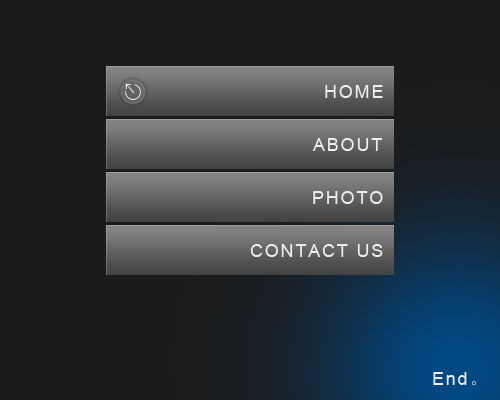
在这个颜值当道,屌丝闪边的时代,拼不过颜值拼内涵,只有知识丰富才能提升一个人的内在气质和修养,所谓人丑就要多学习,今天图老师给大家分享Photoshop制作非常简洁的灰色质感导航栏,希望可以对大家能有小小的帮助。
【 tulaoshi.com - PS 】
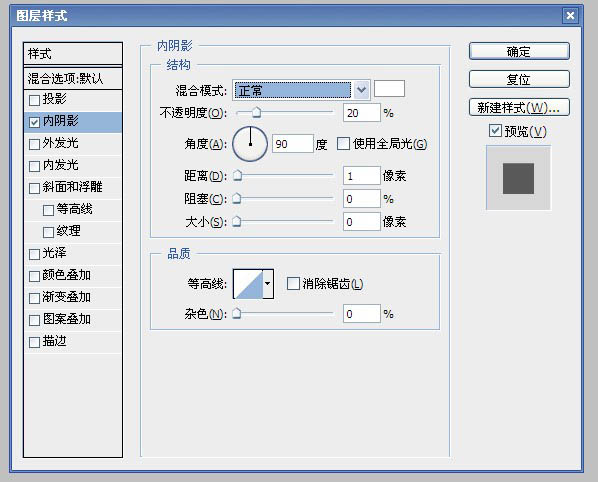
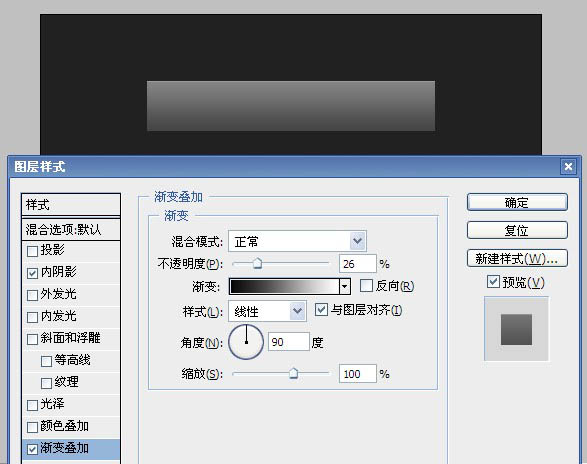
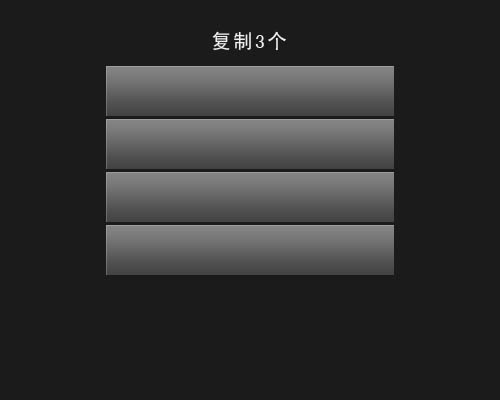
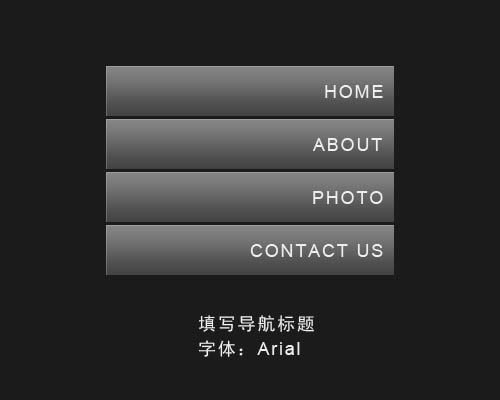
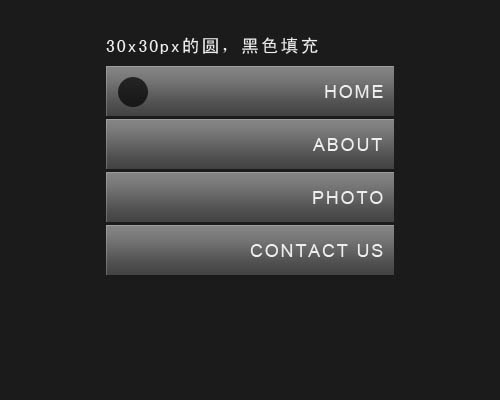
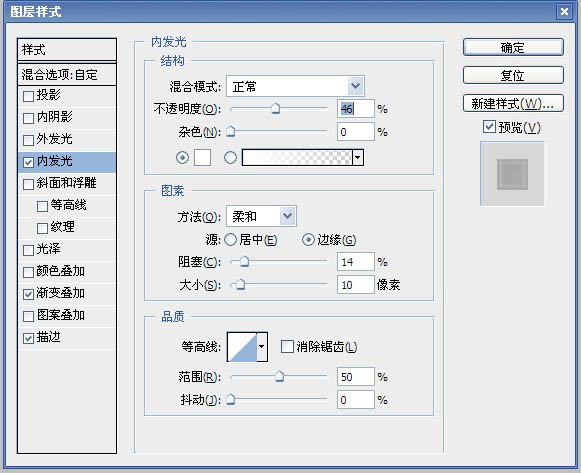
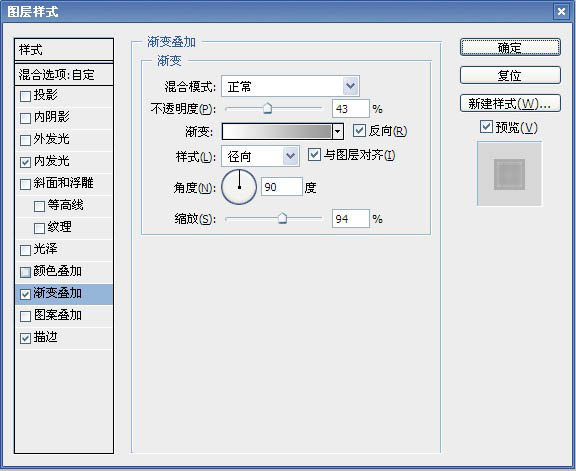
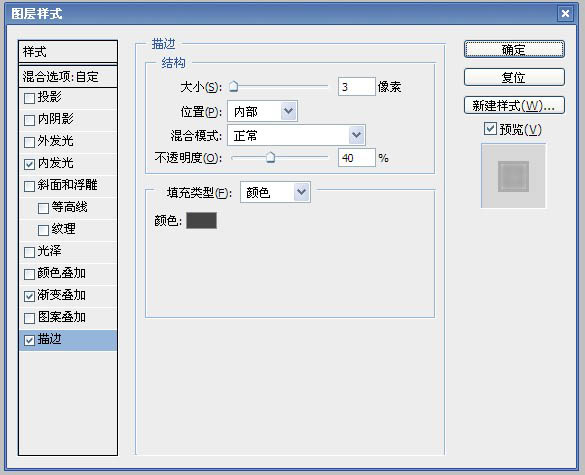
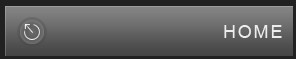
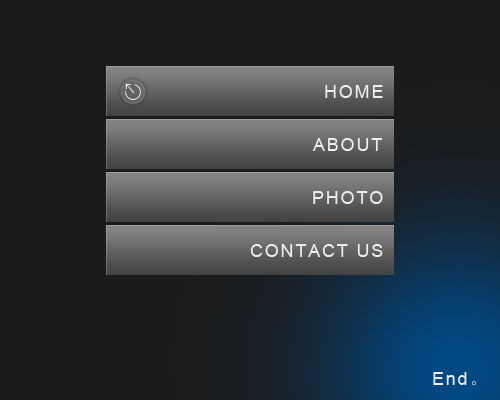
本教程介绍较为简洁的按钮制作方法。制作过程比较简单:先用选区工具做出按钮的形状,然后填充想要的颜色。然后设置图层样式做出按钮的质感。最后加上文字和小装饰即可。













来源:http://www.tulaoshi.com/n/20160202/1534165.html
看过《Photoshop制作非常简洁的灰色质感导航栏》的人还看了以下文章 更多>>