Photoshop设计星光璀璨的艺术字教程
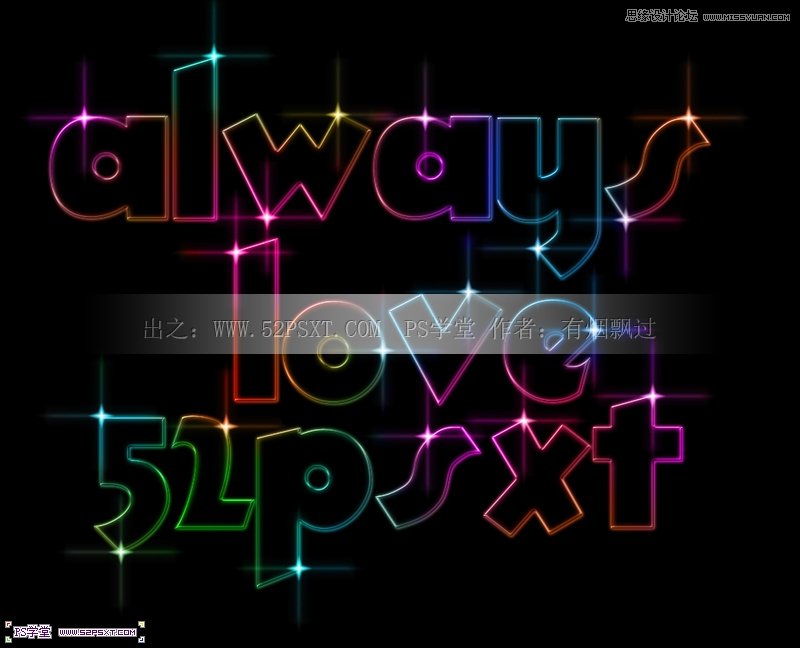
具体效果:

具体教程:
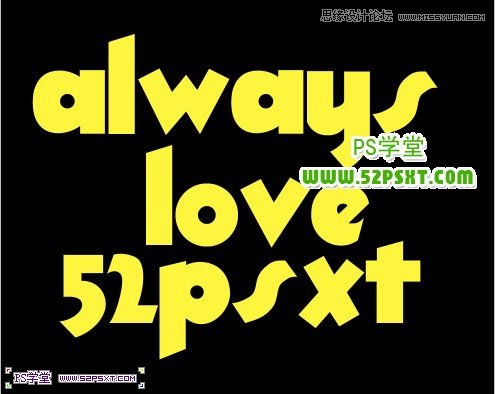
1.新建1024*768px大小的文档,填充黑色。在这里我用THICKDECO字体(素材提供),颜色#fff43e,打上always love 52psxt,在这里一行字体一个图层。

2.新建组原始字体图层,将字体图层全部拉入组内,复制组,得到原始字体图层副本。
[ 查看全文 ]
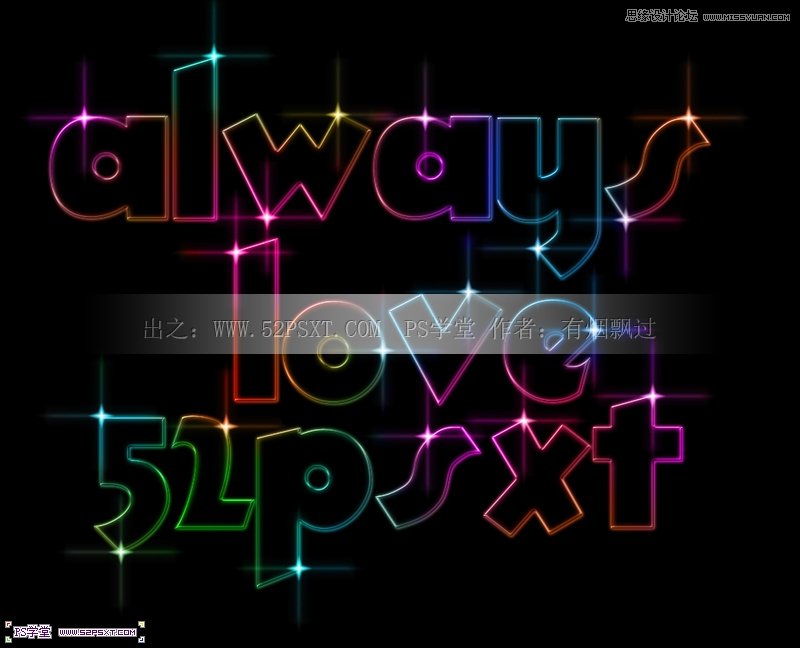
具体效果:

具体教程:
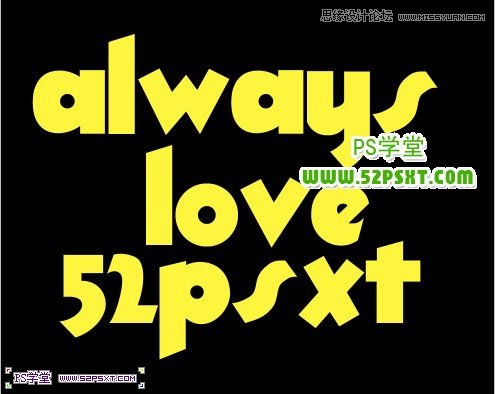
1.新建1024*768px大小的文档,填充黑色。在这里我用THICKDECO字体(素材提供),颜色#fff43e,打上always love 52psxt,在这里一行字体一个图层。

2.新建组原始字体图层,将字体图层全部拉入组内,复制组,得到原始字体图层副本。
[ 查看全文 ]