自由设置页面全部链接的打开方式
现在的网页,页面美观固然重要,但是网友越来越追求操作上的简便性与实用性了,页面上的链接点击是否方便就会显得更重要了,其实主要问题是出在是否点击链接弹出窗口上,如果你事先设置好点击后的情况,网友使用时就会不太方便,现在有了更好的解决办法了,网友可以自己选择打开链接的方式了,只要一个小小的input选择框就一切OK了,很方便的哟,赶快看看吧......
一、普通文字链接:
INPUT TYPE="checkbox" onClick="setopen(this.checked)"
//这里选择这个框后其实也用onClick启动了一个函数
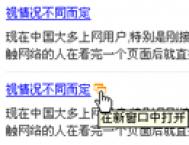
在新窗口打开
SCRIPT
!--
function setopen(T){ //设置一个打开窗口的函数
A="_self"; //设置一个参数
if(T){A="_blank"} //如果选择了setopen后面带参数,就在新窗口(_blank)打开
var temp=document.links //设置一个写入链接打开方式的参数
for(i=0;itemp.length;i++) //设置一个循环,可以对所有的链接起作用
{
if(temp[i].Y!=...[ 查看全文 ]
2016-02-19
标签: