下面是个简单易学的Photoshop制作游戏场景中的梦幻光线效果教程,图老师小编详细图解介绍包你轻松学会,喜欢的朋友赶紧get起来吧!
【 tulaoshi.com - PS 】
玄光在各种游戏特效中是经常出现的,有时利用PS来制作各种宣传特效也是相当方便的,本例通过一个圆形玄光的制作来进行讲解,主要涉及到的PS知识点有文字变形、动感模糊、高斯模糊、外发光及各种变换操作,有需要的朋友可以学习一下。

效果图

原图一

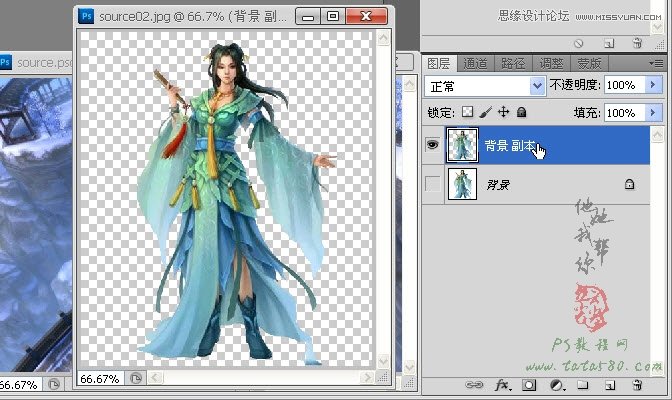
原图二
1、本教程采用photoshop CS5制作,其它版本基本通用,先在PS中打开原图一,如下图所示:
(本文来源于图老师网站,更多请访问http://www.tulaoshi.com/ps/)
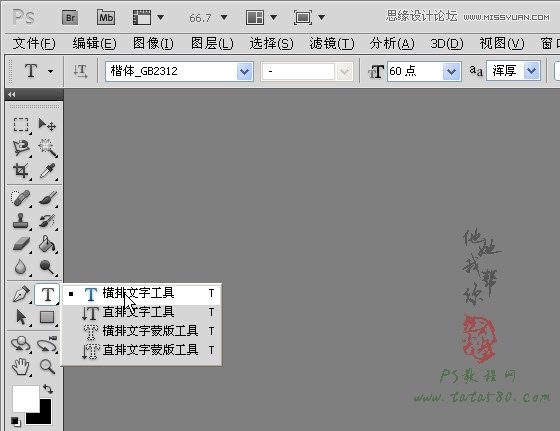
2、首先来制作环形文字,单击选择横排文字工具,并设置前景色为白色,字体及大小如下图所示:

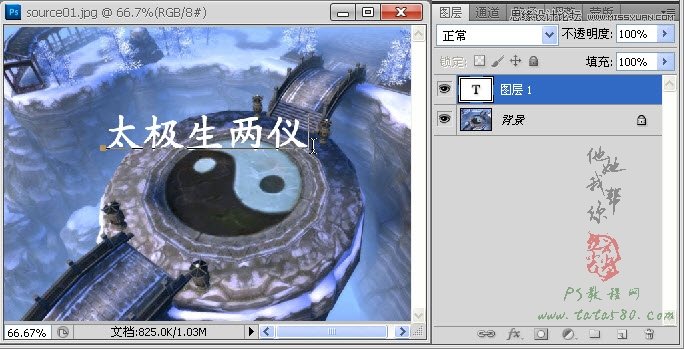
3、输入太极生两仪五个字,实际上字的内容并不重要,因为最后是看不清文字的,文字的作用主要是为了产生玄光,具体如下图所示:
(本文来源于图老师网站,更多请访问http://www.tulaoshi.com/ps/)
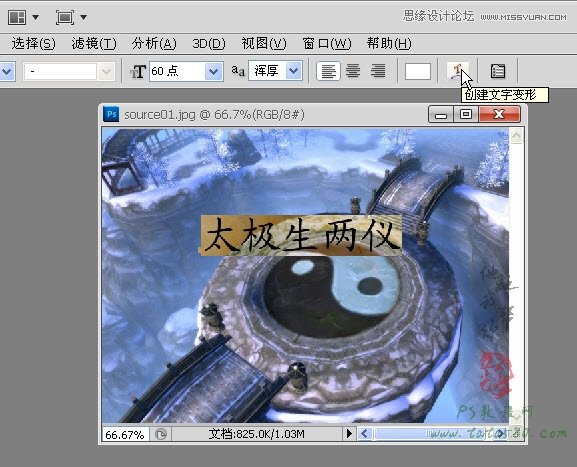
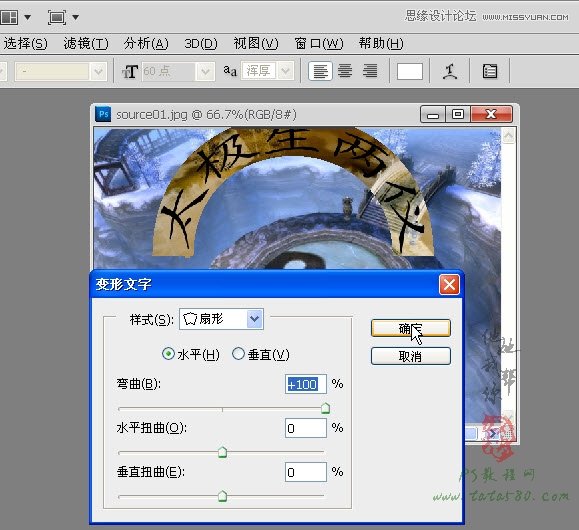
4、在文字输入状态下,拖动选中所有文字,然后单击上方属性栏中的创建文字变形按钮,如下图所示:

5、在弹出的变形文字设置窗口中,选择扇形样式,将弯曲值设置为+100,这样文字就会呈半圆形环绕,效果如下图所示:

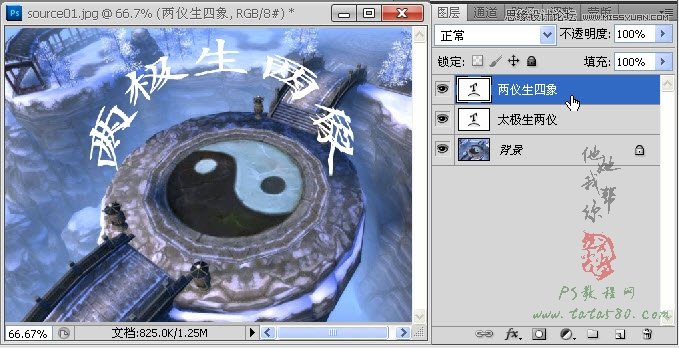
6、将太极生两仪文字图层复制生成一个副本,并修改文字为两仪生四象,如下图所示:

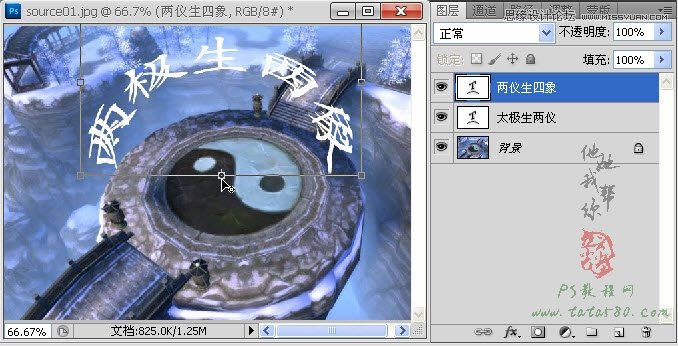
7、确保单击选中两仪生四象文字图层,按Ctrl+T键进行自由变换,将中心点拖动到下方的控制点上,如下图所示:

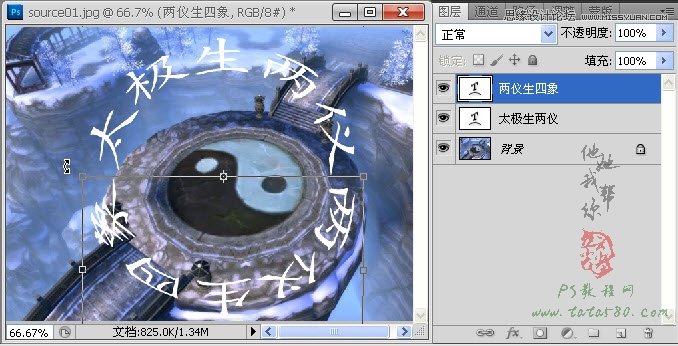
8、然后将鼠标移动到任意一个角控制点的外围,当指针出现旋转样式时按住左键进行旋转,旋转角度为180度,效果如下图所示:

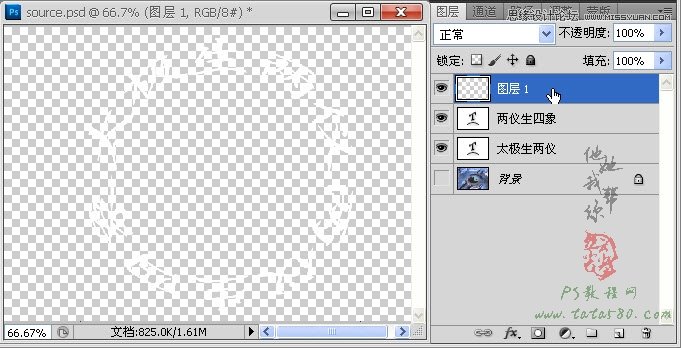
9、将背景图层的眼睛暂时点掉,然后单击两仪生四象文字图层,并按下Alt+Ctrl+Shift+E键进行盖印图层,生成图层1,当然你也可以直接将两个文字图层合并,不过一般情况下都会保留,如下图所示:

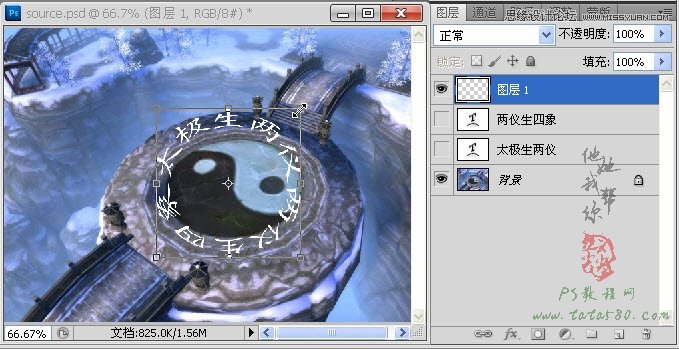
10、将两个文字图层的眼睛点掉,并重新点亮背景图层的眼睛,确保单击选中图层1,按Ctrl+T键进行自由变换,适当调整大小,使文字大体与原图中的八卦大小相当,如下图所示:

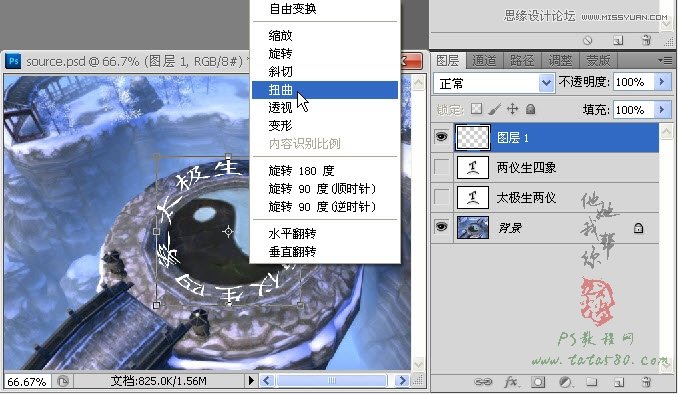
11、调整完自由变换,先不要应用变换,单击左键,在弹出的菜单中选择扭曲选项,如下图所示:

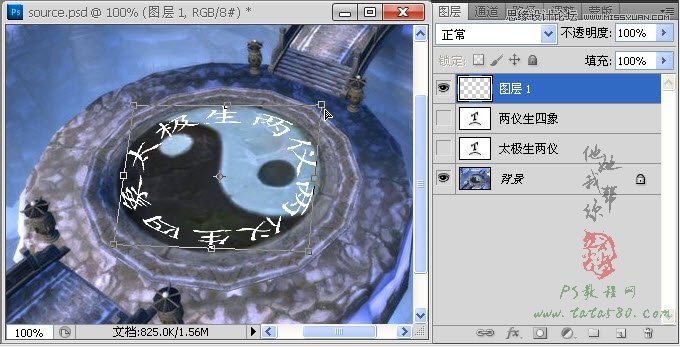
12、适当调整各个控制点,让文字的视觉角度与八卦差不多,具体效果如下图所示:

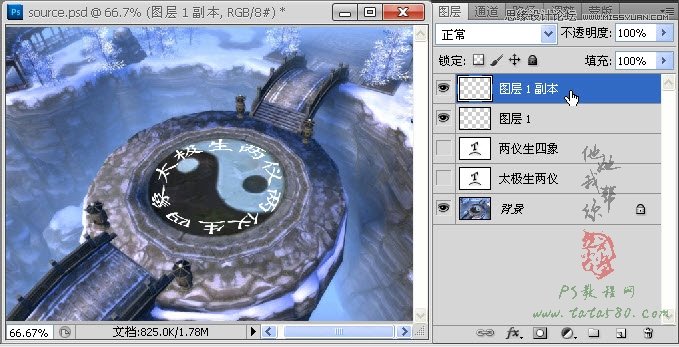
13、应用变换后,将图层1复制生成图层1 副本,如下图所示:

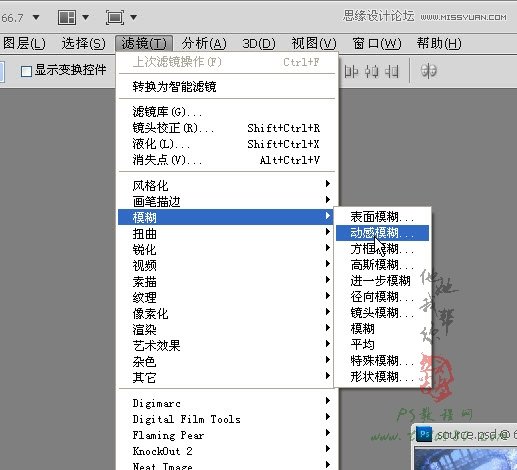
14、接下来制作文字玄光,确保单击选中图层1 副本,然后选择菜单滤镜-模糊-动感模糊,如下图所示:

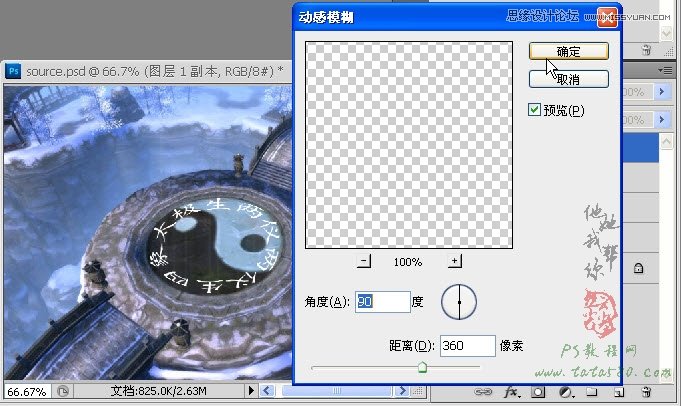
15、在弹出的动感模糊设置窗口中,设置角度为90,距离为360左右,如下图所示:

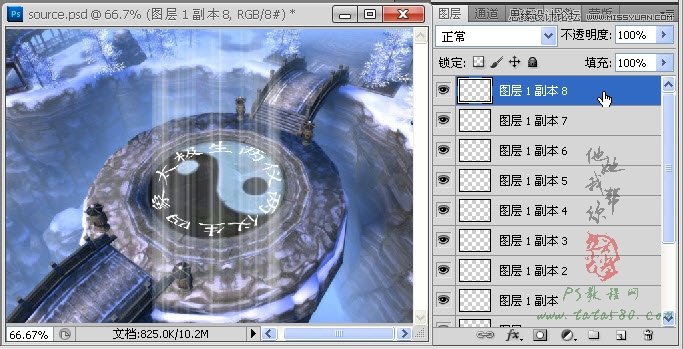
16、动感模糊之后的玄光可能看得不是很清楚,我们可以通过复制图层叠加来加强效果,具体复制多少层视情况而定,这里先将图层1 副本复制出7个副本,如下图所示:

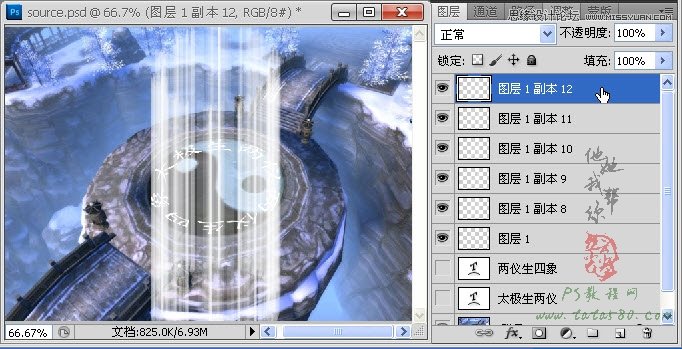
17、然后将八个图层的玄光合并成一个图层图层1 副本8,如果觉得效果还不够,可以将图层1 副本8再进行复制,直到得到满意的玄光效果,如下图所示:

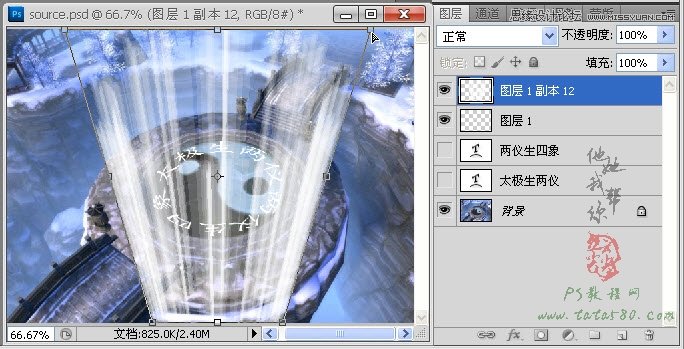
18、将所有的玄光图层合并,本例合并生成图层1 副本12,然后选择菜单编辑-变换-透视,适当将右上角的控制点向右拖动,调整成类似梯形状,如下图所示:

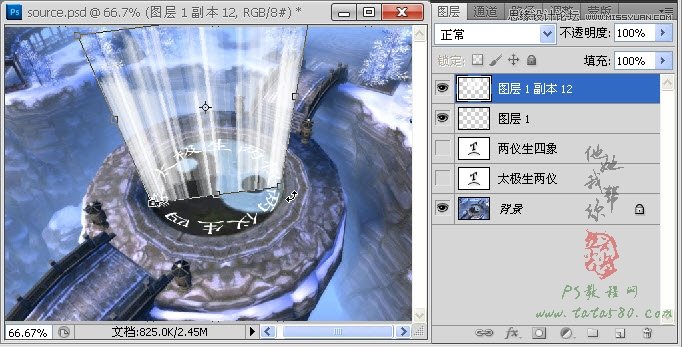
19、先不要应用变换,单击右键选择自由变换,适当调整玄光的大小及角度,具体如下图所示:

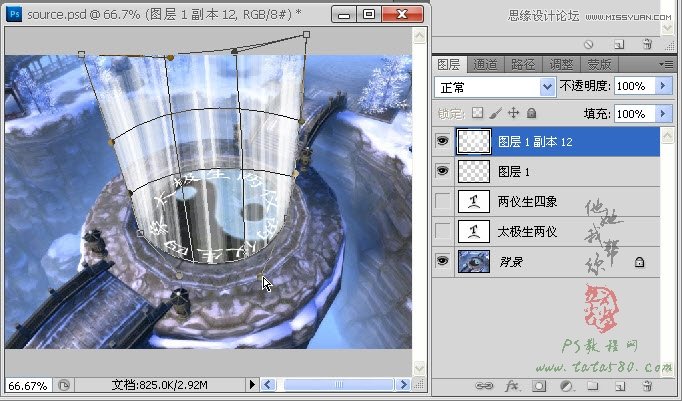
20、最后再单击右键选择变形,如下图所示:

21、变形为九宫格调整,控制比较灵活,将玄光调整成类似环状包围于八卦,具体效果如下图所示:

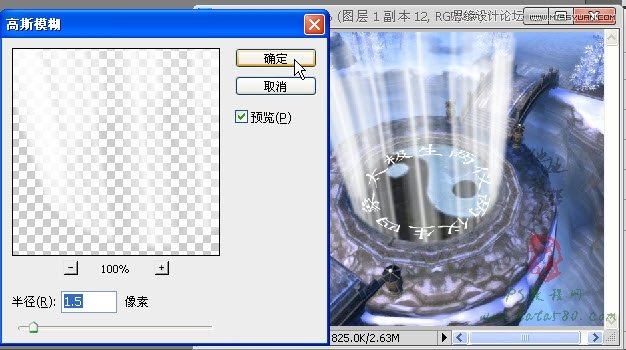
22、回车应用变换,接着再进行适当的模糊处理,选择菜单滤镜-模糊-高斯模糊,在弹出的高斯模糊设置窗口中设置半径为1.5,效果如下图所示:

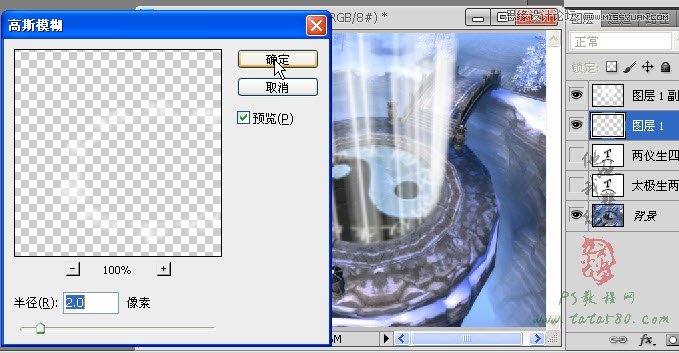
23、接下来处理文字,单击选中图层1,实际我们并不希望看到文字,所以可以直接将图层1的文字进行模糊处理,先用高斯模糊处理,设置模糊半径为2.0,效果如下图所示:

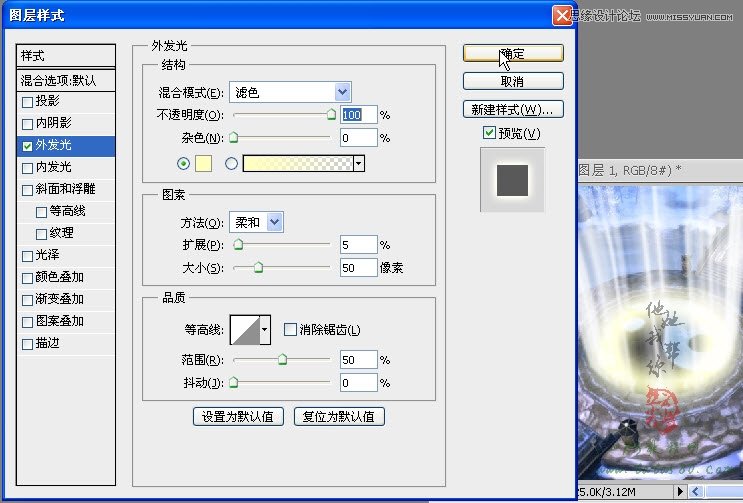
24、再选择菜单图层-图层样式-外发光,设置不透明度为100,扩展为5,大小为50,这样环形文字基本上就变为一圈玄光,具体设置及效果如下图所示:

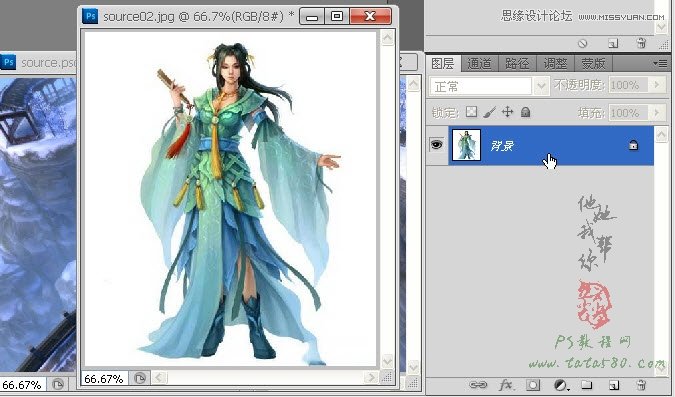
25、最后来处理一下人物,打开原图二,如下图所示:

26、利用魔杖工具得到游戏人物的抠图,效果如下,具体操作这里不进行详述,不会抠图的朋友可以参见本站中的抠图教程专栏。

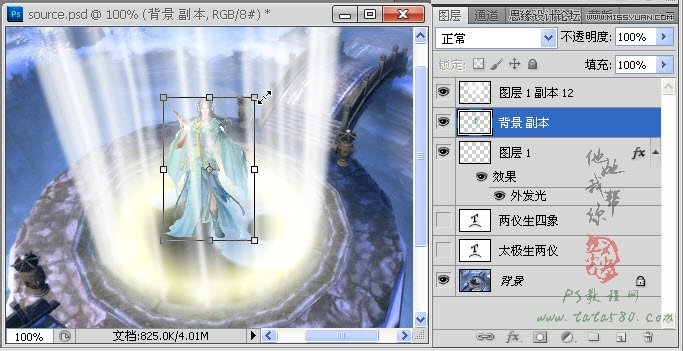
27、利用移动工具将抠好的人物拖入到文档中,生成的背景 副本图层置于图层1上方,按Ctrl+T键进行自由变换,适当调整大小及位置,效果如下图所示:

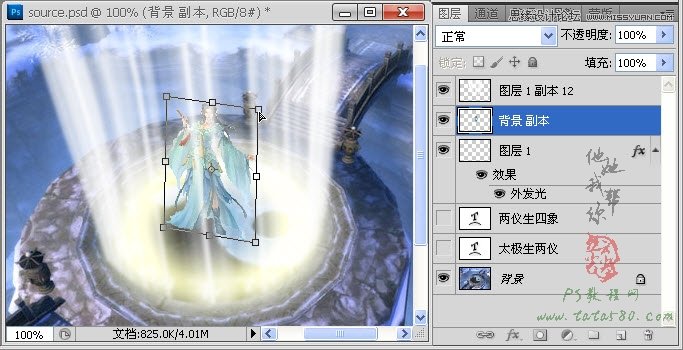
28、另外还可以利用扭曲适当调整人物的透视角度,具体如下图所示:

29、如果觉得玄光过浓,可以适当降低玄光图层的填充值,具体如下图所示:

30、最后还可以对画面的整体色彩进行调整,可以加入色彩平衡调整图层进行适当的调节,这里不再详述,有兴趣的朋友可以自行扩展。

来源:http://www.tulaoshi.com/n/20160216/1567390.html
看过《Photoshop制作游戏场景中的梦幻光线效果》的人还看了以下文章 更多>>