我们在进行一些照片处理的时候,最常用到的就是美图秀秀跟PS,不过专业人士还是会采用PS在对自己的照片或者作品进行相关的处理,对于PS我们不了解的朋友,是不是对PS有一点很茫然感,打开后都不知道怎么用?在这里我们会将PS的相关知识陆续的介绍给大家,希望对喜欢或者想学习PS的朋友们带来一点帮助,今天在这里给大家介绍一款PS的字体设计教程给大家,希望在字体设计这里给大家带来学习上的帮助......
【 tulaoshi.com - PS 】
平时我们看到很多好看的字,是不是很想自己把它们设计出来,那样会很有成就感?那么今天我们用PS来教教大家一款沙滩字效果的做法,希望对喜欢或者爱好PS的朋友带来一点点学习上的帮助。步骤如下
步骤:
1. 加载自然图案包
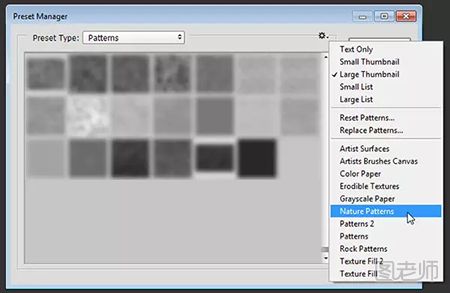
打开编辑 >预设管理器,在预设类型下拉菜单中选择图案。然后单击预设类型右边的小箭头,选择自然图案。弹出询问窗口的时候,选择追加。

2. 创建背景
第1步
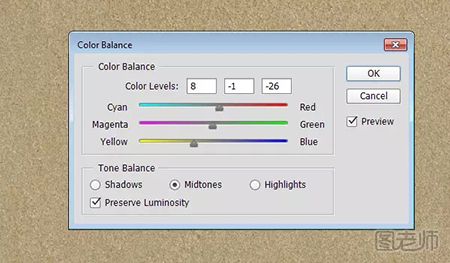
打开SoilSand图像,然后在图像 > 调整 > 色彩平衡中,在下方的色调平衡中选择中间调,然后调整色彩平衡的值为。8, -1和-26。

第2步
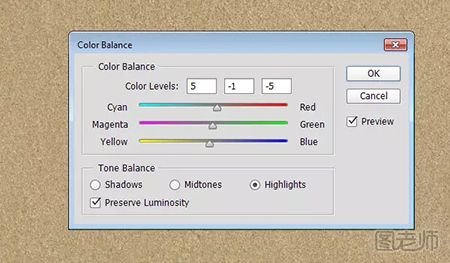
单击高光选项,调整色彩平衡的值为5, -1,和-5。这样会调整沙子的材质颜色。

第3步
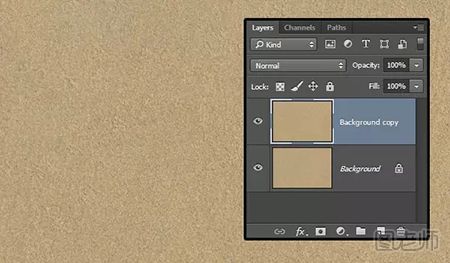
复制背景图层。

第4步
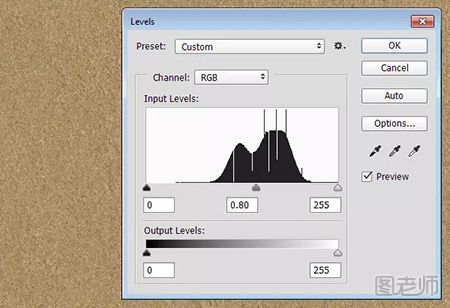
打开图像 > 调整 > 色阶,调整伽玛值到0.80,这样使得材质略微变暗。
(本文来源于图老师网站,更多请访问http://www.tulaoshi.com/ps/)
3. 创建文字
第1步
使用GelPen Medium字体在全大写情况下输入文字。字体大小为350 pt,字距调整为100,字色为#6c6760,另外如果你写了不止一行的内容,记得适当调整行距。在这里我把它设为300 pt。

第2步
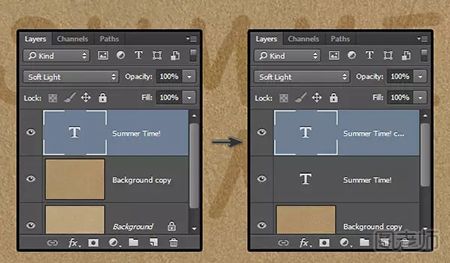
把文字图层的混合模式改为柔光,然后复制一层。

4. 设置文字图层样式
第1步
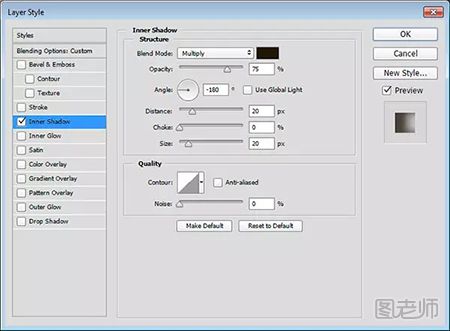
双击原始的文字图层,添加一个内阴影效果,使用以下值:
取消勾选使用全局光
角度: -180、距离: 20、大小: 20

第2步
这是添加了内阴影之后的效果。

第3步
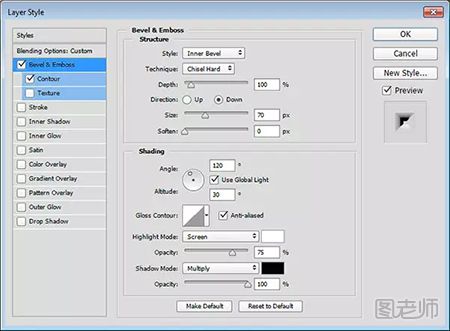
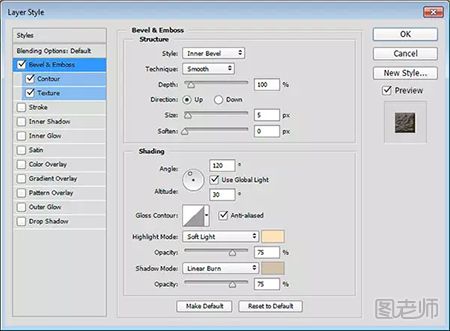
双击被复制的那个文字图层,应用下列图层样式:
样式: 雕刻清晰
方向: 下
大小: 70
选中消除锯齿
阴影模式 – 不透明度: 100%

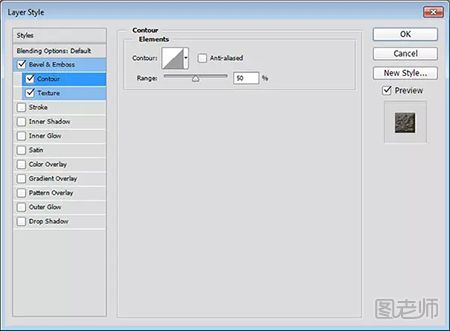
第4步
等高线 : 如图
选中消除锯齿

第5步
这样就画出了文本里面的形状。

5. 创建外边缘画笔并描边
第1步
右键单击任意文字图层,并选择创建工作路径。在所有图层顶端新建一个图层,把它改名为1,然后选择画笔工具。

第2步
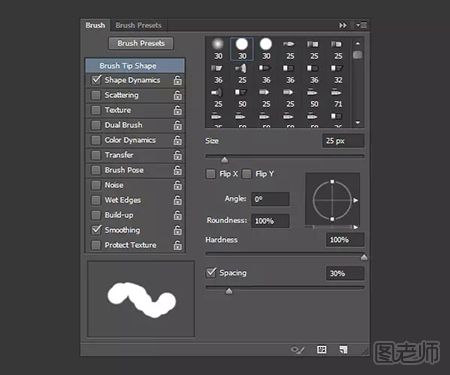
打开画笔面板(窗口 > 画笔),选一个硬圆笔刷,然后按照下面所示修改设置:
画笔笔尖形状

第3步
形状动态

第4步
使用直接选择工具(A), 右键单击路径,然后选择描边路径。
从工具下拉菜单中选择画笔,并单击确定。然后按下回车以离开工作路径。

6. 修改边缘的描边
第1步
Ctrl+单击描边图层(图层1)的略缩图以创建选区。

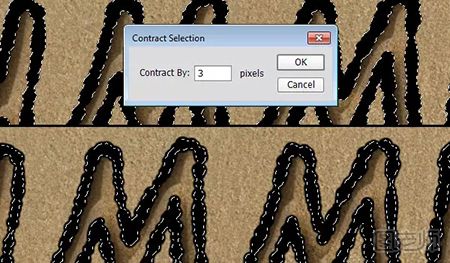
第2步
在选择 > 修改 > 收缩并输入3。

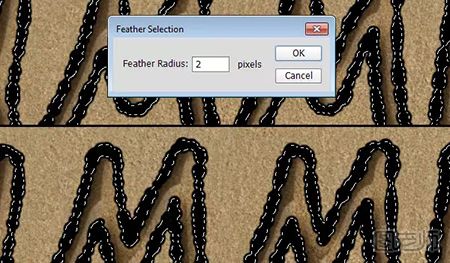
第3步
Go to 选择 > 修改 > 羽化并输入2。

第4步
点击图层旁边的眼睛隐藏描边图层,然后选择背景副本图层。

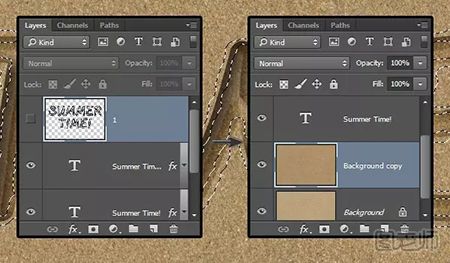
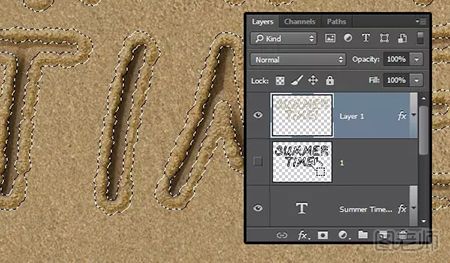
第5步
按Command/Ctrl+J复制选区到新图层。默认的话它会叫做图层 1。把图层 1拖到所有图层的上面。

7. 修改描边图层样式
双击 图层 1 并应用下列 图层样式:
第1步
选中 消除锯齿
高光模式: 柔光
颜色: #ffe1ba
阴影模式: 线性加深
颜色: #d0c1ab

第2步
使用默认 等高线 的值。

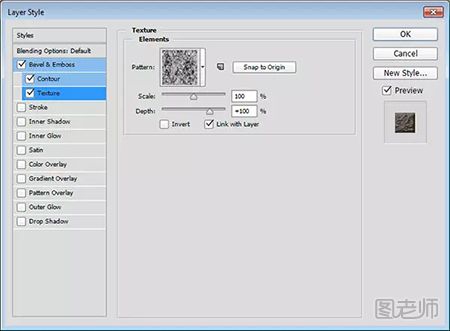
第3步
图案 : 多刺的灌木

第4步
描边就变成这样了。

8. 创建过渡区域
第1步
为了让描边和沙子的质感融合得更自然,我们要添加一个过渡区域并羽化。再次使用图层1创建一个选区。

第2步
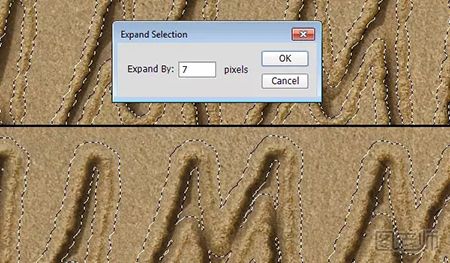
选择 > 修改 > 扩展然后输入7。

第3步
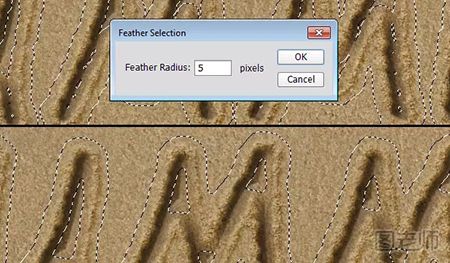
选择 > 修改 > 羽化然后输入5。

第4步
Command-Shift+单击一个文字图层的略缩图以添加选区,这样你的选区内部就没有空的地方了。

第5步
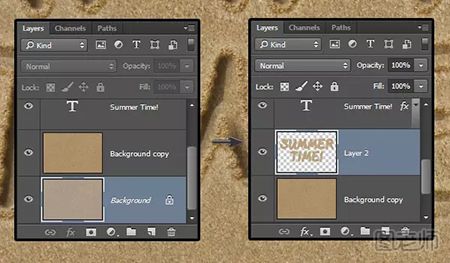
选择原始的背景图层,然后按Command/Ctrl+J以复制选区到新图层。这个图层会叫做图层 2。把它拖到背景图层和文字图层之间。

第6步
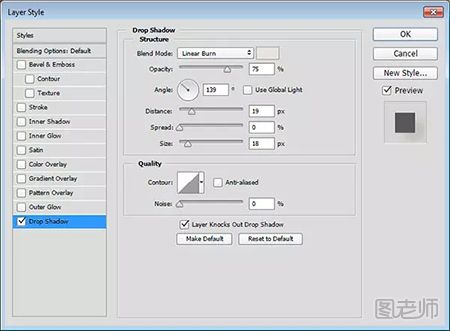
双击 图层 2应用 投影效果。
混合模式: 线性加深
颜色: #e8e3dc
取消选择使用全局光
角度: 139
距离: 1
大小: 18

第7步
你会发现它融合得好多了。

9. 创建散落的沙子
第1步
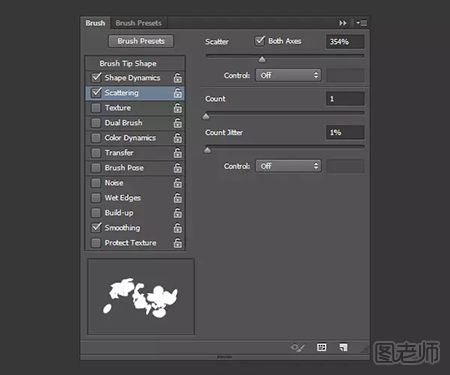
使用画笔工具并打开画笔。继续使用硬圆笔尖,其它设置如下:
画笔笔尖形状

第2步
形状动态

第3步
散布

第4步
右键单击文字图层并选择创建工作路径,在原始文字图层下面创建一个新图层,并命名为Stroke Shadow,使用直接选择工具并把前景色设为#404040。

第5步
像之前那样为路径描边,也别忘了释放工作路径。

10. 添加样式
第1步
Ctrl+单击Stroke Shadow图层的略缩图以创建选区。

第2步
选择背景 副本图层,按下Command/Ctrl+J,将复制后的图层重命名为Stroke,然后把它拖到Stroke Shadow的上面去。

第3步
右键单击图层 1,选择复制图层样式,然后右键单击Stroke图层,并选择粘贴图层样式,这样这个新的沙子描边就有了样式。

11. 修改隆起沙子的影子
第1步
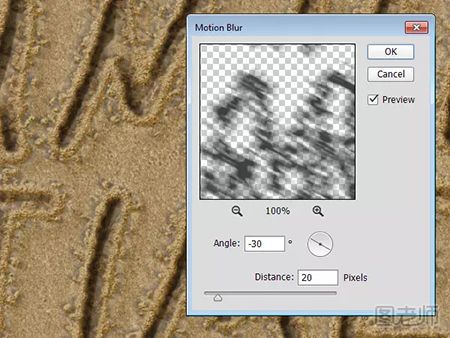
选择Stroke Shadow图层,然后在滤镜 > 模糊> 动感模糊中把角度改为-30,并把距离改到20。

第2步
把Stroke Shadow图层的混合模式改为线性光,然后使用移动工具 (V),单击并拖动这个影子,使他看起来像是自然投影下来的。

第3步
Ctrl+单击文字图层的略缩图以创建选区,选中Stroke Shadow图层,然后按Delete(删除)删除阴影的内部。结束之后选择 > 取消选择。

12. 添加海星
第1步
打开白色背景上的独立的红色海星图像,使用魔棒工具选择画面上的白色区域,然后使用选择 > 反选,再使用编辑 > 复制来复制一个海星。

第2步
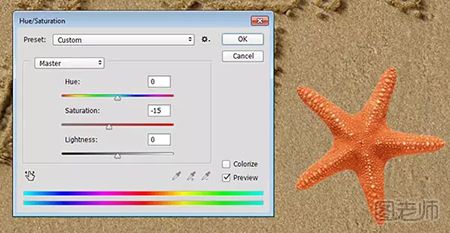
回到原本的文档,使用编辑 > 粘贴,并把海星放在所有图层上面。使用图像 > 调整 > 色相/饱和度,把饱和度降低到 -15,以降低一点颜色饱和。

第3步
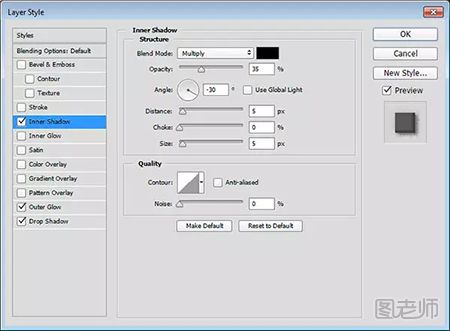
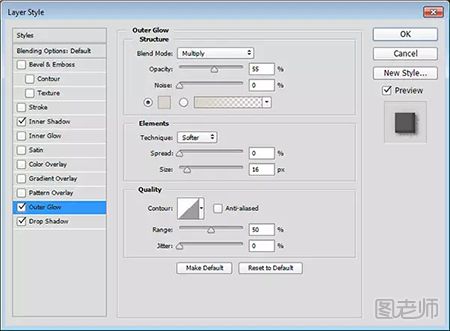
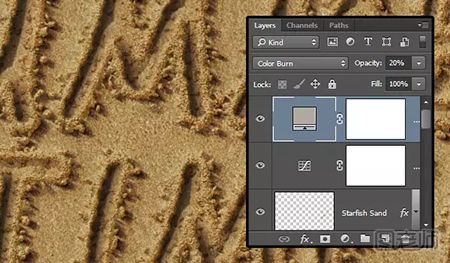
双击海星的图层,应用下列图层样式:
不透明度: 35%
取消勾选使用全局光
角度: -30

第4步
混合模式: 正片叠底
不透明度: 55%
颜色: #d8d2ca
大小: 16

第5步
混合模式: 线性光
颜色: #404040
取消勾选使用全局光
角度: 138
杂色: 20

第6步
这样会给海星添加一个简单的阴影

第7步
接下来你要做的,是使用在第8步做出来的画笔,手工添加一些边缘,然后重复第9-1到10-2步的方式为其增加影子。最后Ctrl+单击海星的略缩图创建选取,选择海星的描边图层,然后按Delete(删除) 来删除描边内部的影子。

13. 调整颜色
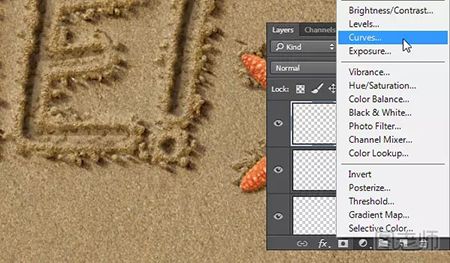
第1步
单击图层面板底部的创建新的填充或调整图层图标,并选择曲线。

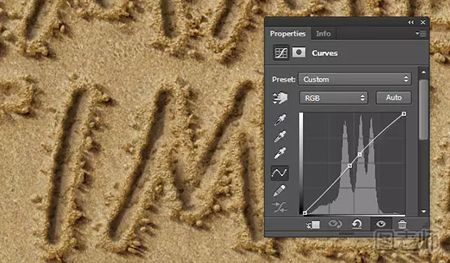
第2步
像图中这样调整曲线,你也可以单击带有箭头的小手的图标,然后在图像中单击并拖动以随意调整亮度。

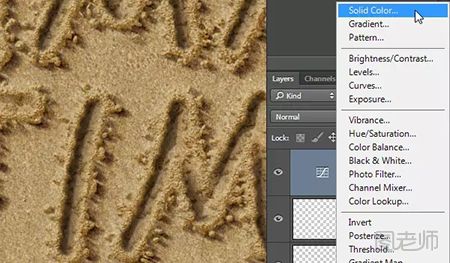
第3步
再次单击创建新的填充或调整图层图标并选择纯色。

第4步
颜色设为#b1a99c,把图层混合模式改为颜色加深,不透明度改为20%。

14. 添加泡沫
第1步
把WaterFoam图像放在所有图层上面,然后把混合模式改成滤色,然后使用图像 > 调整 > 去色。把泡沫向下移动一点,你可以使用橡皮擦工具 (E),圆软笔尖,随意擦掉不需要的部分。

第2步
在泡沫下面新建一个图层Water。使用套索工具跟着泡沫的边缘画一个选区,稍微留一点距离,然后用#b2b3ad填充选区。

第3步
选择 > 取消选择。把Water图层的混合模式改成正片叠底,并把不透明度改为20%。

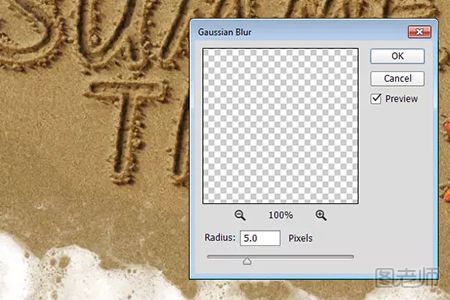
第4步
使用滤镜 > 模糊> 高斯模糊,把半径改为5。

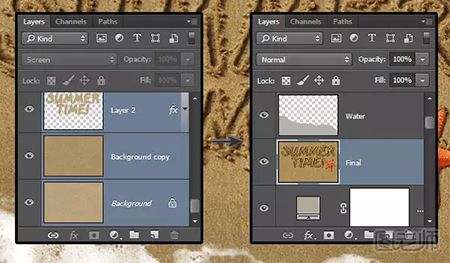
第5步
复制Water图层,然后把不透明度改为15。把这个副本往下拖一点,在Water层和泡沫图层中间制造一个暗一点的图层。

15. 应用光线滤镜
第1步
选择除了泡沫和Water图层以外的所有图层,复制一下,然后使用图层 > 合并图层。把合并后的图层重命名为Final。

第2步
滤镜 > 渲染 > 光照效果,选择聚光灯,然后随便移动光照范围。

第3步
按下图所示修改设置,所用颜色为RGB:
颜色: 246, 242, 234
着色: 247, 240, 223第4步
每次你使用画笔的时候,笔尖都会给你不同的效果。所以你可以多试几次,直到你得到喜欢的效果。

效果图:

本篇文章将大气的沙滩字效果的步骤展示给大家了,喜欢PS的朋友们学会了没?如果还没有达到自己理想的效果,可以慢慢的多摸索几次,相信你一定会做出来的,还会做得比这更漂亮哦!
相关阅读:用PS制作超级大气的岩石火焰字
来源:http://www.tulaoshi.com/n/20171218/2771423.html
看过《用PS制作漂亮逼真的沙滩字效果怎么做》的人还看了以下文章 更多>>