想学设计,简单也不简单,最终还是落在了努力的头上。photoshop制作设计铅笔图标用心学噢,肯定对大家有帮助的!
【 tulaoshi.com - 平面设计 】
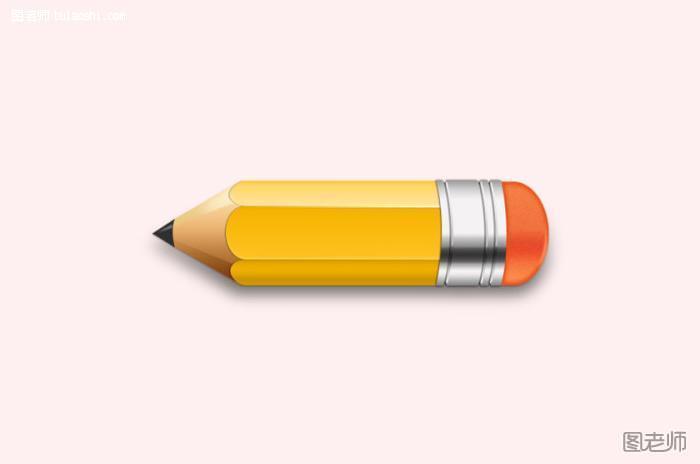
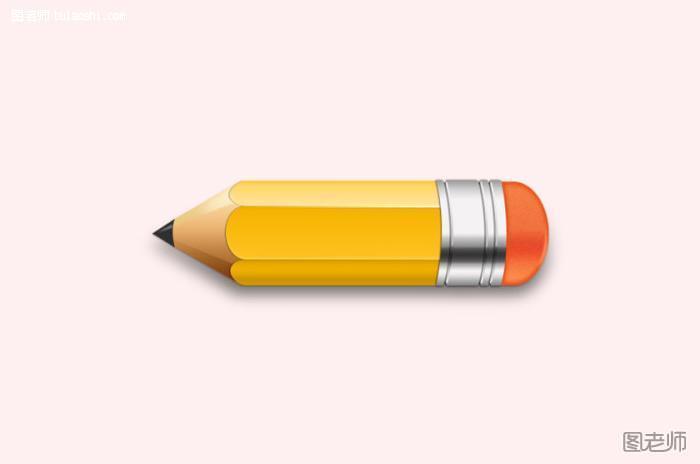
小伙伴们在临摹图标前一定要先观察观察,观察不够仔细没关系,慢慢来,重要的是学习动脑筋,要学会把整体拆分为不同的部分,然后逐步刻画。 最终效果

1、铅笔主要由五部分组成,如下图。

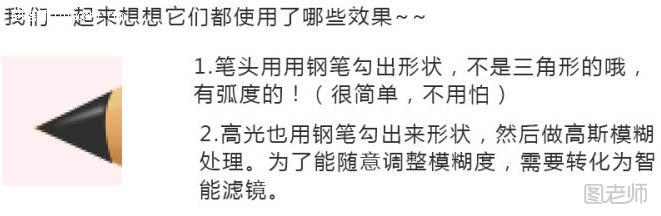
2、笔头用钢笔勾出形状,不是三角形的哦,有弧度的!高光也用钢笔勾出来形状,然后做高斯模糊处理。为了能随意调整模糊度,需要转化为智能滤镜。

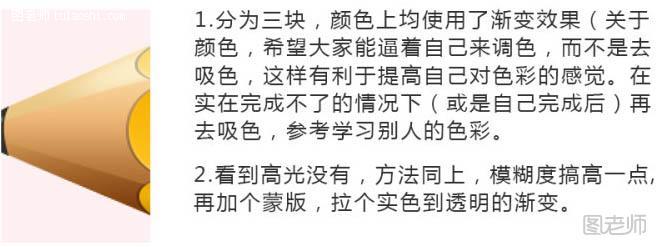
3、圆锥体部分分为三块,颜色上均使用了渐变效果。看到高光没有,方法同上,模糊度高一点,再加个蒙版,拉个实色到透明的渐变。

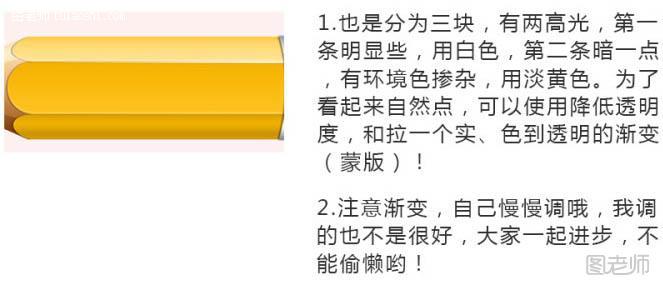
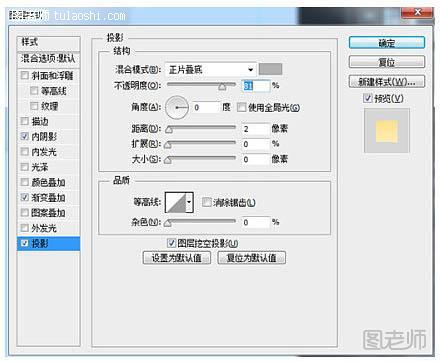
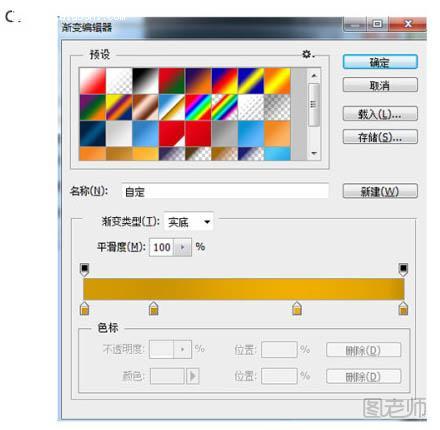
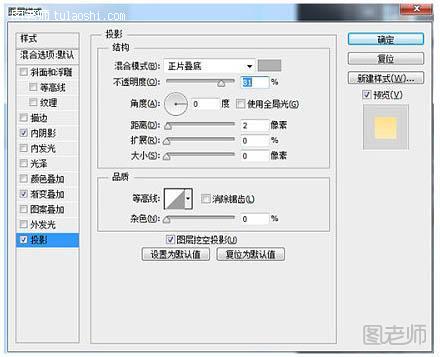
4、笔杆也是分为三块,有两高光,第一条明显些,用白色,第二条暗一点,有环境色掺杂,用淡黄色。为了看起来自然点。注意渐变,自己慢慢调哦,我调的也不是很好,大家一起进步。
(本文来源于图老师网站,更多请访问http://www.tulaoshi.com/pmsj/)
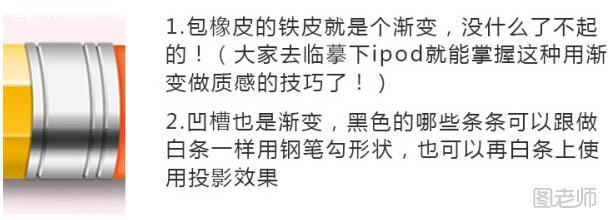
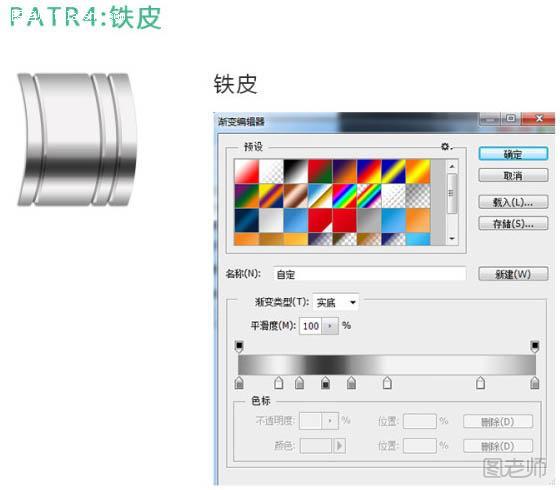
5、包橡皮的铁皮就是个渐变,没什么了不起的。凹槽也是渐变,黑色的那些条条可以根做白调一样用钢笔勾形状,也可以再白条上使用投影效果。

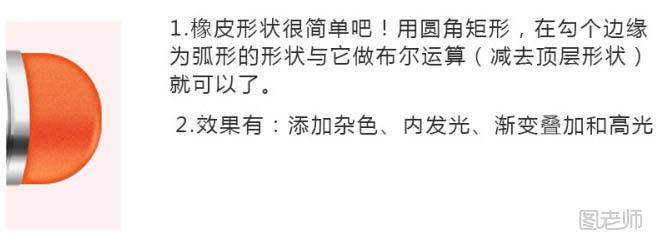
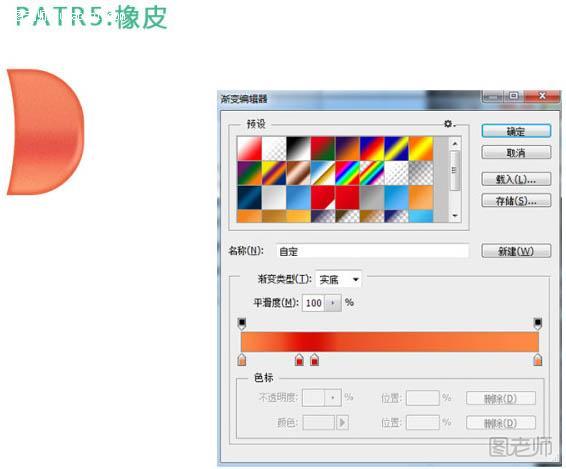
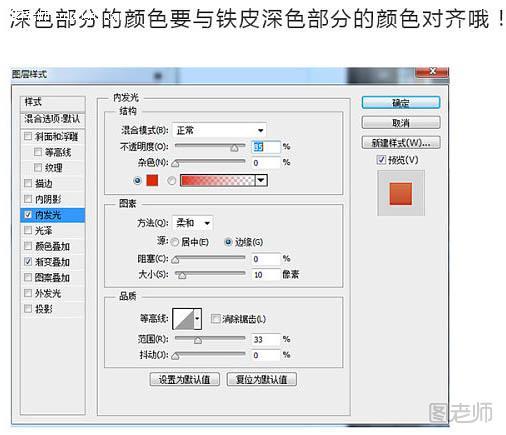
6、橡皮形状很简单吧!用圆角矩形,在勾个边缘为弧形的形状与它做布尔运算就可以了。效果有:添加杂色、内发光、渐变叠加和高光。
(本文来源于图老师网站,更多请访问http://www.tulaoshi.com/pmsj/)
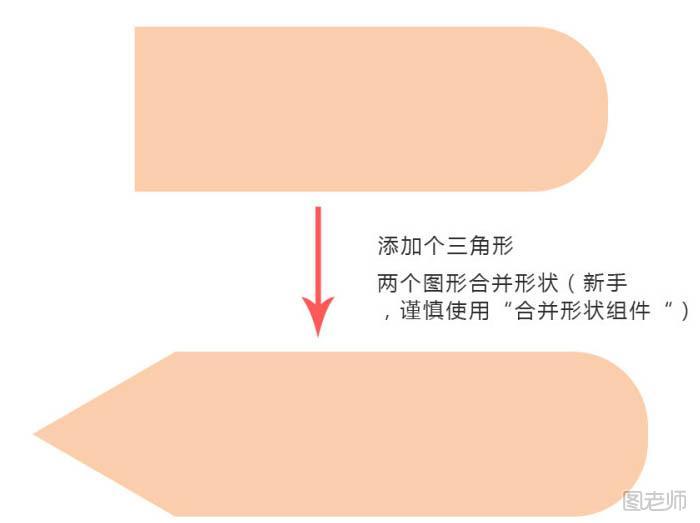
7、制作过程: 添加个三角形,两个圆形合并形状。

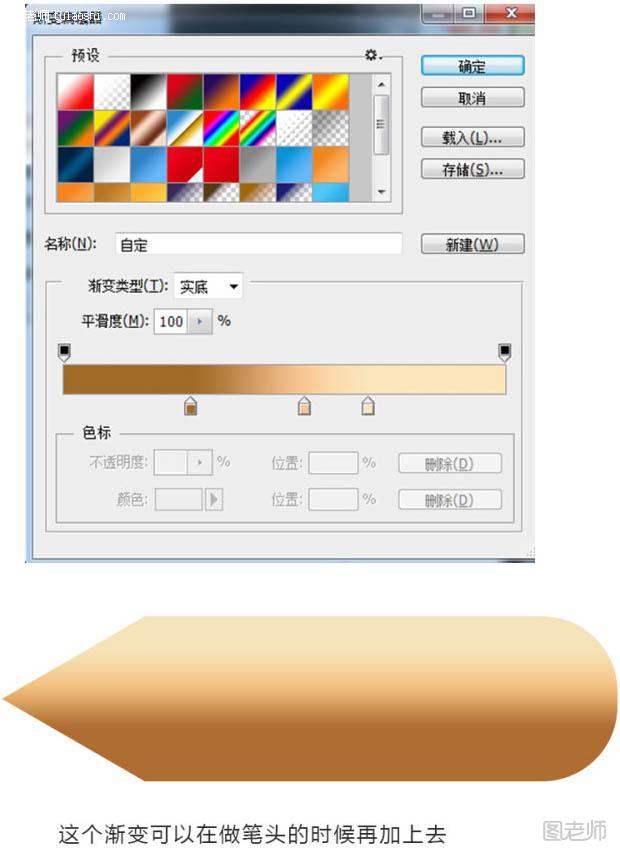
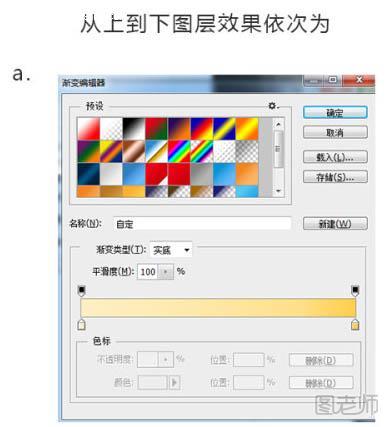
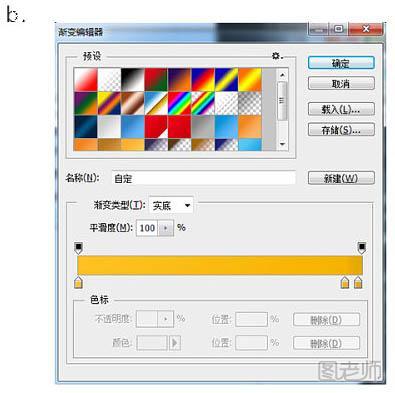
8、这个渐变可以在做笔头的时候再加上去。

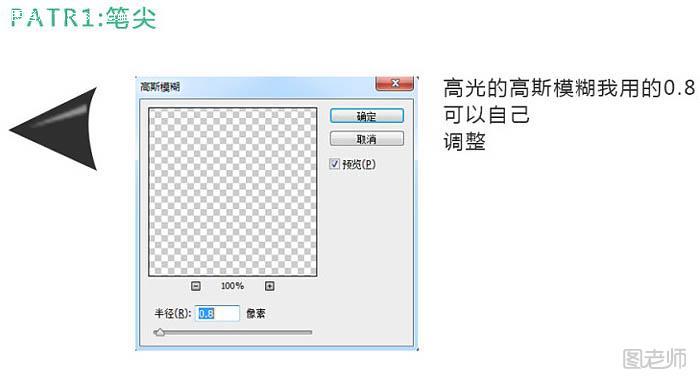
9、笔尖:高光的高斯模糊,我用的0.8,可以自己调整。

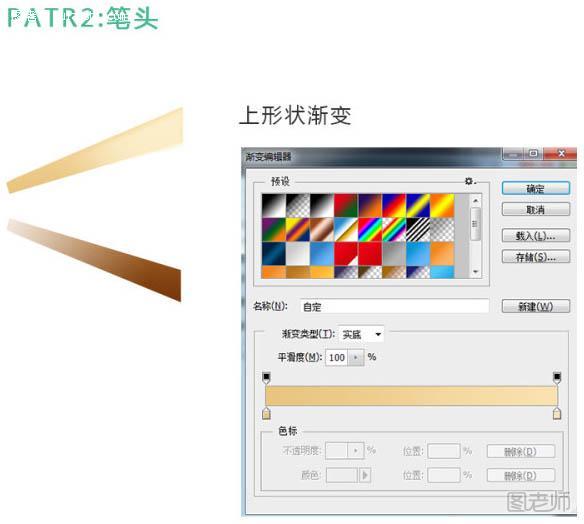
10、笔头:



11、笔杆:









12、铁皮:


13、凹槽效果:



14、橡皮:


15、高光的做法上面有提到哦! 最后将橡皮擦图层复制一遍,去掉图层效果,填充淡黄色,然后执行添加杂色命令,降低透明度即可。 整体铅笔的阴影使用了高斯模糊,这个具体怎么弄,请大家自己摸索。 最后说一句,大家做好铅笔后,可以自己调整下长宽,让铅笔看起来萌萌哒。 最终效果:

来源:http://www.tulaoshi.com/n/20150204/138760.html
看过《photoshop制作设计铅笔图标》的人还看了以下文章 更多>>