每个人都希望每天都是开心的,不要因为一些琐事扰乱了心情,闲暇的时间怎么打发,关注图老师可以让你学习更多的好东西,下面为大家推荐Photoshop制作简洁时尚的形象主页,赶紧看过来吧!
【 tulaoshi.com - ps入门教程 】
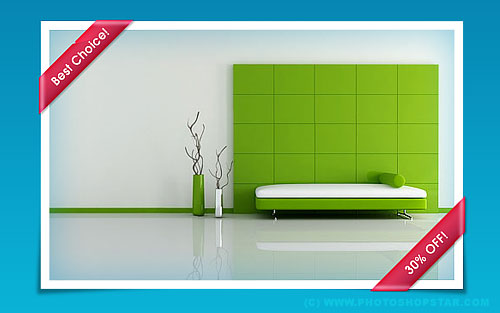
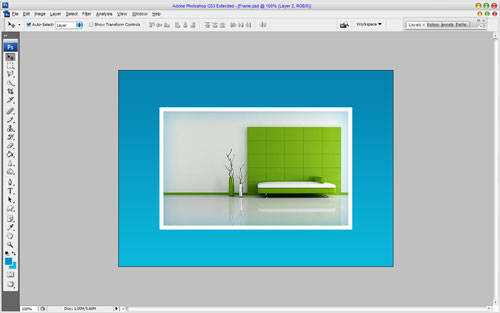
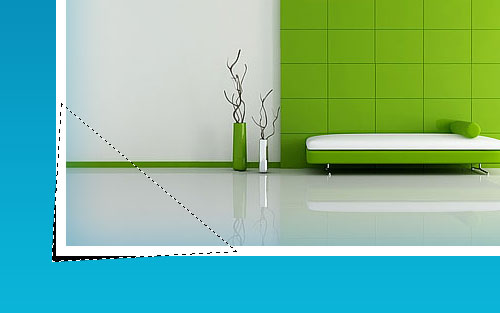
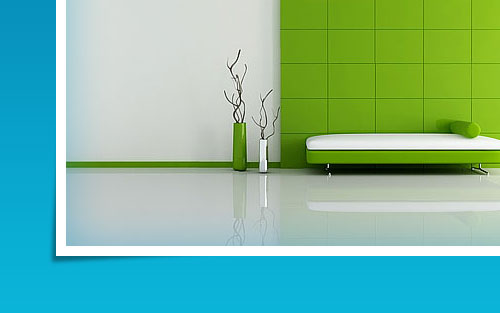
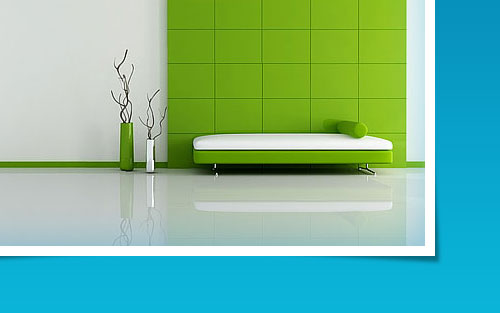
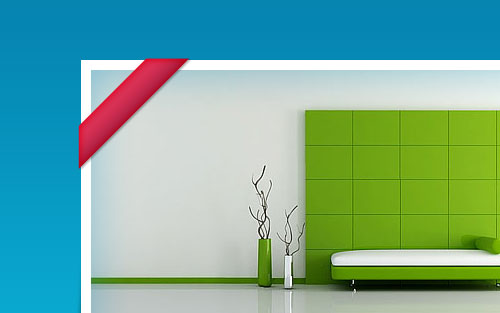
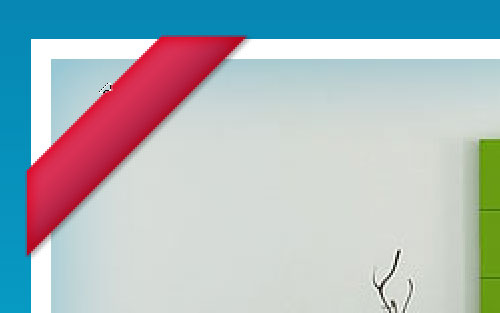
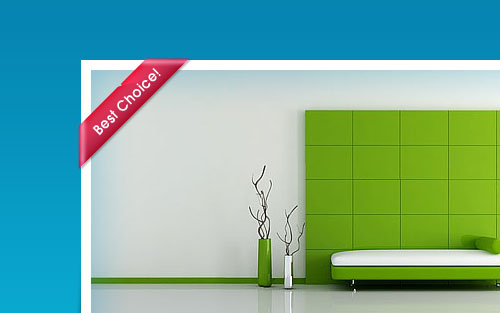
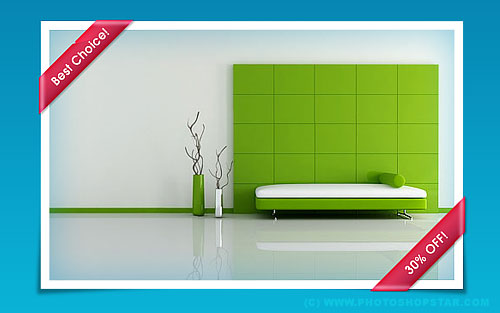
效果图的主体为一张精选的素材图,不过作者巧妙的给图片加上了背景,边框及边角的一些图形装饰。画面虽然简单,不过画面显得非常清爽大气,很有时尚感觉,不愧为经典之作。























来源:http://www.tulaoshi.com/n/20160202/1528897.html
看过《Photoshop制作简洁时尚的形象主页》的人还看了以下文章 更多>>