有了下面这个Photoshop制作由大楼为设计元素的艺术字教程,不懂Photoshop制作由大楼为设计元素的艺术字的也能装懂了,赶紧get起来装逼一下吧!
【 tulaoshi.com - PS 】
利用现有照片对其进行特效处理改造形成一些具有特殊意义的图像效果,这在PS特效处理中经常出现,PS的应用场合相当广泛,本例主要涉及到抠图构建应用方面的内容,通过一幅江边的城市俯视图来构建清华同方(THTF)大厦,旨在展现大厦的宏伟及公司财力的雄厚,当然这纯属PS虚构,有兴趣的朋友可以一试!
来源:www.tata580.com

效果图

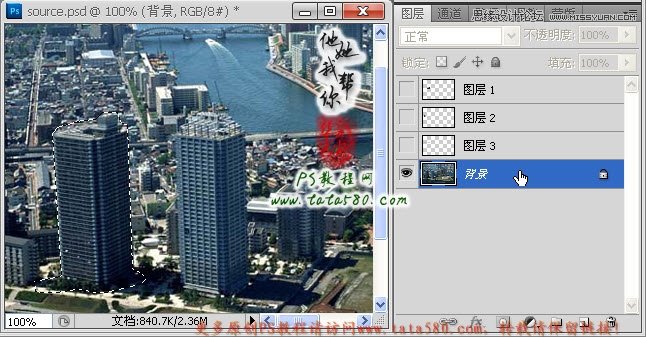
原图
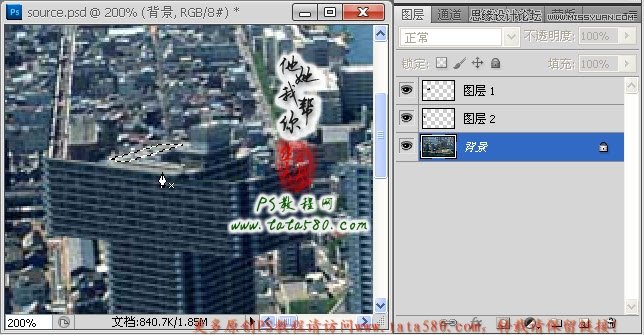
1、本例教程采用photoshop CS5制作,其它版本通用,先在photoshop CS5中打开本例所提供的城市原图,如下图所示:

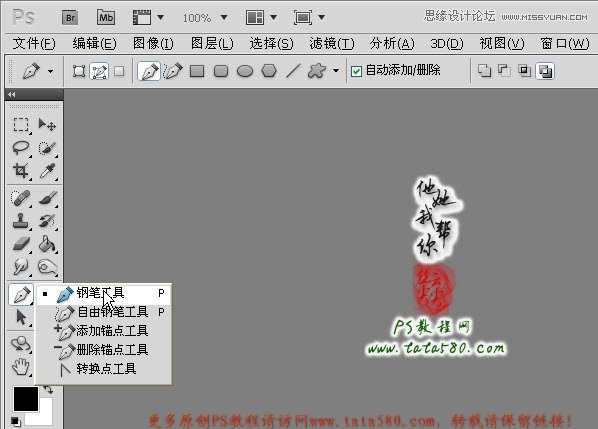
2、单击选择常用工具栏中的钢笔工具,确保菜单栏下方的属性栏中钢笔属性为路径,如下图所示:

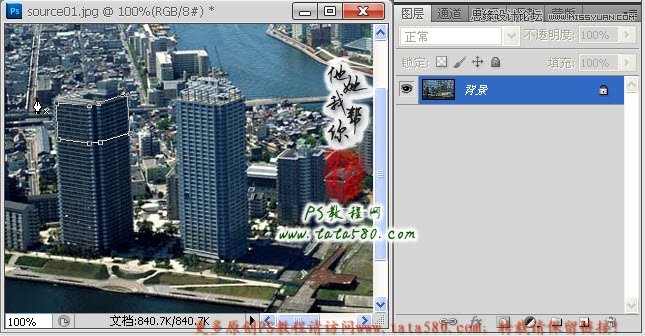
3、首先我们来处理第一个字母T,利用钢笔工具将左边一座大厦的顶部相关区域勾选中,如下图所示:

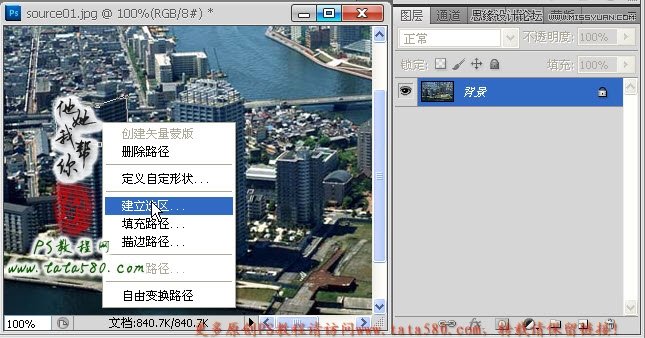
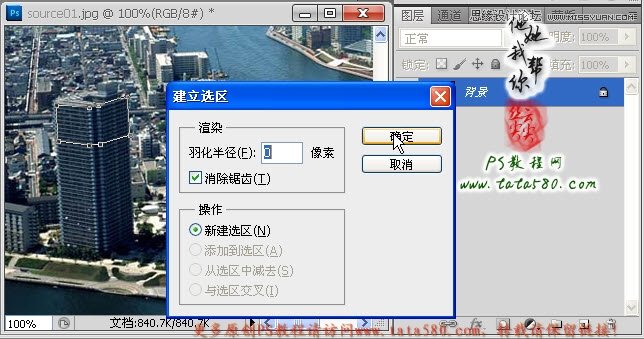
4、单击右键,在弹出的菜单中选择建立选区,如下图所示:

5、在弹出的建立选区设置框中设置羽化半径为0,如下图所示:

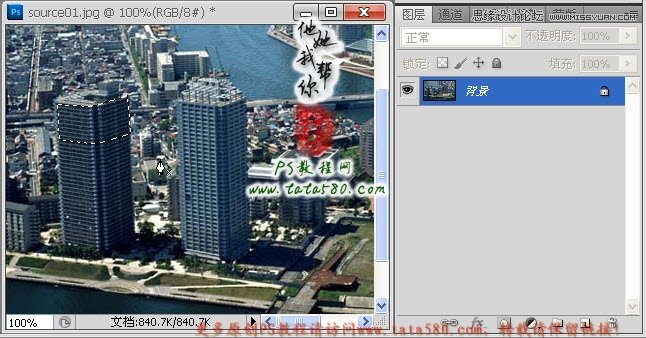
6、将路径转换成选区后如下图所示,钢笔工具最大的好处在于可以较随意的控制选区的形状。

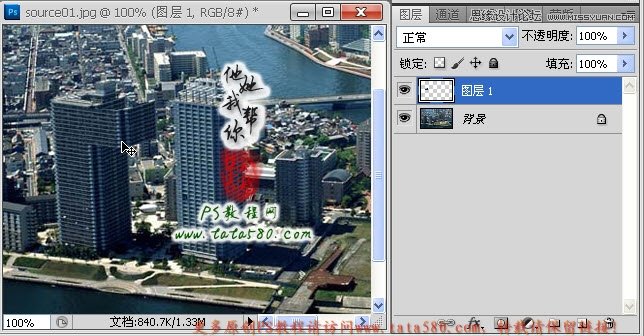
7、按Ctrl+J键将选区生成图层1,然后利用移动工具将图层1向右移动,效果如下图所示:

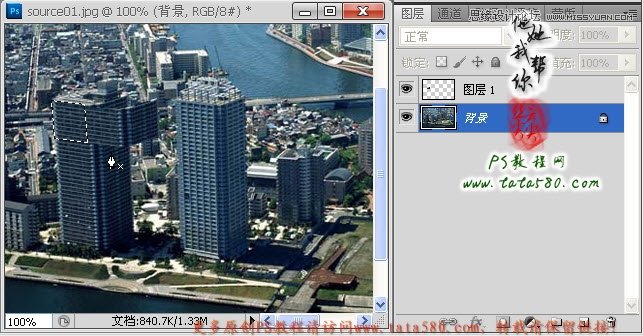
8、同样的方法,得到如下图所示选区:

9、一样按Ctrl+J键将选区生成图层2,然后利用移动工具将其向左移动,效果如下图所示:

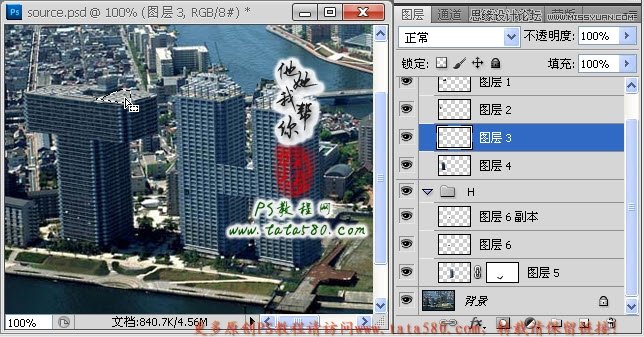
10、接下来我们要处理一下大厦楼顶,可适当放大图像,确保单击选中背景图层,勾选中如下楼顶选区:

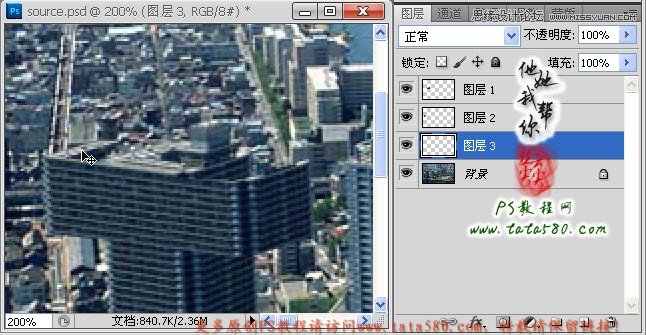
11、按Ctrl+J键将楼顶选区生成图层3,然后将其向左移动到边角位置,效果如下图所示:

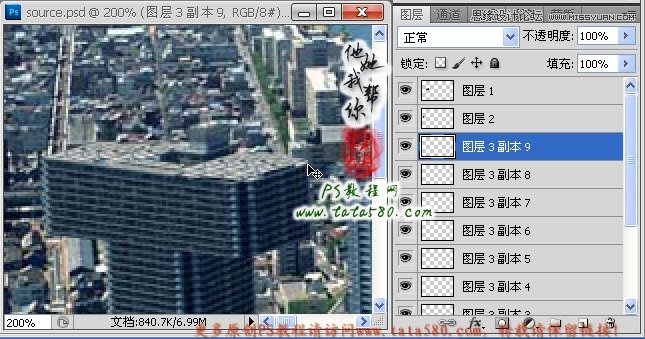
12、将图层3多复制几个图层,然后平铺于楼顶空缺位置,如下图所示:

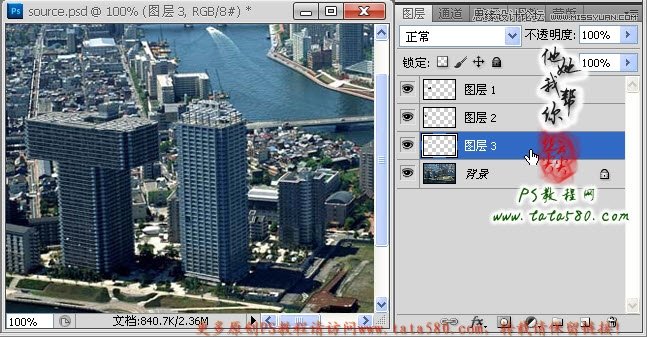
13、再将所有图层3的副本以及图层3本身一起选中合并成一个图层,并重命名为图层3,如下图所示:

14、重新选中背景图层,将图层1、2、3的眼睛暂时点掉,然后勾选中原始大厦,包含其底部的一些绿化带,如下图所示:

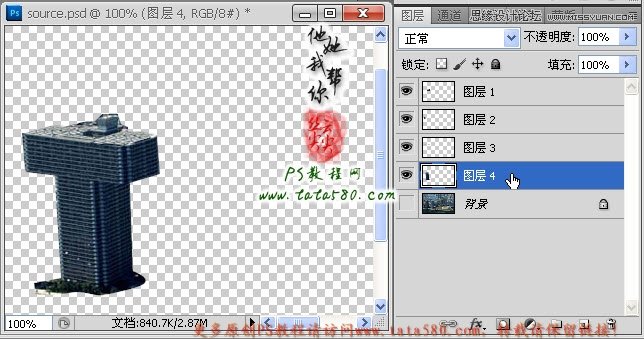
15、按Ctrl+J键将选区生成图层4,这样独立的一座T字型大厦就初步完成了,如下图所示:

16、新建一个组并命名为T,然后将图层1、2、3、4拖入其中,如下图所示:

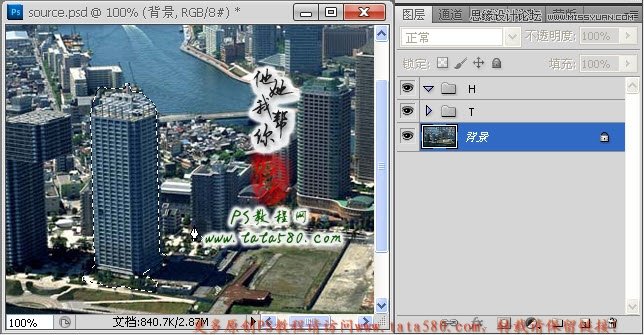
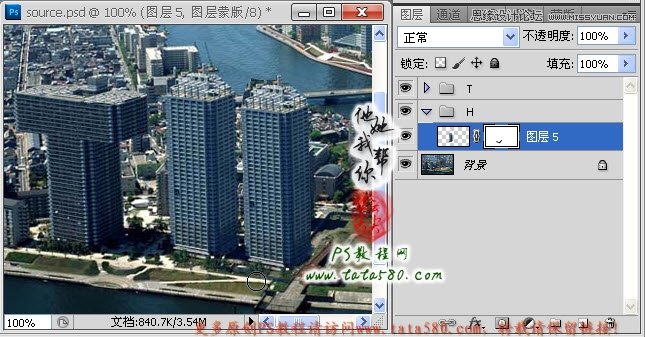
17、接下来我们来处理H型大厦,新建一个组并命名为H,单击选中背景图层,勾选中右边一座大厦选区,一样包含其绿化带,如下图所示:

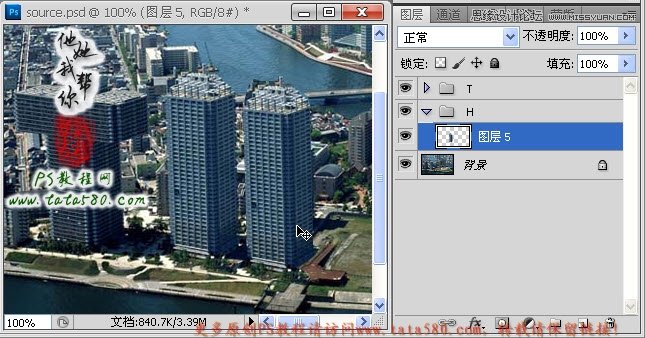
18、按Ctrl+J键将选区生成图层5并拖入到H组中,可以调整H组到T组的下方,利用移动工具将图层5向右拖动一定距离,如下图所示:

19、给图层5添加图层蒙版,利用硬度为0的黑色画笔工具对图层5的绿化带边缘进行适当的过渡处理,如下图所示:

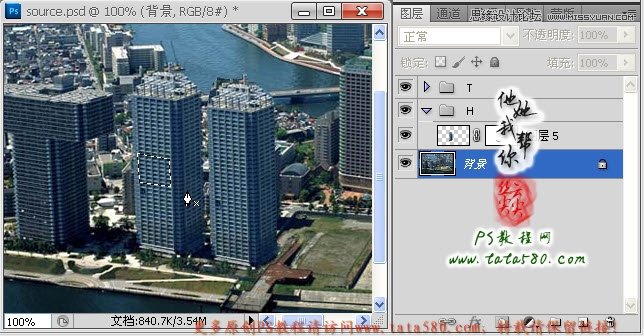
20、重新选中背景图层,勾选中如下图所示选区:

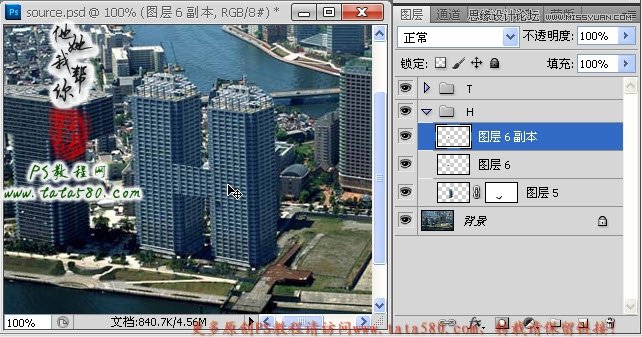
21、将选区生成图层6,利用移动工具适当向右移动,要注意大厦边角的重合,如果图层6不够宽,可以将其复制生成一个副本,再适当移动调整位置即可,大致效果如下图所示:

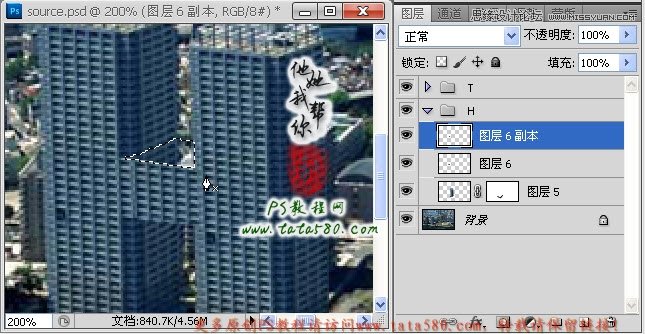
22、接下来要处理中间连结部位的楼顶,勾选生成楼顶选区,如下图所示:

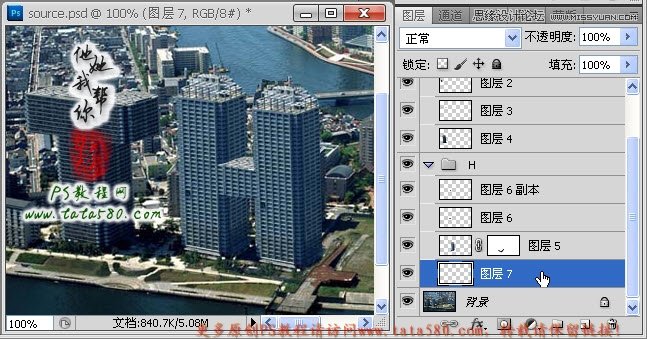
23、进入选中T组的图层3,单击选择矩形选框工具,然后将选区移动到T字大厦的楼顶的适当位置,如下图所示:

24、将选区复制生成图层7,将将图层7拖入H组,并置于图层5的下方,并利用移动工具调整其到合适位置,具体效果如下图所示:

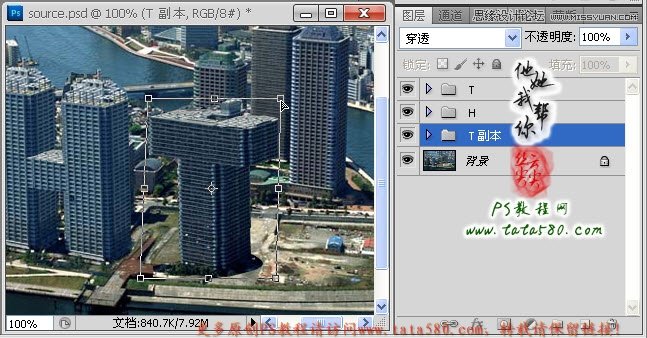
25、第二个T字大厦我们就不另外处理了,直接采用第一个T字组副本,将T组整组进行复制生成T副本,利用移动工具将其移动到H大厦的右边,并选择菜单编辑-变换-扭曲,适当调整角度及位置,具体效果如下图所示:

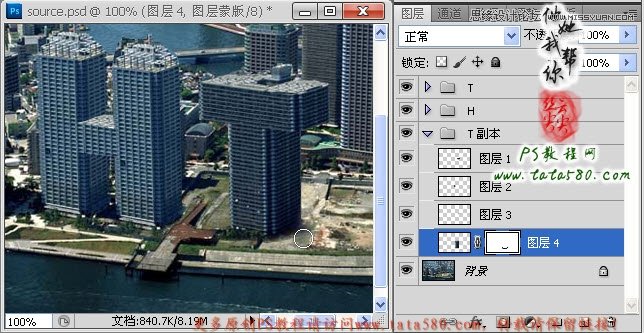
26、进入T副本中的图层4,给其添加图层蒙版,利用黑色的硬度为0的画笔工具对绿化带部分的边缘进行过渡处理,如下图所示:

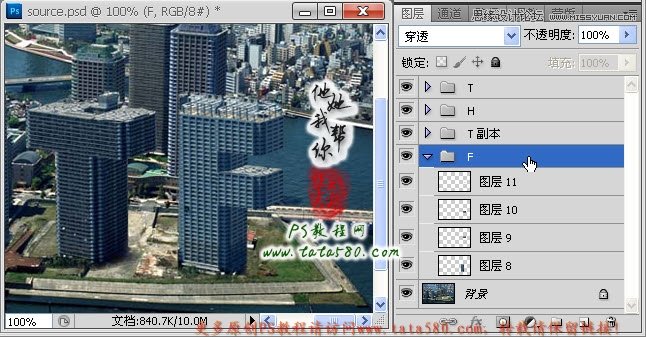
27、最后再处理F字型大厦,处理的方法基本与H字型相似,这里就不再重复讲述,处理完大致的效果如下图所示:
(本文来源于图老师网站,更多请访问http://www.tulaoshi.com/ps/)
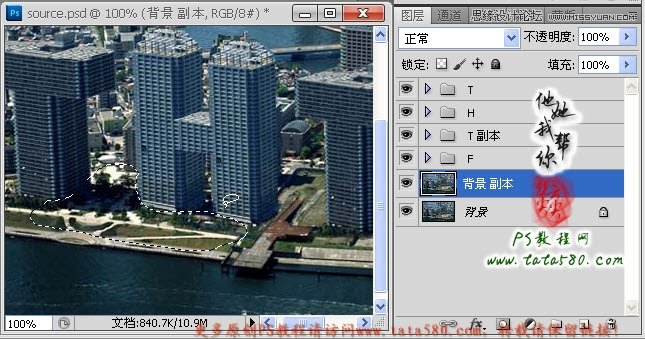
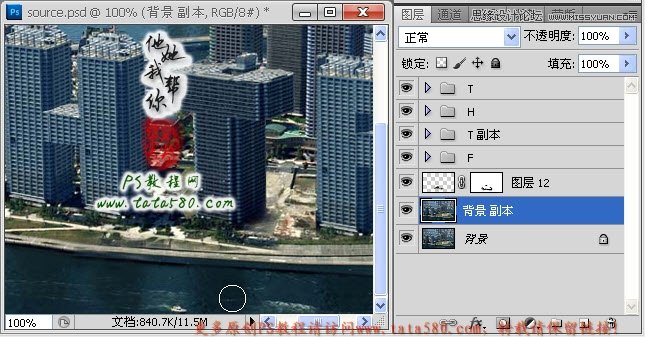
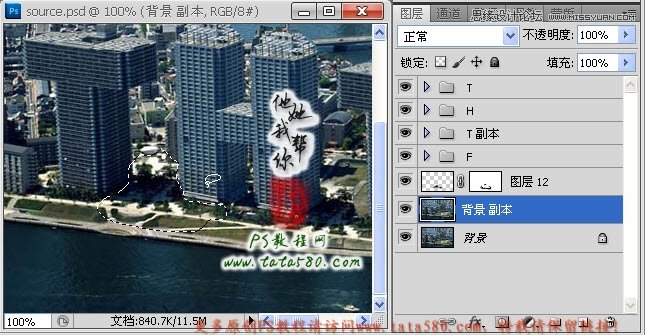
28、到此四个文字型大厦THTF基本完成,接着要处理的就是大厦底部绿化带及小路的处理合成,将背景图层复制生成一个背景副本并选中,利用套索工具将T与H之间的绿化带勾选中,如下图所示:

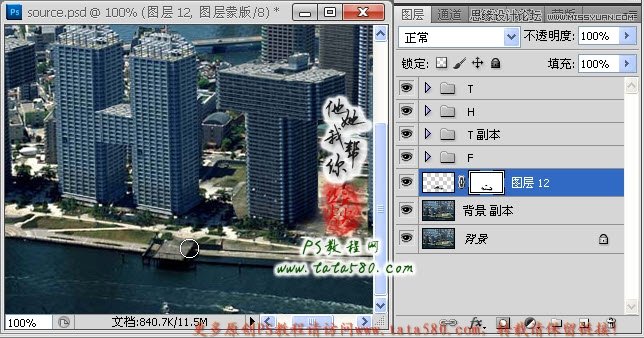
29、将选区生成图层12,利用移动工具将其移动到H与T之间,适当调整位置,并给其添加图层蒙版,适当处理边角的过渡效果,具体如下图所示:

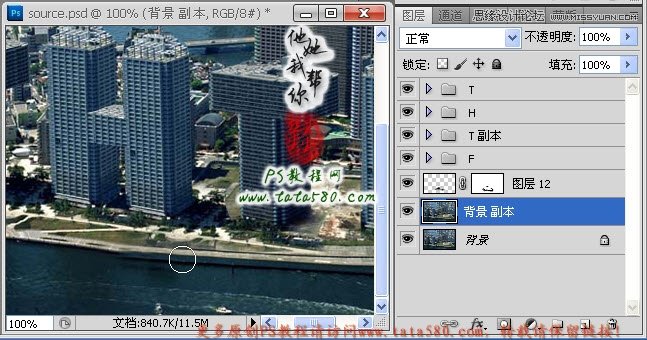
30、重新选中背景副本,利用仿制图章工具将H与T之间的岸边的平台处理掉,效果如下图所示:

31、接着处理一下各座大厦在水中的倒影,同样利用仿制图章工具在每座大厦相应的位置仿制水中倒影,如下图所示:

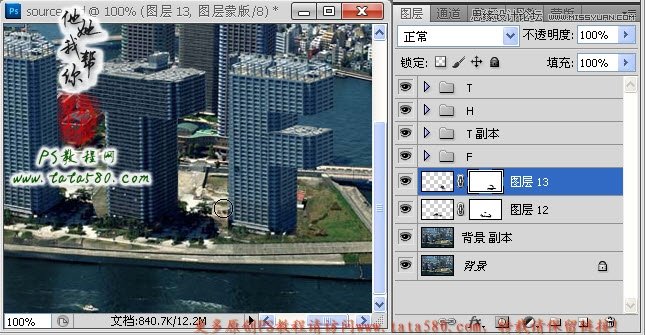
32、最后再处理一下T与F之间的绿化带,同样勾选中T与H之间的绿化带,如下图所示:

33、将选区生成图层13,并移动到T与F之间,给其添加图层蒙版,并进行边角过渡处理,效果如下图所示:

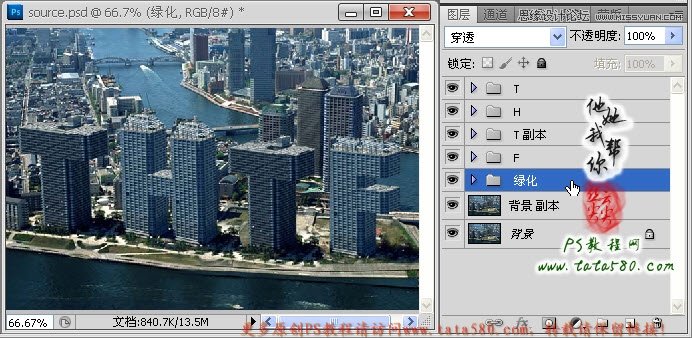
34、另外还要处理一下F右边的阴影部位以及绿化带部位,总之对于细节上的处理需要进一步加强,这样效果才会逼真,这里不再进行讲述,有兴趣的朋友可以自行扩展,同时还可以进行色泽的调整等,本PS教程实例最终的大致效果如下图所示:

来源:http://www.tulaoshi.com/n/20160216/1567272.html
看过《Photoshop制作由大楼为设计元素的艺术字》的人还看了以下文章 更多>>