下面图老师小编要向大家介绍下Photoshop设计简洁优雅的登录界面,看起来复杂实则是简单的,掌握好技巧就OK,喜欢就赶紧收藏起来吧!
【 tulaoshi.com - PS 】
本教程旨在教大家使用Photoshop创建一个简单的登录界面。只需一些简单技巧,你也可以设计出一个漂亮的登录界面。界面的背景色使用了几种不同的灰色色系,此举可最大程度保持整个界面的简洁和优雅。
本教程简单易学,适合于初学者。

登录界面
步骤1

新建一个800(H)x600(W)像素的文档。当然也可根据自己的需求新建。接下来,使用圆角矩形工具(U)建立一个320×210像素的圆角矩形,并用浅灰色(light gray)填充,以此作为整个登录界面的背景。
步骤2

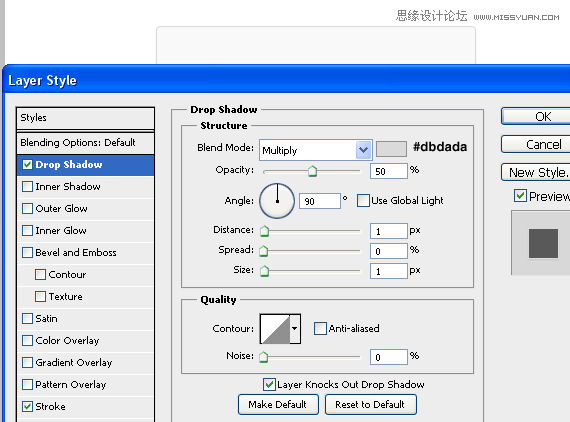
为登陆界面背景添加深灰色(#dbdada)投影,参数如下:
投影(Drop shadow): 距离(distance):1px,大小(size):1px,混合模式(blend mode)设为正片叠底(Multiply),不透明度(opacity)设为50%
步骤3
(本文来源于图老师网站,更多请访问http://www.tulaoshi.com/ps/)
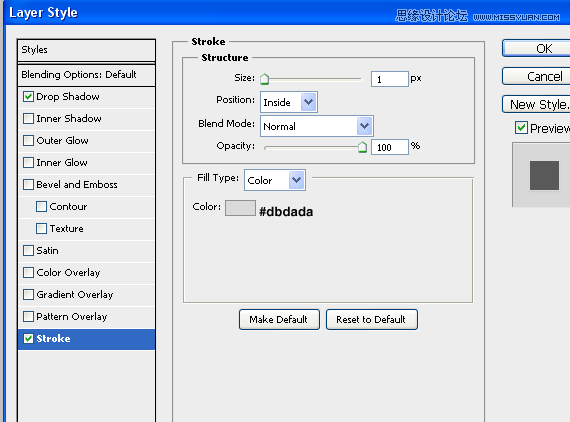
为背景应用大小为1px的描边(stroke),描边的颜色与投影的颜色一致,即#dbdada。
步骤4

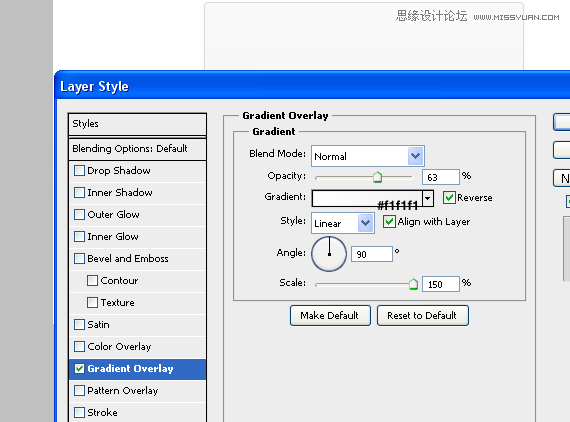
最后为背景增添渐变叠加(gradient overlay)的效果。颜色的渐变范围在白色(white)到非常浅的灰色(#f1f1f1)之间。我们希望渐变叠加的效果看起来非常精细,不着痕迹,因此,不透明度应保持在60%到65%之间。
步骤5

登陆界面的背景效果处理完毕,不过还需完善一下,添加1px的细线可以使整个背景看起来不会太过空洞。细线的颜色与此前的应,除了灰色的细线,1px的白色细线刚好放在灰色线之下。
步骤6

在登录背景的左上角写上Login Form的字样。写不写文字对PS布局并无大碍,倒是在实际的网站中更为重要。文字采用深灰色,与背景色形成反差,突出强调效果。
步骤7

使用圆角矩形工具(U)创建两个白色形状,作为用户名和密码的输入框。为这两个形状应用描边样式,大小1px,颜色为#dbdada,在用户名的输入框中随便写一个电邮名,在密码输入栏中输入星标(*)。文字字体采用Droid Sans,可在Google Fonts找到。
步骤8

在两个输入框中添加上小图标,提升用户友好度,方便用户找到对应的输入区。
步骤9

使用圆角矩形工具(U)创建两个10×10像素的形状,接下来为他们描边,颜色为#dbdada。使用自定义形状工具(U),从中选择打钩的图案放入形状的中央。
步骤10

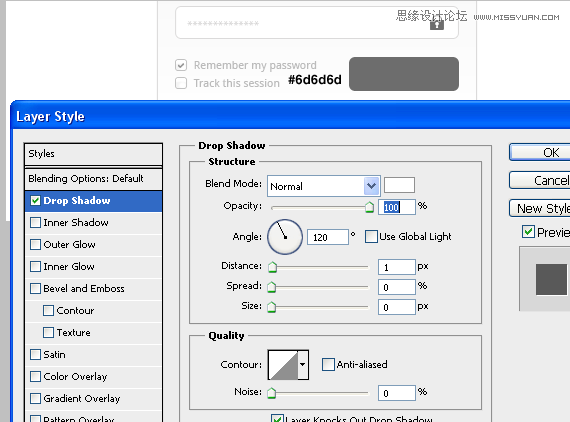
制作登录按钮,使用圆角矩形工具创建110 x 35像素的形状,并用颜色#6d6d6d填充。为登录按钮添加白色投影,并将混合模式由正片叠加改为正常。
步骤11
(本文来源于图老师网站,更多请访问http://www.tulaoshi.com/ps/)
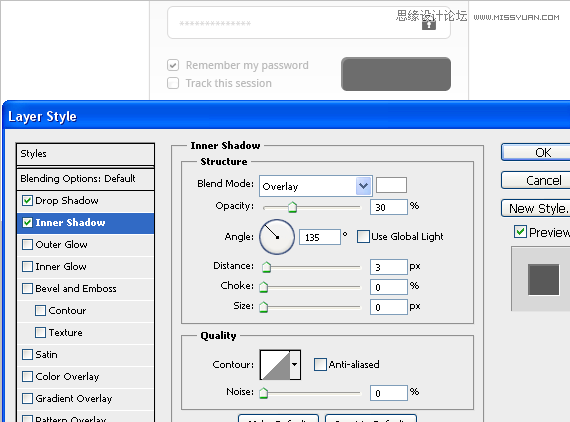
给按钮添加内阴影(inner shadow),大小和阻塞(choke)都设为0,距离设为3像素,不透明度:30%,混合模式:叠加(overlay)。
步骤12

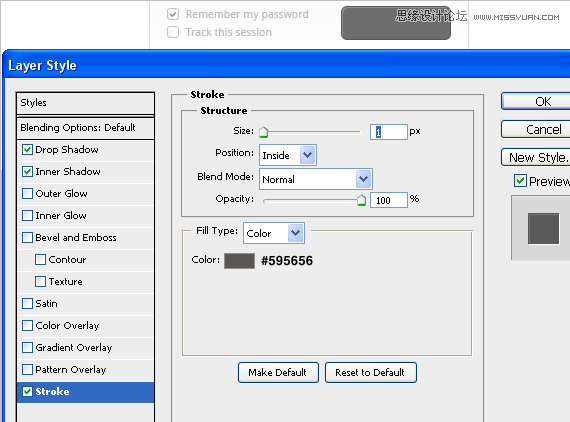
最后给按钮添加颜色为#595656,大小为1像素的边线。
最终效果

来源:http://www.tulaoshi.com/n/20160216/1566839.html
看过《Photoshop设计简洁优雅的登录界面》的人还看了以下文章 更多>>