Fireworks中设计网页虚线的几个妙招
网页设计中我们会用到很多种样式的分隔线,下面我们就来看看在Fireworks中设计网页虚线有哪些妙招。
方法一、用Fireworks中自带的虚线样式
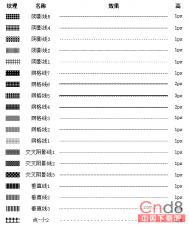
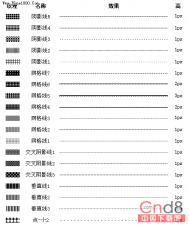
Fireworks中自带的虚线样式有:三条破折线、加粗破折线、双破折线、基本破折线、实边破折线、点状线。
在网页设计中,我通常的用的是实边破折线。因为它和网页CSS中border的dotted、dashed两个参数效果相似。在制作网页时,不需要导出切割图片,而是用CSS定义。
但有时候总觉得自带的那些虚线不适用,或者想设计更有特色的网页设计图时。我们还需要用到其他的虚线。
方法二、用Fireworks的自带纹理
画一个1像素高的矩形(边宽为0,填充所需色),然后给它添加Fireworks的自带纹理,纹理总量设为100%。
以下是一般可用的1像素高的纹理虚线效果图:

注意:高于1像素的要多一个步骤,就是需要...[ 查看全文 ]
2016-02-19