下面图老师小编要向大家介绍下Photoshop制作立体透明效果的播放器按钮,看起来复杂实则是简单的,掌握好技巧就OK,喜欢就赶紧收藏起来吧!
【 tulaoshi.com - PS 】
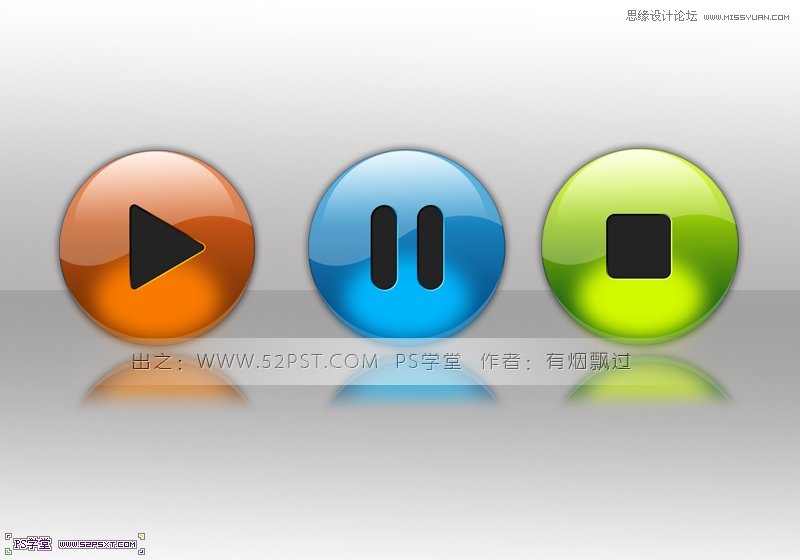
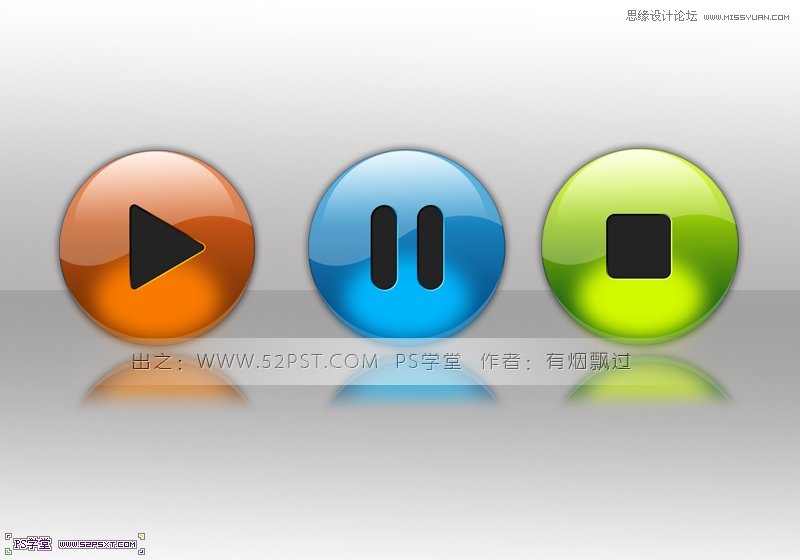
先看看效果图

1.新建文档,大小随意,用椭圆选框工具,按住shift拉一个正圆,新建图层1填充颜色,颜色随意。

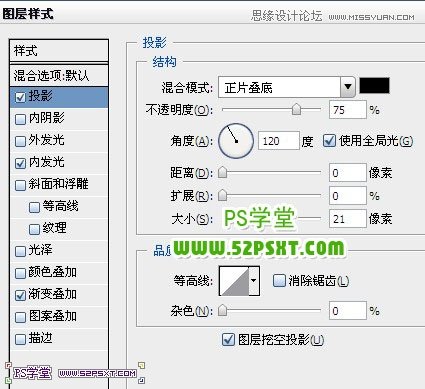
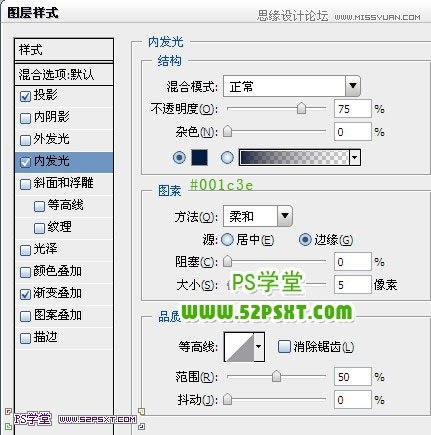
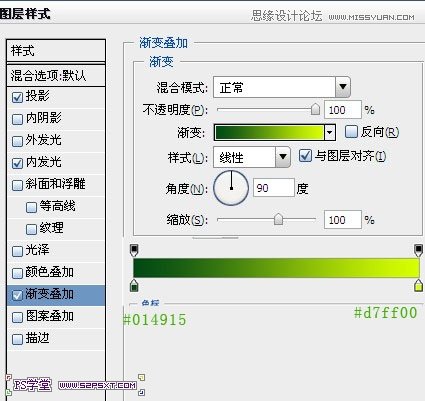
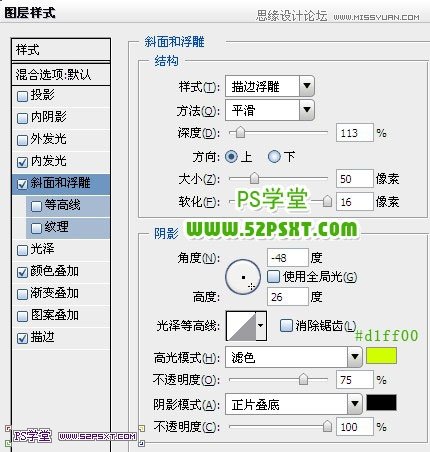
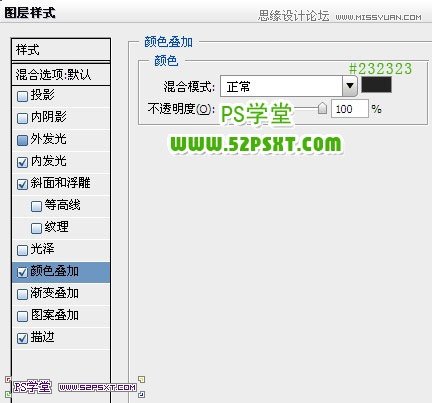
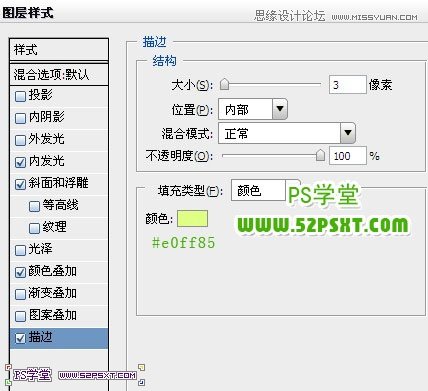
2.给正圆图层设置图层样式如下:




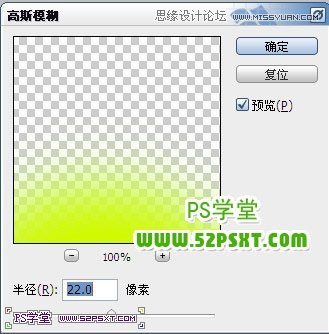
3.用椭圆工具拉一个小椭圆,新建图层2编辑填充颜色#d1f900,ctrl+d取消选区。继续执行滤镜--模糊--高斯模糊22



4.用椭圆工具拉一个比正圆小点的圆,新建图层3编辑填充白色,添加图层蒙版,拉一个黑色到透明的渐变(从中间往上方拉)


5.新建图层4,按住ctrl键点击正圆图层,得到选区。编辑填充白色,用钢笔工具画出曲线如下,enter键确认转为选区ctrl+shift+I反选,delete删除。


6.将图层4的不透明度改为15%

7.继续新建图层5,同样方法得到正圆选区,编辑填充白色,选择--选区--扩展,15px,点矩形选框工具,用鼠标将选区向上移动,delete删除。


8.将图层5不透明度改为25%。

9.用圆角矩形工具拉一个圆角正方形,编辑填充黑色,设置图层样式即可。






最终效果图

来源:http://www.tulaoshi.com/n/20160216/1567276.html
看过《Photoshop制作立体透明效果的播放器按钮》的人还看了以下文章 更多>>