【 tulaoshi.com - PS 】
火焰用涂抹工具制作是最快的,不过不太好控制。这里主要是用钢笔工具来完成,思路非常简单,用钢笔逐条勾出火焰路径,转为选区,羽化后填充相应的颜色即可。
最终效果

1、新建一个800 * 800像素,分辨率为72的画布,背景填充暗蓝色:#221631。
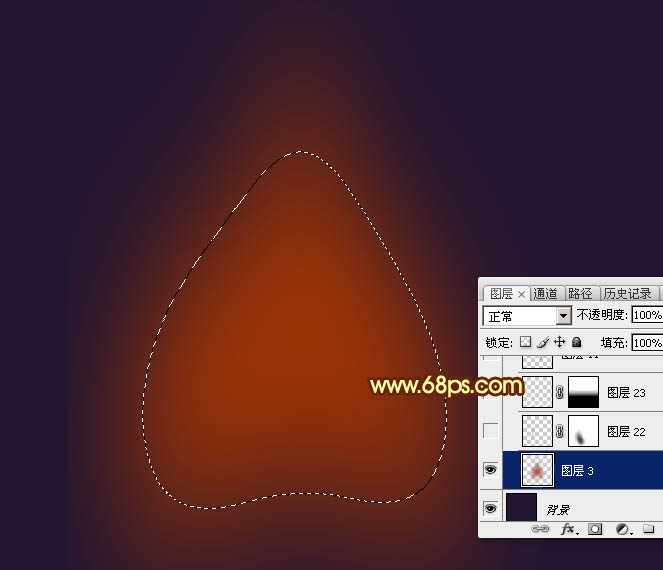
先来渲染火焰的背景色。新建一个组,在组里新建一个图层,用套索工具勾出下图所示的选区,羽化90个像素后填充暗红色:#A33502,取消选区后如下图。

<图12、新建一个图层,选择钢笔工具,在属性栏设置一下参数,如下图。

<图2
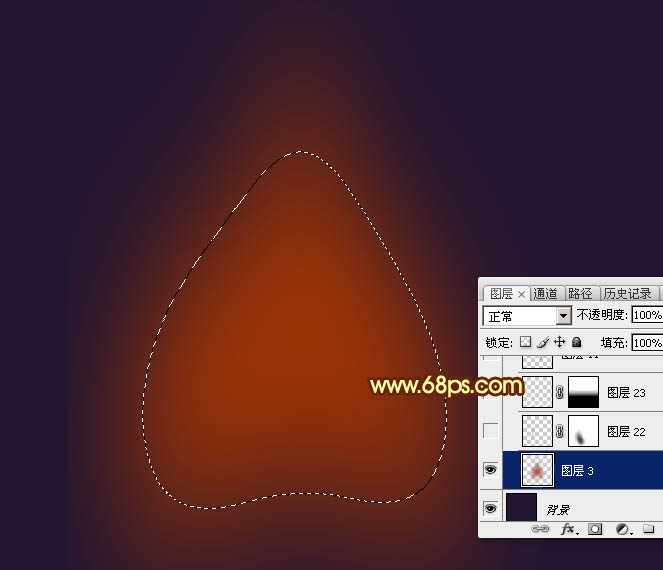
3、现在来绘制火焰,火焰由底层逐步加亮,主要用钢笔工具来完成。先用钢笔勾出下图所示的闭合路径。

<图3
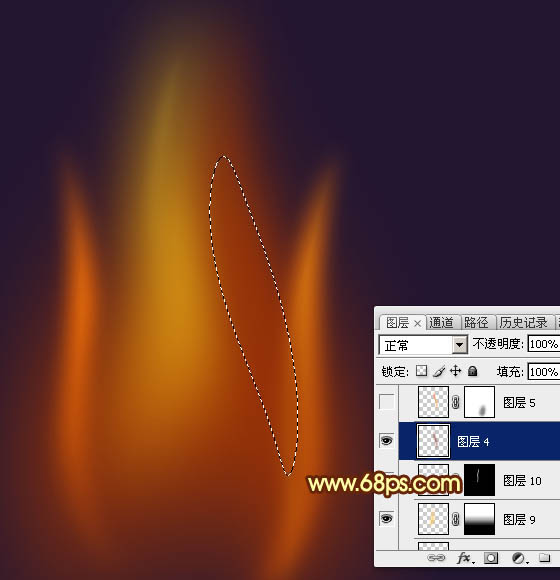
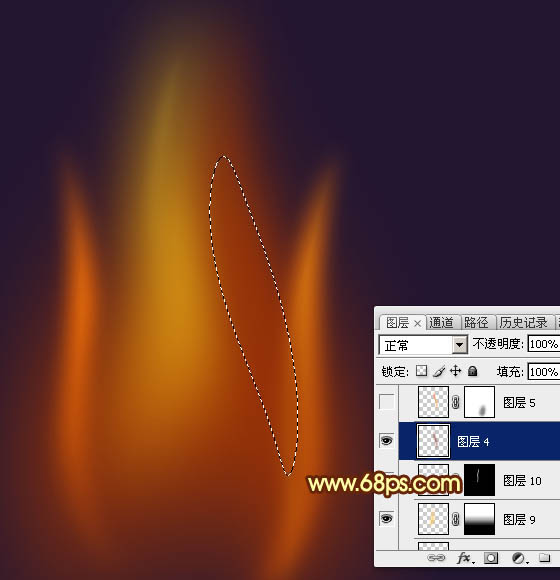
4、按Ctrl + 回车把路径转为选区,然后羽化10个像素。

<图4
5、用油漆桶工具填充橙红色:#F46404,然后取消选区,如下图。

<图5
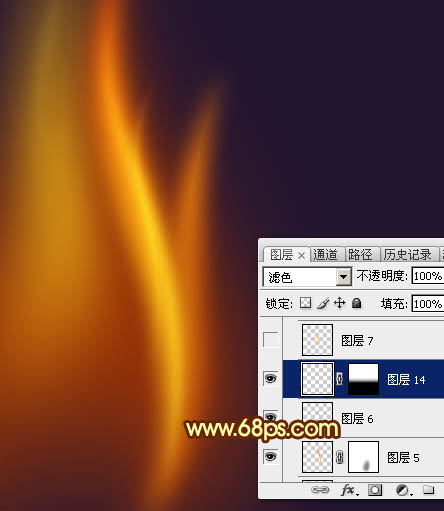
6、添加图层蒙版,用透明度较低的柔边黑色画笔把底部过渡涂抹自然。

<图6
7、按住Ctrl + 鼠标左键点击图层蒙版缩略图载入图层选区,如下图。

<图78、选择菜单:选择 修改 收缩,数值为10,然后确定。

<图8
9、保持选区,在图层状态按Ctrl + J 把选区部分的色块复制到新的图层,如下图。

<图9
10、把混合模式改为“滤色”,不透明度改为:50%,添加图层蒙版,用透明度较低的黑色画笔把底部过渡涂抹自然。

<图10
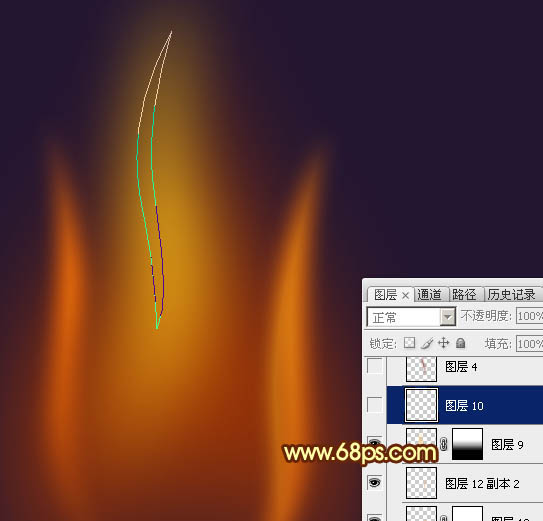
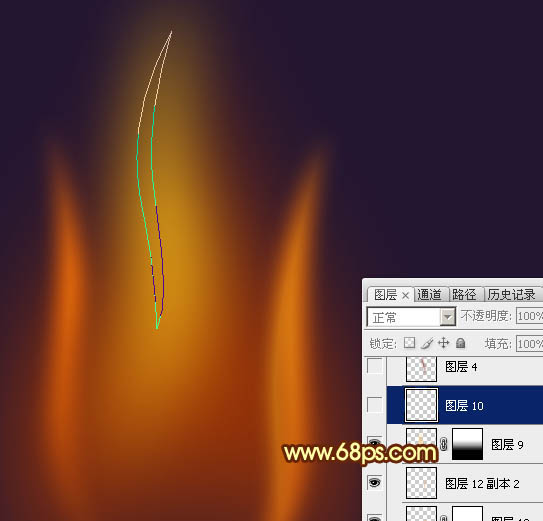
11、新建一个图层,再用钢笔工具勾出下图所示的闭合路径。

<图11
12、按Ctrl + 回车转为选区,羽化10个像素后填充暗红色:#CF590D,确定后不要取消选区。

<图12
13、选择菜单:选择 修改 收缩,数值为13(可根据选区的大小灵活设置),然后确定。

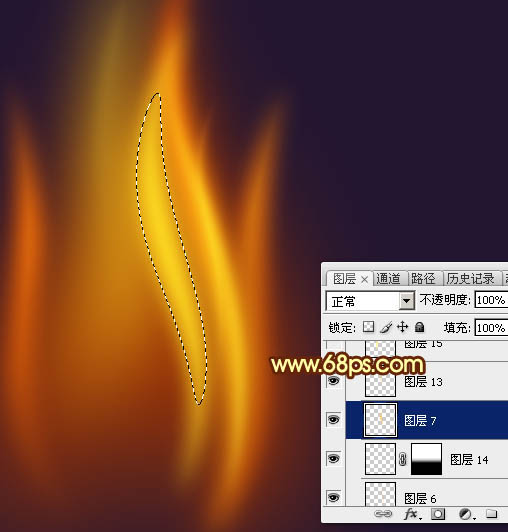
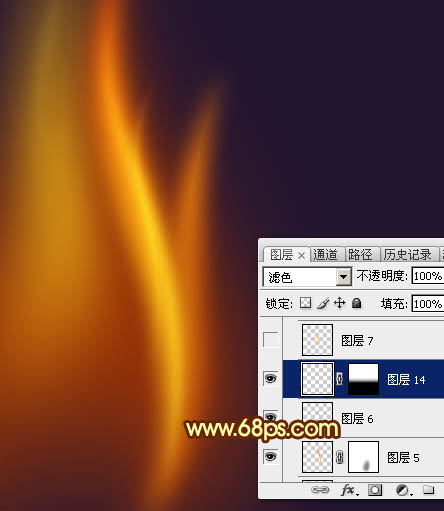
<图1314、保持选区,按Ctrl + J 把选区色块复制到新的图层,不透明度改为:50%,添加图层蒙版,用透明度较低黑色画笔把底部过渡涂抹自然,效果如下图。

<图14
15、按Ctrl + J 把当前图层复制一层,用移动工具往左侧稍微一动一动距离,如下图。

<图15
16、新建一个图层,用钢笔勾出中间部分的高光路径。

<图16
17、按Ctrl + 回车把路径转为选区,羽化35个像素后填充橙黄色:#FDCA19,取消选区后如下图。

<图17
1218、添加图层蒙版,用透明度较低的黑色画笔把底部过渡涂抹自然。

<图18
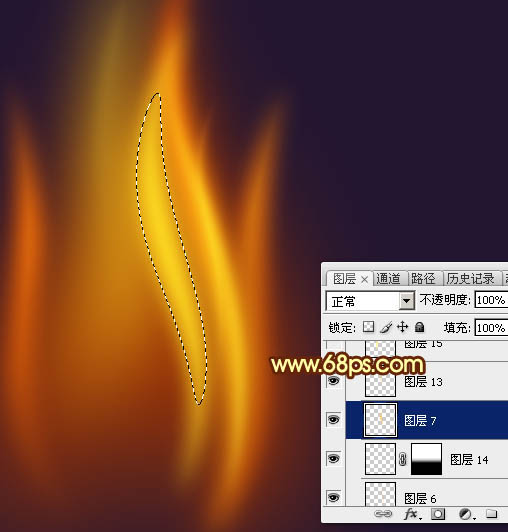
19、用钢笔勾出下图所示的闭合路径。

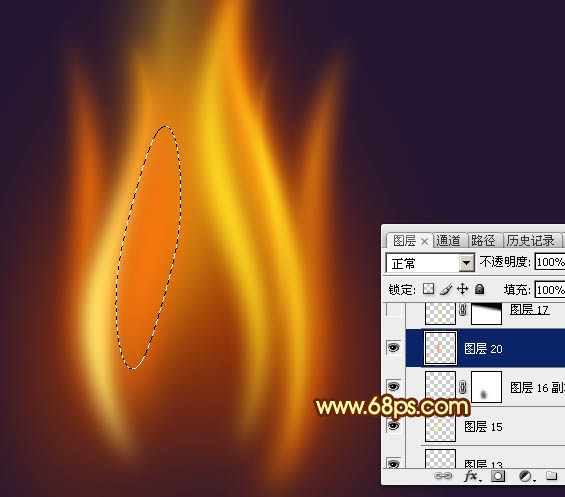
<图1920、按Ctrl + 回车把路径转为选区,羽化6个像素后按Ctrl + J 把选区部分的色块复制到新的图层,混合模式改为“滤色”,不透明度改为:50%。添加图层蒙版,用透明度较低黑色画笔把底部过渡涂抹自然。

<图20
21、新建一个图层,用钢笔勾出下图所示的选区,羽化15个像素后填充暗红色:#973005,取消选区后如下图。

<图21
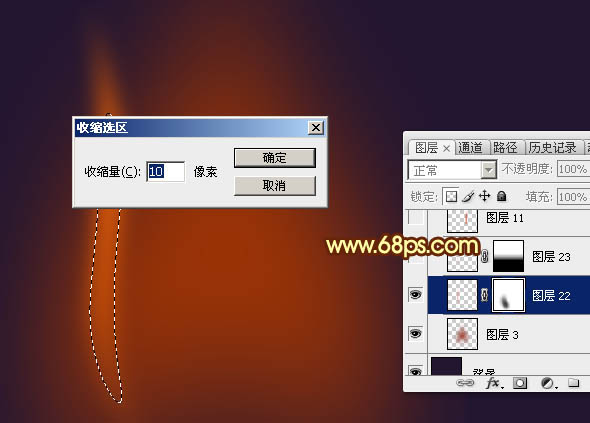
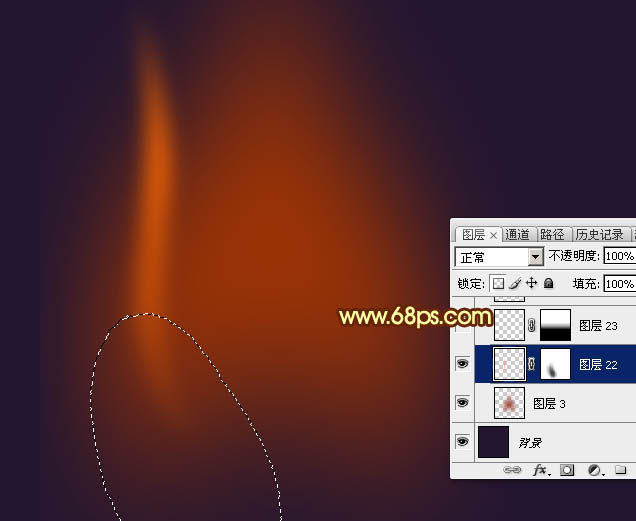
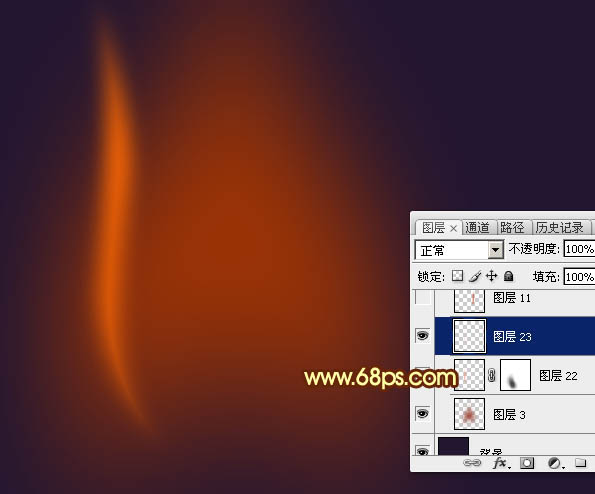
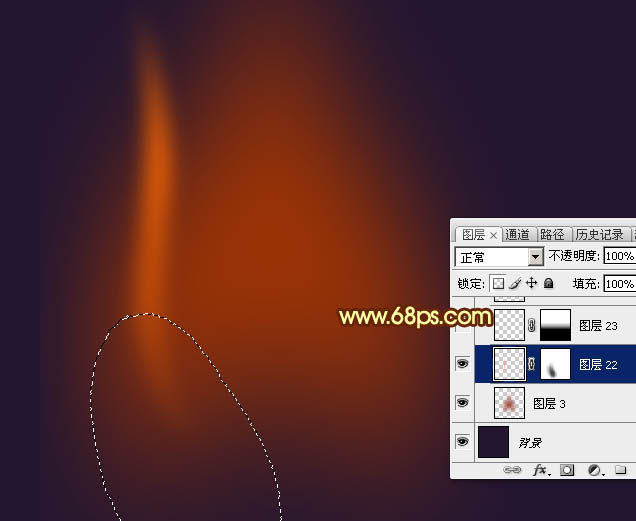
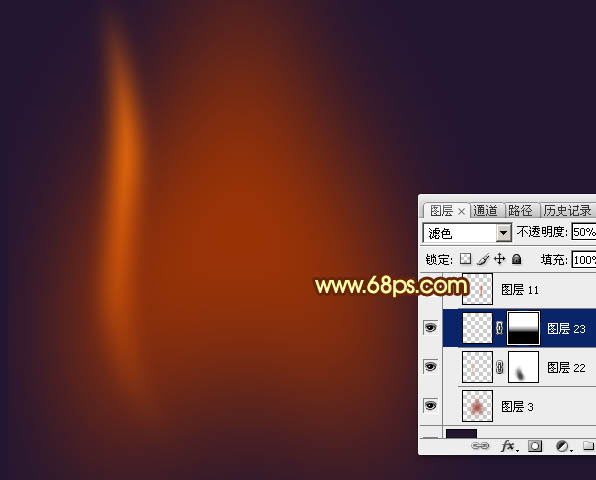
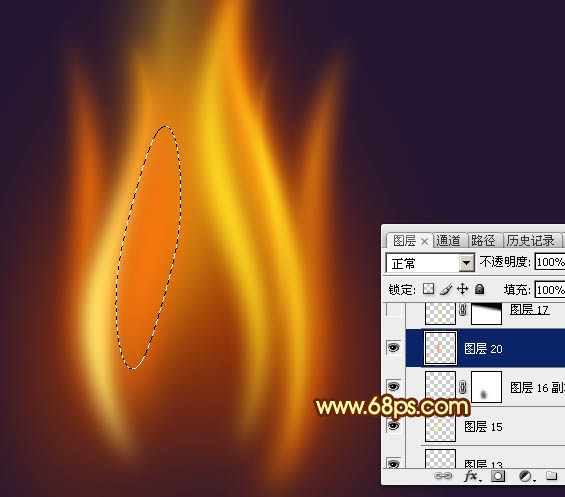
22、新建一个图层,用钢笔勾出下图所示的选区,羽化10个像素后拉上图23所示的线性渐变,取消选区如下图。

<图22

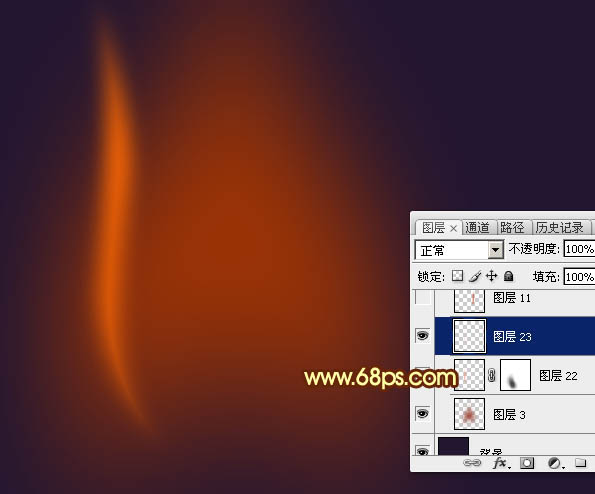
<图23
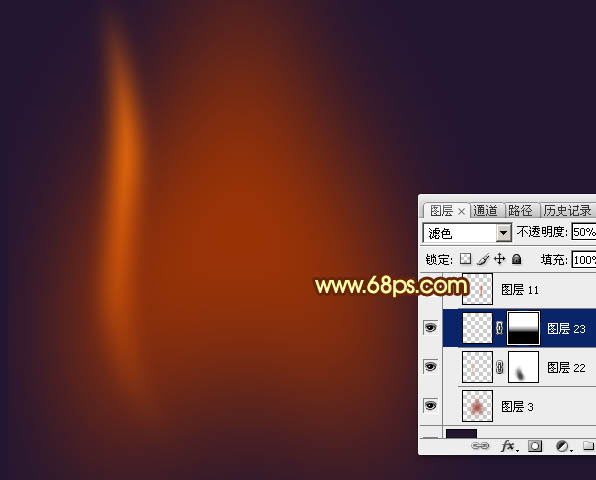
23、添加图层蒙版,用透明度较低黑色画笔把底部过渡涂抹自然。

<图24
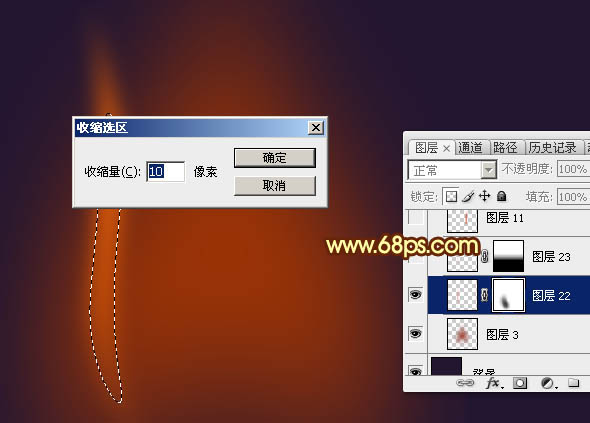
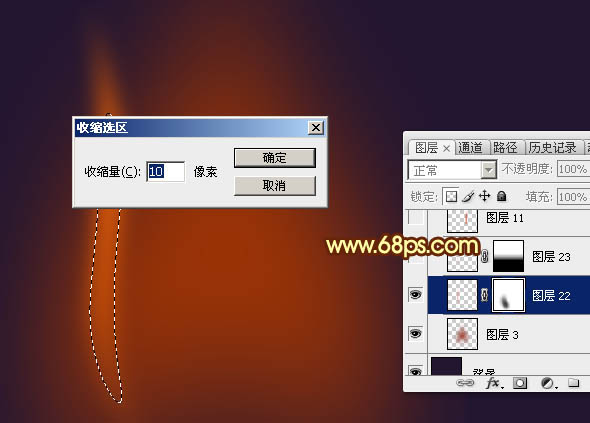
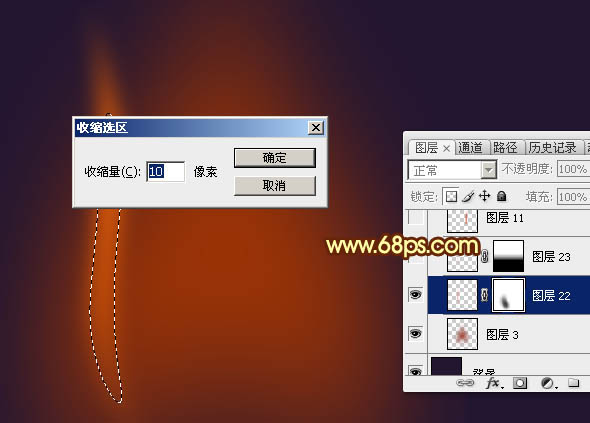
24、按住Ctrl + 鼠标左键点击图层面板缩略图载入图层选区,再选择菜单:选择 修改 收缩,数值为15。

<图2525、按Ctrl + J 把选区部分的色块复制到新的图层,混合模式改为“滤色”,如下图。

<图26
26、按Ctrl + J 把当前图层复制一层,调整一下大小和角度,如下图。

<图27
27、新建图层,同样的方法制作其它的火焰,过程如图28 - 32。

<图28

<图29

<图30

<图31

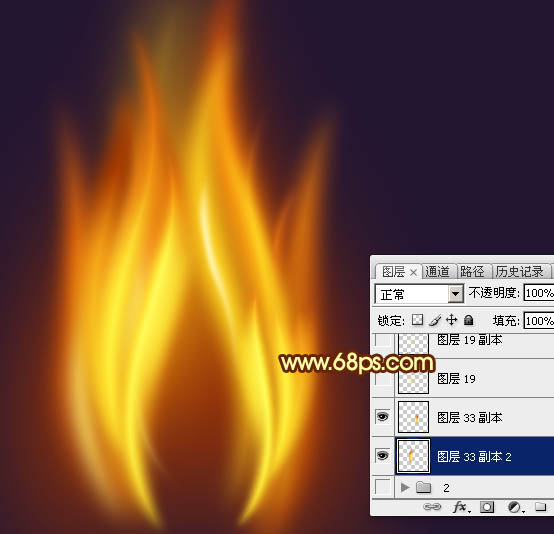
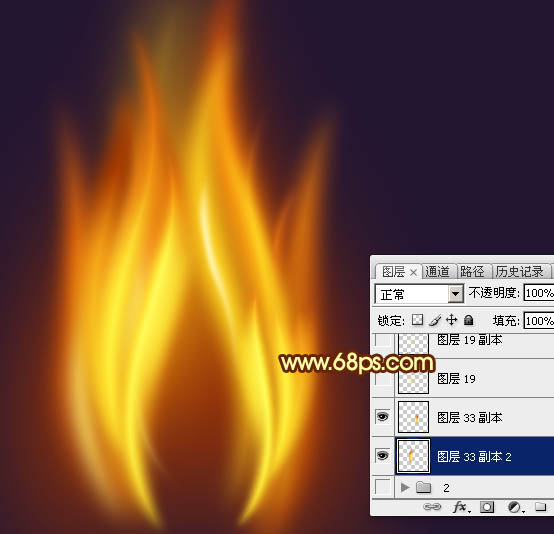
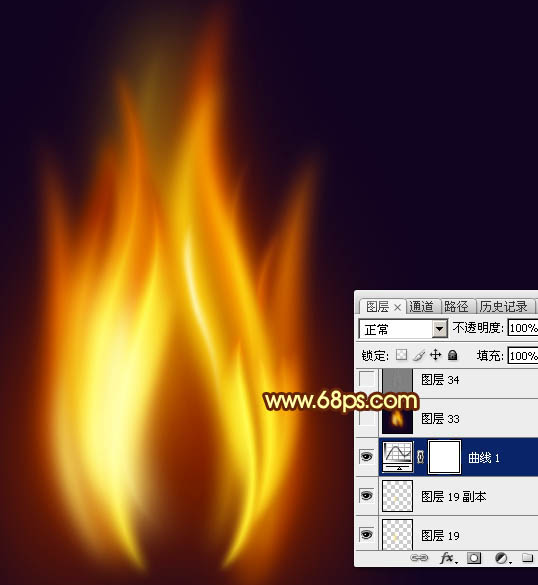
<图3228、新建图层,同上的方法刻画一些中间的火焰,如下图。

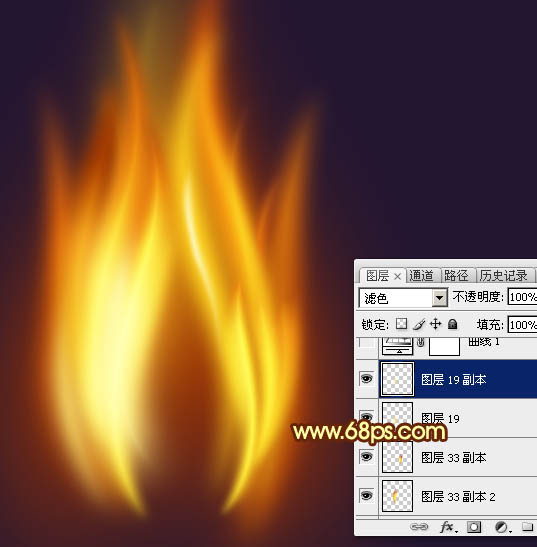
<图33
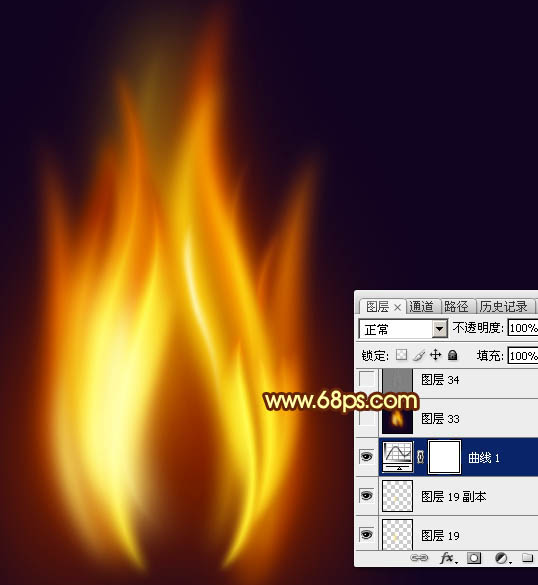
29、新建一个图层,用套索工具勾出下图所示的选区,羽化15个像素后填充淡黄色:#FBE26C,取消选区后把混合模式改为“滤色”,如下图。

<图34
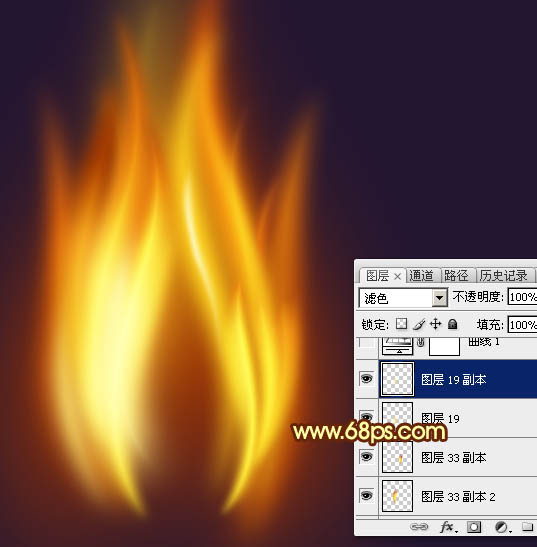
30、按Ctrl + J 把当前图层复制一层,效果如下图。

<图35
31、创建取消调整图层,把暗部调暗一点,参数及效果如下图。

<图36

<图37
最后盖印图层,用涂抹工具把火焰涂抹自然,完成最终效果。

1
2