今天图老师小编要向大家分享个Photoshop巧用切割法制作立体LOGO教程教程,过程简单易学,相信聪明的你一定能轻松get!
【 tulaoshi.com - PS 】
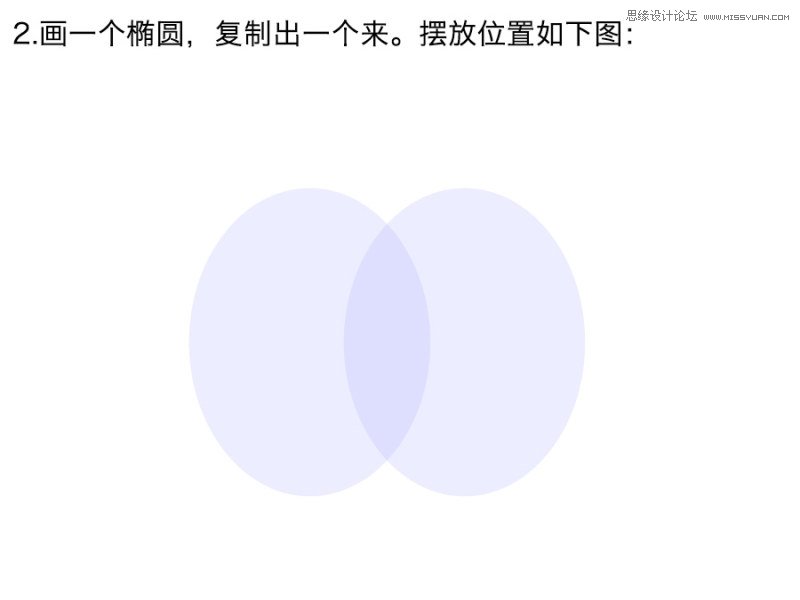
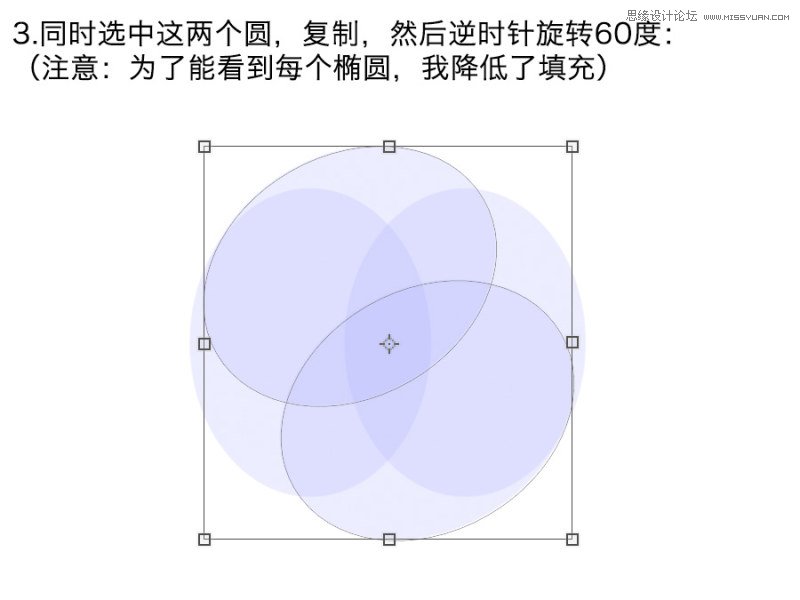
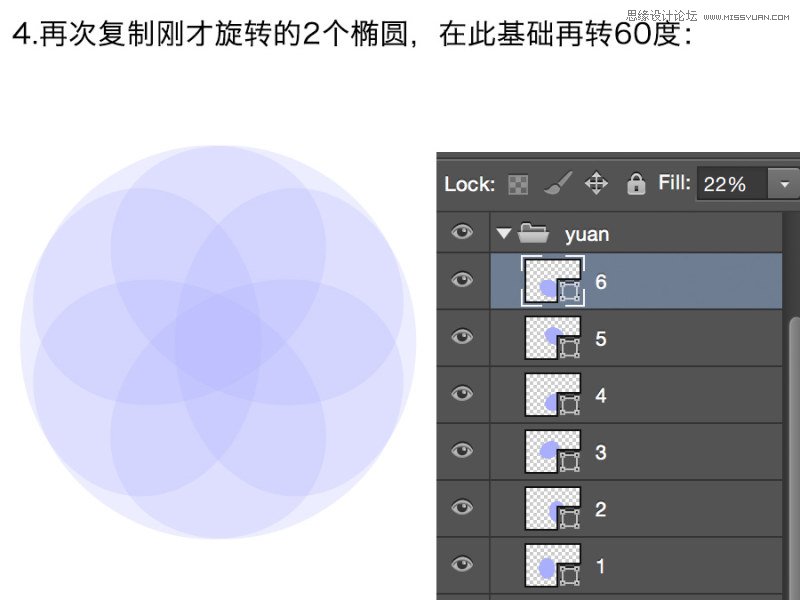
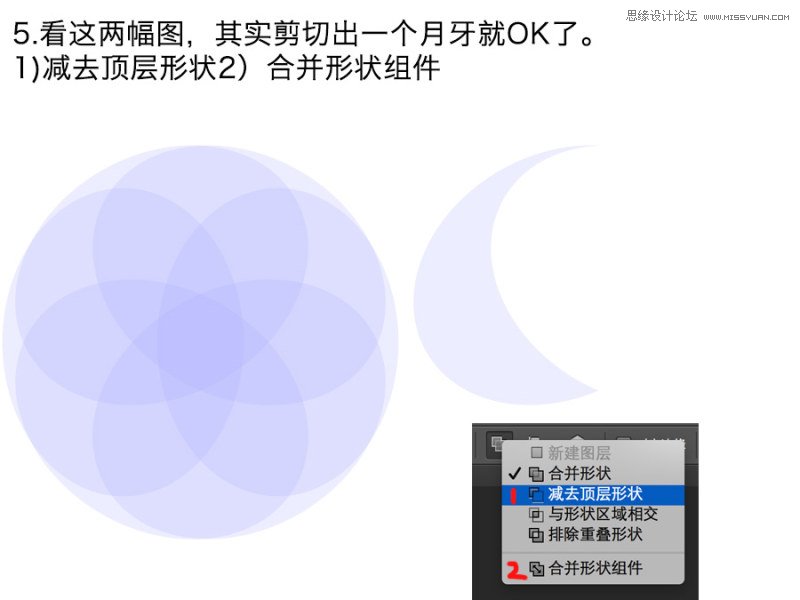
本教程主要使用Photoshop设计简洁的彩色圆环LOGO教程,无论是ICON设计,还是logo都会用到这种发方法,非常简单而实用,有什么不懂的地方可以下载源文件,喜欢的朋友让我们一起来学习吧。
教程源文件:时尚炫彩的LOGO设计PS教程源文件















来源:http://www.tulaoshi.com/n/20160215/1564525.html
看过《Photoshop巧用切割法制作立体LOGO教程》的人还看了以下文章 更多>>