今天图老师小编给大家精心推荐个Photoshop制作精致的带金属边框的水晶按钮教程,一起来看看过程究竟如何进行吧!喜欢还请点个赞哦~
【 tulaoshi.com - PS 】
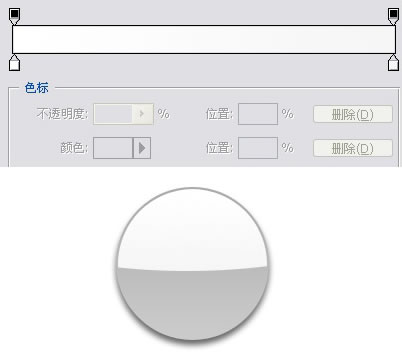
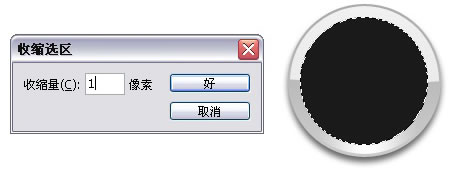
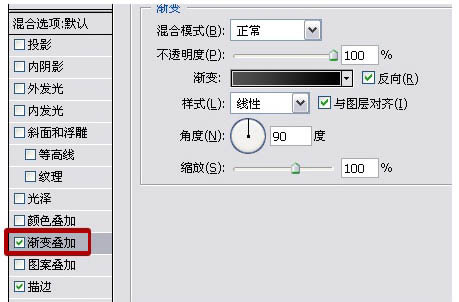
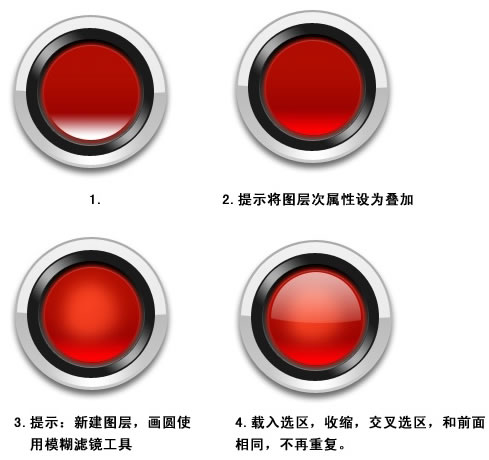
本教程的按钮大致分为两个大的部分来制作。首先是金属边框部分,用到的图层比较多,每一个图层都需要加上金属渐变色及图层样式。然后就是中间的红色水晶部分的制作,方法与前面的基本相近。
















来源:http://www.tulaoshi.com/n/20160202/1534262.html
看过《Photoshop制作精致的带金属边框的水晶按钮》的人还看了以下文章 更多>>