图老师电脑网络栏目是一个分享最好最实用的教程的社区,我们拥有最用心的各种教程,今天就给大家分享Photoshop制作菱形虚化效果的背景图的教程,热爱PS的朋友们快点看过来吧!
【 tulaoshi.com - PS 】
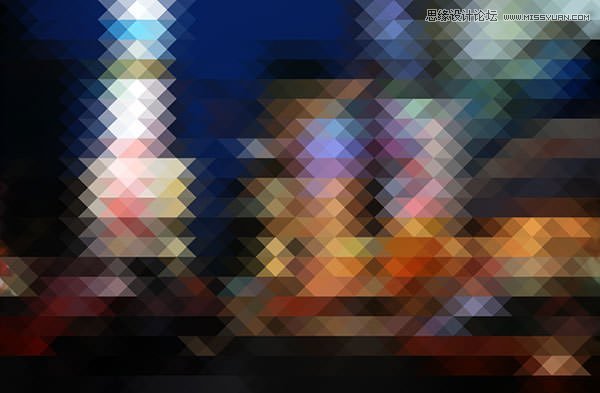
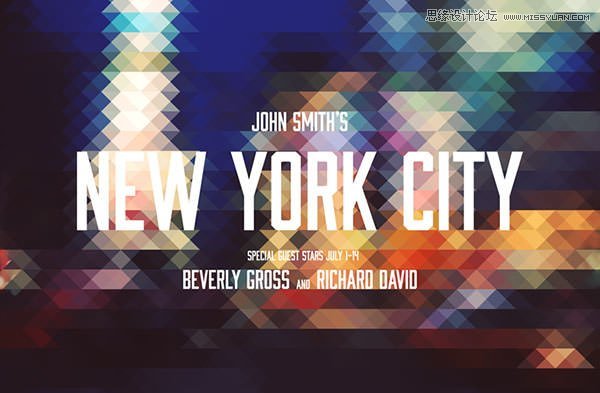
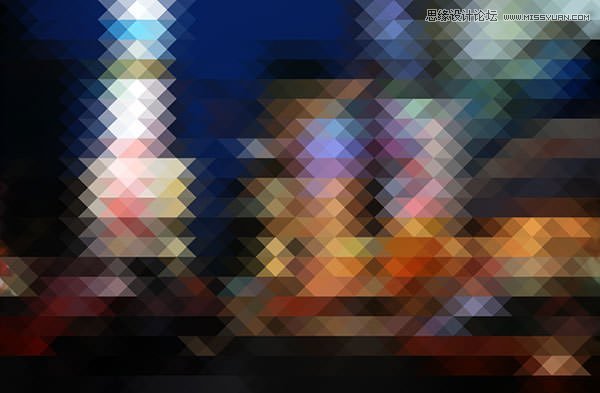
最终效果


1、准备一张作为banner背景的照片,下面我们以下图作为演示。

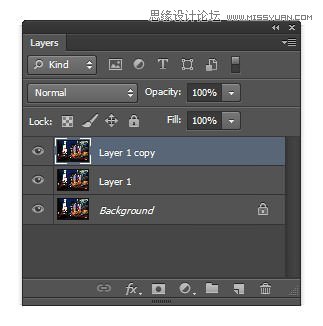
2、复制两次背景层。

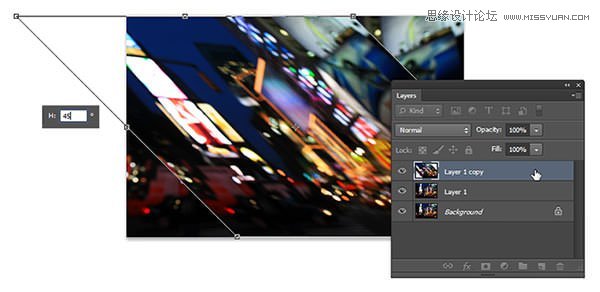
3、先对最上面的图层使用自由变换工具(Ctrl + T 或选择主菜单编辑自由变换)让图像水平倾斜45度。
(本文来源于图老师网站,更多请访问http://www.tulaoshi.com/ps/)
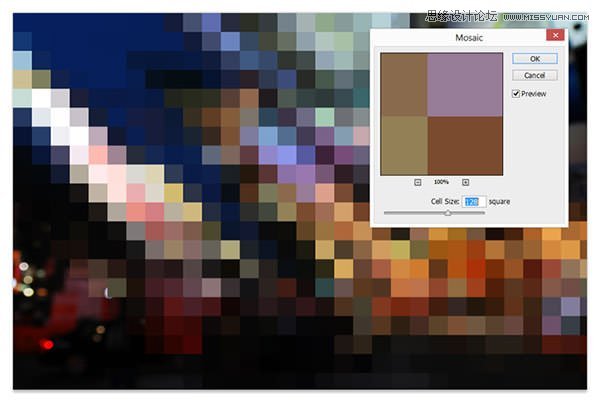
4、主菜单滤镜像素化马赛克,调整单元格的大小,大小根据你的banner图像大小来设置,这里是3888x2554px,所以我们设置为128px大小。

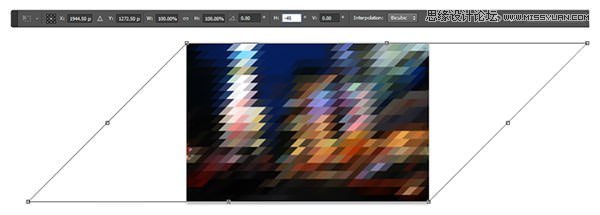
5、使用自由变换工具(主菜单编辑自由变换)让图像水平倾斜-45度。(其实就是第3步的相反方向)

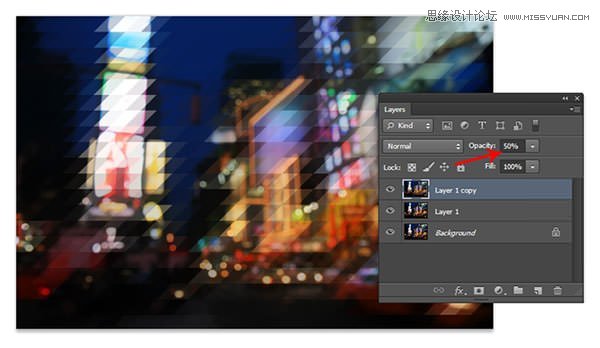
6、设置此图层的不透明度为50%。

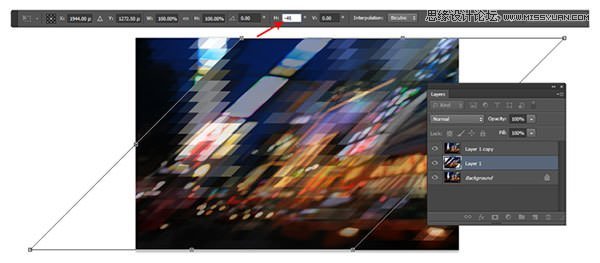
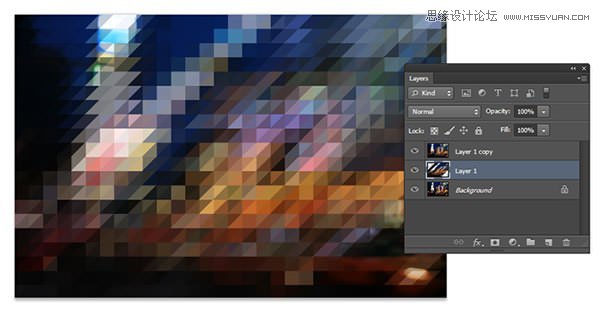
7、选择中间层,使用自由变换工具(Ctrl + T),让图像水平倾斜-45度。

8、再使用一次相同的马赛克滤镜(提示:Ctrl+F就可以重复上一次的滤镜操作)。

9、用自由变换工具(Ctrl + T)让图像水平倾斜45度。

10、这步差不多完成了,把图像放大一点,我们可以看到边缘不是很对齐,解决方法是通过键盘左或右键来轻移图层,全其对齐,对齐后是三角形状的。

11、接下来banner的背景已经完成。

来源:http://www.tulaoshi.com/n/20160216/1565991.html
看过《Photoshop制作菱形虚化效果的背景图》的人还看了以下文章 更多>>