【 tulaoshi.com - ps字体怎么安装 】
效果字是用图层样式完成的。制作的时候把文字多复制几层,每一层填充改为零;底部的文字用来制作投影,描边;中间文字用来制作质感,纹理等;顶部的文字用来增加高光和暗部即可。
最终效果

1、新建一个1000 * 600像素,分辨率为72的画布,背景填充黑色,如下图。

(本文来源于图老师网站,更多请访问http://www.tulaoshi.com) 图1 2、点这里打开文字素材图片,然后右键选择“图片另存为”,保存到本机。再用PS打开,用移动工具拖到新建的画布里面,文字为PNG格式,解锁后调整好位置。

图2
3、双击图层面板,文字缩略图调出图层样式。

图3 投影:颜色为橙黄色:#fee567,其它设置如下图。

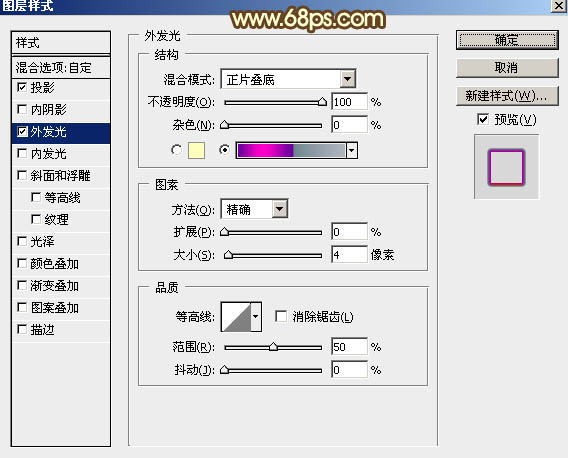
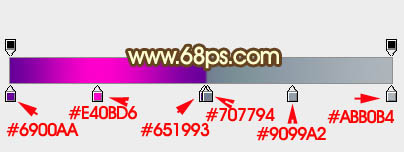
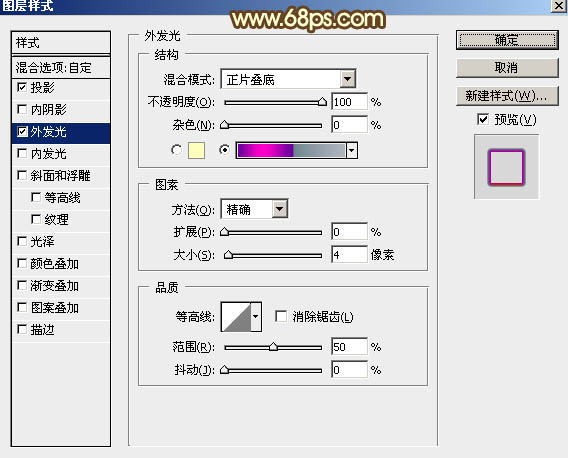
图4 外发光:混合模式“正片叠底”,然后选择渐变,颜色设置如图6,其它设置如图5。

图5

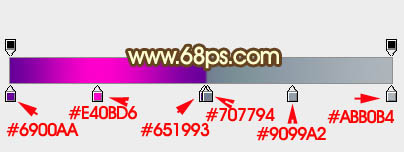
图6 4、确定后把填充改为:0%,得到下图所示的效果。

图7
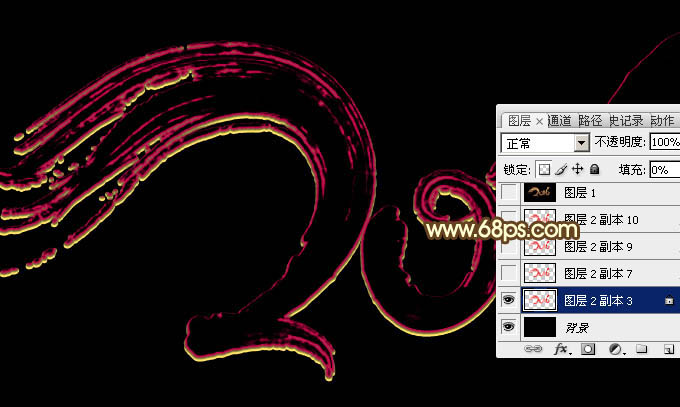
5、按Ctrl + J 把当前文字图层复制一层,如下图。

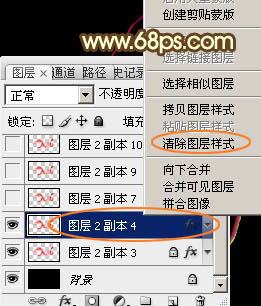
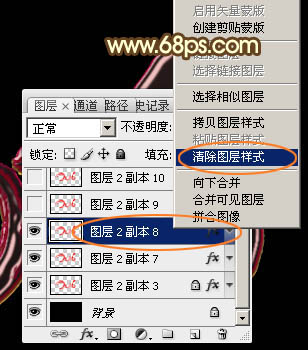
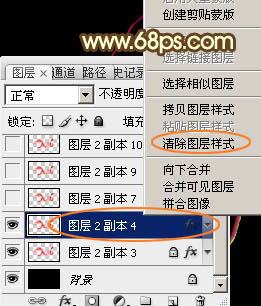
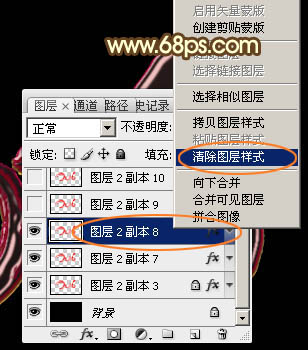
图8 6、然后在图层缩略图区域右键选择“清除图层样式”,如下图。

图9 7、双击当前图层缩略图,调出图层样式设置面板,然后设置参数。
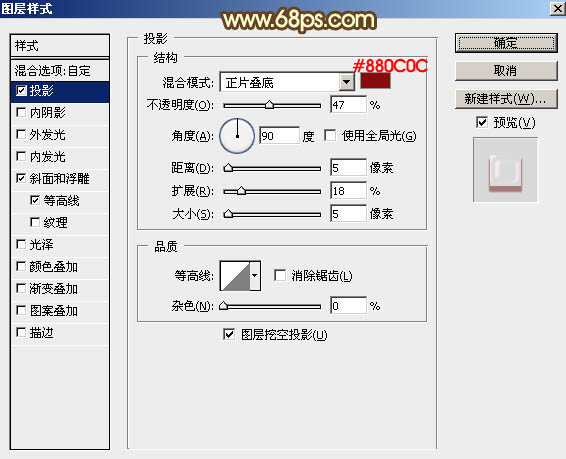
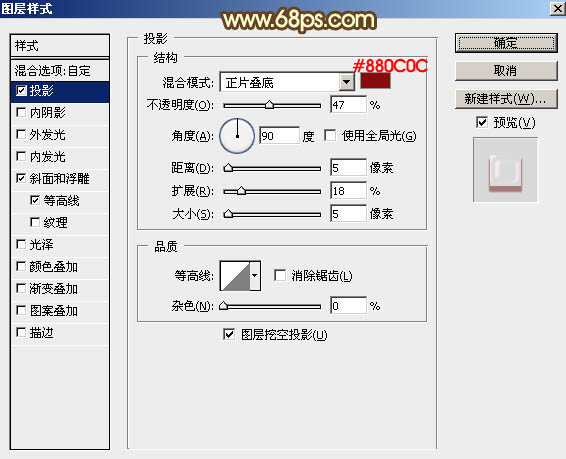
投影:混合模式“正片叠底”,颜色为暗红色:#880C0C,其它设置如下图。

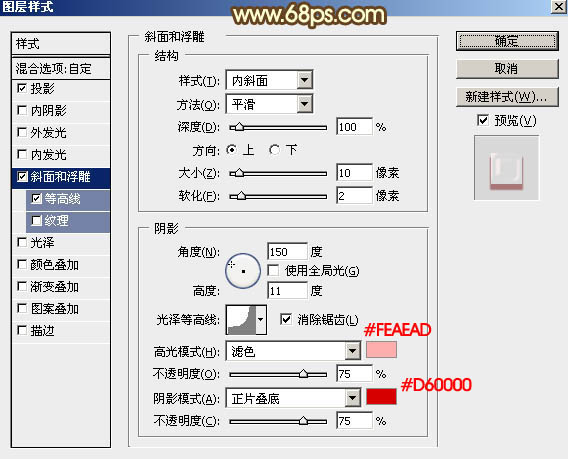
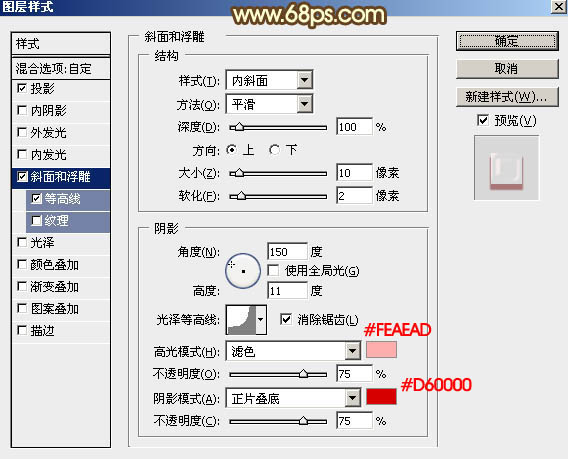
图10 斜面和浮雕:高光颜色:#feaead,阴影颜色:#d60000,其它设置如下图。

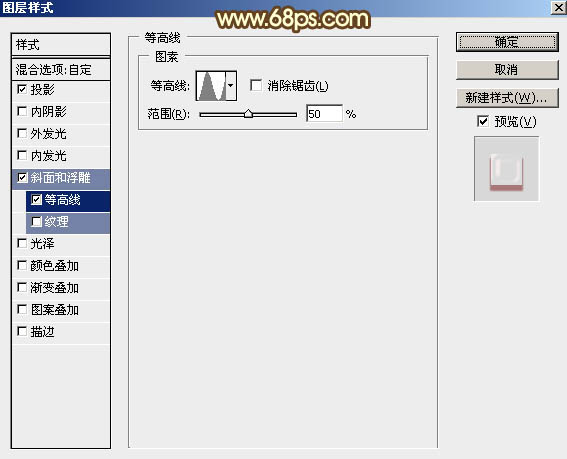
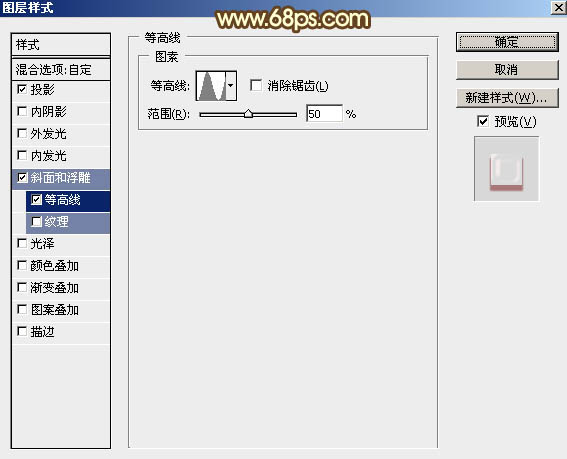
图11 等高线:

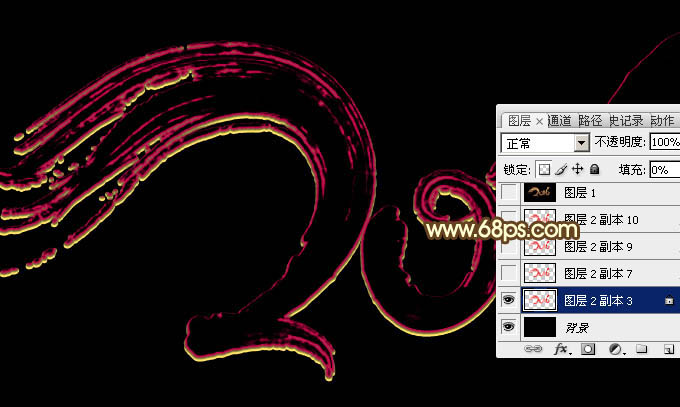
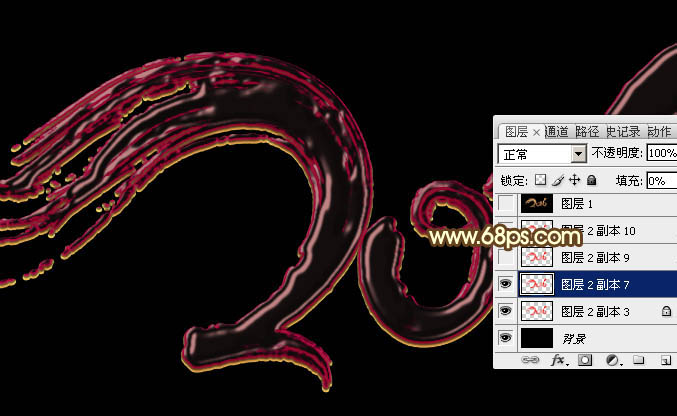
图12 8、确定后把填充改为:0%,得到下图所示的效果。

图13
9、按Ctrl + J 把当前文字图层复制一层,然后再图层缩略图区域右键选择“清除图层样式”,如下图。

图14 10、双击图层面板,当前图层缩略图,调出图层样式。设置参数如下。
投影:混合模式“正片叠底”,颜色为暗红色:#693003,其它参数如下图。

图15 内阴影:混合模式“颜色减淡”,颜色为橙红色:#ff6600,其它设置如下图。

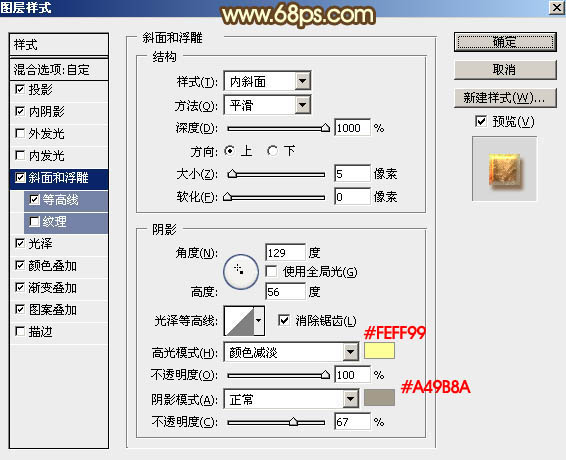
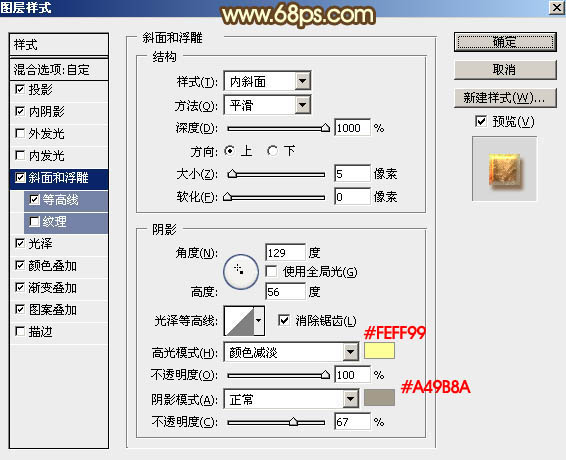
图16 斜面和浮雕:高光颜色为:#feff99,阴影颜色:#a49b8a,其它设置如下图。

图17 等高线:勾选“消除锯齿”选项。

图18 光泽:混合模式“颜色减淡”,颜色为白色,其它设置如下图。

图19
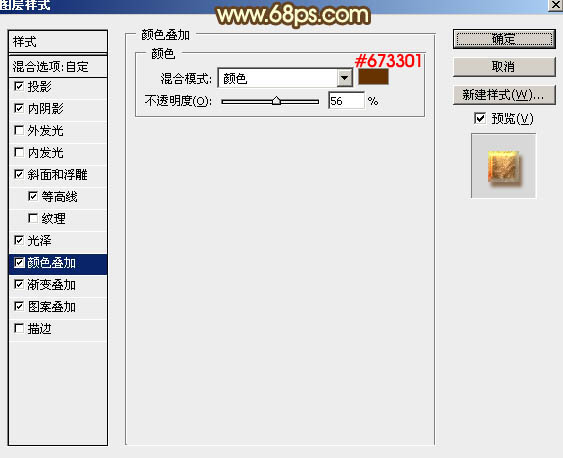
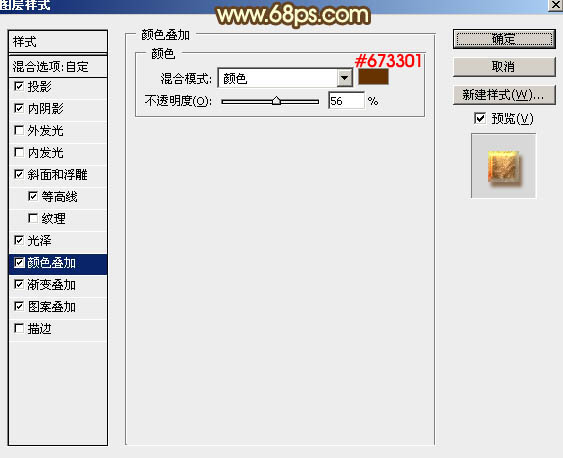
颜色叠加:混合模式“颜色”,颜色为暗红色:673301,其它设置如下图。

图20 渐变叠加:混合模式为“叠加”。 ,然后再设置渐变色,如图22,其它设置如图21。

图21

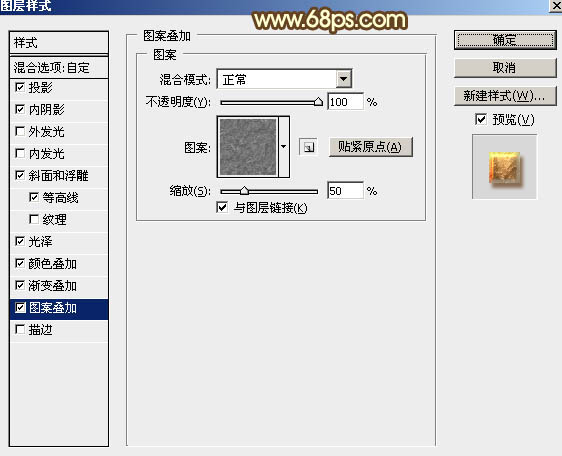
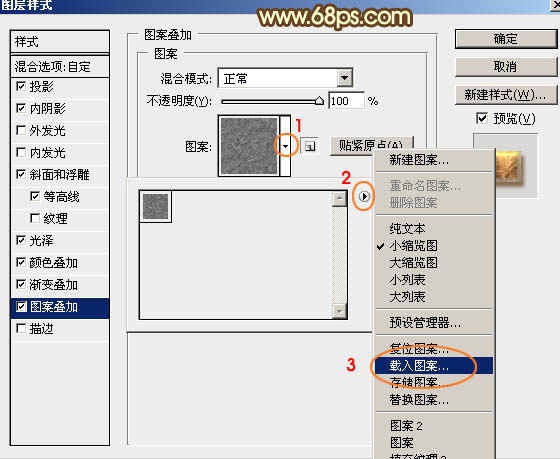
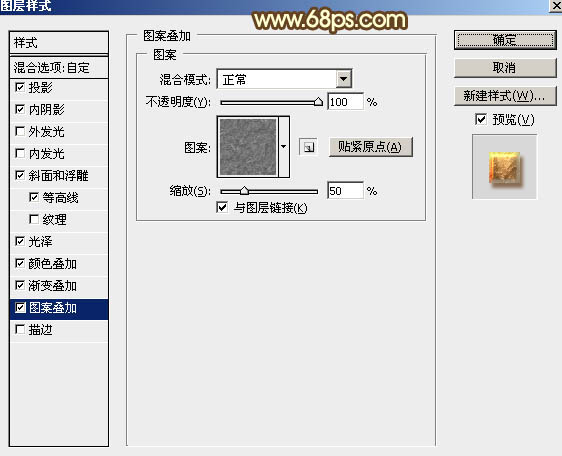
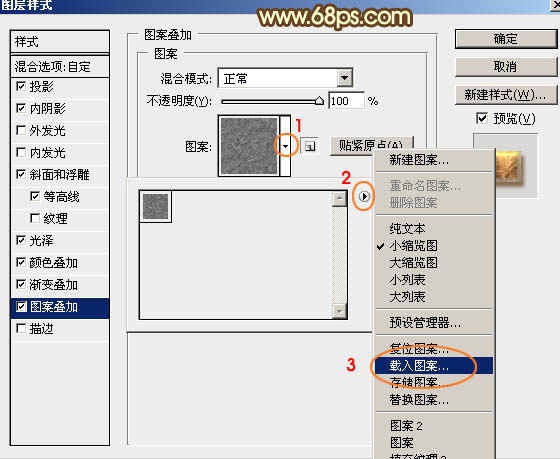
图22 图案叠加:点这里下载图案素材,加压后按照图24所示的顺序载入图案。

图23

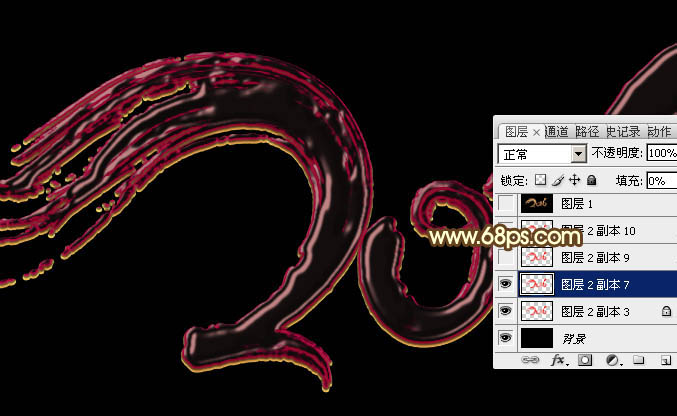
图24 11、确定后把填充改为:0%,得到下图所示的效果。

图25
12、按Ctrl + J 把当前图层复制一层,同上的方法选择“清除图层样式”,如下图。

图26 13、双击图层面板当前图层缩略图载入图层样式,设置参数如下。
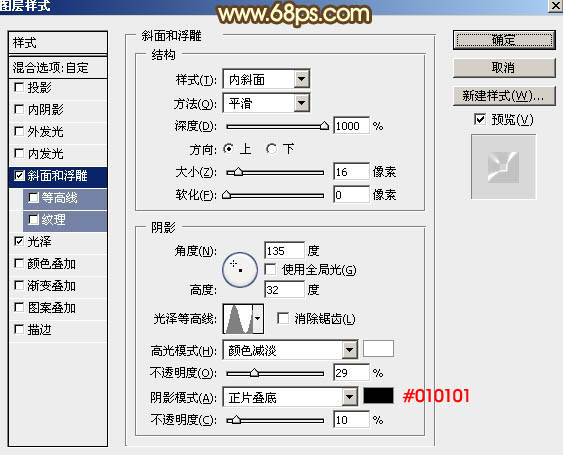
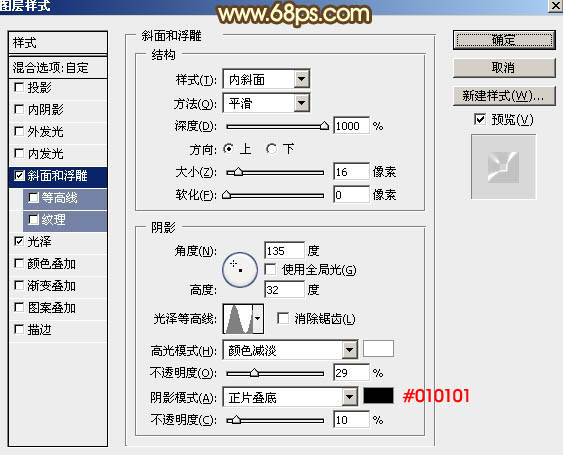
斜面和浮雕:

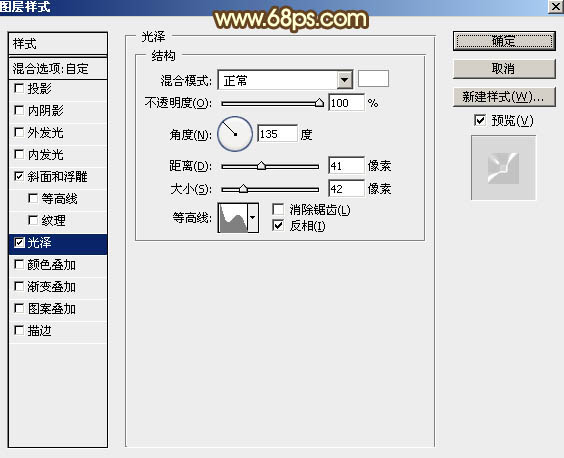
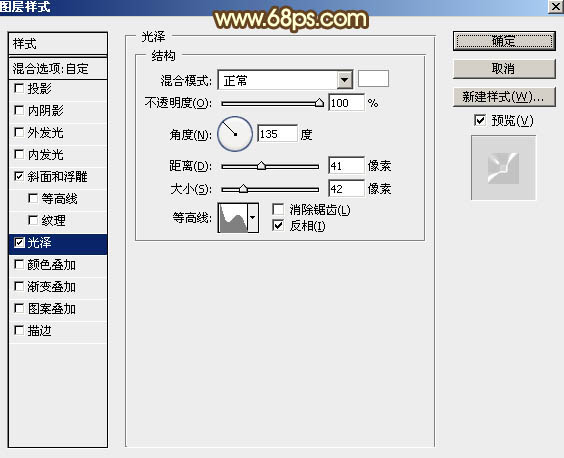
图27 光泽:颜色为白色,其它设置如下图。

图28 14、确定后把填充改为:0%,效果如下图。

图29 15、新建一个图层,按Ctrl + Alt + Shift + E 盖印图层,如下图。

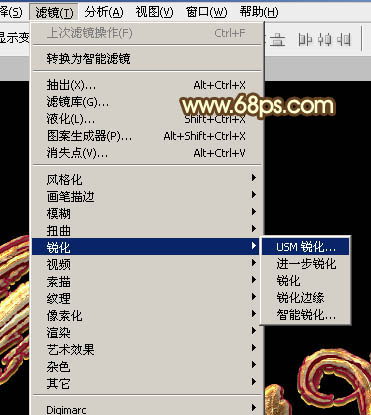
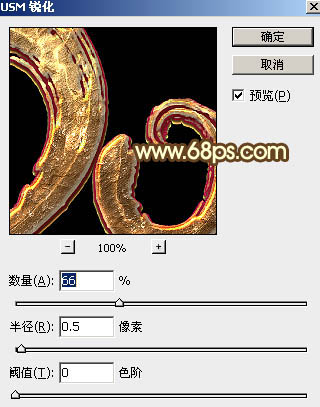
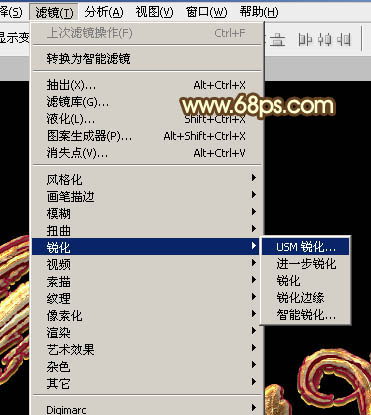
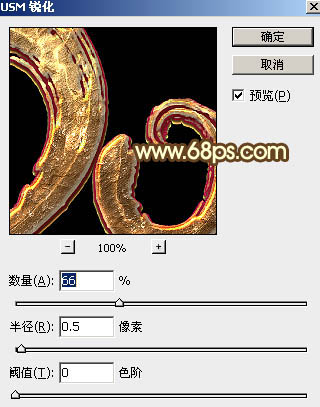
图30 16、选择菜单:滤镜 锐化 USM锐化,参数及效果如下图。

图31

图32

图33
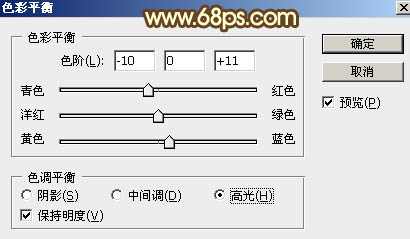
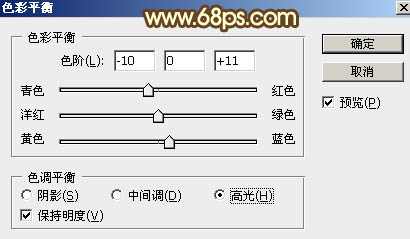
17、创建色彩平衡调整图层,对阴影,高光进行调整,参数及效果如下图。

(本文来源于图老师网站,更多请访问http://www.tulaoshi.com) 图34

图35

图36 最后把整体再锐化一下,完成最终效果。