【 tulaoshi.com - ps入门教程 】
本教程介绍非常简洁创意的网页制作方法。作者构思非常巧妙,用海水作为整个网页的背景,用一些水珠装饰网页主体边缘。看上去就好像是悬挂在水中的物体。非常逼真。
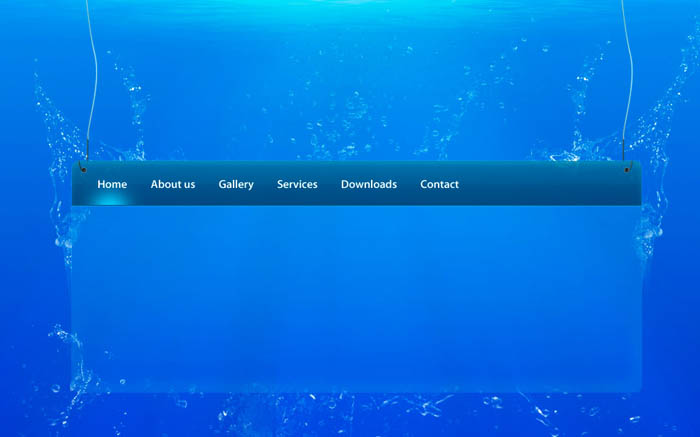
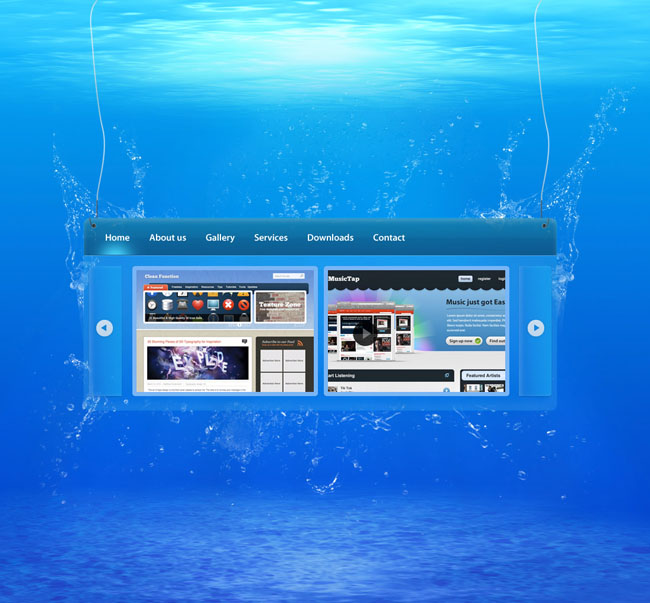
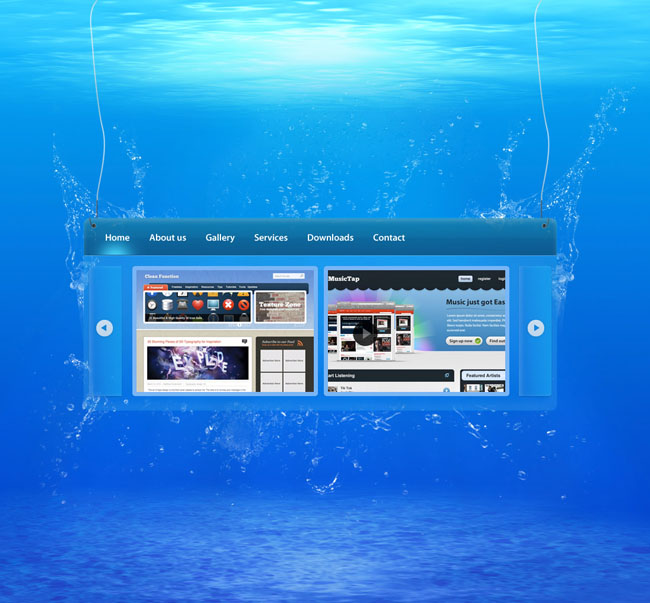
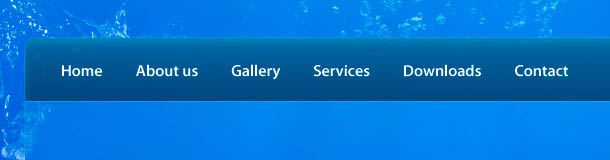
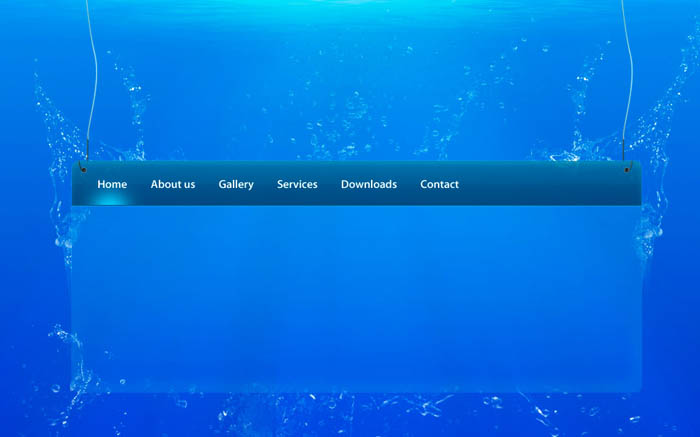
最终效果

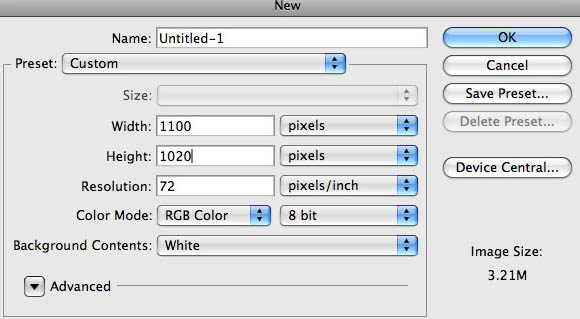
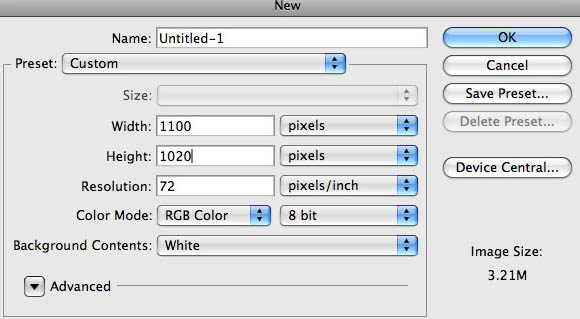
1、新一个1100×1020像素的文档,如下图。

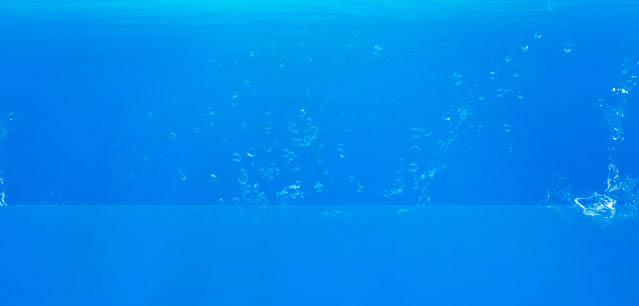
(本文来源于图老师网站,更多请访问http://www.tulaoshi.com)2、打开下图所示的海水素材作为背景,如果素材太小可以适当放大比例。

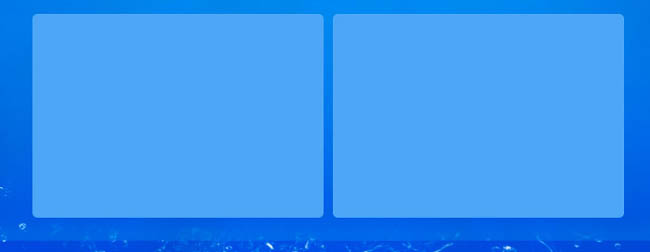
3、选择圆角矩形工具,半径为 10px,拉出下图所示的白色圆角矩形。

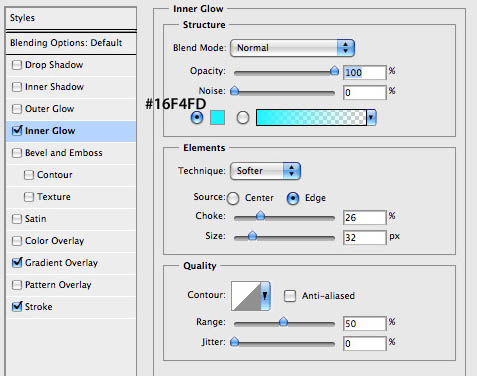
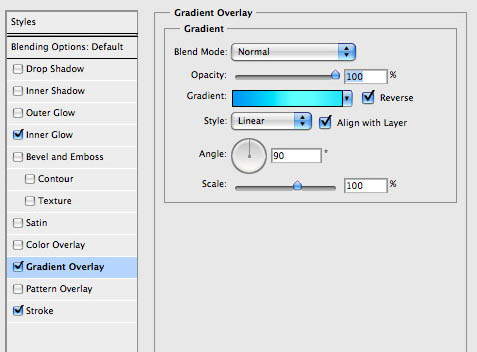
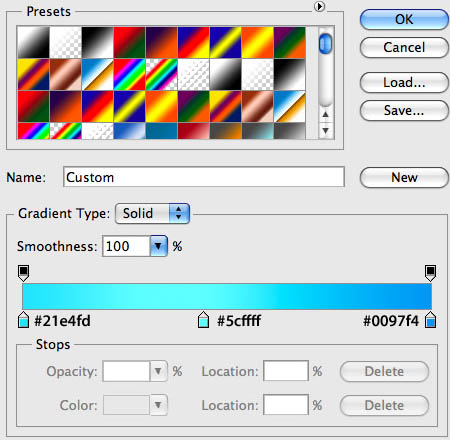
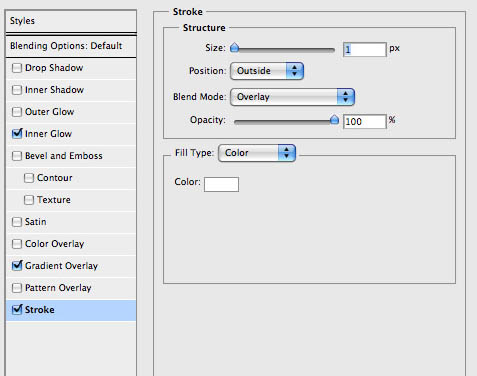
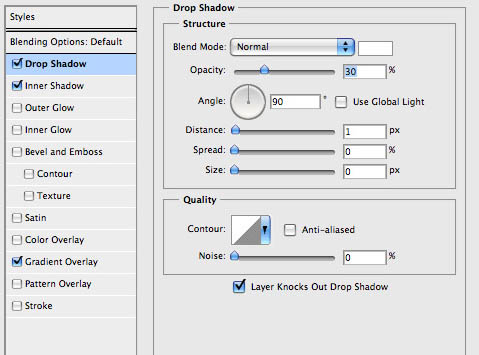
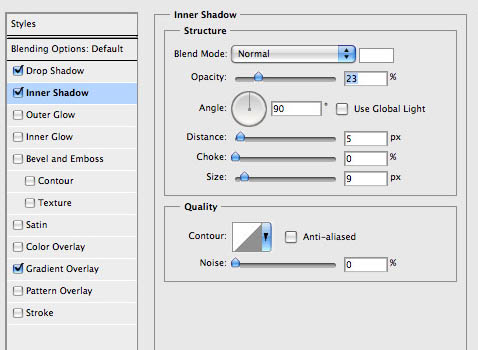
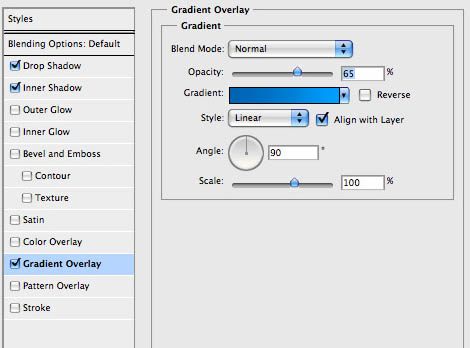
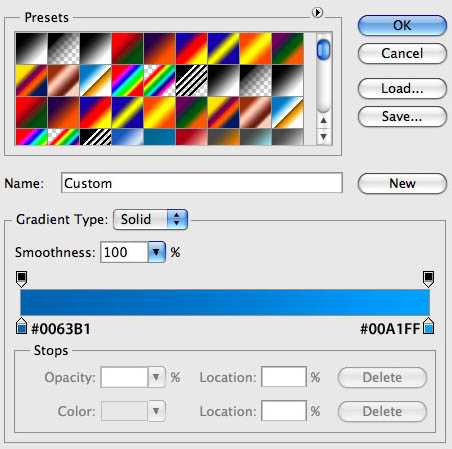
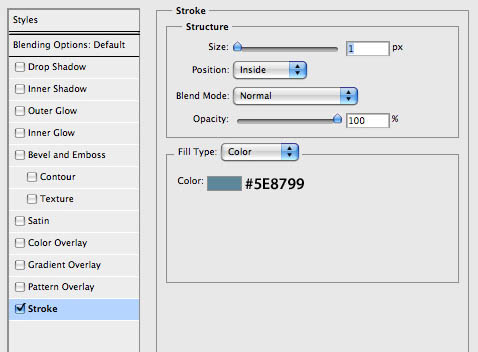
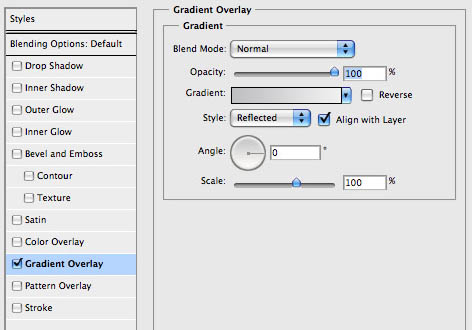
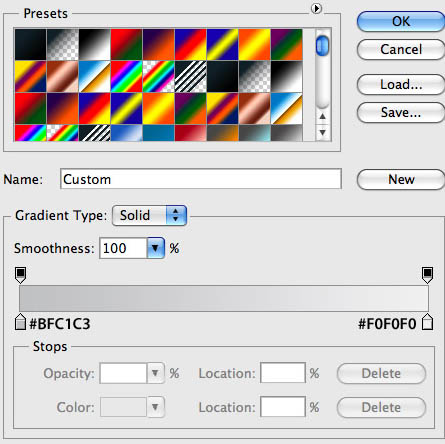
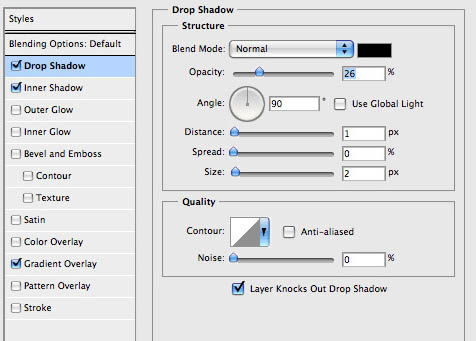
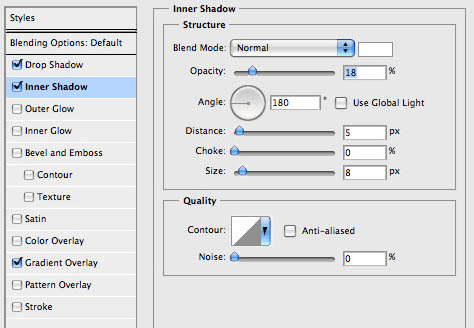
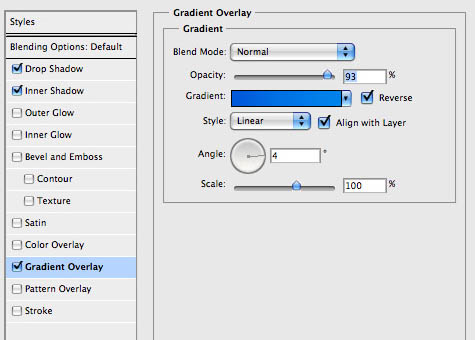
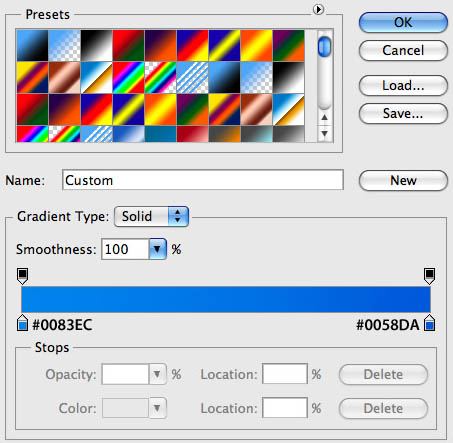
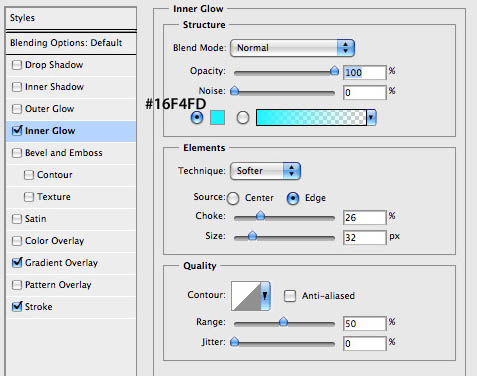
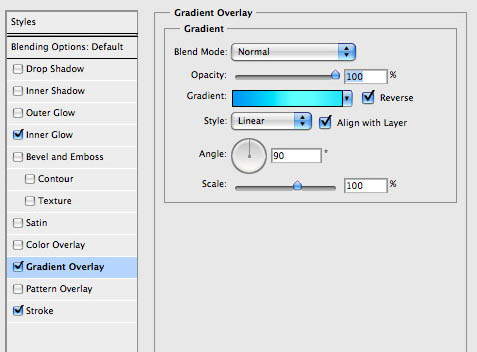
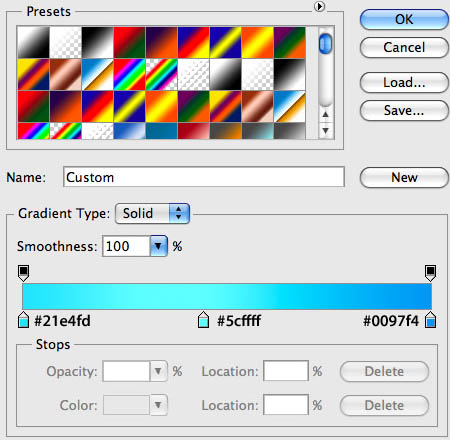
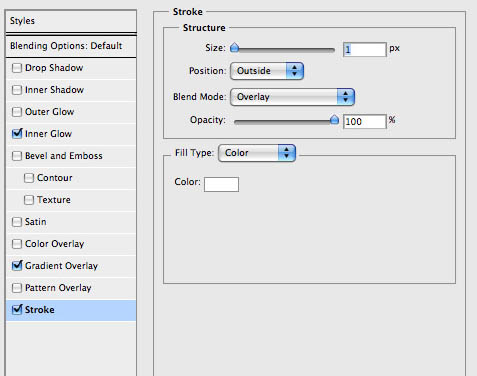
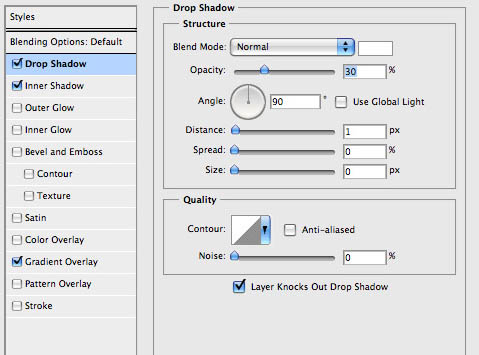
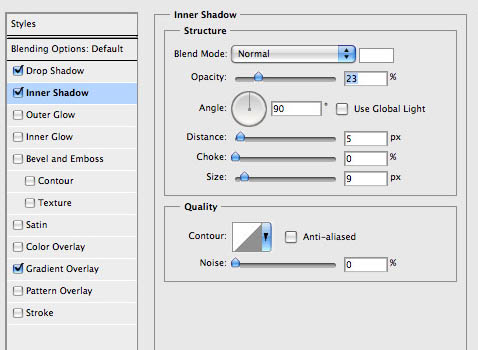
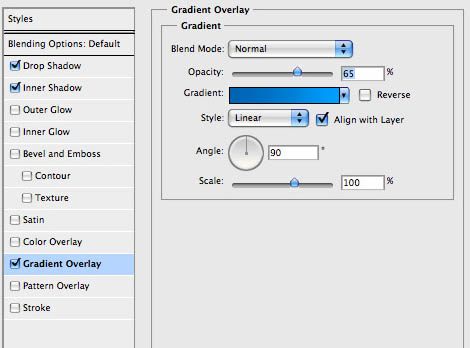
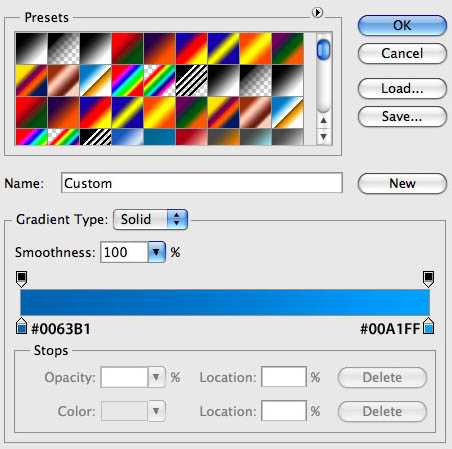
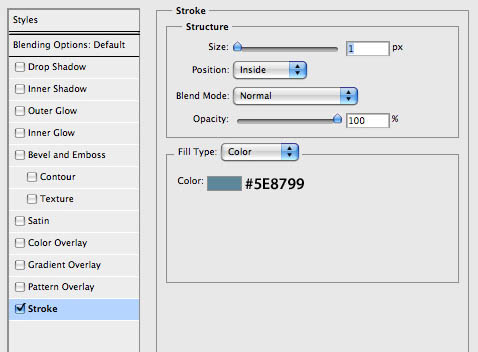
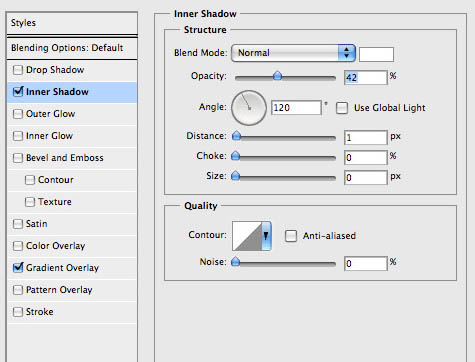
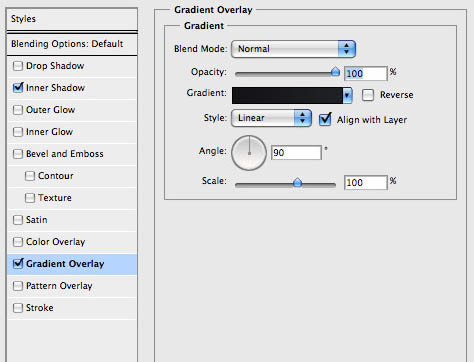
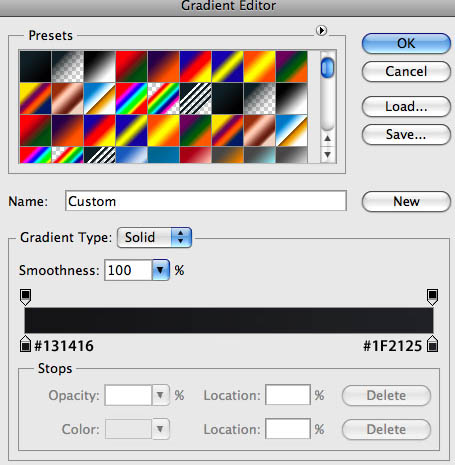
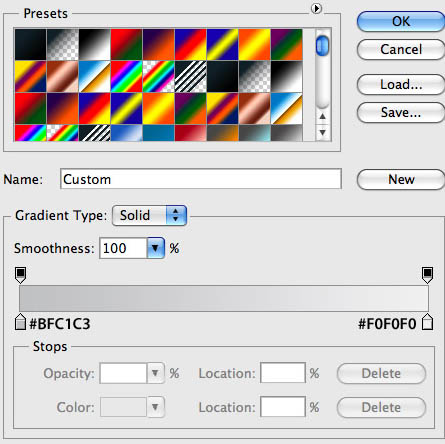
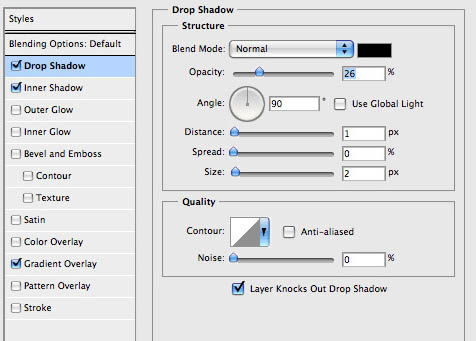
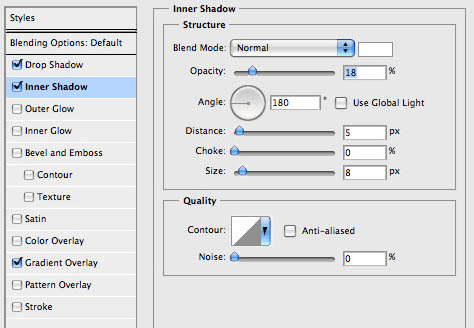
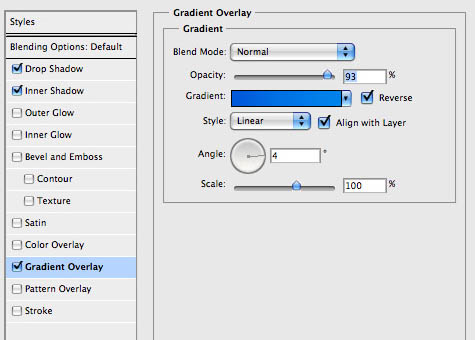
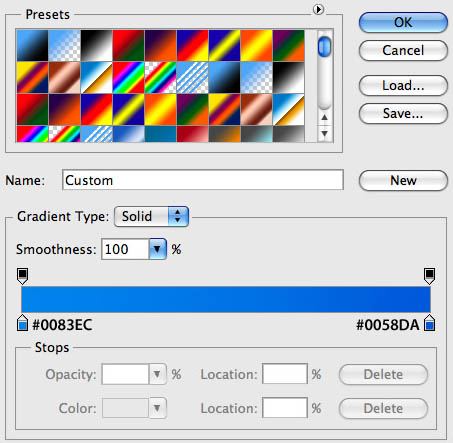
4、双击图层调成圆角矩形图层样式,参数设置如下图。




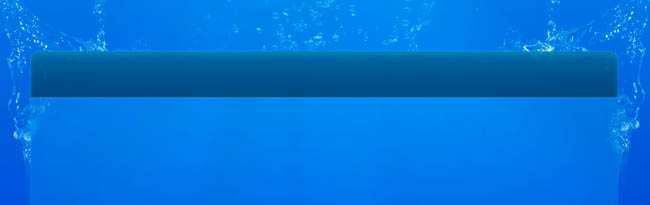
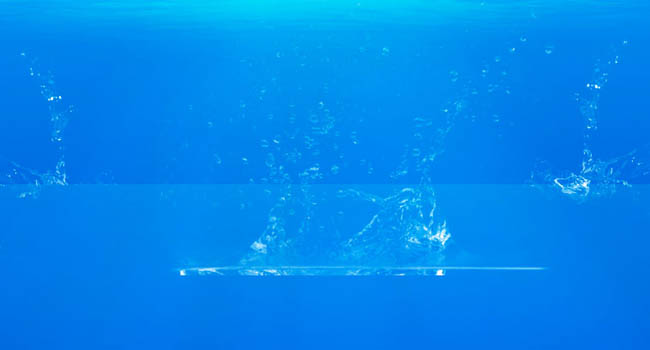
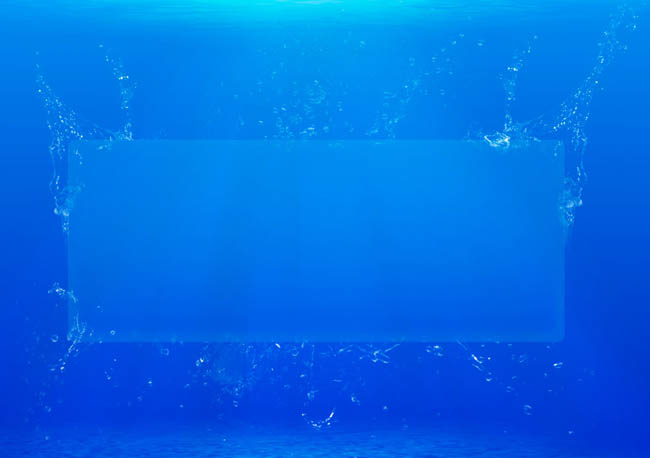
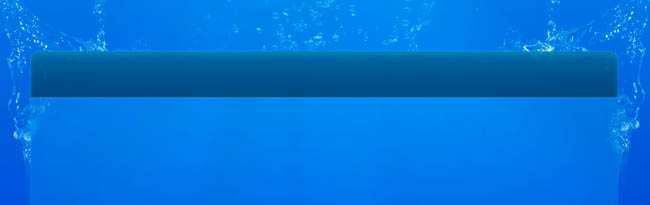
5、把图层不透明度改为:15%左右,大致效果如下图:

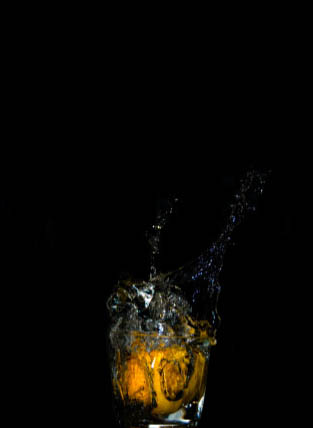
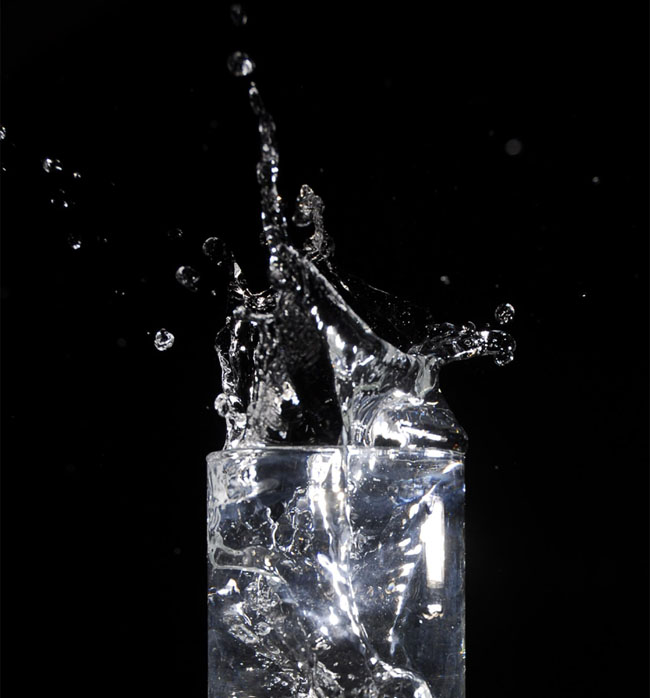
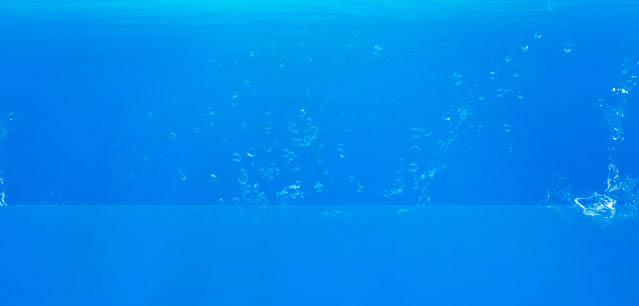
6、下一步是添加我们添加喷溅水珠。 打开下图所示的喷溅素材。

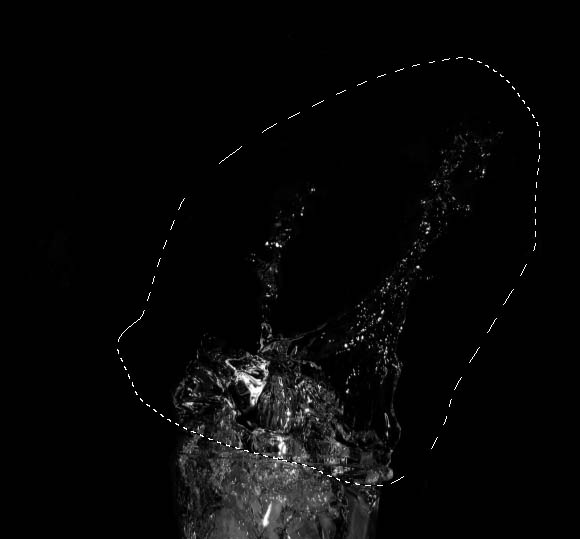
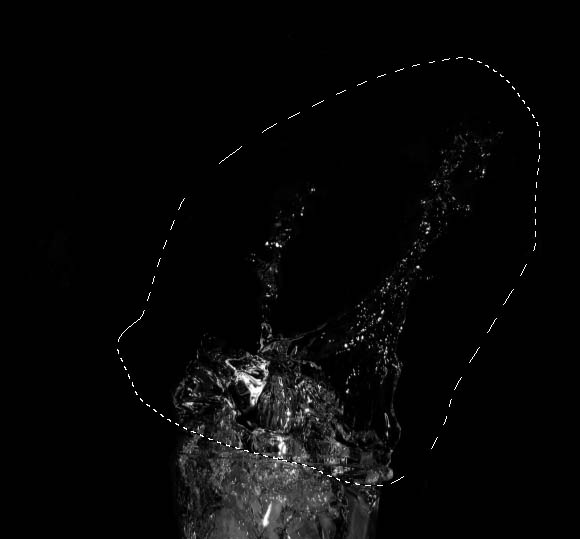
7、按Ctrl + Shift + U 把素材变成黑白。选择套索工具勾出下图所示的水珠部分,羽化10个像素后按Ctrl + C 复制:

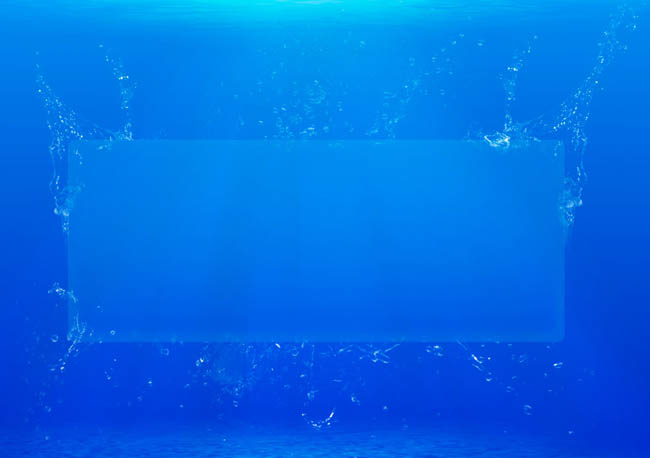
8、把选区水珠素材复制进来,适当调整大小,放到右上角位置,如下图:

9、把水珠的图层混合模式改为“滤色”,效果如下图:

10、加上图层蒙版,用黑色画笔把圆角矩形里面的水珠部分擦掉,如下图:

11、左上角的水珠我们可以直接复制右边的,不过为了效果图更加丰富,我们可以选择不同的水珠素材来制作,大致效果如下图:

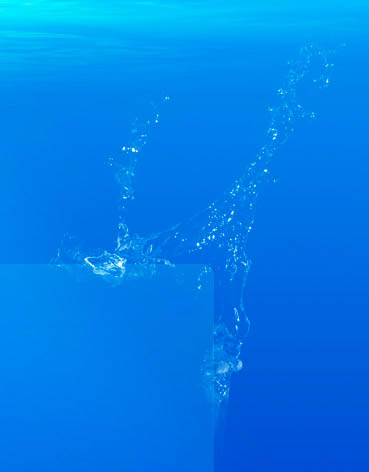
12、再制作右下角部分的水珠,打开下图所示的水珠素材,同上的方法截取水珠部分复制进来,放到背景图层上面,图层混合模式改为“滤色”,适当调整好角度,加上图层蒙版,用黑色画笔擦掉矩形里面的部分,过程如下图:



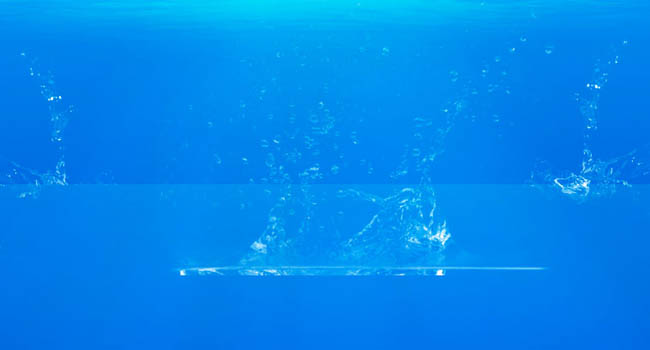
13、同上的方法再用下面的水珠素材制作矩形顶部的水珠效果,图层混合模式均为“滤色”。



14、同样的方法再加上其它部分的水珠,如下图。


15、调出圆角矩形图层选区,新建一个图层填充黑色。

16、选择矩形选框工具,选取黑色圆角矩形下半部分,按Delete删除,效果如下图。

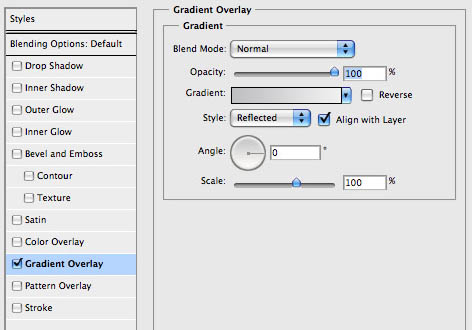
17、双击图层调出图层样式,参数设置如下图,确定后把图层不透明度改为:80%,效果如下图。

(本文来源于图老师网站,更多请访问http://www.tulaoshi.com)




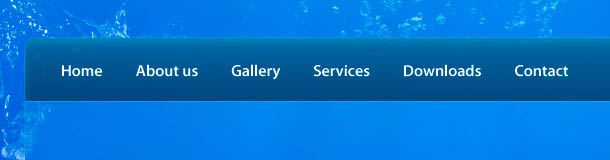
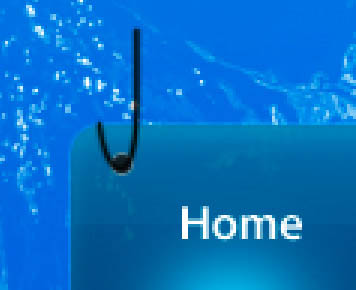
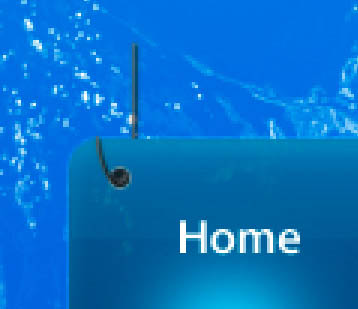
18、选择文字工具,选择好合适的字体,打上白色的导航文字,效果如下图。

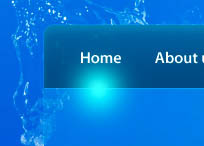
19、新建一个图层,把前景颜色设置为:#8CFBFF,选择柔角的画笔工具,调整好笔刷大小,点出下图所示的高光部分。

20、用矩形选框工具选取超出导航栏的部分删除,再把图层不透明度改为:#60%,效果如下图。

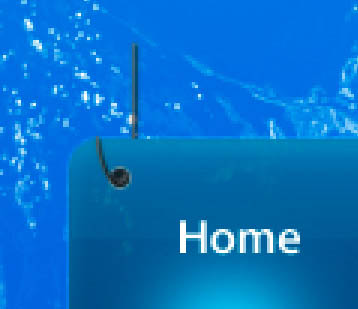
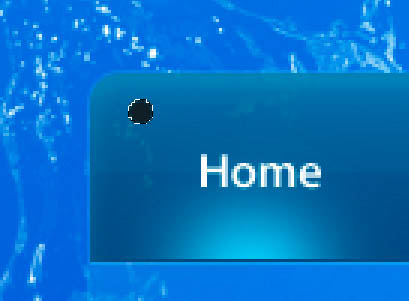
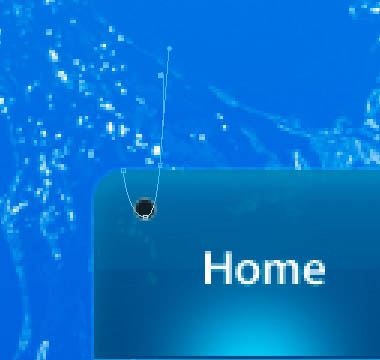
21、新建一个图层,用椭圆选框工具拉出下图所示的小正圆选区填充颜色:#192932,如下图。

22、给小圆添加图层样式,参数设置如下图。

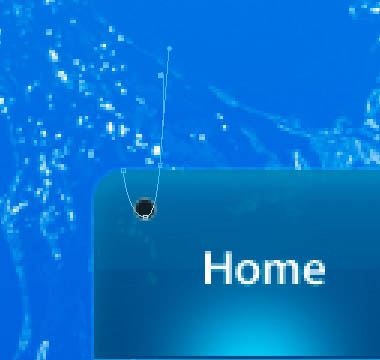
23、新建一个图层,用钢笔工具勾出下图所示的路径。

24、用2像素的黑色画笔描边路径,效果如下图。

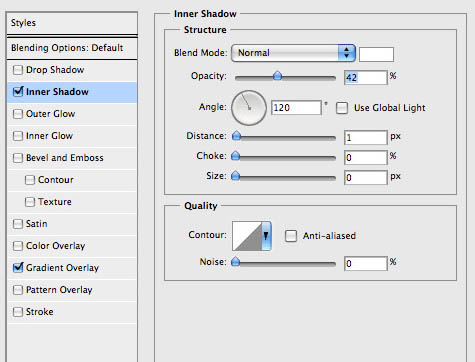
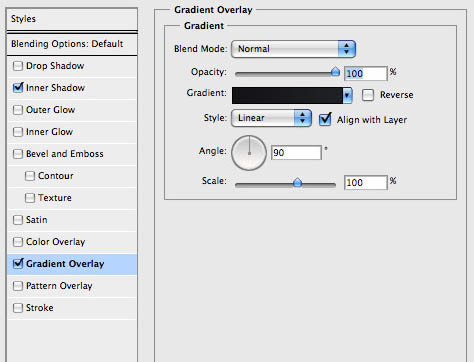
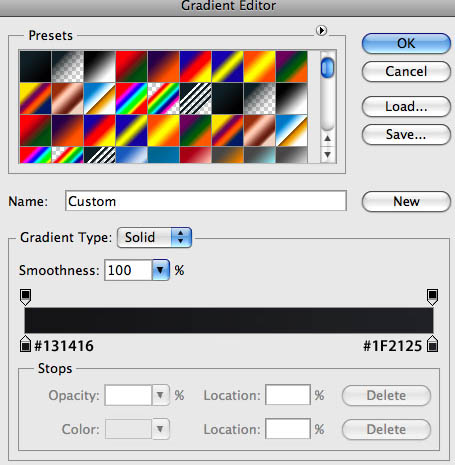
25、给做好的曲线添加图层样式,参数设置如下图。



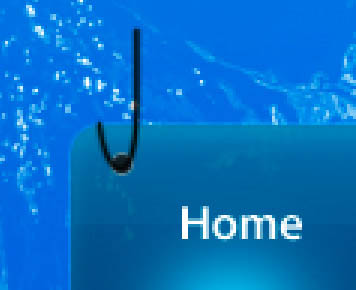
26、用钢笔勾出下图所示的选区,按Delete 删除,效果如下图。


27、新建一个图层,用钢笔勾出下图所示的曲线路径。

28、用2像素的白色画笔描边路径,效果如下图。

29、给白色曲线调整图层样式,参数设置如下图。


30、右侧的曲线制作方法一样,也可以直接复制左边的,水平翻转即可。

31、把前景颜色设置为:#79B5F5,选择圆角矩形工具,拉出下图所示的两个小圆角矩形,半径自定。

32、选择圆角矩形工具在左侧拉一个圆角矩形,栅格化图层后,用矩形选框工具删除右边部分,效果如下图。

33、添加图层样式,参数设置如下图。




新建一个图层制作方向按钮,右边的直接复制过去即可。完成后的效果如下图,最后加上想要的图片完工。