Html:使用表单制作网页的五点技巧
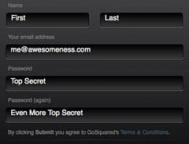
想必大家在页面都使用过表单,如果你对单调的表单控制单元不满意,不妨看看以下几条技巧:
1、表单文本输入的移动选择:在文本输入栏中,如果加入了提示,来访者往往要用鼠标选取后删除,再输入有用的信息。其实只要加入onMouseOver="this.focus()" onFocus="this.select()" 代码到 textarea 中,一切就会变得简单多了,如:
textarea name=textarea wrap=virtual rows=2 cols=22 onMouseOver="this.focus()" onFocus="this.select()"Input English../textarea
类似的,可以加入代码到input。
2、表单输入单元点击删除:本列同上则作用类似,只是使用鼠标上略有变化,需要点击而不像上则的只要鼠标覆盖。如:
input type=text name="address" size=19 value="Enter,e-mail..."onFocus="this.value=''"
点击输入单元后,提示信息会删除,是不是很方便。<...[ 查看全文 ]
2016-02-19
标签: