【 tulaoshi.com - ps入门教程 】
本教程主要是利用滤镜及变形复制工具来制作抽象图形。先制作出一些比较特殊的图形,也可以选择素材,利用滤镜多次变形后,再按一定规律复制即可。制作方法非常简单。
最终效果


1、新建一个800 * 600像素的文件,背景填充黑色,新建一个图层,在图层的中心拉一个正圆,填充白色,如图1。

图1 2、再用椭圆选框在白色正圆上面拉一个稍小的正圆,适当的移到左上方,如图2,然后按Delete删除,得到图3所示的半弧形。

图2

图3 3、按Ctrl + J把半弧形复制一层,按Ctrl + T适当的变换角度,再适当的缩小一下,如图4,效果如图5,确定后左手按Ctrl + Shift + Alt键盘,右手不停地按字母“T”复制,多按几次。效果如图6。

图4

图5

图6 4、把所有的白色弧形合并为一个图层,然后执行:滤镜 扭曲 极坐标,参数设置如图7,效果如图8。

图7

图8 5、按Ctrl + F加强一次,效果如图9。

图9 6、按Ctrl + T稍微调小一点再压扁一点,效果如图10。

(本文来源于图老师网站,更多请访问http://www.tulaoshi.com) 图10 7、按Ctrl + F执行一次极坐标,效果如图11。

图11 8、适当的加上渐变色,效果如图12。

图12 9、只保留图形的一半,另一半用套索工具选取后删除。

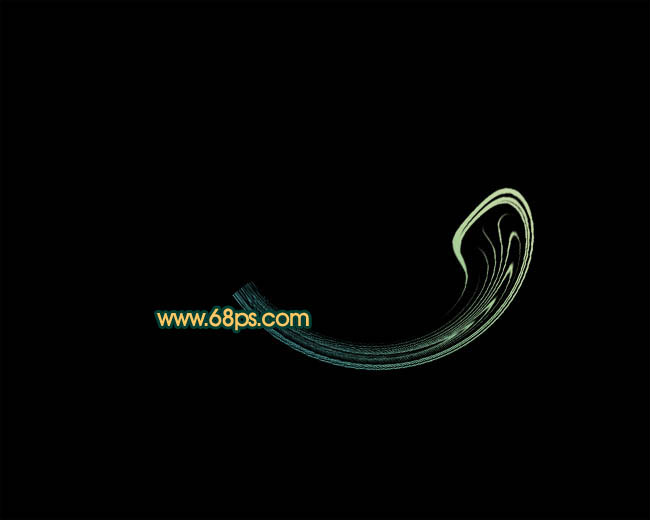
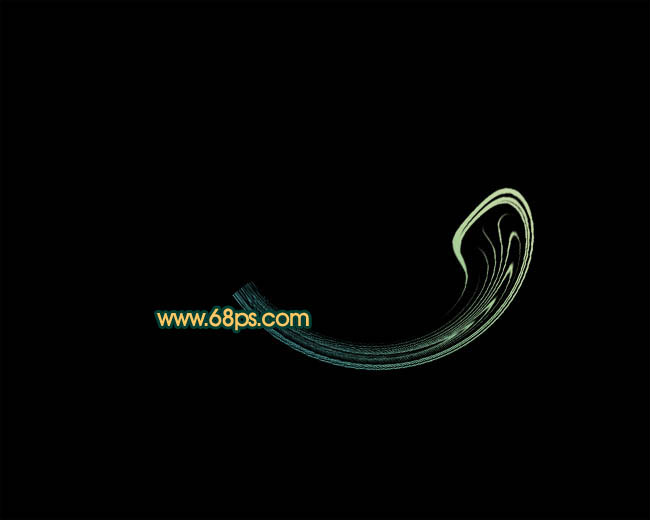
(本文来源于图老师网站,更多请访问http://www.tulaoshi.com) 图13 10、按Ctrl + T适当调整下角度。

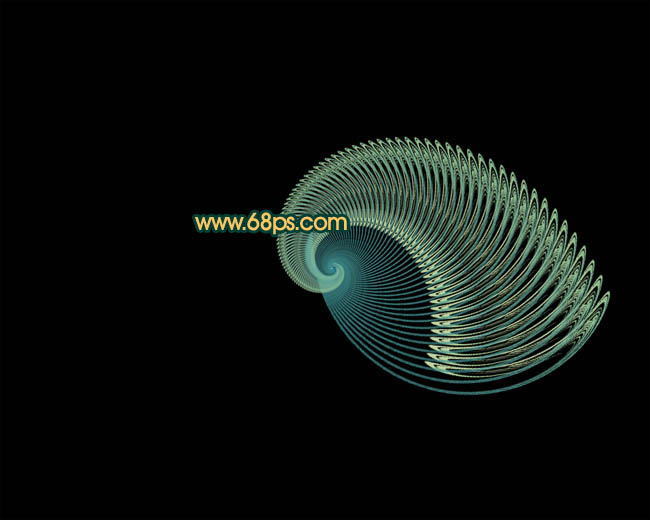
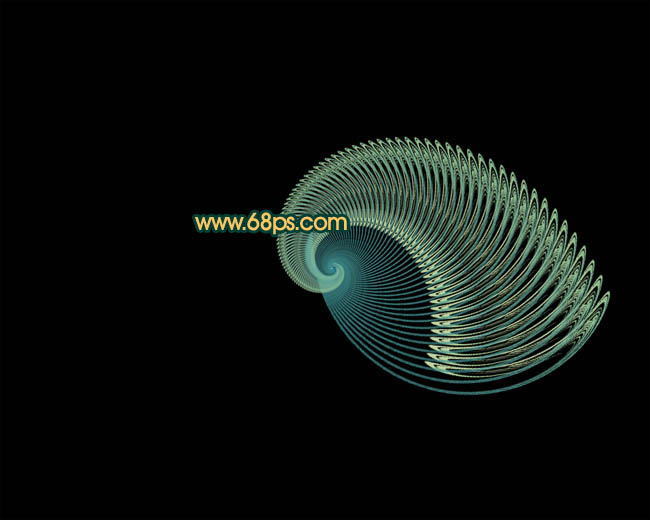
图14 11、按Ctrl + J复制一层,再按Ctrl + T如图15所示变换一下角度和大小。确定后如之前一样按住Ctrl + Shift + Alt + T不停复制,得到图16所示效果。

图15

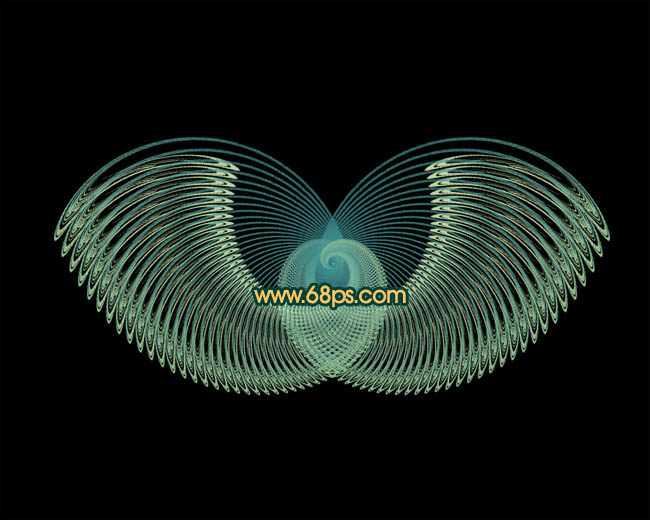
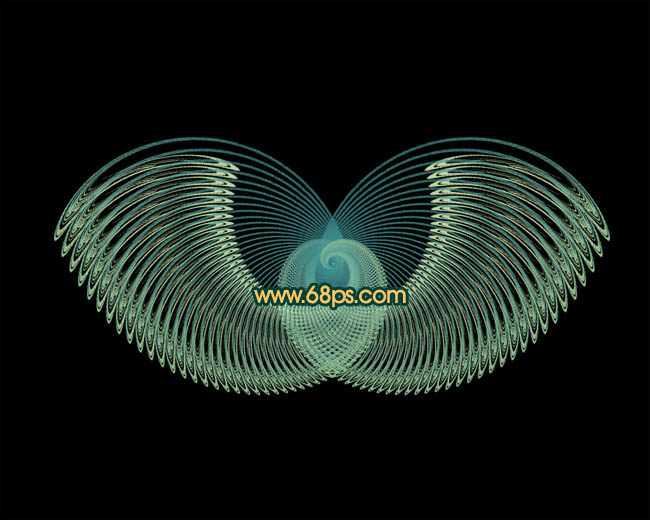
图16 12、把得到的图层合并,再复制一份,执行:编辑 变换 水平翻转,适当的调整下位置,效果如图17。

图17 13、最后调一下颜色,完成最终效果。

图18