今天图老师小编要向大家分享个Photoshop设计金属质感的播放器界面教程教程,过程简单易学,相信聪明的你一定能轻松get!
【 tulaoshi.com - PS 】
本教程主要教图老师的朋友使用PhotoshopCS5制作精美的IPAD用户应用界面,教程将一步步指导大家如何制作逼真的IPAD用户界面的一个音频界面,这里将利用视网膜成像原理,使用PHOTOSHOP中的形状图层和图层样式达到图示效果。
本教程为图老师论坛版主瑭大官人原创翻译,转载必须注明作者和出处。
素材下载:本地高速下载
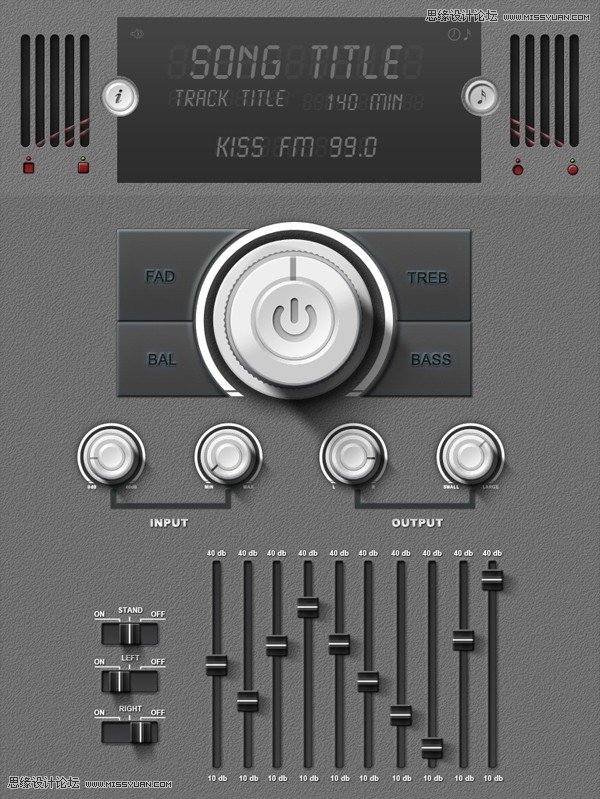
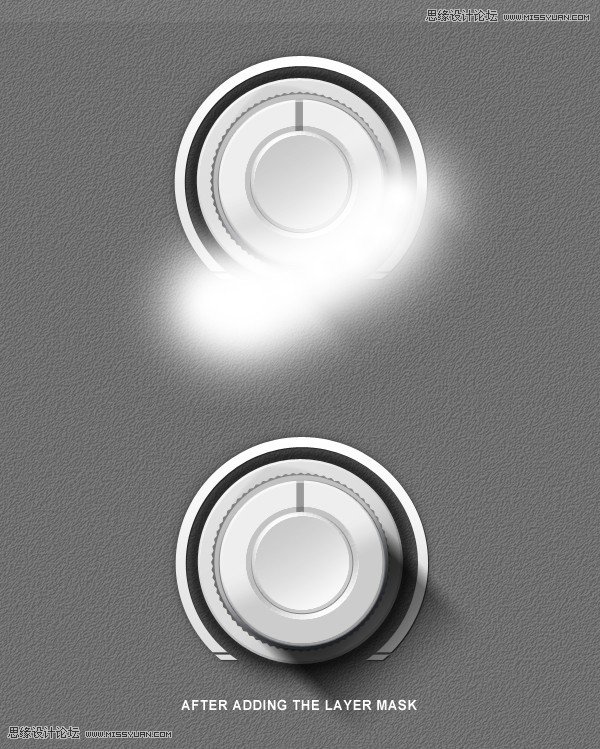
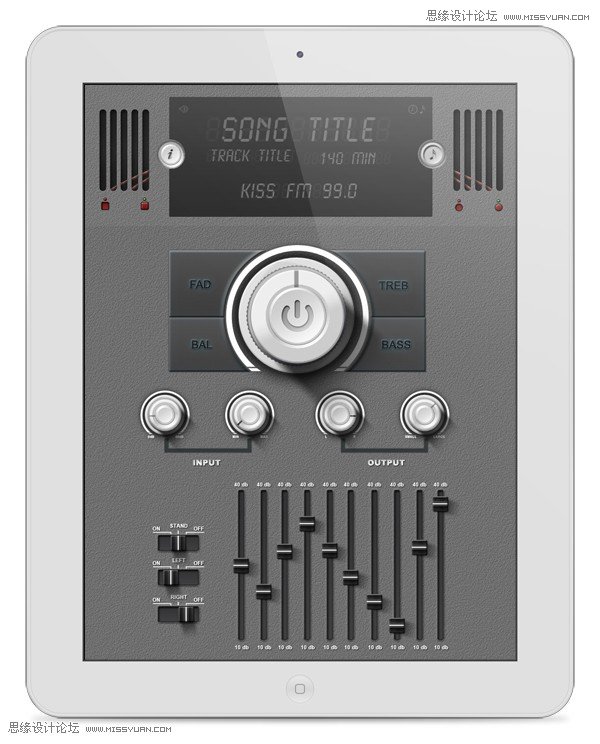
先看看效果图

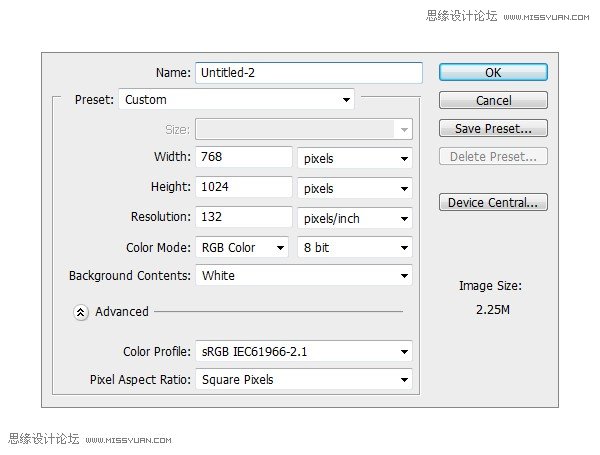
1、新建图层,宽768像素,高1024像素,分辨率132

2、创建一个新组,命名为:背景,在组内新建一个图层,填充颜色为#707070。

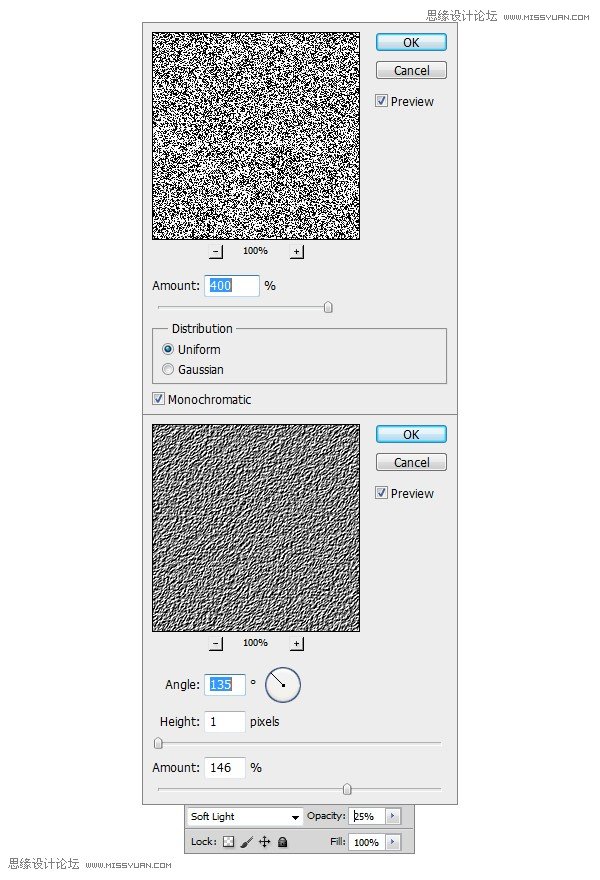
3、创建一个图层,位于最上层,可以填充任何颜色,这里使用#ffffff,执行滤镜----杂色---添加杂色,数量400%,平均分布,勾选单色,执行滤镜----风格化---浮雕效果,角度135,高度1,数量146,图层混合模式为柔光,不透明度25%

4、使用矩形工具,如下图所示做出选区,填充白色#ffffff,图层混合模式为柔光,不透明度12%,背景已经完成

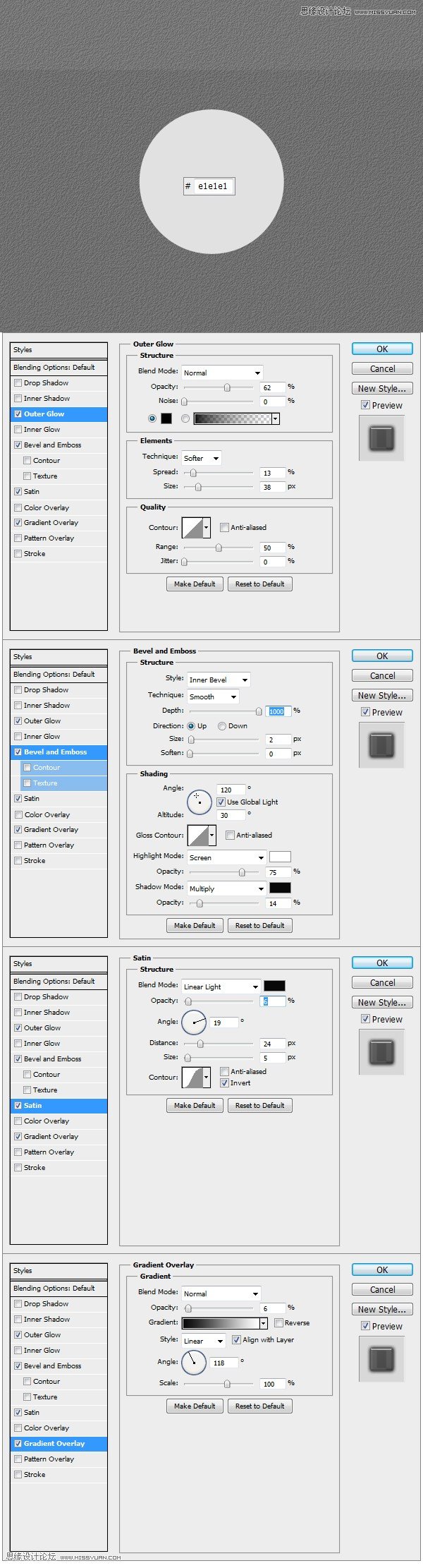
5、现在开始添加素材,创建一个新组,命名为:按钮,使用椭圆工具(U),如下图所示创建一个圆形,填充颜色#e1e1e1,为按钮的基础制作添加以下图层样式
外发光:图层混合模式正常,不透明度62%,方法柔和,扩展13,大小38,等高线:线性,范围50%。
斜面和浮雕:样式内斜面,方法平滑,深度1000%,方向上,大小2,角度120,高度30,等高线线性,高光模式滤色,75%,阴影模式正片叠底14%;
光泽:线性光,不透明度6%,角度19,距离24,大小5,等高线高斯
渐变叠加:混合模式正常,不透明度6%,样式线性,角度118,缩放100%
(本文来源于图老师网站,更多请访问http://www.tulaoshi.com/ps/)
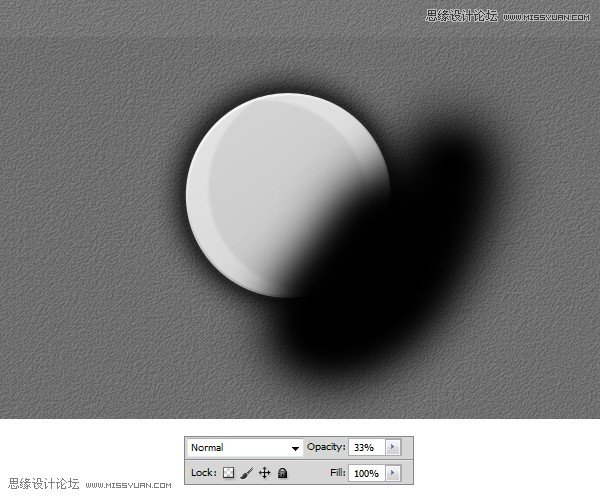
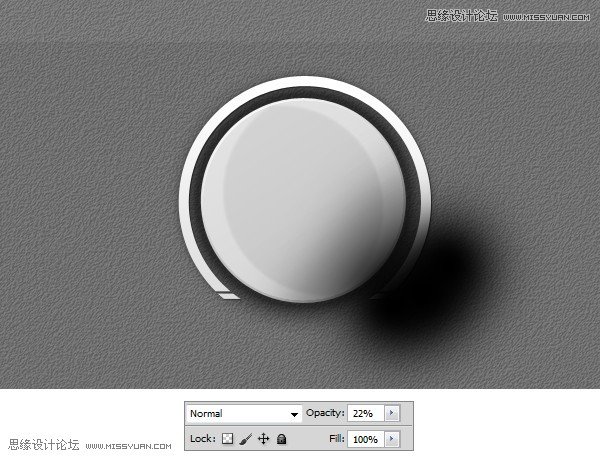
6、使用画笔工具,硬度为0,中等大小,如下图所示的黑色,涂抹,不透明度设为33%。右击图层,在图层面板中选择创建剪切蒙版

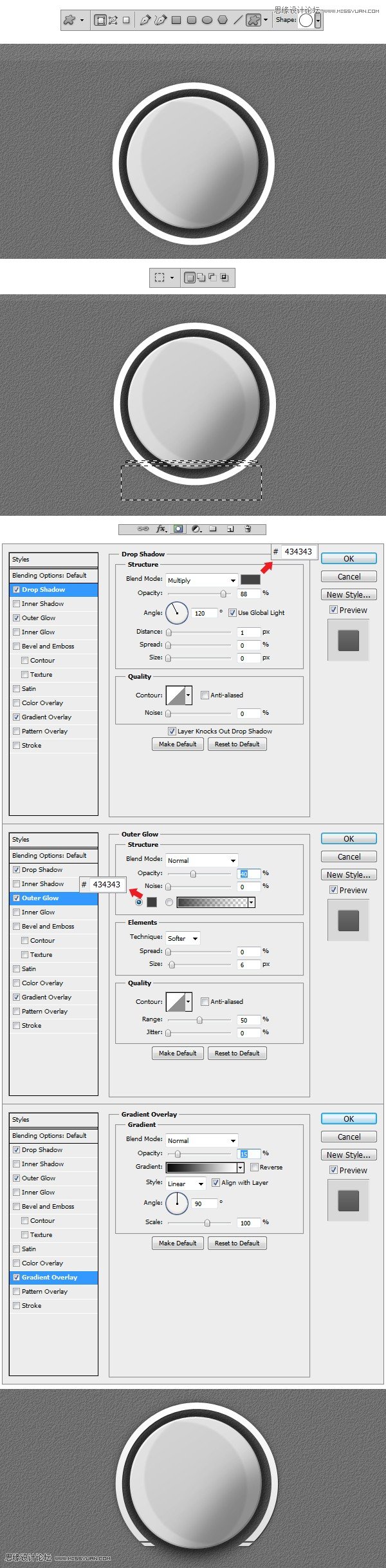
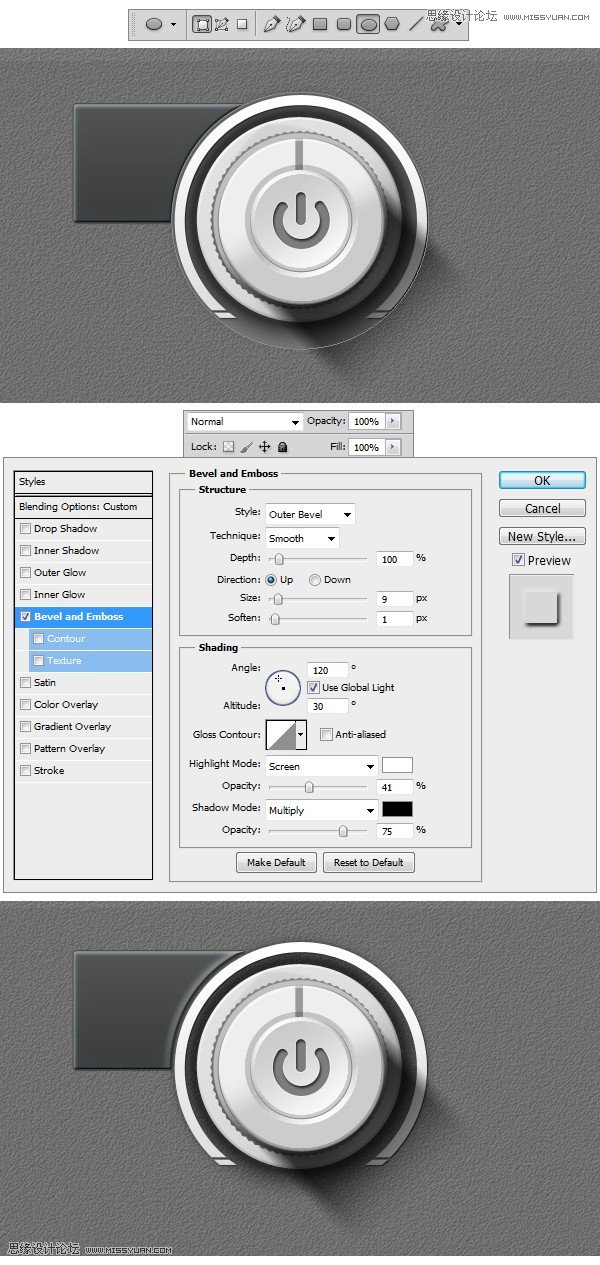
7、选择自由形状工具(U),做出图示中的圆形,接下来使用选择工具,做出如下的两个选区,点击图层,反向选取,添加一个图层蒙版的形状,接下来使用图层样式。
投影:正片叠底,颜色#434343,不透明度88%,角度120,距离1,。
外发光:模式正常,不透明度40%,颜色#434343,方法柔和,大小6,范围50%
渐变叠加:模式正常,不透明15%,线性,角度90,缩放100%

8、创建一个新图层置于所有图层上方,使用黑色(#000000)中型笔刷做出如下效果,不透明度22%,将图层转换为剪切蒙版。

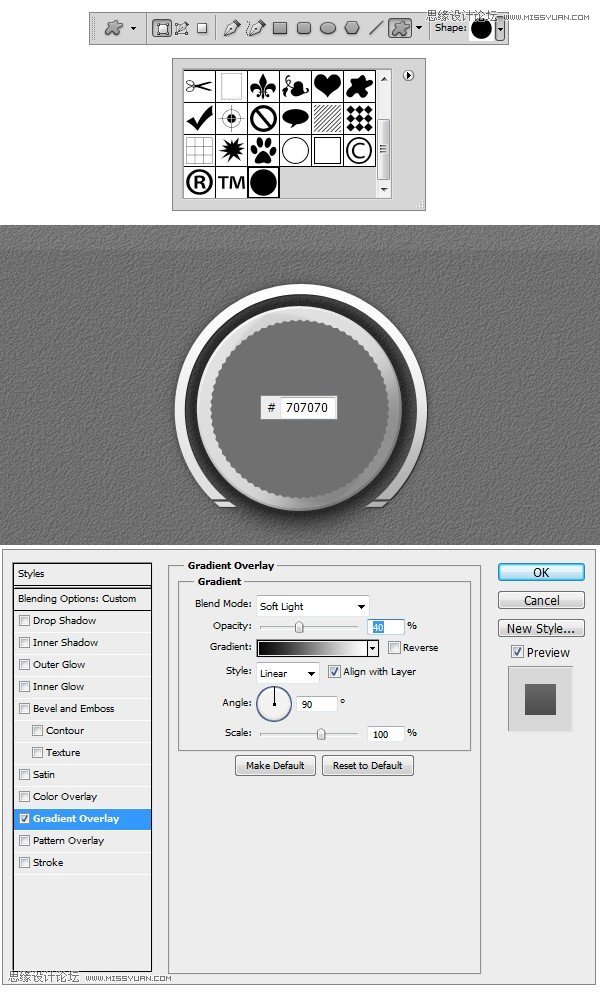
9、选择自定义形状工具,并载入下载的形状素材,使用自定义形状做出如下图型,颜色#707070,添加以下图层样式:
渐变叠加:柔光,不透明度40%,线性,角度90,缩放100%

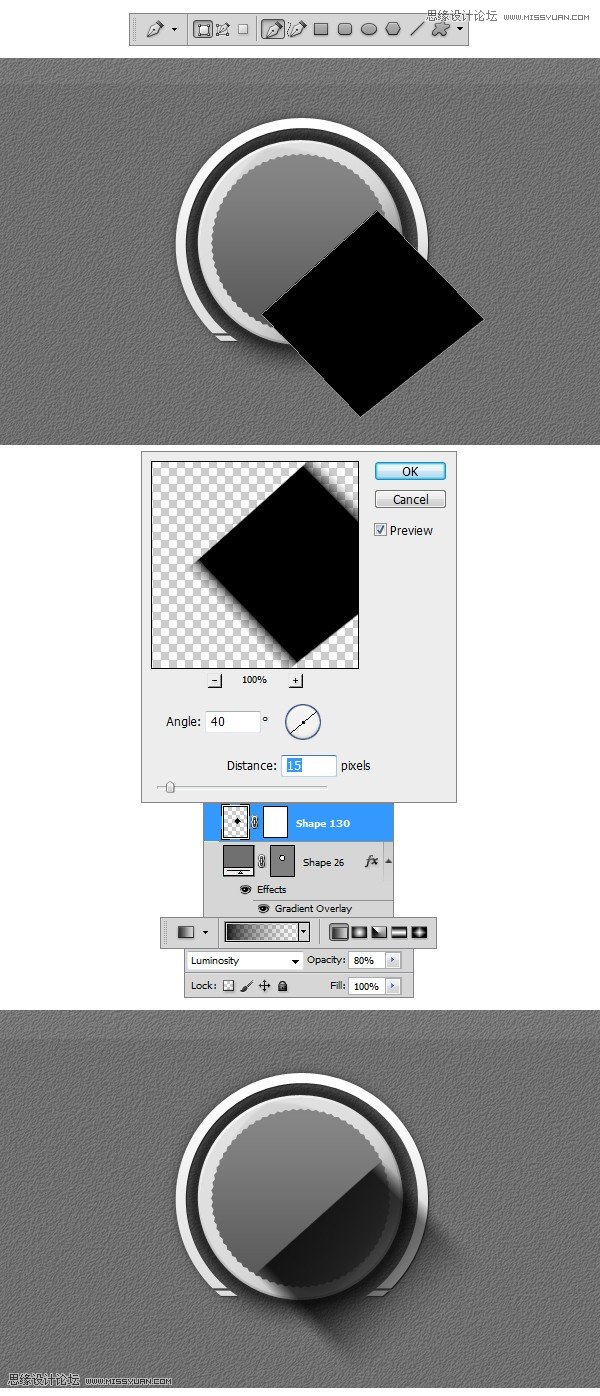
10、使用钢笔工具勾出如下形状,使用滤镜----模糊===动感模糊,角度40,大小15像素,增加图层蒙版,前景色设置为透明,使用黑色线性渐变(颜色#000000)做一个从底部向上的渐变,不透明度80%。

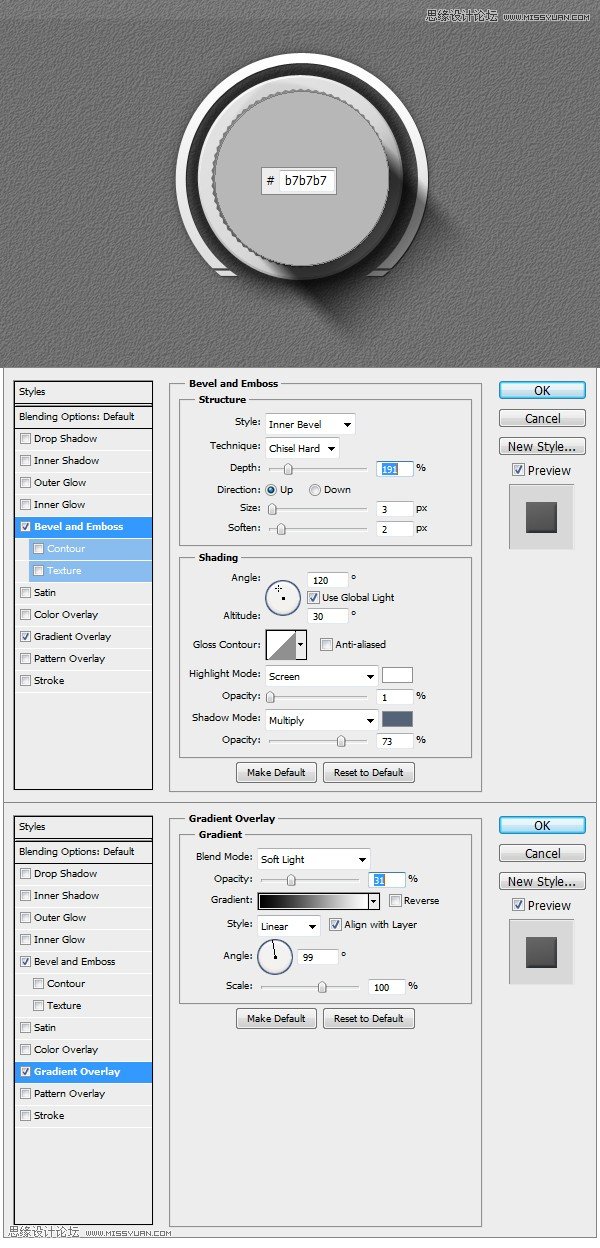
11、使用椭圆工具做一个圆形,添加如下图层样式
斜面和浮雕:内斜面,雕刻清晰,深度191%,大小3,软化2;
渐变叠加:柔光,不透明度31%,线性,角度99,缩放100%。

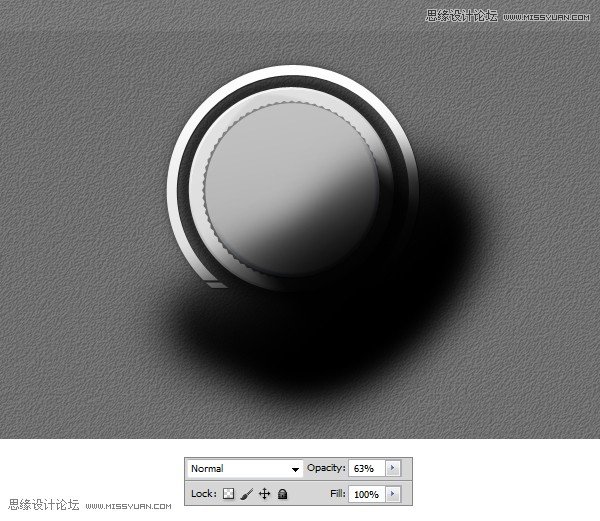
12、使用黑色画笔做出如下形状,不透明度63%,为图层增加剪切蒙版。
(本文来源于图老师网站,更多请访问http://www.tulaoshi.com/ps/)
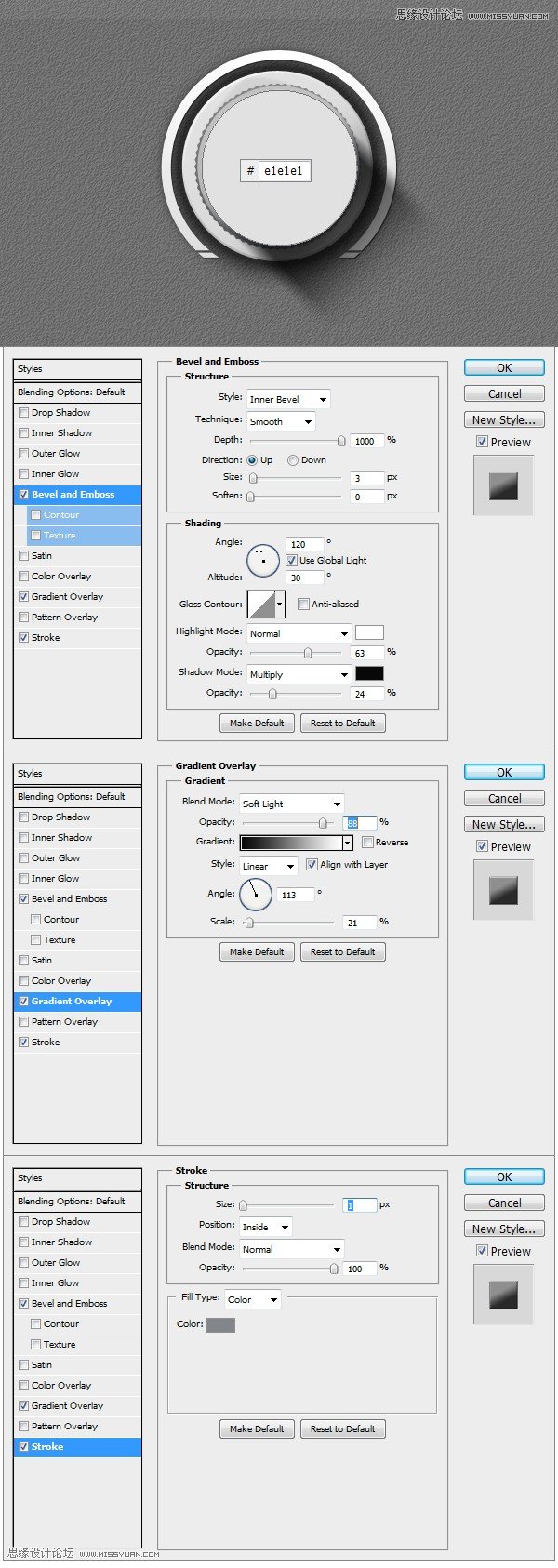
13、使用椭圆工具做出如下圆形,增加图层样式
斜面与浮雕:内斜面,平滑,深度1000,大小3,高光模式正常,阴影模式正片叠底
渐变叠加:柔光,不透明度88,线性,角度113,缩放21
描边:大小1,内部,正常,不透明度100,填充为颜色,颜色为灰色

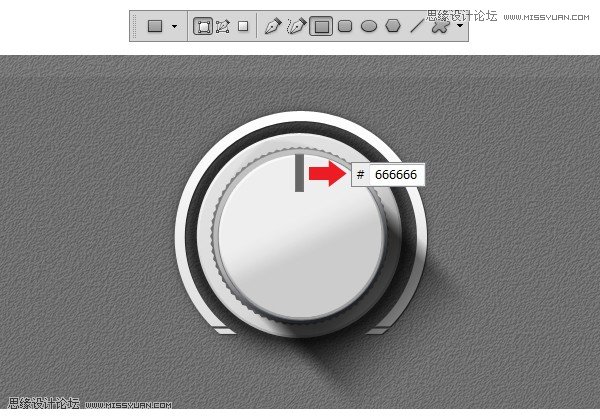
14、使用矩形工具做出如下,颜色为#666666,为图层增加剪切蒙版

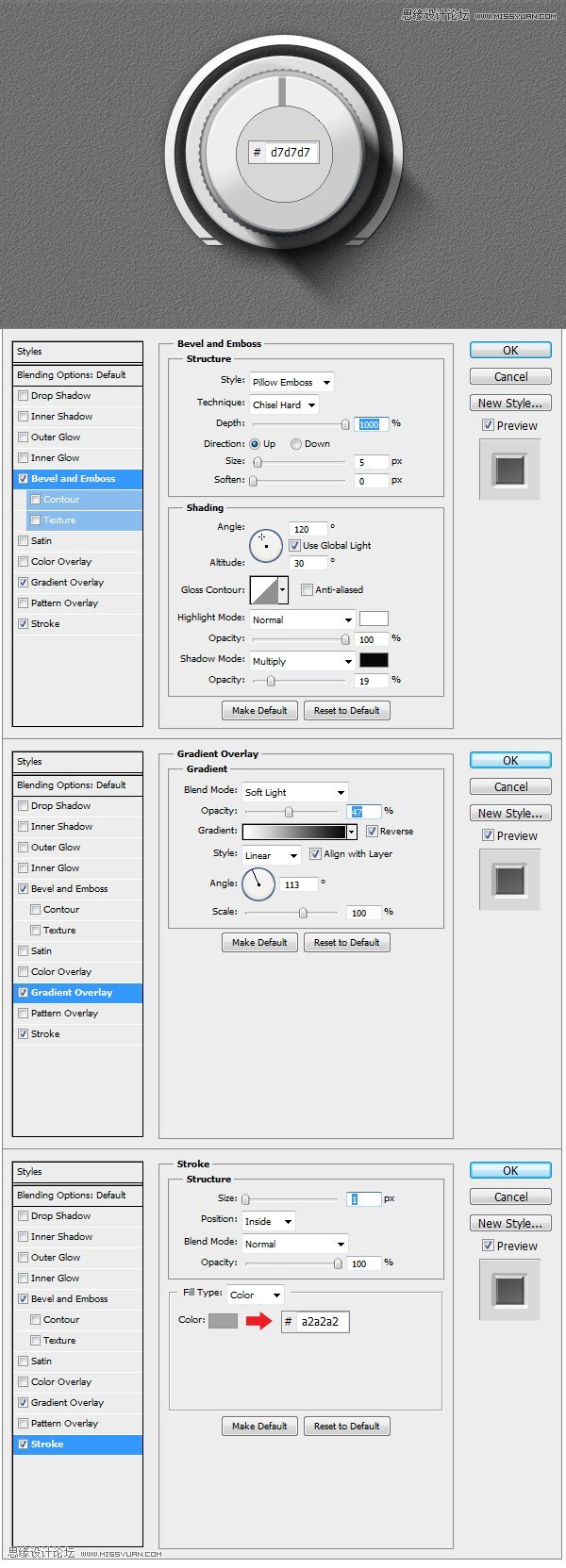
15、使用椭圆工具再做一个圆形,图层样式如下:
斜面与浮雕:枕状浮雕,雕刻清晰,深度1000,大小5,高光模式正常;
渐变叠加:柔光,不透明度47,线性,角度113
描边:大小1,内部,正常,不透明度100,颜色,#a2a2a2。

16、使用白色画笔#ffffff做出如下效果,并转换为剪切蒙版

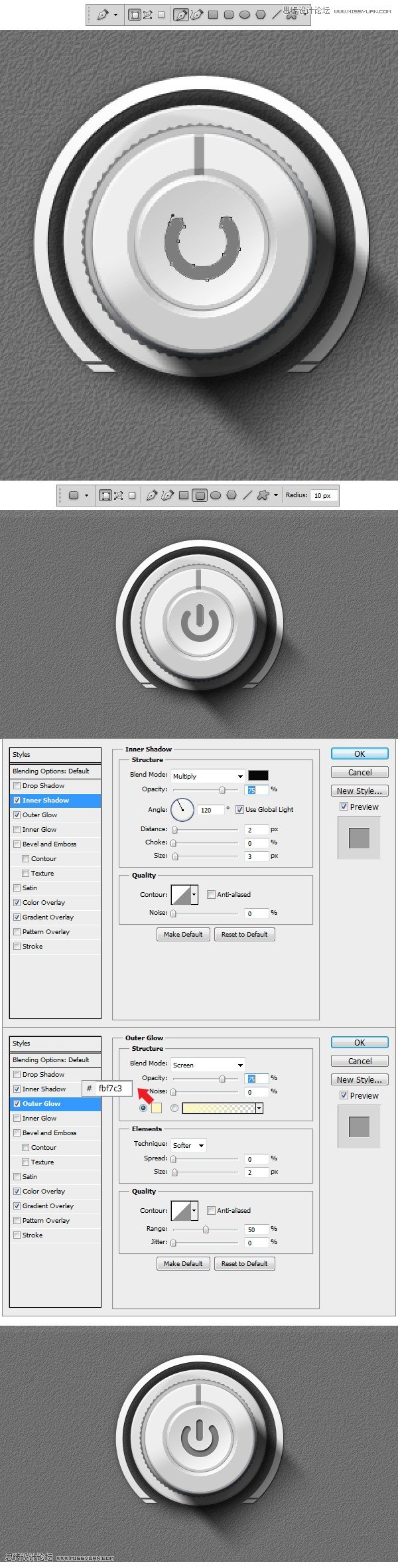
17、接下来做电源的标志,使用钢笔工具勾出如下的形状,填充#7c7c7a颜色,使用圆角矩形工具,半径为10,做出如下形状,为两个选区增加以下图层样式
内阴影:正片叠底,不透明度75,
外发光:滤色,不透明度75,颜色#fbf7c3,方法柔和

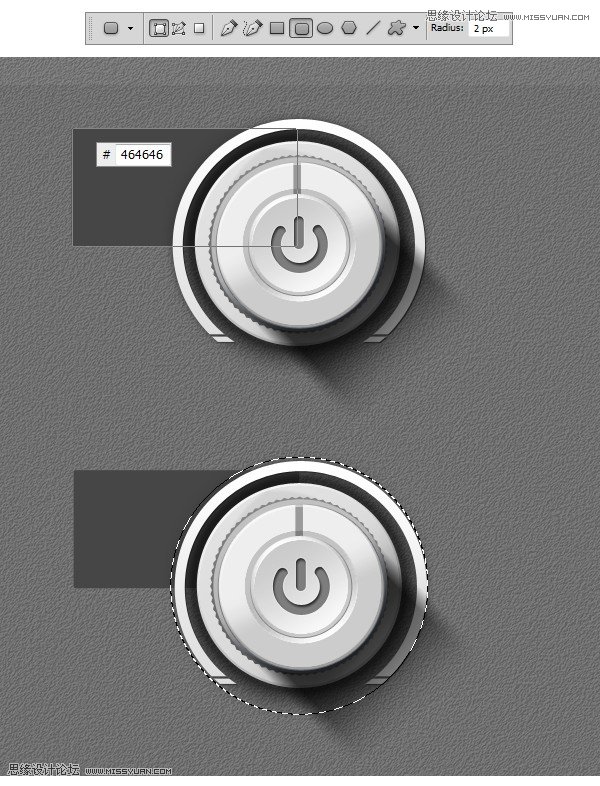
18、关闭按钮组,创建另一个按钮,置于图层下方,命名为左上角键,使用圆角矩形工具,半径为2像素,形状如下,使用椭圆工具M进行选择,2-3像素,半径大于按钮,右击鼠标选择反选,为底部的按钮图层增加一个蒙版,基础到此已完成。

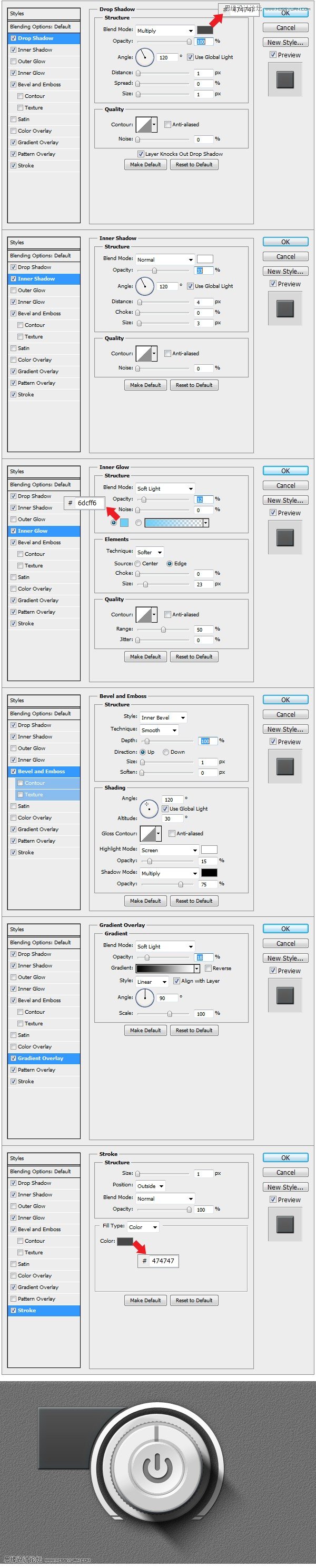
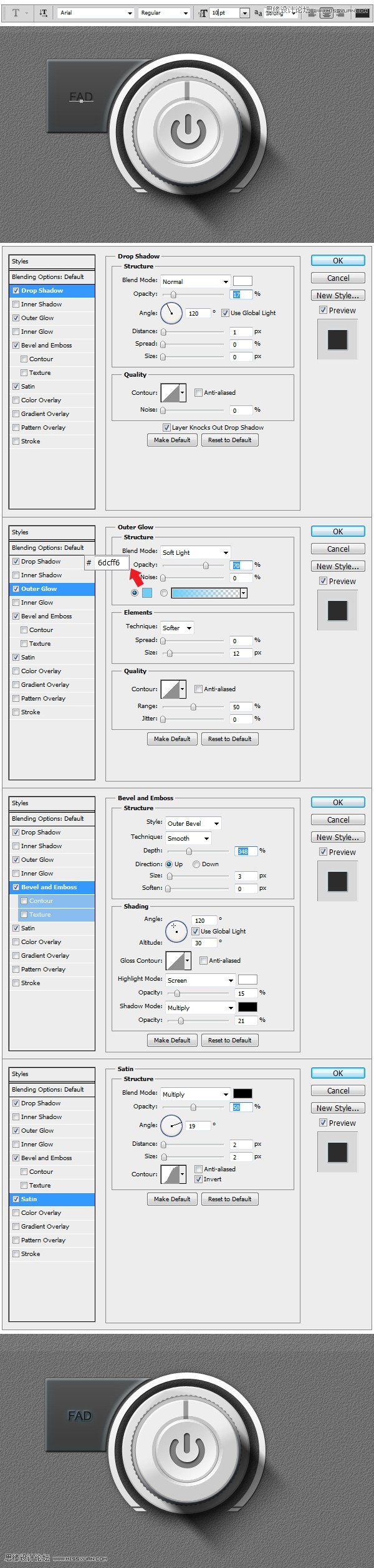
19、为图层按钮形状增加一下图层样式
投影:正片叠底,颜色#474747
内阴影:正常,不透明度33
内发光:柔光,不透明度12,颜色#6dcff6
斜面与浮雕:内斜面,平滑,高光滤色,阴影正片叠底
渐变叠加:柔光
描边:外边缘,正常,颜色#474747

20、使用椭圆工具做出图示形状,应用图层样式并转换成剪切蒙版层,这个斜角内的按钮就会显示

21、添加文字,使用横排文字工具,大小设置为10像素,字体为Arial.文字如下图,应用以下图层样式

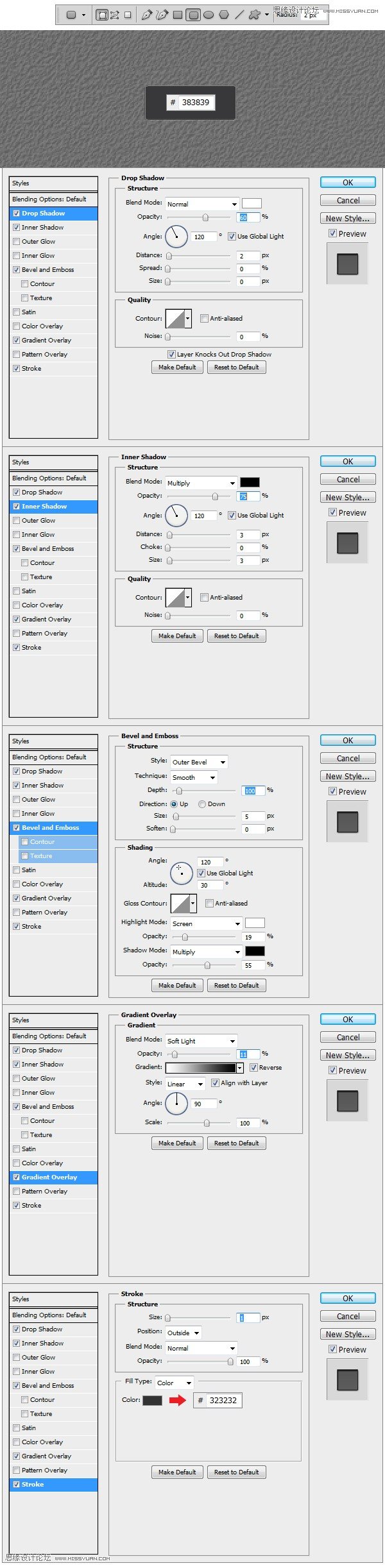
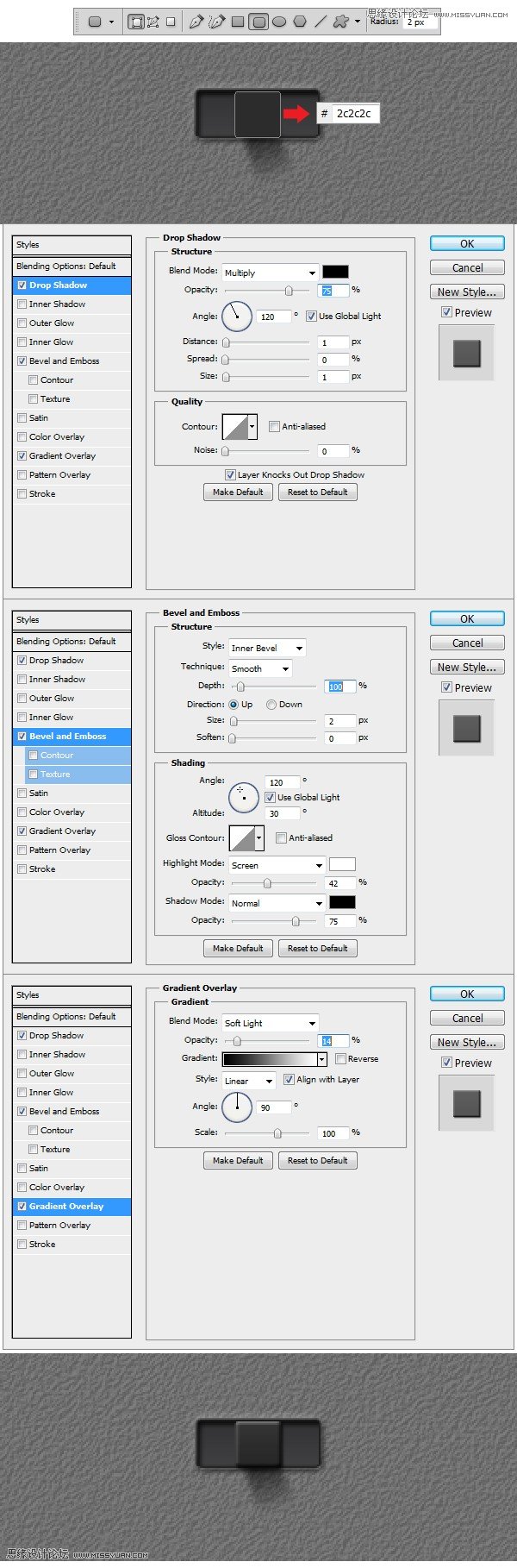
26、创建一个新组,命名为SWITCH,使用圆角矩形工具,半径为2像素,填充颜色为#383839,图层样式如下

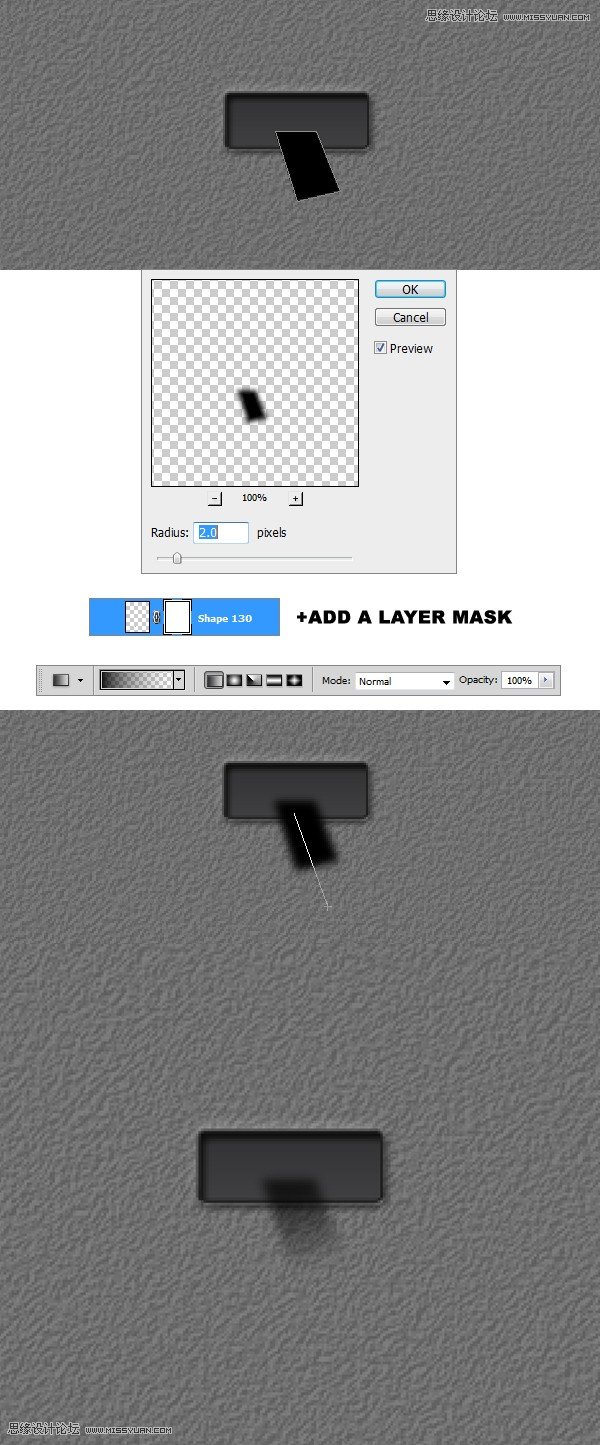
27、做完SWITCH的基础之后,开始添加阴影,使用钢笔勾出如下形状,填充颜色#000000,执行滤镜----模糊-----高斯模糊,半径2像素,为阴影图层增加蒙版,使用径向渐变做一个#000000黑色到透明的渐变,效果如下

28、使用圆角矩形工具,半径2像素,做出以下形状,图层样式如下

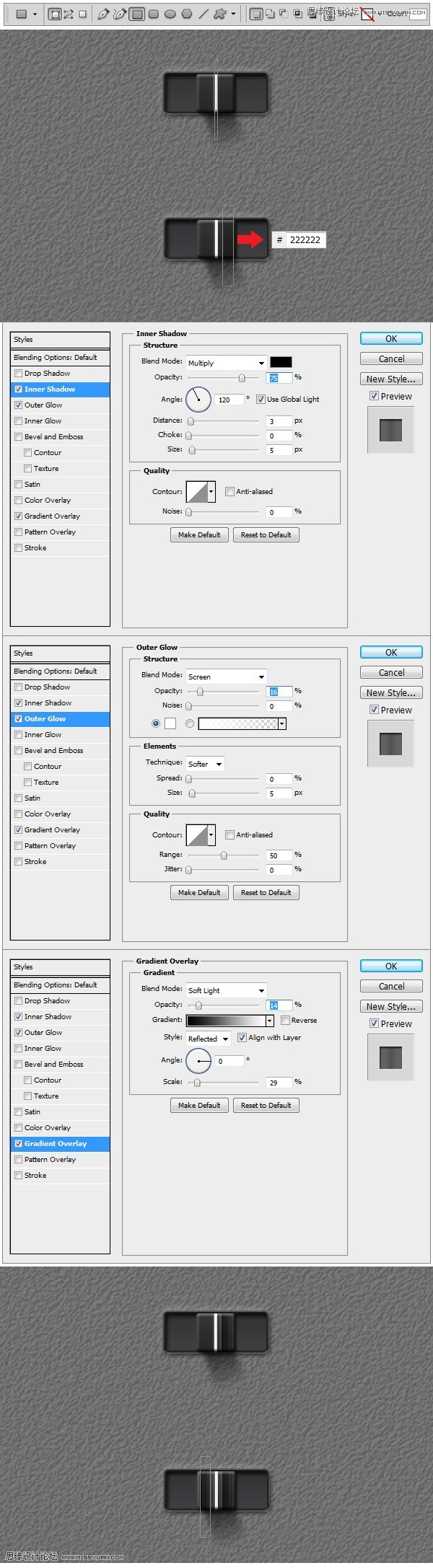
29、创建一个新图层,并转换成剪切蒙版,使用矩形工具做出一个白色的方框,如下图所示,现在开始做另一个方框,同样转换成剪切蒙版,并填充颜色#222222,图层样式如下,左边部分的方框同一方法处理。

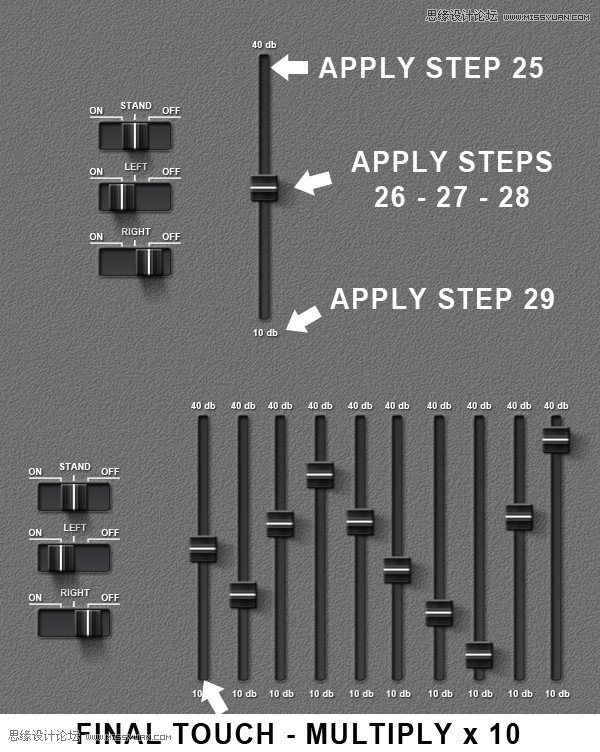
31、新建一个组,命名为EQ,这是为建立均衡弯曲所用,将所得图层复制10次

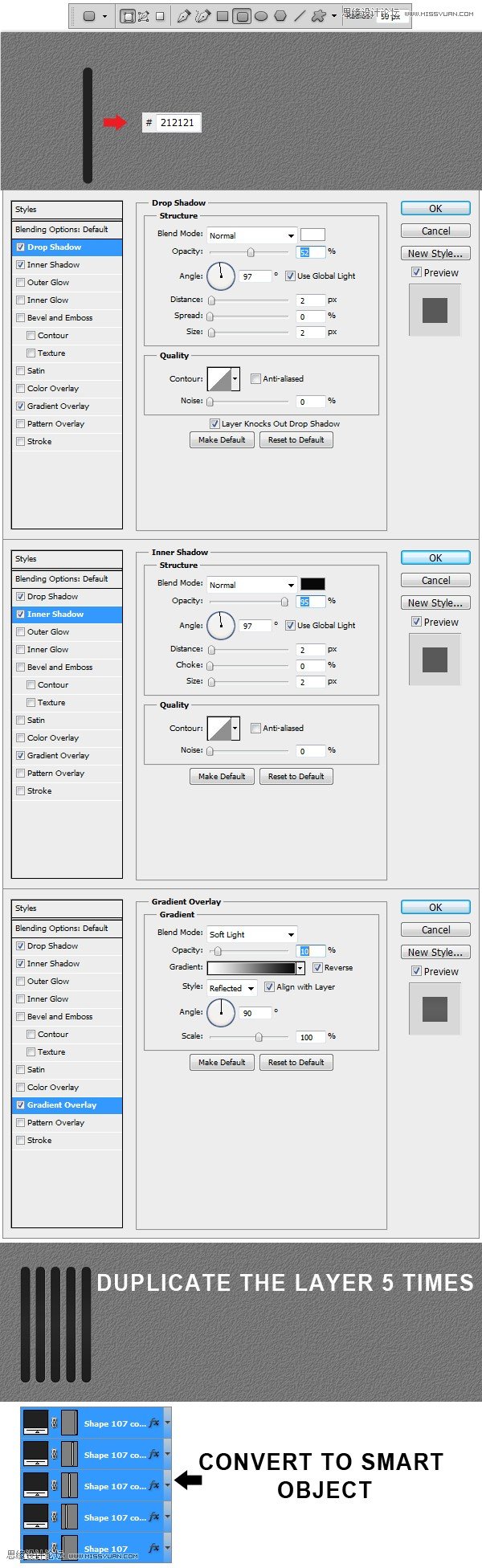
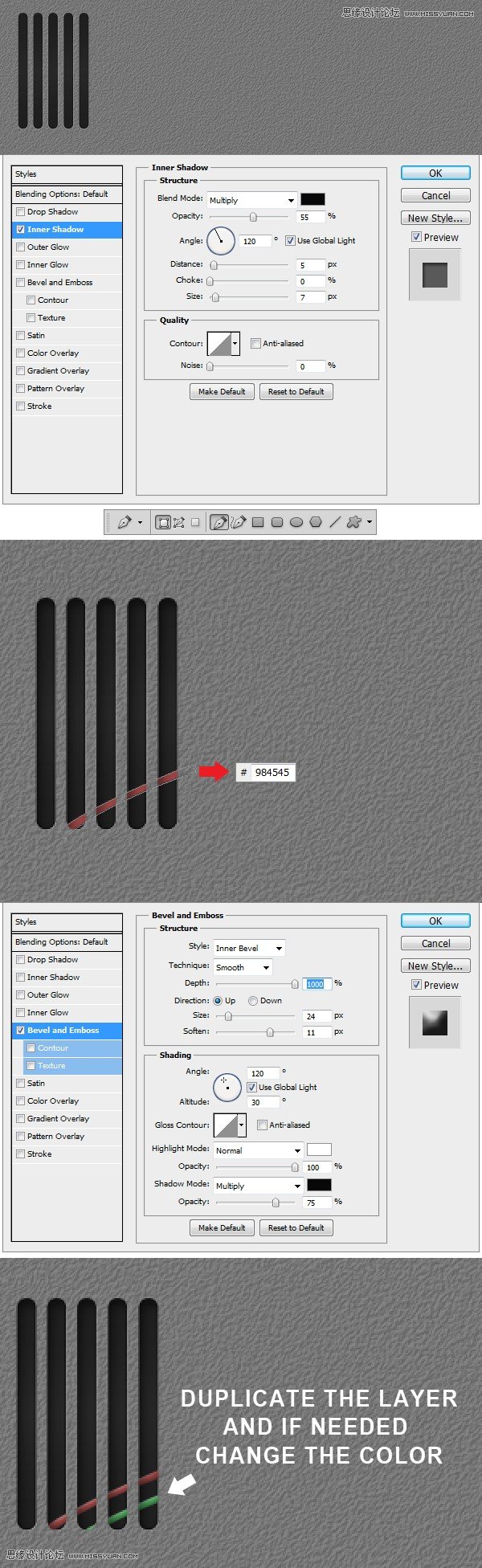
32、新建一个组,命名为Grill,使用圆角矩形工具,半径为50做出如下的形状,颜色为#212121,使用以下的图层样式,并且把图层复制5次,且全部都转换成智能对象

33、做完上一步之后,用钢笔勾出图示形状,颜色为#984545,应用以下图层样式,并且根据需要复制图层并更改颜色

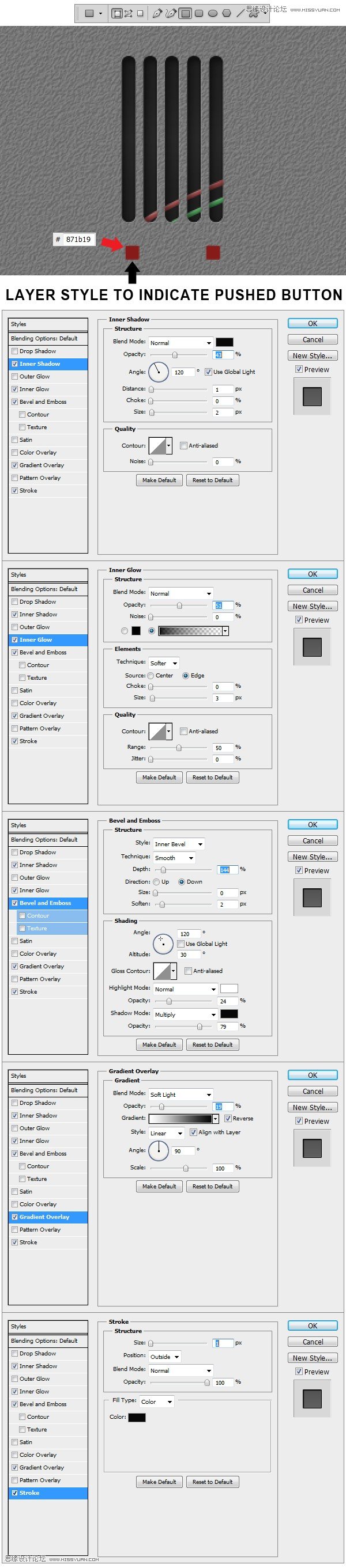
34、使用矩形工具做出图示形状,并填充#871b19颜色,图层样式如下图所示;

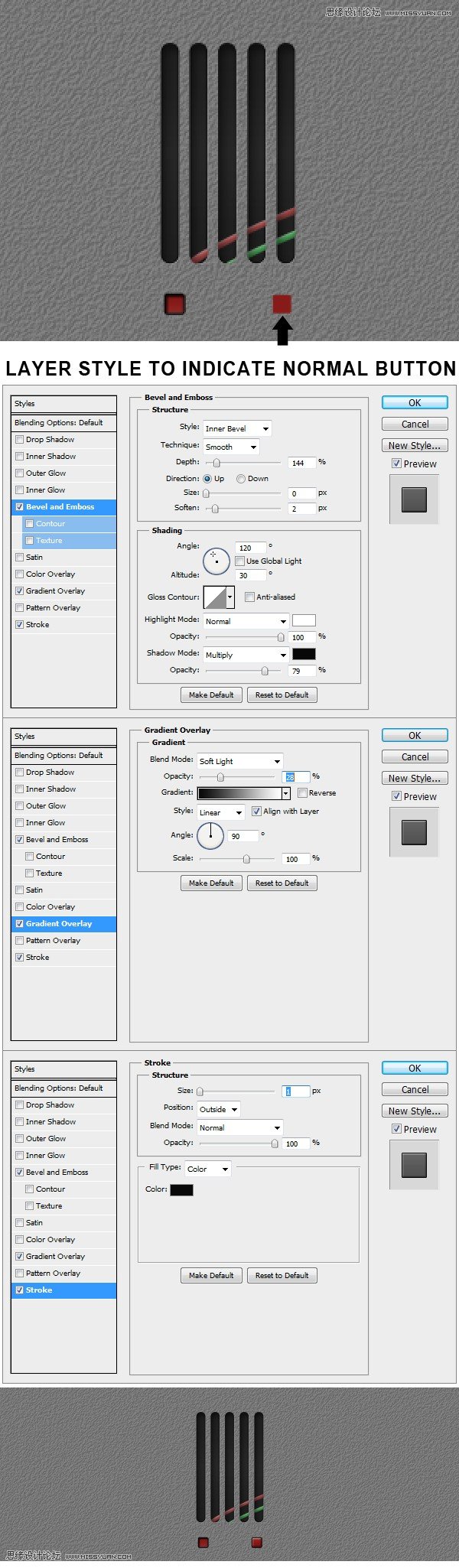
35、现在开始做正常样式的按钮,对于右侧红色方框,图层样式设置如下

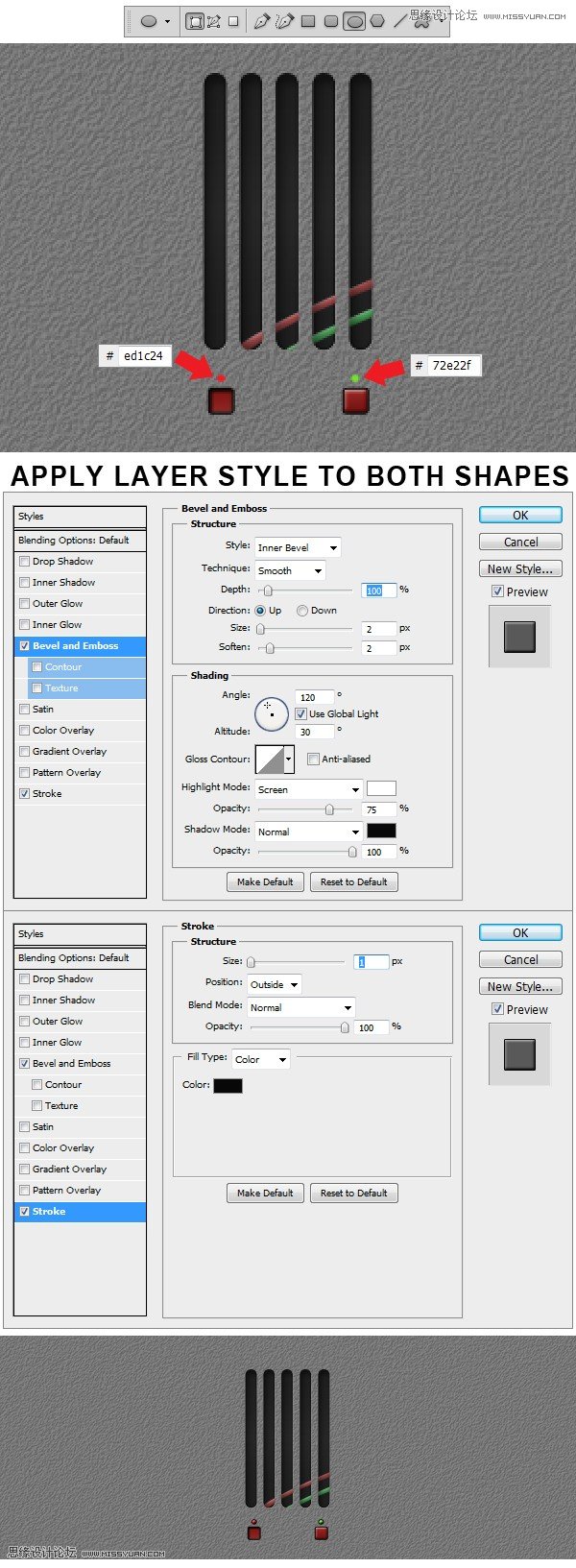
36、使用椭圆工具做出如下2个2像素的圆形,分别填充#ed1c24和#72e22f,图层样式如下图所示:

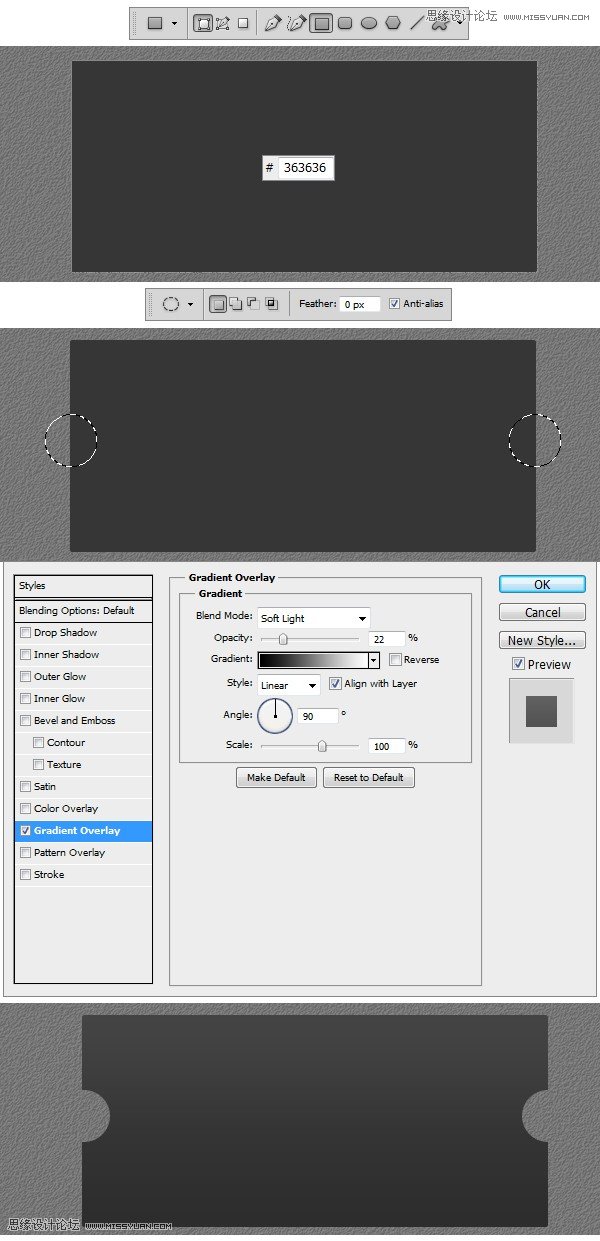
37、创建一个新组,命名为Display,使用矩形工具做出如下的形状,颜色为#363636,使用椭圆工具做出图示的两个选区,右击反向选择,并添加图层样式

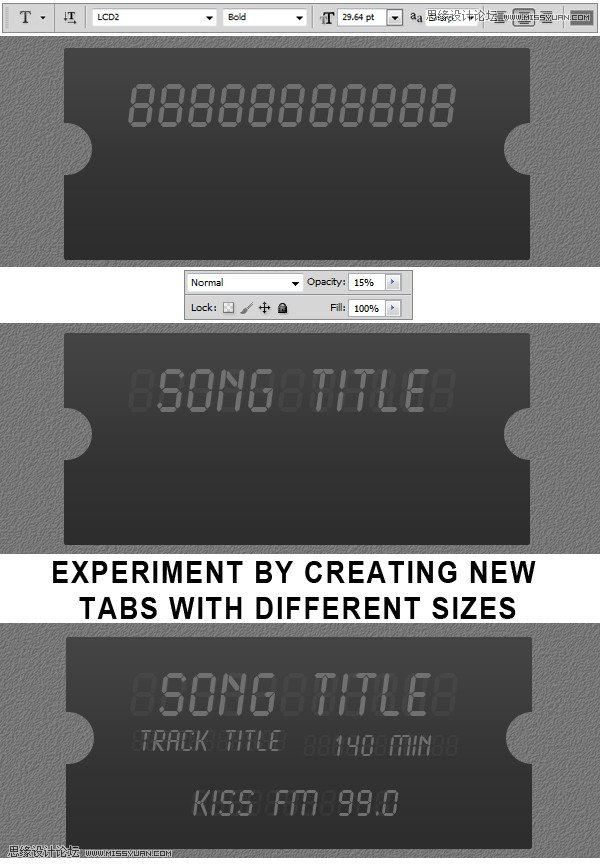
38、使用横排文字工具,字体为LED字体,大小为29像素,输入十一个8,不透明度15%,另一段字体输入SONG TITLE,不透明度100%,接下来尝试更多的文字,更改其大小和颜色。

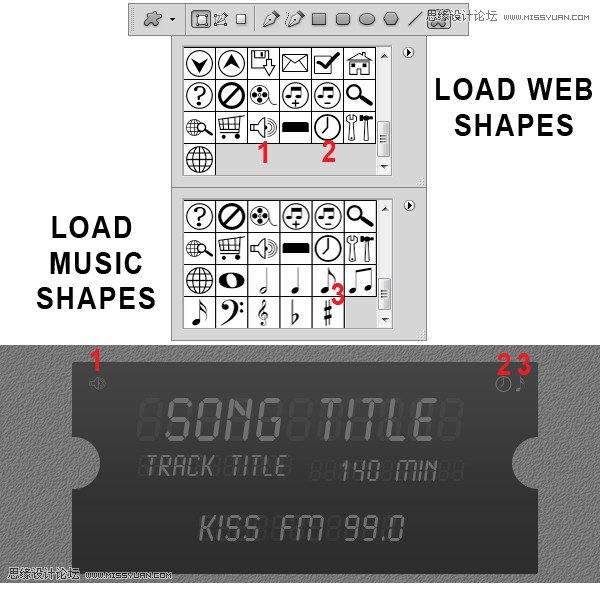
39、从自定义形状库选择图示的三种形状,其位置如下图

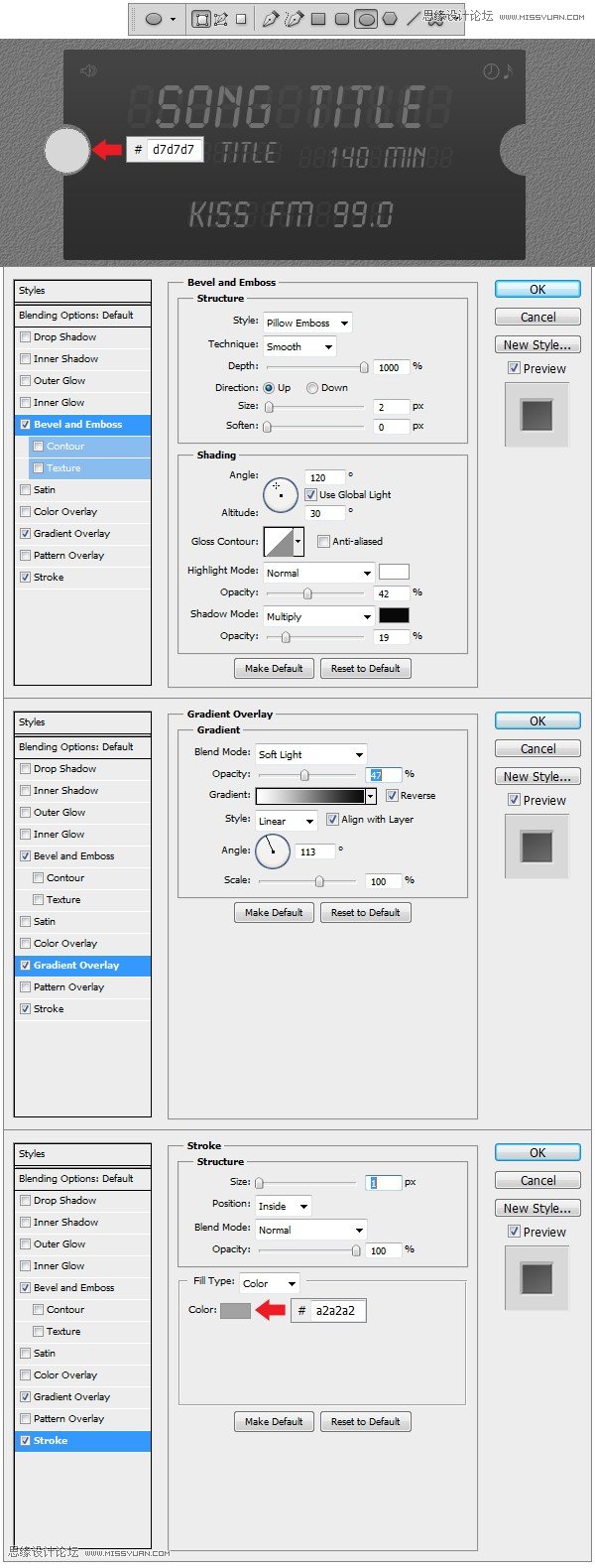
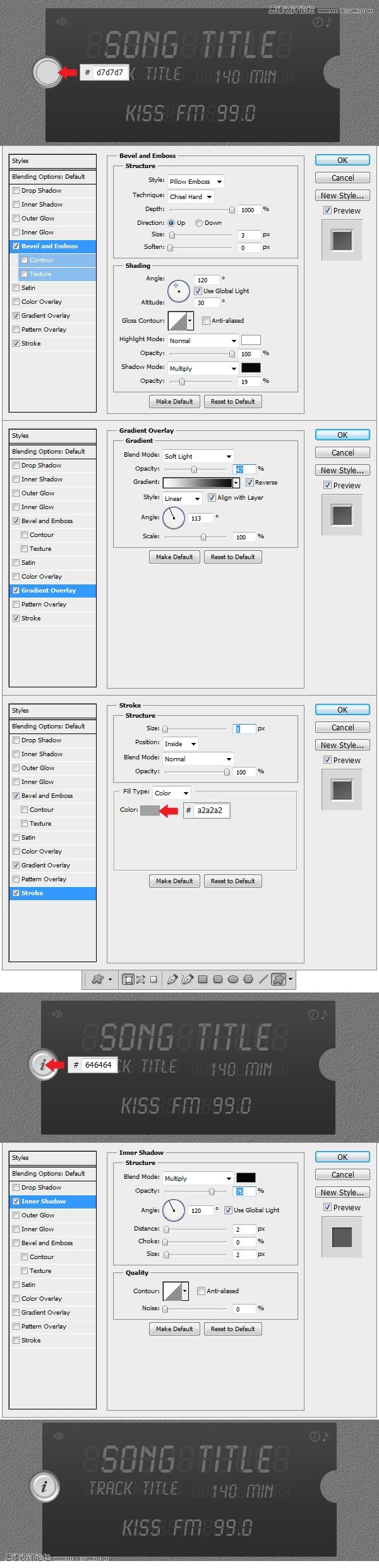
40、创建一个新组,命名为信息按钮,使用椭圆工具做出如下两个圆形,颜色为#d7d7d7,添加相关图层样式

41、如图所示创建另外一个圆形,颜色为#d7d7d7,设置相关图层样式,从自定义形状中选出图示的形状,设置相关图层样式

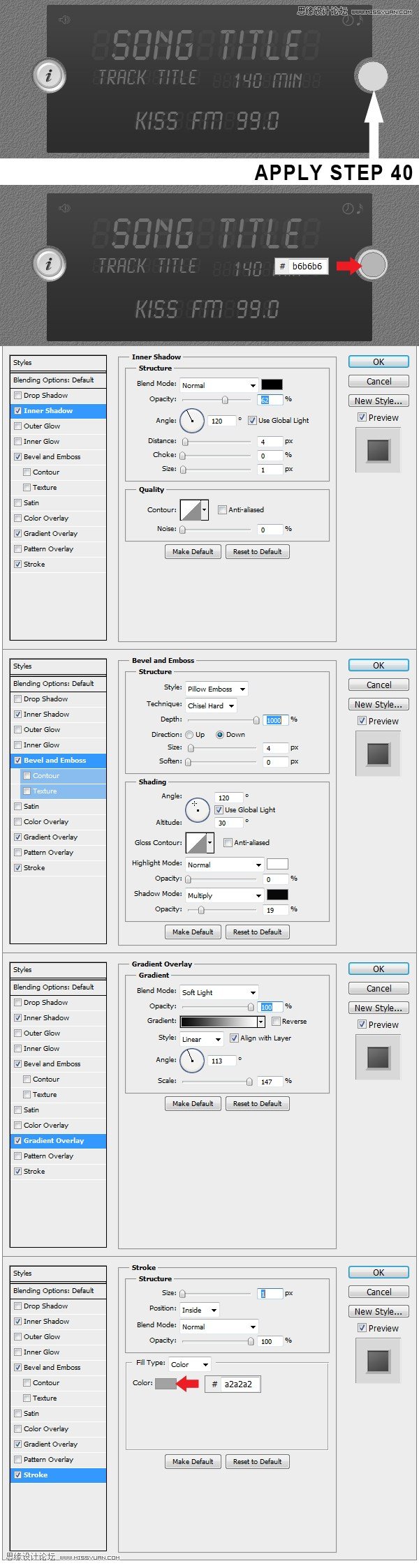
42、创建一个新组,命名为音乐按钮,使用椭圆工具做出图示形状,颜色为#d7d7d7,添加第40步相同的图层样式,使用椭圆工具再做出一个形状,颜色为#b6b6b6,添加一下图层样式,这就是二个控制按钮。

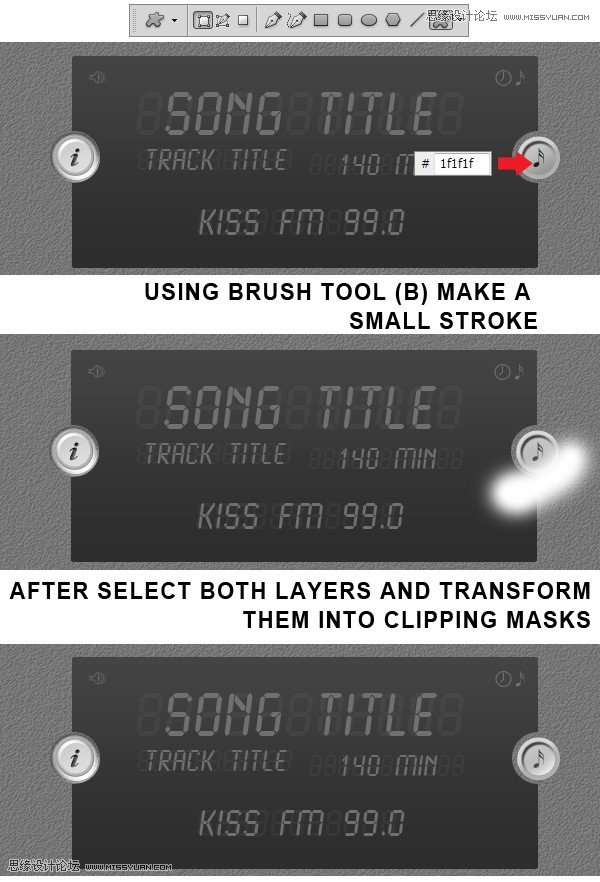
43、使用自定义形状,选出音乐的符号,颜色为#1f1f1f,在顶部创建一个新的图层,用中等白色笔刷做出图示形状,将其转换成剪切蒙版,效果如下图

效果图如下:

来源:http://www.tulaoshi.com/n/20160216/1567348.html
看过《Photoshop设计金属质感的播放器界面教程》的人还看了以下文章 更多>>