下面,图老师小编带您去了解一下Photoshop绘制缝线效果的社交图标教程,生活就是不断的发现新事物,get新技能~
【 tulaoshi.com - PS 】
本教程旨在教会大家如何利用Photoshop创建一系列高雅的社交图标。另外,PS CS6中的形状工具新增了选项面板,可以使用新的描边样式。这对我们接下来制作的一些效果非常有帮助。
还没有用上Photoshop CS6的同学可以图老师的置顶帖下载。如果你对制作本图标很感兴趣,又苦于没有时间去下载PS CS6,不用担心,你照样能跟得上。
话不多说,我们开始吧。
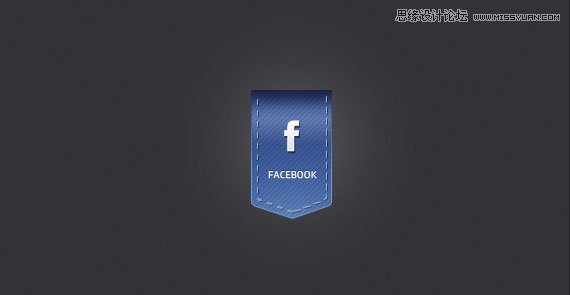
最终效果:

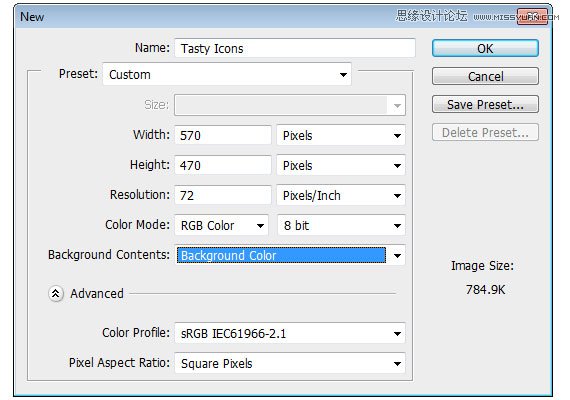
步骤1:建立文档
新建一个570像素x470像素的文档,背景色为:#333236。

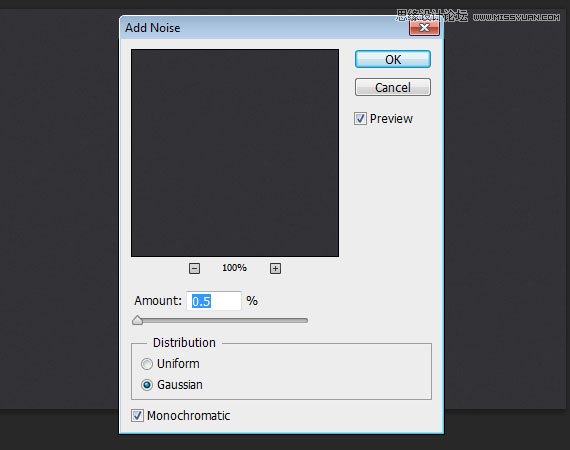
对背景色使用滤镜(Filter)-杂色(Noise)-添加杂色(Add Noise)

接下来,我们使用笔刷工具(Brush Tool)在背景中央画上一抹白色柔光。

将该图层模式改为柔光(Soft pght),不透明度调至50%。

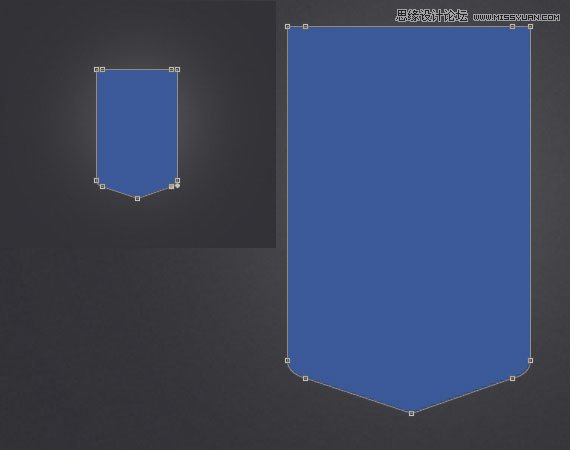
步骤2:建立基本形状
基本形状如下图所示。首先建立一个大小为80像素 x 120像素,颜色为#3b5997的圆角矩形,圆角半径为5像素。然后使用直线选择工具(Direct Selection Tool)和钢笔工具(Pen Tool)对其进行修饰:先将顶部拉直,并在底部中央添加一个锚点(anchor point),然后用直线选择工具向下拖拽,效果就出来了。在之前的教程中也提到过如何适当地美化形状。

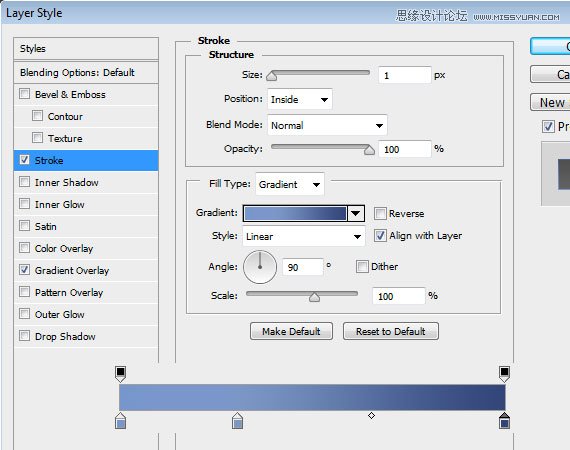
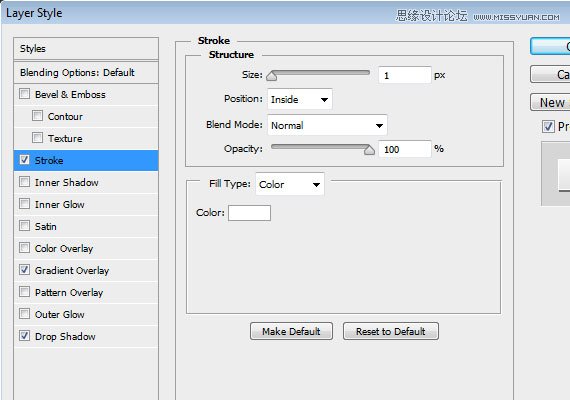
为该形状图层应用样式:
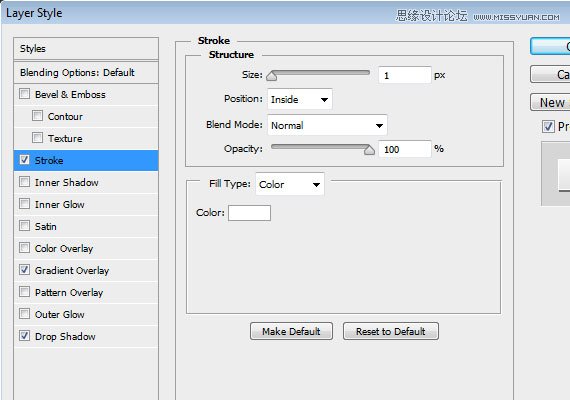
描边:采用渐变色描边,渐变颜色为 #7796cb, #7b97c6, #324579,其它参数详见下图。

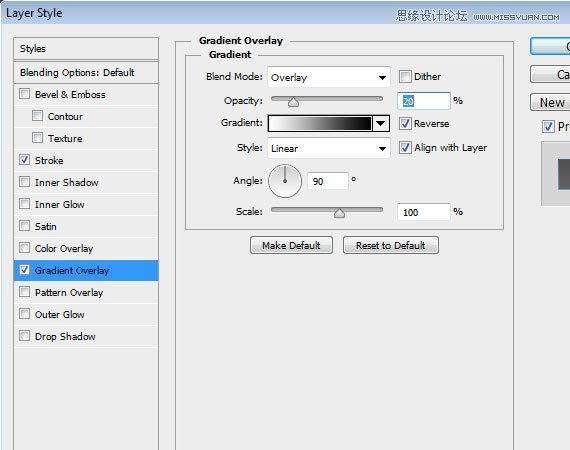
渐变叠加(参数详见下图)

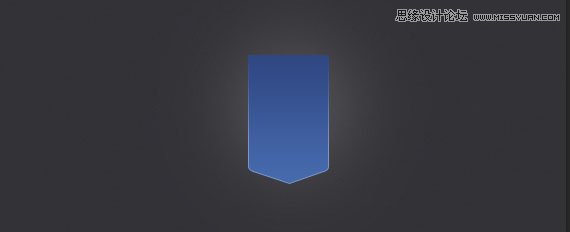
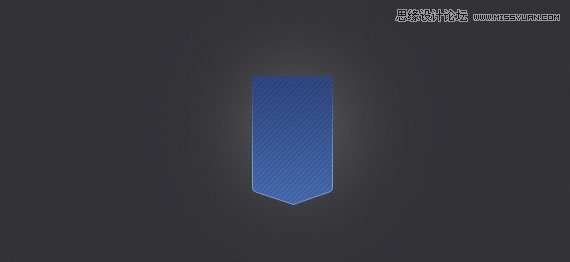
最终效果:

步骤3:添加图案
新建一个5像素 x 5像素的文档,背景一定要设成透明。

使用缩放工具(Zoom Tool)放大整个画布,或使用快捷键,按住Ctrl++亦可。放大之后,使用铅笔工具(Pencil Tool)勾勒出下图所示的图案。

将本文档保存成图案:编辑(Edit)-定义样式(Define Pattern),并为其命名。然后将该图案应用到基本形状上去。
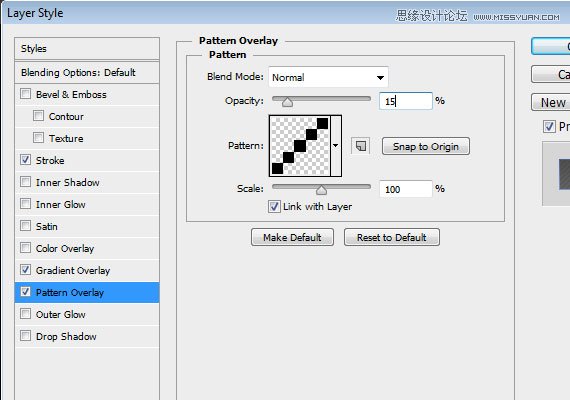
图案叠加(参数见下图)


步骤4:添加高光
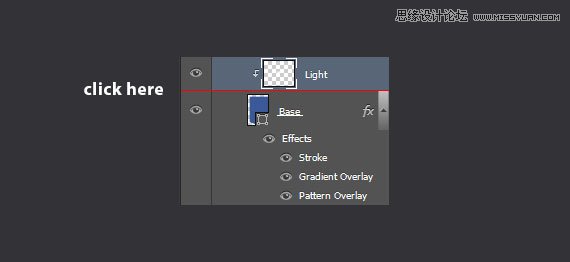
为基本形状添加一些高光看起来更有质感。首先,在形状图层上新建一个高光图层,并按照下图的指示将其与基本形状图层链接。

使用减淡工具(Soft Brush Tool)在形状的底部进行涂抹,之后将图层模式设为柔光,不透明度调至80%。
新建另一图层,使用渐变工具(Gradient Tool)-对称渐变(Reflected Gradient),颜色为 #fff ,将其应用在靠近基本形状的顶部的位置。然后将图层模式设为:柔光(Soft pght),不透明度修改为50%。

再新建一个图层,制作阴影效果。对该图层运用对称渐变( Reflected Gradient),颜色为#000,将其运用到基本形状的顶部位置。将该图层模式修改为正片叠底(Multiply),不透明度设为50%。

步骤5:添加缝线效果
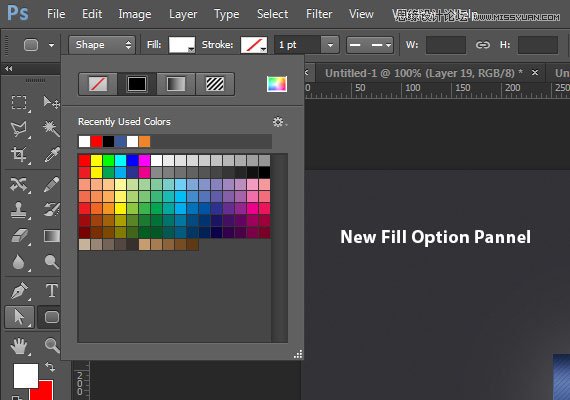
缝线效果在PS CS6中很容易实现(直接应用Dash Stroke)。PS CS6对图形工具进行了升级,额外增加了描边和形状的选择项。如果你尚未使用PS CS6,不用着急,你依然能够跟上我们。不过,用PS CS6处理起来更方便。下面是新版的形状工具新增的选择面板。
填充选项面板

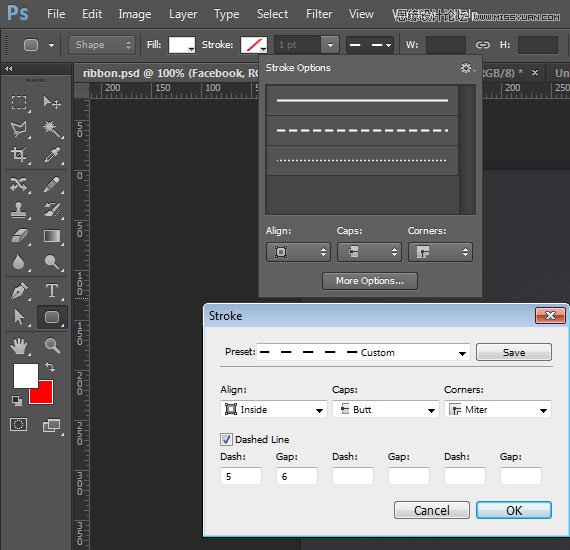
描边选项面板

为了制作出缝线效果,首先创建一个形状,做法跟前面的基本形状一样,只不过将宽度调整为70像素。

点击更多选项(More Options)调整描边,将Dash值设为5,Gap值设为6。.接着将描边的颜色改为#a4b1cf。完毕之后,去掉填充的颜色,这样我们的缝线效果就诞生了。
在CS5以下的版本,你可以手动用直线工具(pne Tool)搞定,每行5像素,间隔6像素。

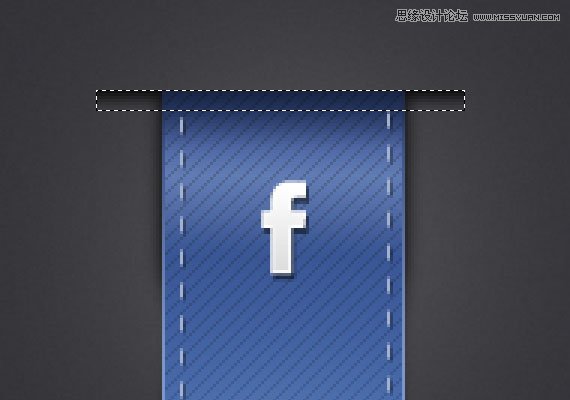
接下来,我们要删除顶部多余的缝线,栅格化(Rasterize)图层,最后擦去顶部的缝线即可。
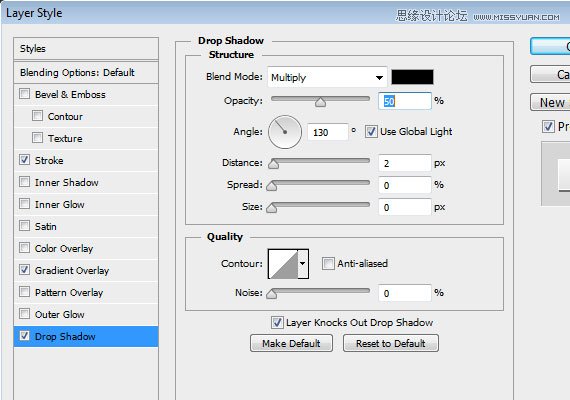
投影效果(参数见下图)


步骤6:添加图标
将图标素材放置于外形的中央。
(本文来源于图老师网站,更多请访问http://www.tulaoshi.com/ps/)描边效果(参数见下图)

渐变叠加颜色: #dddddd,#fff(其余参数见下图)
投影效果(参数见下图)

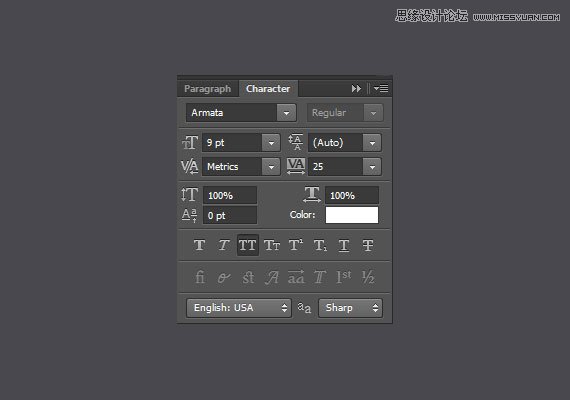
用文字工具( Text Tool)写上文字。

复制文本图层,颜色修改为 #2b406a,然后用键盘上的方向键上移至合适的位置。

步骤7:添加投影
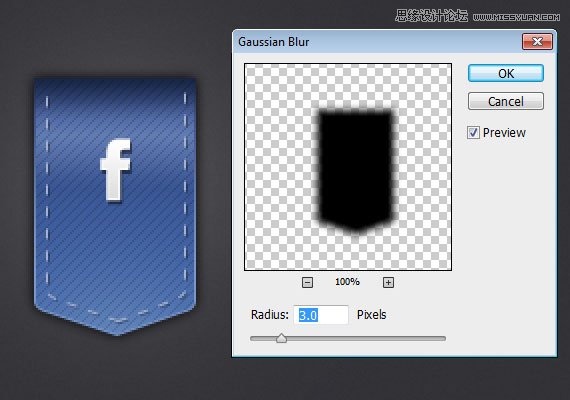
复制基本形状图层,并用 #000000颜色填充。并将复制之后的基本形状图层置于原始形状图层下方。现在对复制之后的图层运用滤镜(Filter)-模糊(Blur)-高斯模糊(Gaussian Blur)。(具体参数见下图)

将图层和不需要的部分模糊,参加下图所示:

使用线性渐变( pnear Gradient)添加下图的阴影效果,颜色为 #000000。

用直线工具(pne Tool)画出一条颜色为#515055,1像素的细线,将其放图中的阴影之上。

最后,将阴影和细线两边模糊一下,就算大功告成了
总结
通过本教程的学习,各位同学需要掌握和强化的技巧包括:钢笔工具勾勒图案的技巧,高光的使用(增加质感)以及渐变工具等的使用。希望本教程能对大家有帮助。下次再见。
来源:http://www.tulaoshi.com/n/20160216/1566840.html
看过《Photoshop绘制缝线效果的社交图标教程》的人还看了以下文章 更多>>