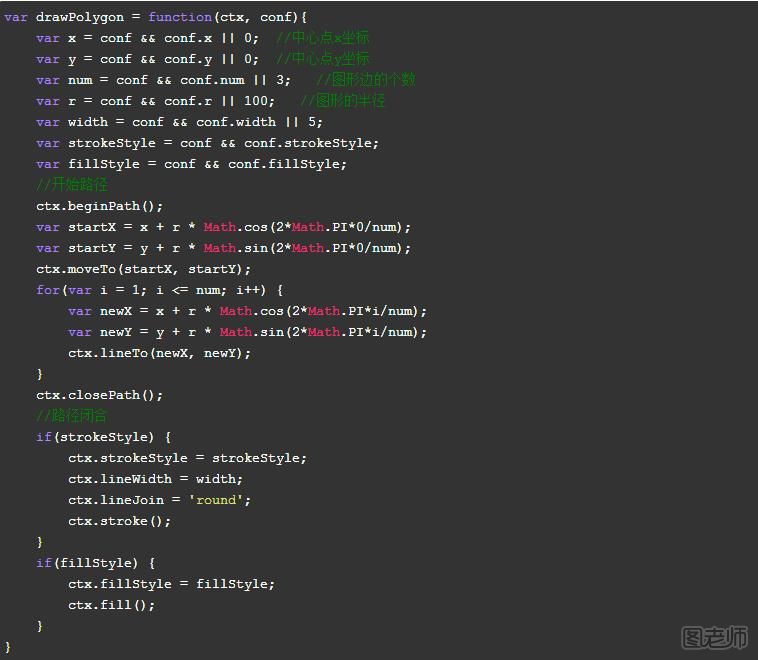
代码:

总结
try: 语句测试代码块的错误,一般把可能会出错的代码放到这里
catch: 只有try里面的代码块发生错误时,才会执行这里的代码,参数err记录着try里面代码的错误信息
finally: 无论有无异常里面代码都会执行
(本文来源于图老师网站,更多请访问http://www.tulaoshi.com/canvasjiaocheng/)try里面的代码报错的时候,catch里面的代码才会执行,finally里面的代码永远会执行
catch和finally里面,正常的代码会从上到下顺序执行
如果只是catch里面代码出错,则报catch里面的错误
如果catch和finally都出错则会报finally里面的错误

来源:http://www.tulaoshi.com/n/20171127/2767864.html
看过《如何用canvas绘制一个多边形》的人还看了以下文章 更多>>