【 tulaoshi.com - ps字体怎么安装 】
春节即将到来!PS联盟恭祝大家在新的一年:事事如意,天天开心!
这里的立体字是用手工打造的,过程相对要复杂很多。首先需要给表面文字增加质感,然后再慢慢渲染立体面的质感。看上去有点复杂,制作起来还是不难的。
最终效果

1、首先我们点这里下载教程中的文字素材。解压后用PS打开,文字表面及立体面都有现成的图层。先来制作文字表面的效果,如下图。

图12、用钢笔工具选区文字的上半部分,并复制到新的图层,如下图。

图2
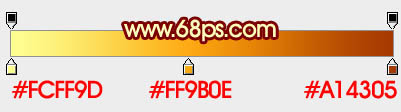
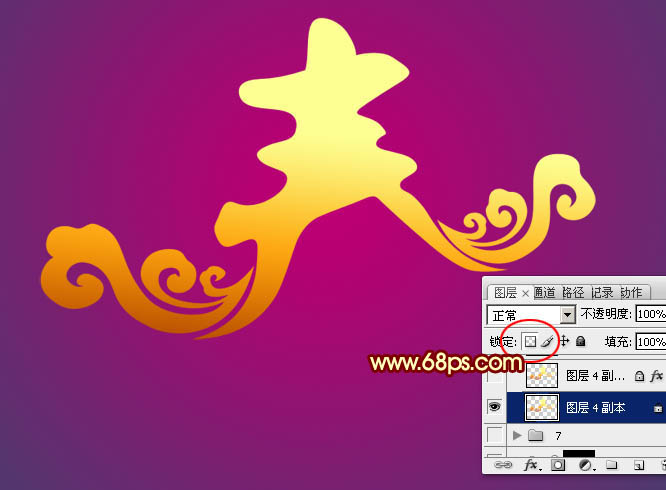
3、锁定像素区域后选择渐变工具,颜色设置如图3,由上至下拉出土4所示的线性渐变。

图3

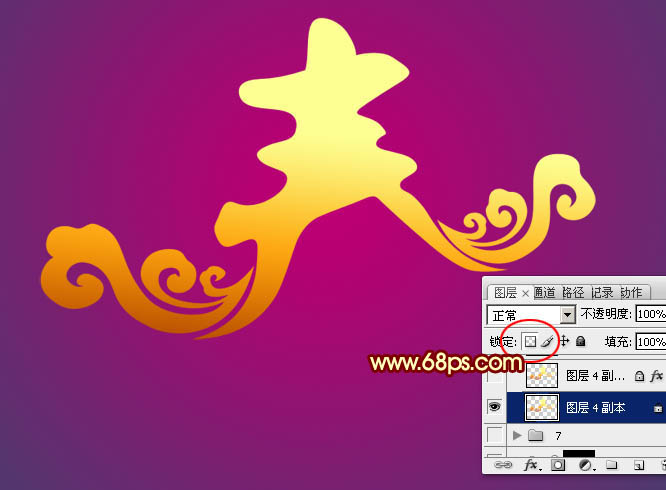
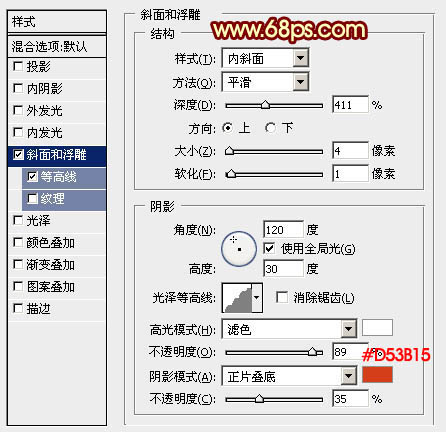
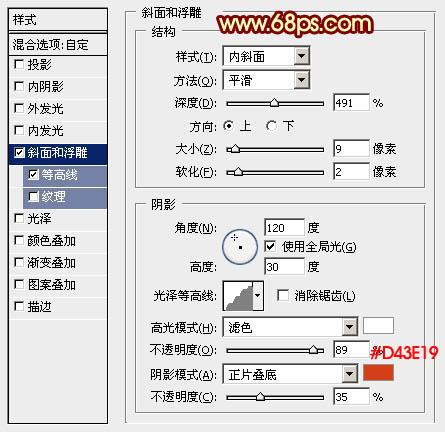
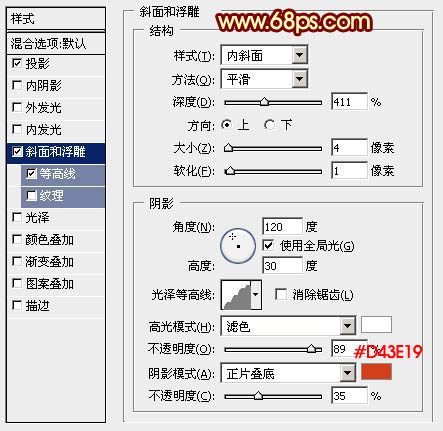
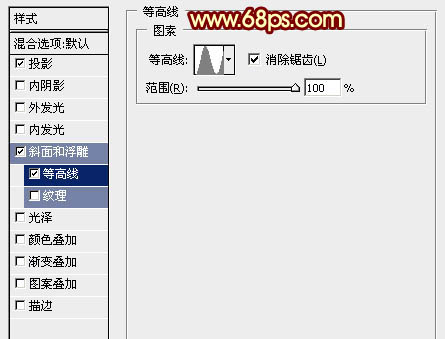
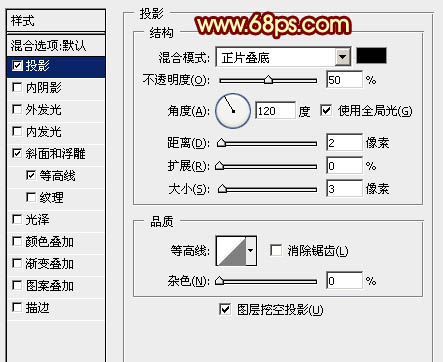
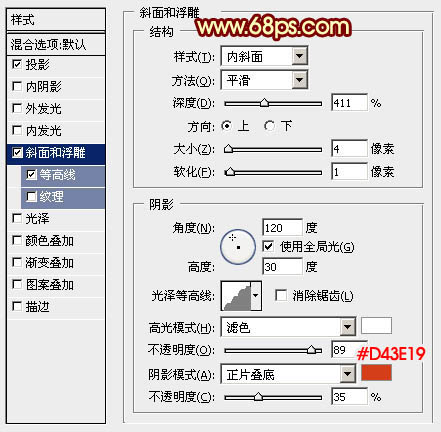
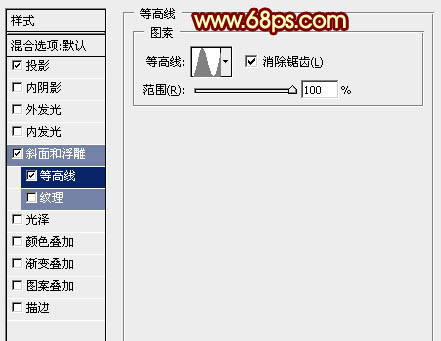
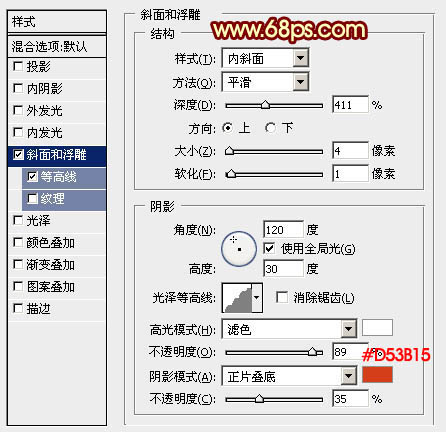
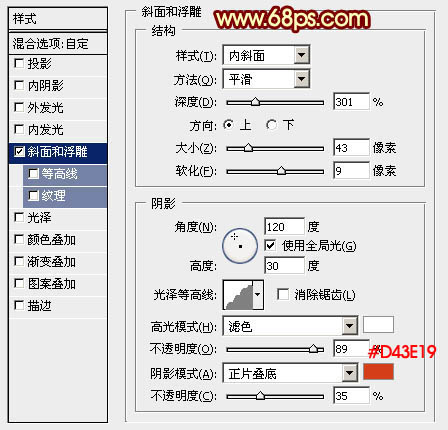
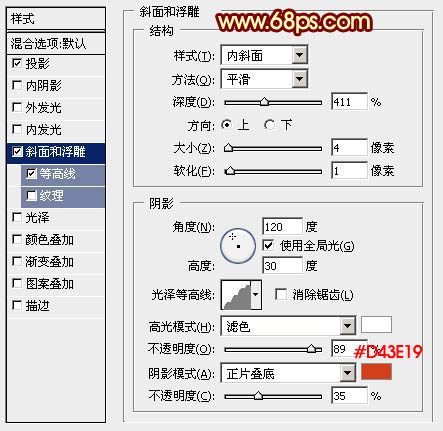
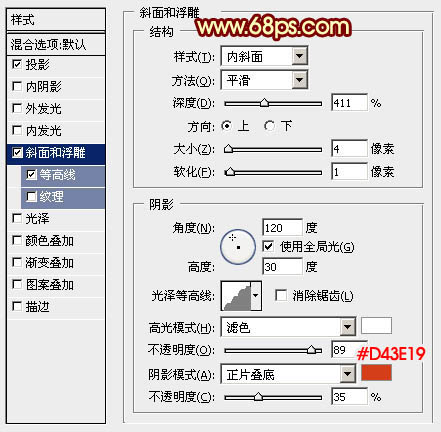
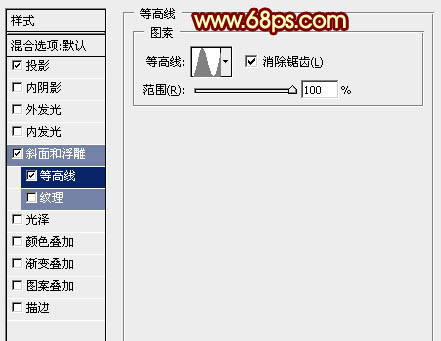
图4 4、双击图5所示的空白区域调出图层样式,设置斜面和浮雕及等高线,参数及效果如下图。

图5

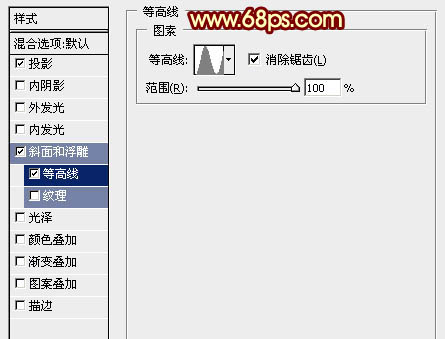
图6

图7

图8
5、按Ctrl + J 把当前图层复制一层。

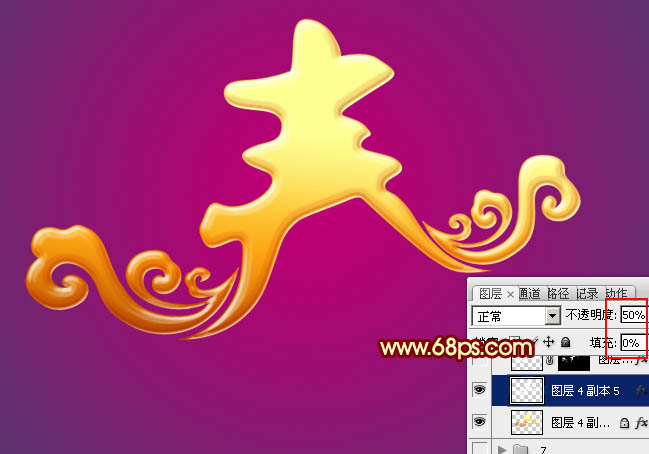
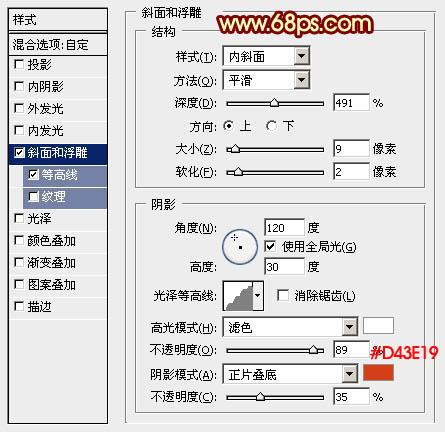
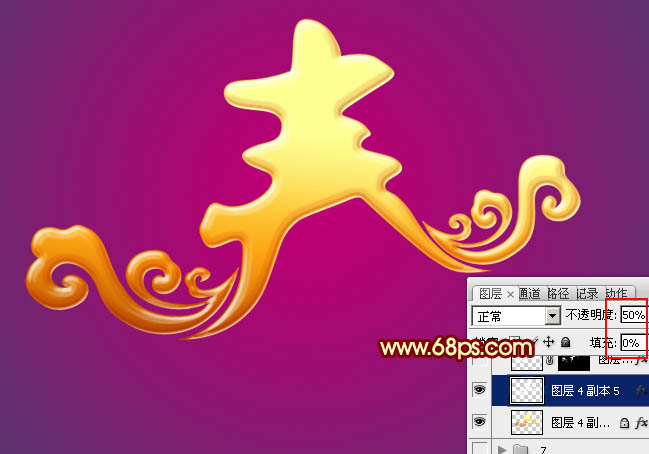
图9 6、双击缩略图空白区域修改图层样式,设置斜面和浮雕数值,等高线不用变,确定后把图层不透明度改为:50%,填充改为:0%,效果如图11。

图10

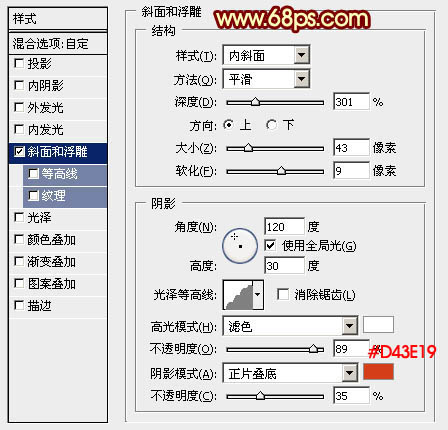
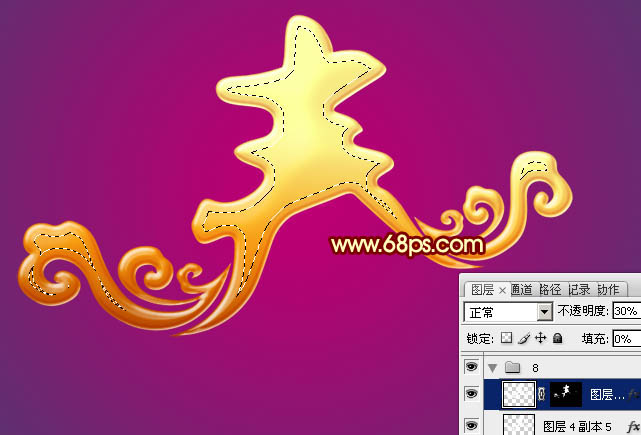
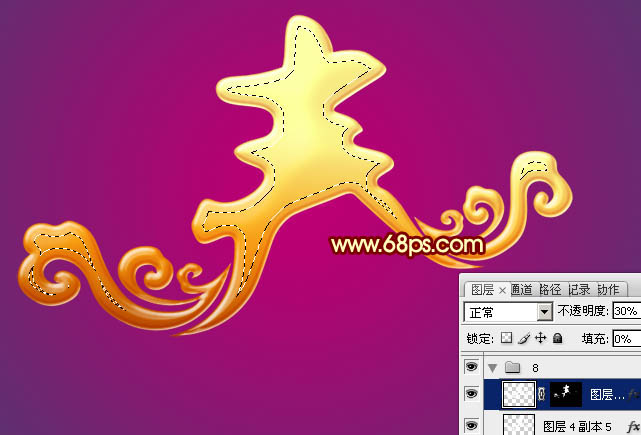
图11 7、按Ctrl + J 把当前图层复制一层,同上的方法修改图层样式,设置斜面和浮雕数值,等高线去掉。确定后把不透明度改为:30%,如图13。

图12

图13
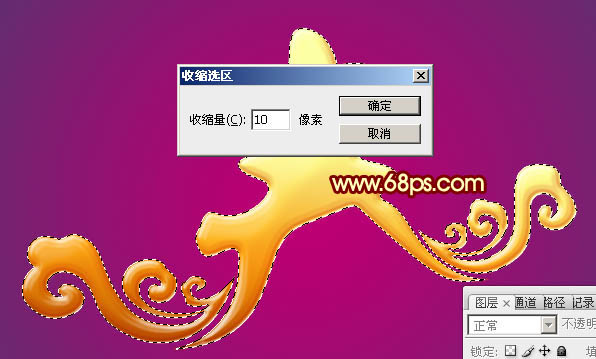
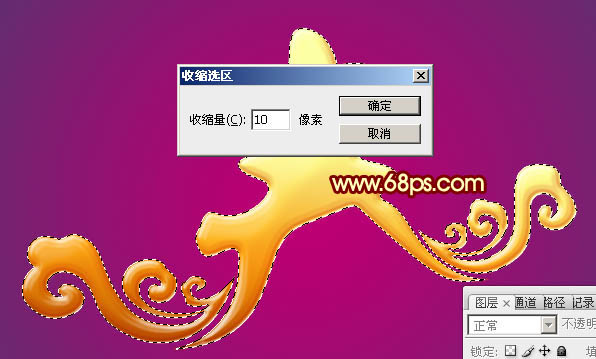
8、按住Ctrl点击图层缩略图载入选区如图14,选择菜单:选择 修改 收缩,数值为13,确定后把选区羽化6个像素,然后添加图层蒙版,效果如图15。

图14

图15 9、用钢笔把文字下半部分选取出来,复制到新的图层,锁定像素区域后加上图17所示的线性渐变。

图16

(本文来源于图老师网站,更多请访问http://www.tulaoshi.com) 图17 10、把当前图层复制一层,选择原图层,按Ctrl + M 稍微调亮一点,然后用移动工具网右下角移动几个像素,效果如下图。

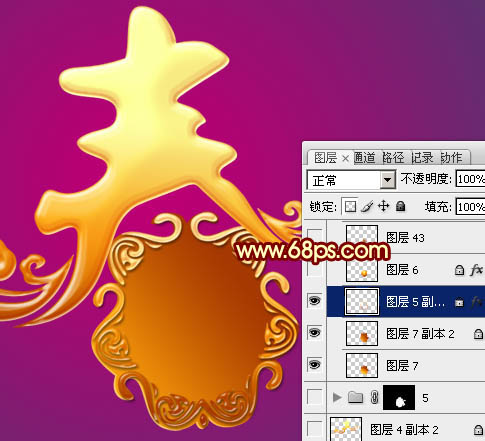
图18 11、打开花纹素材,拖进来,调整好位置,加上同上的线性渐变色。


图19
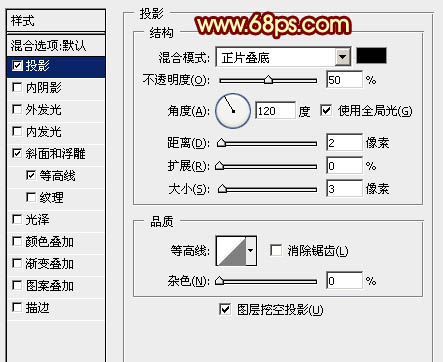
12、创建图层缩略图空白位置调出图层样式,设置斜面和浮雕、等高线,投影,参数及效果如下图。

图20

图21

图22

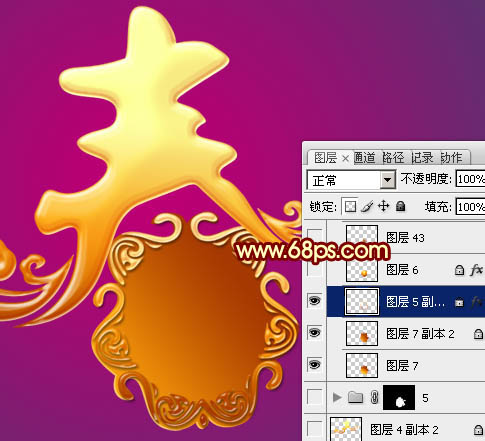
图23 13、新建一个图层,用椭圆选框工具拉出下图所示的椭圆选区,加上图25所示的径向渐变色。

(本文来源于图老师网站,更多请访问http://www.tulaoshi.com) 图24

图25
14、给当前图层添加图层样式,参数及效果如下图。

图26

图27

图28

图29 15、打开“福”字素材,拖进来放好位置,再把不透明度改为:50%,如下图。


图30 16、新建一个图层,局部增加一点高光,表面文字部分基本完成。

图31
17、在背景图层上面新建一个组,调出立体面的选区,给组添加图层蒙版。在组里新建一个图层,用套索勾出下图所示的选区,加上图33所示的线性渐变色。

图32

图33 18、继续给立体面增加质感,如果34 - 38。

图34

图35

图36

图37

图38
19、其它面的制作方法相同如图39,40。

图39

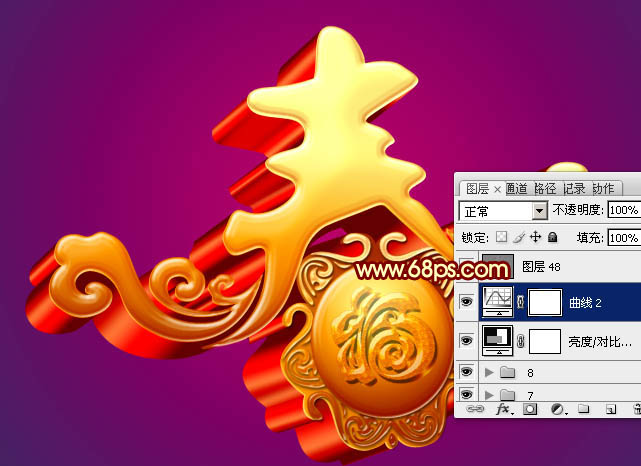
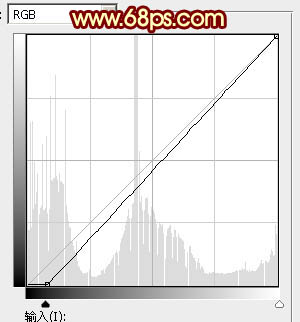
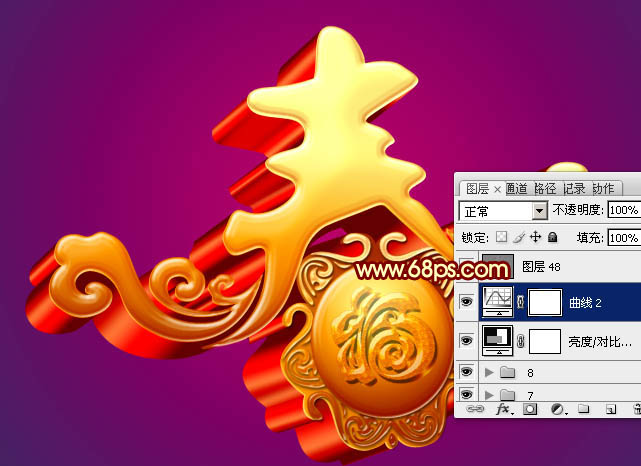
图40 20、再图层的最上面创建亮度/对比度,曲线调整图层,增加对比度及调整明暗,参数及效果如下图。

图41

图42

图43 最后调整好细节,把整体锐化一下,完成最终效果。