谷歌浏览器怎么调试js
谷歌浏览器怎么调试js
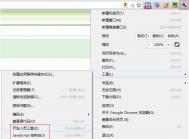
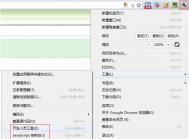
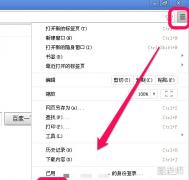
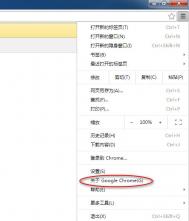
首先我们打开开发者工具,你可以直接在页面上点击右键,然后选择审查元素或者在Chrome的工具中找到或者你直接记住这个快捷方式: Ctrl+Shift+I (或者Ctrl+Shift+J直接打开控制台),或者直接按F12。

打开的开发者工具就长下面的样子,建议大家将开发者工具弹出作为一个独立的窗口:

 [ 查看全文 ]
[ 查看全文 ]
2016-03-31
标签: