今天给大家分享的是由图老师小编精心为您推荐的Photoshop制作简洁风格的黄金立体字,喜欢的朋友可以分享一下,也算是给小编一份支持,大家都不容易啊!
【 tulaoshi.com - PS 】
介绍用Photoshop制作简单的金属字效,主要用到图层样式,简单易学,喜欢的同学一起来学习一下吧。
(本文来源于图老师网站,更多请访问http://www.tulaoshi.com/ps/)最终效果:

首先输入文字,本教程以英文制作为参考,读者可以输入中文查看效果

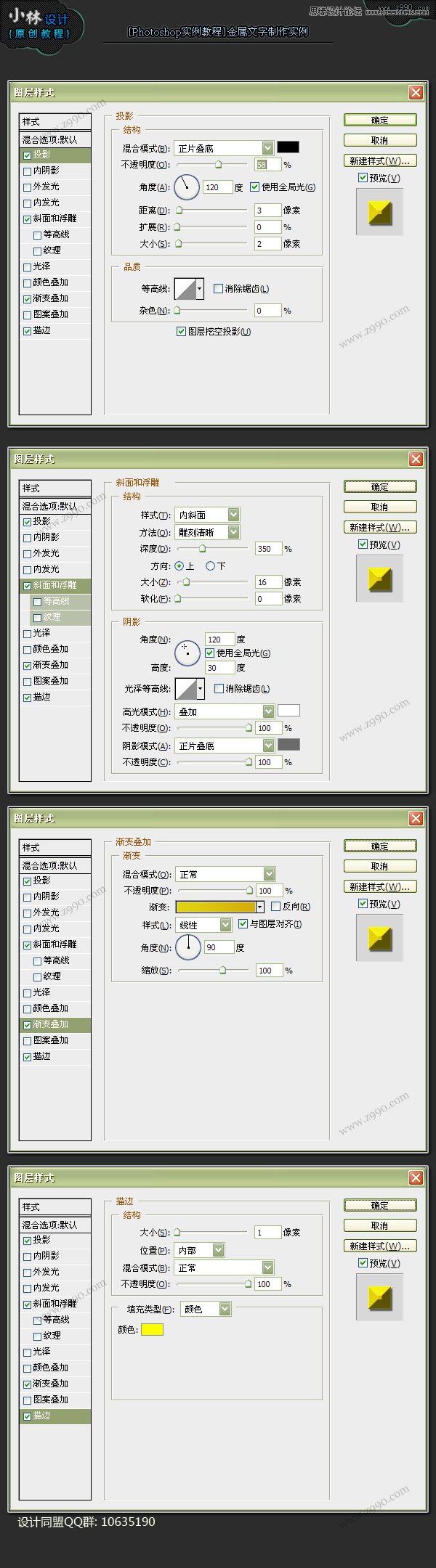
如图所示,添加图层样式.

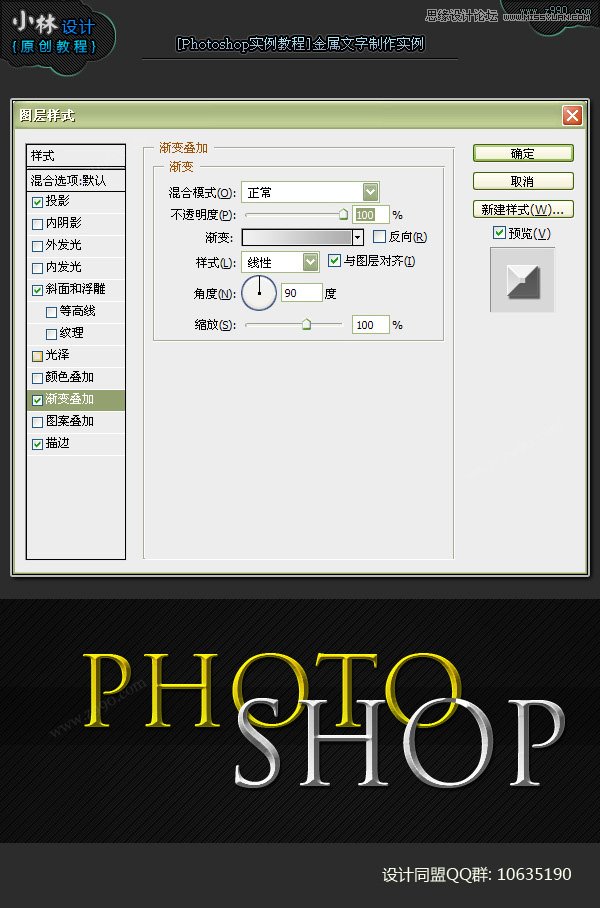
输入文字

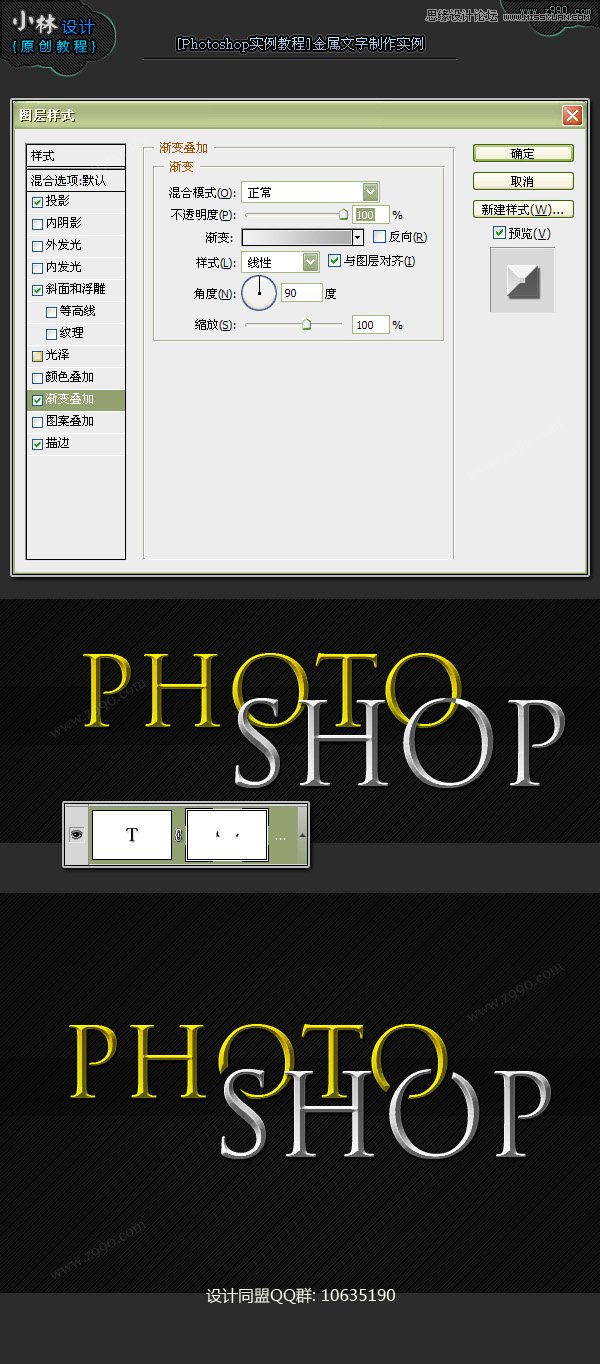
与上图相同,添加图层样式.注意在渐变叠加时,使用与上图不同的样式.使其最终效果产生层次感.个人观点.

为文字添加图层蒙版,完成最终效果
(本文来源于图老师网站,更多请访问http://www.tulaoshi.com/ps/)
来源:http://www.tulaoshi.com/n/20160216/1567207.html
看过《Photoshop制作简洁风格的黄金立体字》的人还看了以下文章 更多>>