给自己一点时间接受自己,爱自己,趁着下午茶的时间来学习图老师推荐的Photoshop制作抽象光线效果的绿色立体字,过去的都会过去,迎接崭新的开始,释放更美好的自己。
【 tulaoshi.com - PS 】
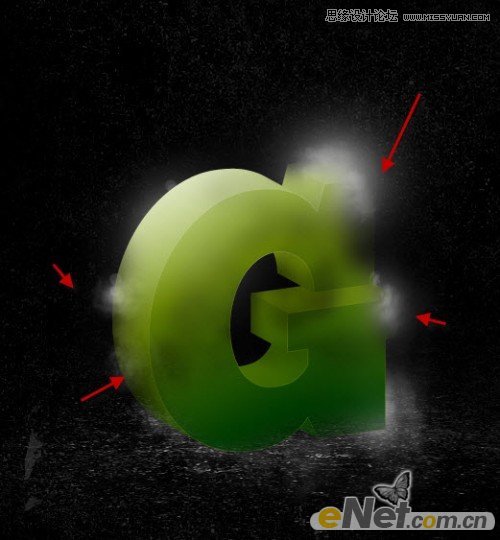
先看一下最终效果:

1. 创建一个740*1050像素的文件,设置背景为黑色。新建一个层命名为灰,从网上下载灰尘笔刷,在画布上绘制如下图所示的效果

复制灰纹理层一次,并使用自由变换变换成如下图所示样式

用一个软角橡皮擦擦除一些硬的边缘,如下图所示

你将有下面的效果

2. 你可以使用max制作一个3D文字G,如果你感觉麻烦可以到网上去下载一个,有很多这样的psd免费文件。将文本置入画布上并放在如下位置,
将层的名字设置为3D文本

点击图层面板下方的添加图层样式,设置如下的选项
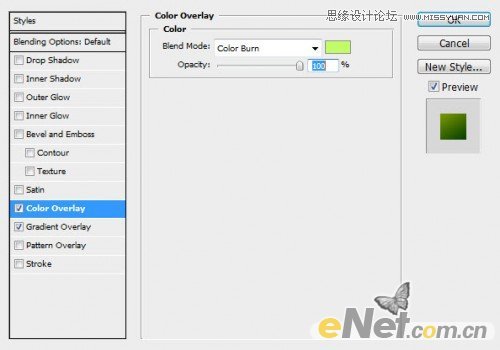
颜色叠加

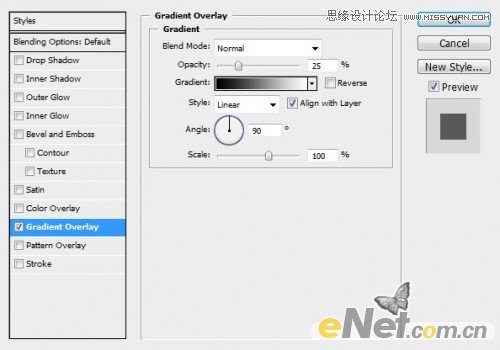
渐变叠加
(本文来源于图老师网站,更多请访问http://www.tulaoshi.com/ps/)
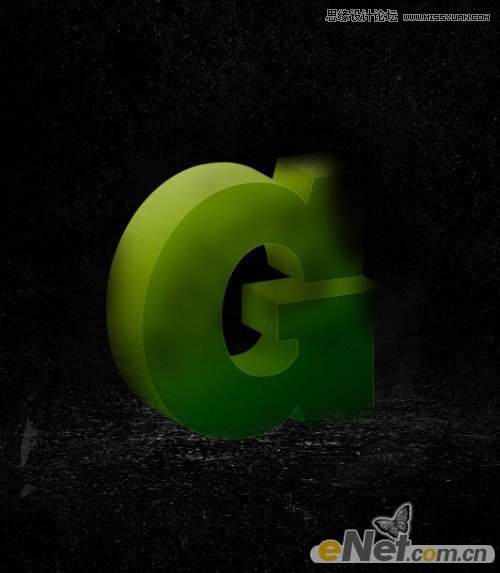
得到如下效果

给3D文本层添加一个图层蒙版然后将边缘涂抹出来,下面是蒙版中的效果

得到如下效果

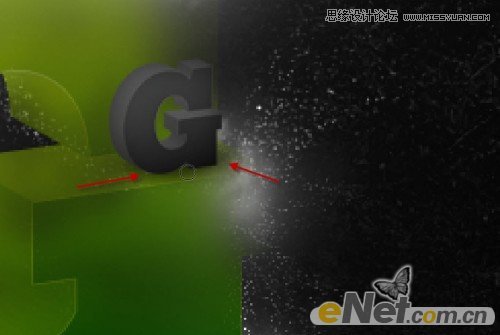
新建一个层,命名为光,使用软角白色画笔,将大小设置大一些,合适就好,在图中所示部位绘制一个点光

3.新建一个层命名为云使用云笔刷,云笔刷在网上很多,可以去下载一个,如下图绘制云得效果

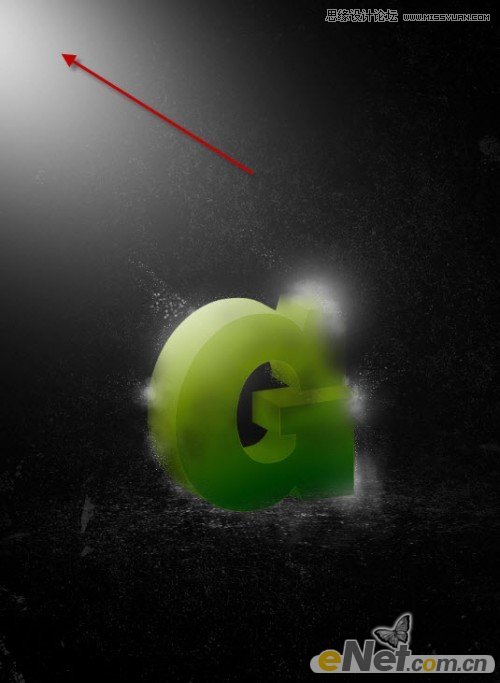
添加一个新层命名为左上角光,使用一个软角大白色画笔在左上角绘制一个白光,如下图所示

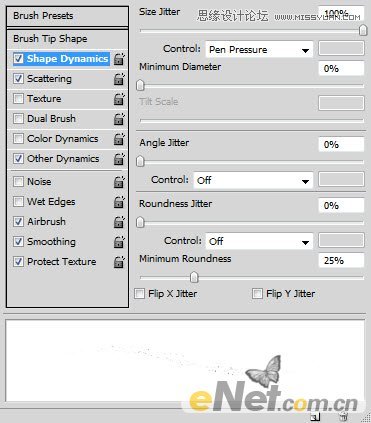
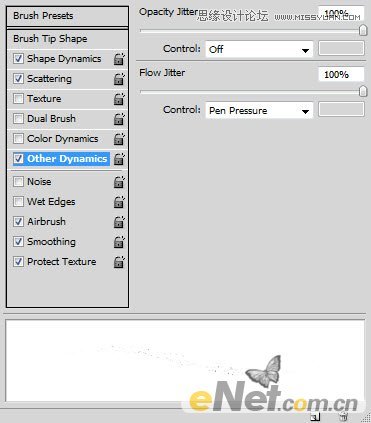
下面我们来给图像设置飞溅的水珠,按F5调出画笔设置,设置笔尖为硬笔,然后大小为1px,其它参数如下图所示
形状动态

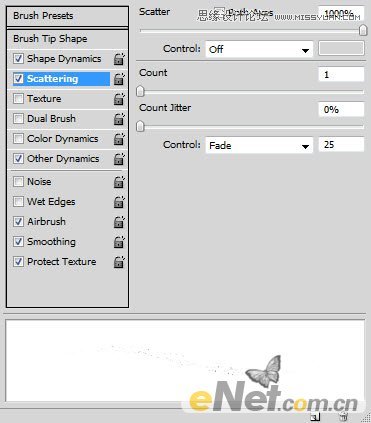
散布

其它动态

在喷枪平滑保护纹理前面的复选框中打钩,保持参数不变,然后再图中绘制气泡,如下图所示

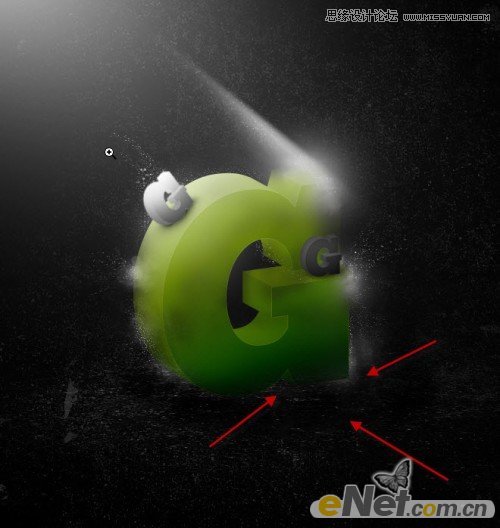
做一个光的抽象显示,新建一个层命名为光轨然后使用软角白色笔刷,在调出自由变换工具,如下图制作扭曲的变换

上步制作好以后,在点击变形,来制作一个突然拐弯的效果

将这条光束的位置放在文字的右上角,如下图所示

4.复制3D文本层得到3D文本副本层,将颜色叠加的效果去掉。使用自由变换缩小文本,并将它放置在下图所示位置

用黑色的画笔,调整不透明度和流量,给文本副本添加一些阴影,在下图所示的位置绘制

要使用软角黑色画笔,仔细涂抹一下,让画面显得自然

复制3D文本副本得到3D文本副本2,将它放在如下图所示位置

新建一个层,使用软角白色笔刷,在文字上绘制亮光,如下图所示

如前面的步骤,在绘制一些阴影,注意要和整个画面协调

新建一个层为文本阴影层,使用黑色大软角大画笔,在大的文本下面绘制阴影

得到如下效果

5.下面我们自定义一个画笔。重新创建一个40*100像素的文件,填充它为黑色,并按CTRL+A全选,如下图

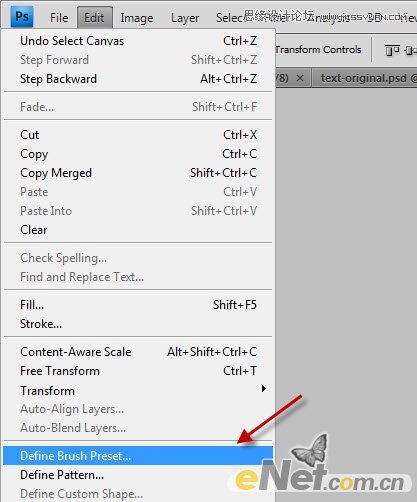
点击菜单中的编辑定义画笔预设在弹出的对话框中输入名称为方块笔

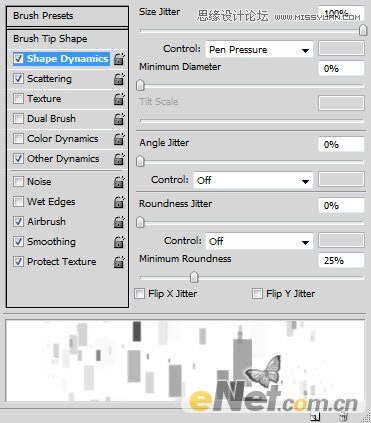
回到画布选择新建的画笔,然后按F5调出笔刷设置,如下设置
形状动态

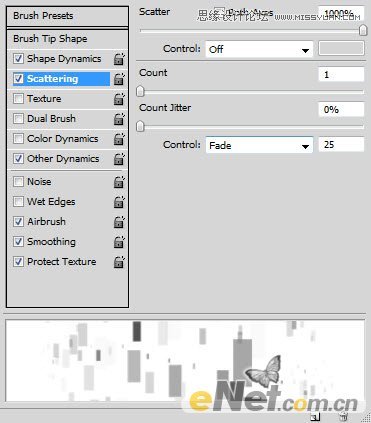
散布

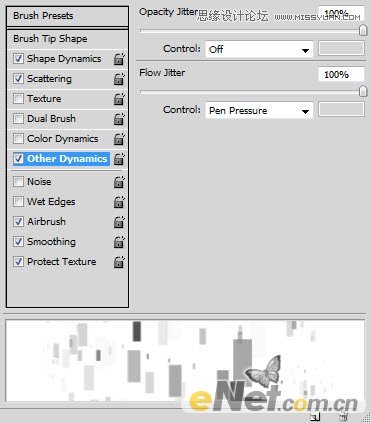
其它动态(有些软件翻译成传递)

记住将喷枪、平滑、保护纹理勾选上
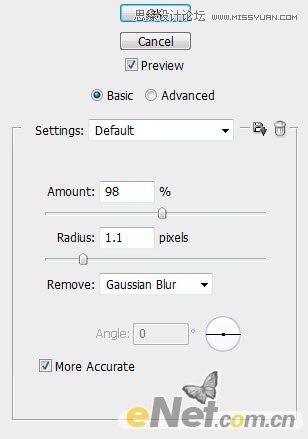
新建一个层,在画布上绘制一些如下的图案,这里要注意实质不同画笔大小,还有要使用到滤镜锐化智能锐化

得到如下效果

你可以设置这个图案层的不透明度,让它更加清晰一点

6.下面来添加一些调整层,点击图层面板下方的创建新的图层或调整图层选择如下选项
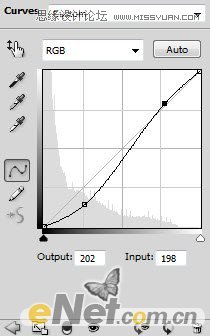
曲线

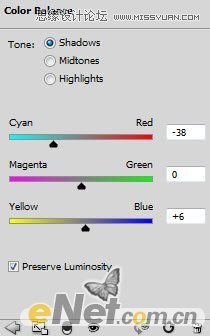
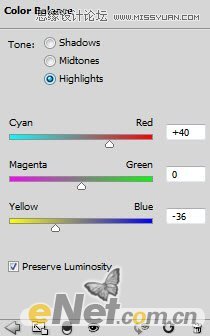
色彩平衡



在色彩平衡的图层蒙版上涂抹,下面是蒙版上的涂抹效果

得到如下效果

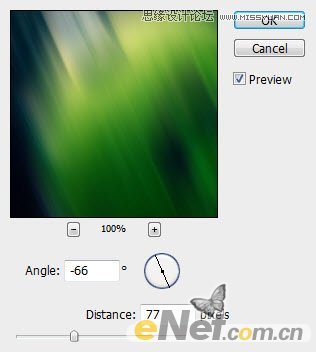
下面添加一些动感,合并图层,点击菜单中的滤镜模糊动感模糊如下图设置

改变图层的混合模式为滤色并间图层的不透明度设置为60%,在加一个图层蒙版并将一些重要部位涂抹出来,如下面的样式

这样我们就得到了最终效果

来源:http://www.tulaoshi.com/n/20160216/1567338.html
看过《Photoshop制作抽象光线效果的绿色立体字》的人还看了以下文章 更多>>