get新技能是需要付出行动的,即使看得再多也还是要动手试一试。今天图老师小编跟大家分享的是Photoshop制作漂亮的胶卷图标,一起来学习了解下吧!
【 tulaoshi.com - ps入门教程 】
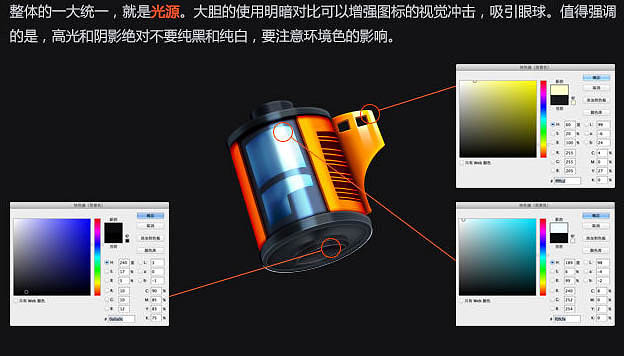
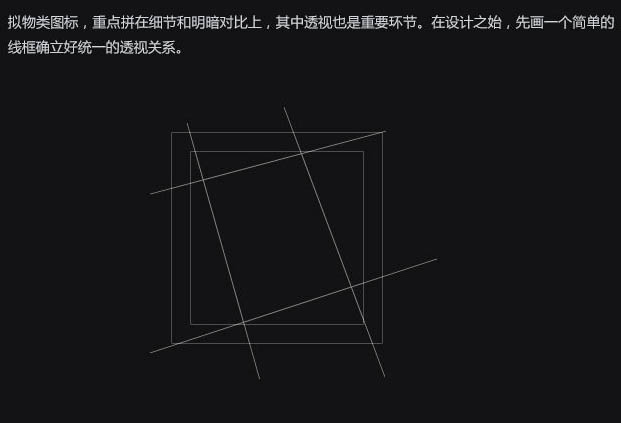
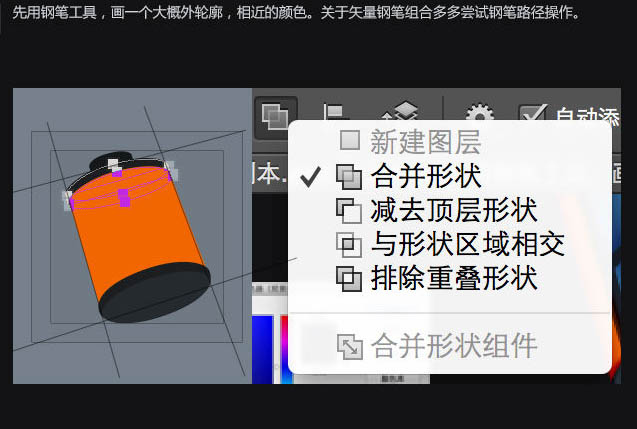
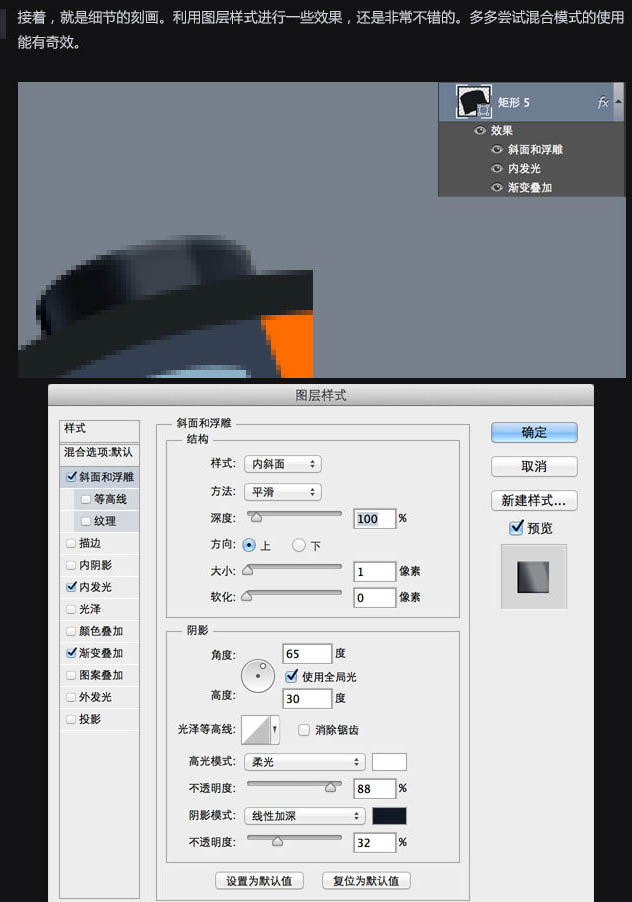
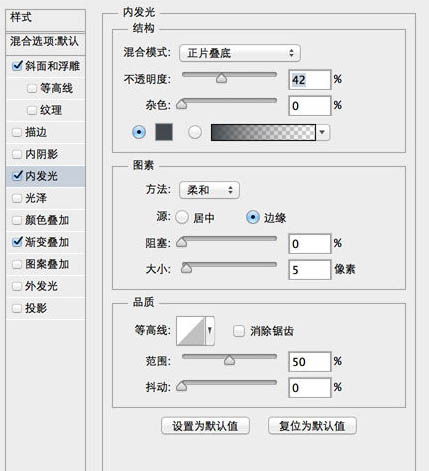
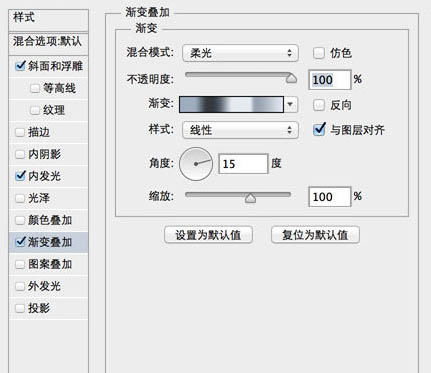
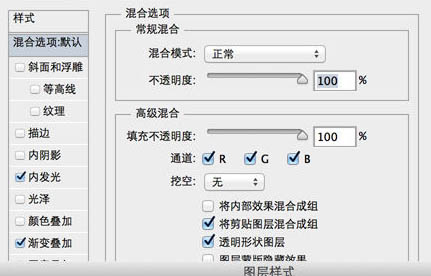
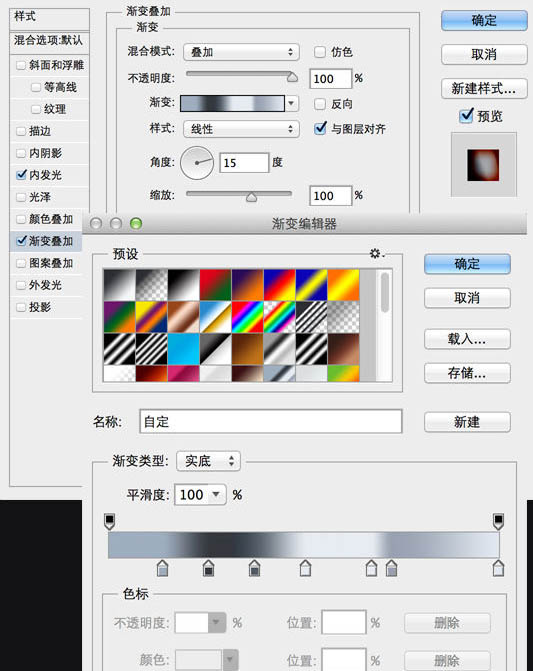
教程的过程介绍的不是很详细,不过作者分享了很多不错的绘画经验,从光源设置到最后的高光点缀,这些都是非常值得学习的。




















来源:http://www.tulaoshi.com/n/20160201/1525472.html
看过《Photoshop制作漂亮的胶卷图标》的人还看了以下文章 更多>>
如果您有什么好的建议或者疑问,可以联系我们。 商务合作QQ:3272218541;3282258740。商务合作微信:13319608704;13319603564。
加好友请备注机构名称。让我们一起学习、一起进步tulaoshi.com 版权所有 © 2019 All Rights Reserved. 湘ICP备19009391号-3

微信公众号
