【 tulaoshi.com - PS 】
本文由 lzr0576 原创,转载请保留此信息!
在学习中遇到问题可以到 论坛PS求助研讨 发贴交流!
(本文来源于图老师网站,更多请访问http://www.tulaoshi.com/ps/)相关PS鼠绘教程阅读:Photoshop手绘教程专题
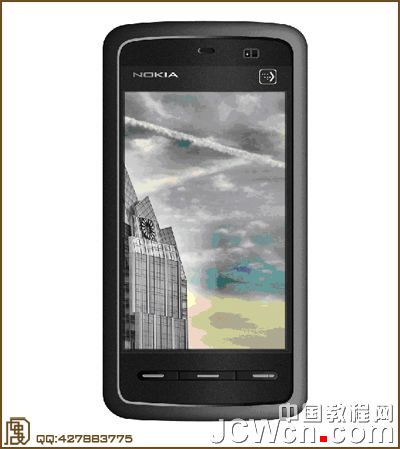
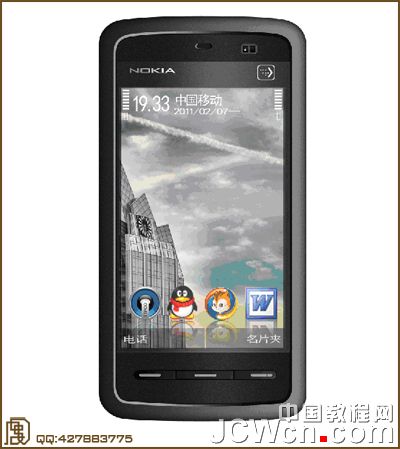
(本文来源于图老师网站,更多请访问http://www.tulaoshi.com/ps/)先看效果:

这个教程不是侧重如何使用Photoshop工具,而是怎么用PS绘制产品。
说一点自己对手绘产品的想法:个人觉得手绘产品要求先具备一些绘画的理论基础,比如透视关系,色彩明暗等。因为我们手绘产品的目的就是把设计出的草图方案中的产品,更形象化的表现给人看。所以在表现的时候,除了基本的透视关系,还要体现产品的材料,各类材料表面的处理工艺。要表现材料,就要注意光线对材料的影响,还有阴影效果,所以在手绘前先定义光线方向(当然光线的选择是和你表现的产品是对应的,不是固定的)。
回到手绘手机,上图是我画的自己的小5,画的时候把步骤截了个图,就根据截图分析。
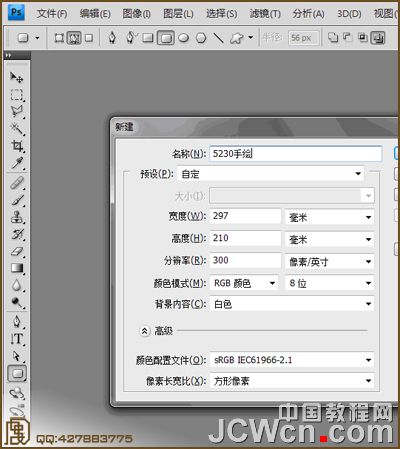
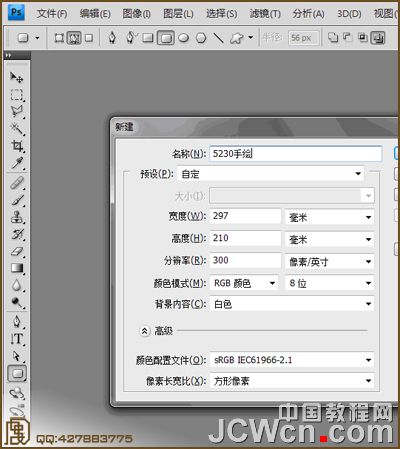
1、先建立一个300像素的画布,当然如果电脑配置允许的情况下可以设置的大点。

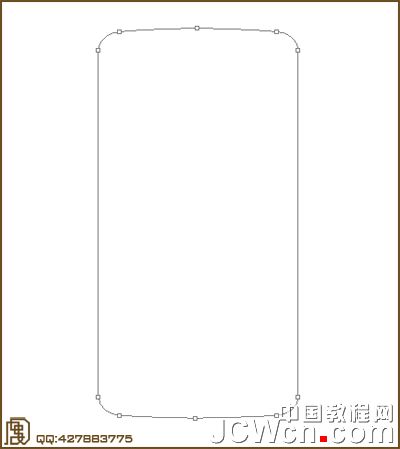
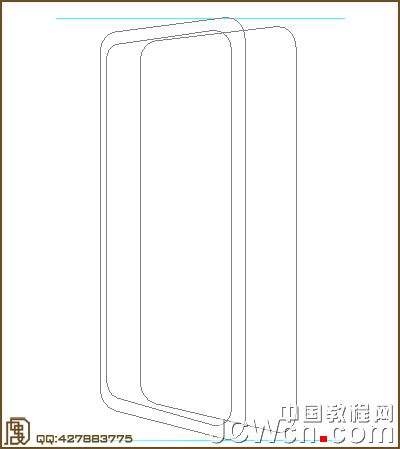
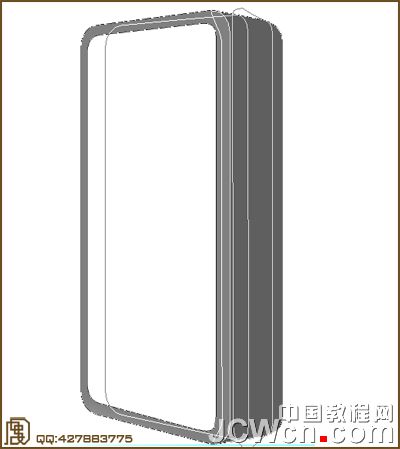
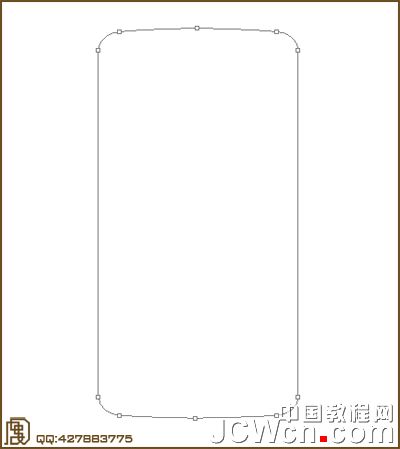
2、先画正面的效果,没有透视,比较简单。用钢笔定义出长宽比例,我是看着自己的手机绘的,如果在设计产品中,可以根据草图来。(都是前期的设计,不用很精确的尺寸)

3、绘制各个区域的线条,主要用于布局和定位。

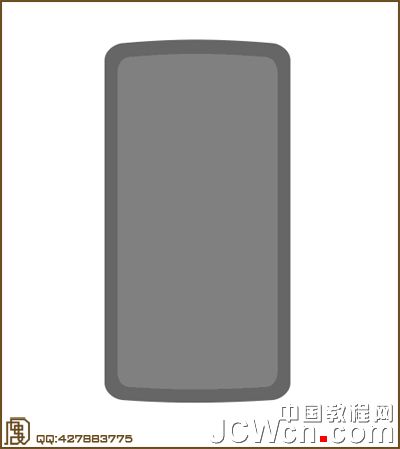
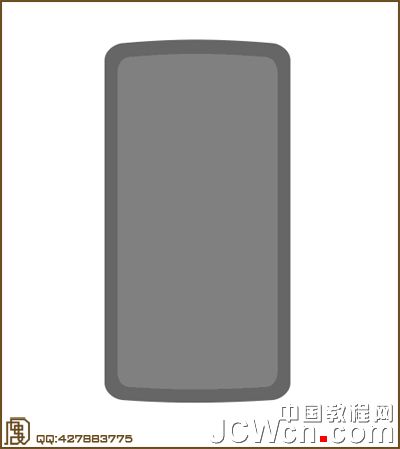
4、把线条区域转化为图层填充(分层填充),填充什么颜色都可以,后续还有进行色彩的调整。

5、定义了光线方向为从右向左,斜上方向照射,然后边继续将线条转化为填充图层,边刻画明暗(用的方法图层混合的渐变叠加,结合蒙版)。

6、绘好外轮廓,继续刻画细节。

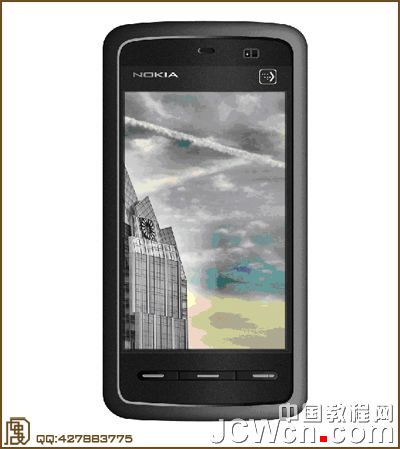
7、找一张图片绘制屏幕

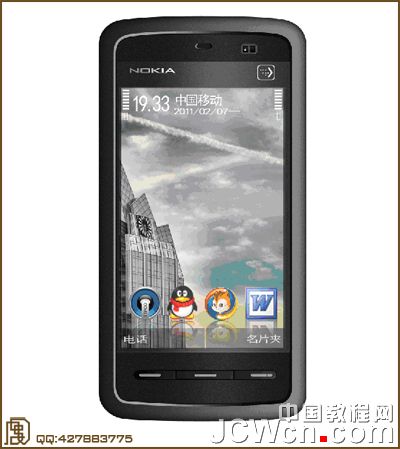
8、然后丰富屏幕的元素

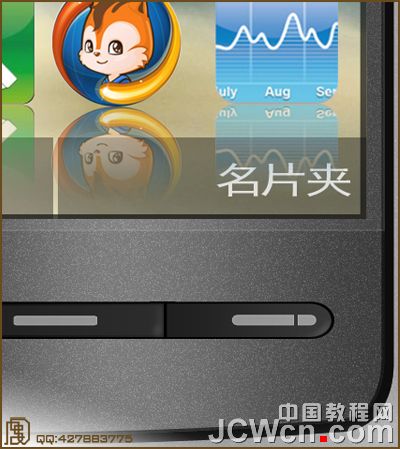
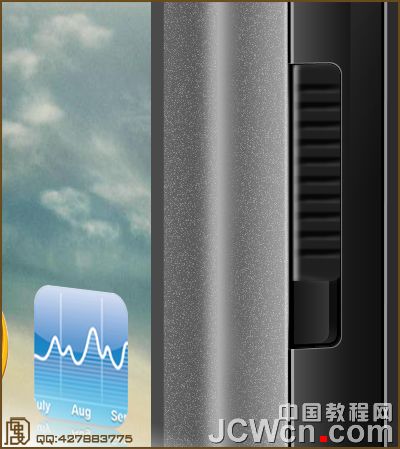
9、看下一些细节特写


10、最后打上屏幕贴膜的光影。
 1
12
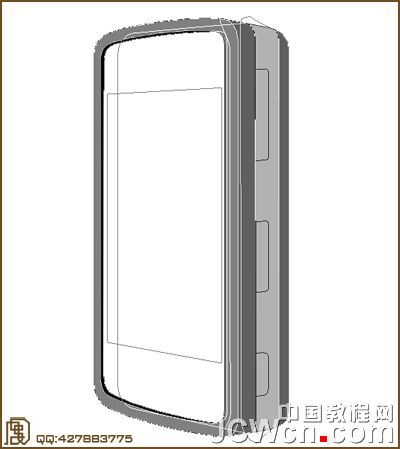
继续绘制有点难度的透视效果,其实处理的方法是类似的,主要困难的一点就是透视的把握。
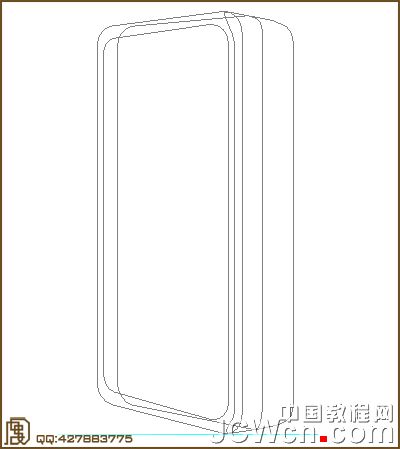
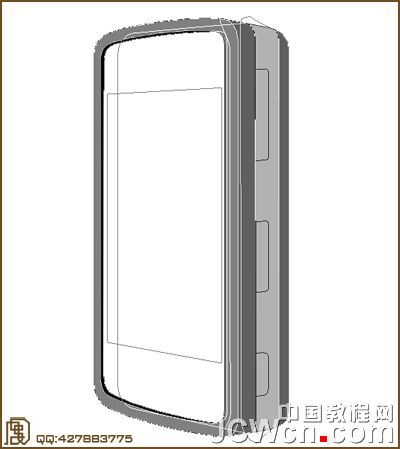
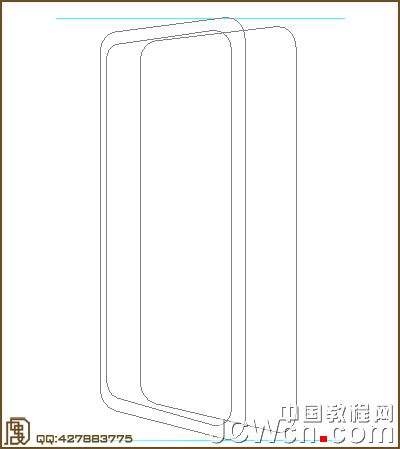
1、还是先用钢笔画线,看是简单的线条,其实都是经过一遍又一遍的调整后得到的,因为这直接影响着整个产品的效果。


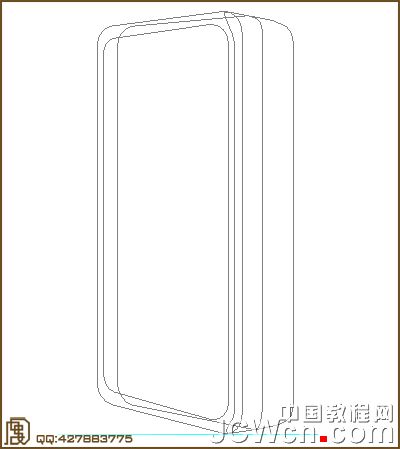
2、将线条转化为图层填充。

3、继续绘制线条刻画细节。

4、将细节线条转化为填充。

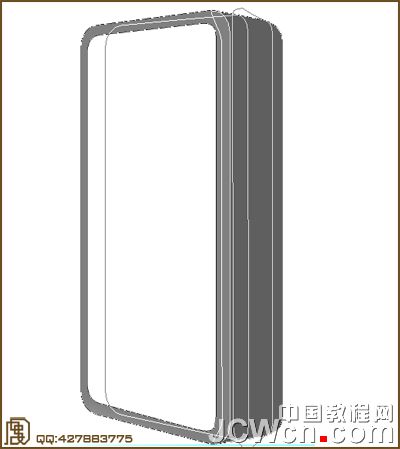
5、然后定义光线的方向,进行局部上色。

6、逐步进行细节刻画,具体怎么刻画一般产品的效果将在另外一个帖子中发表(未编辑)

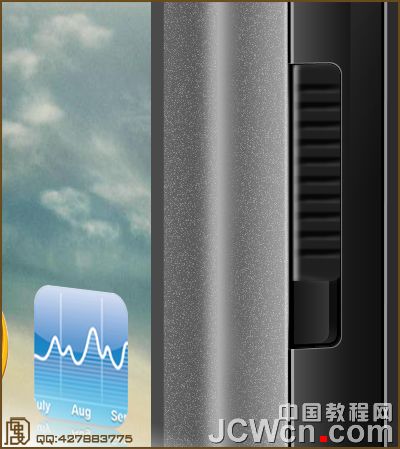
7、下面是几个细节的放大视图




8、打上光影效果,倒影等装饰。

本来是闲着无聊绘制一下自己手机练习,顺便截了一下图,现在写成教程和大家分析下自己的心得,不好之处请多多指教。
对本文感兴趣的朋友可以到这里与作者交流:http://bbs.jcwcn.com/thread-347533-1-1.html
1
2