想不想get新技能酷炫一下,今天图老师小编就跟大家分享个简单的Photoshop制作海边石纹立体字教程教程,一起来看看吧!超容易上手~
【 tulaoshi.com - PS 】
自从Photoshop CS4后,就已提供3D立体的模式,让使用Photoshop也能做出3D的立体效果,但在当时梅干觉得,操控上并不是那么的好用,再加上整个贴图的感觉,不是那么的好,所以一直没使用它,因此以往要作3D立体文字,梅干大多透过Illustraor,将文字变成立体后,再匯入Photoshop连行材质的製作,但在Photoshhop CS6的操控上有了重大的改变后,再加上3D元件有作了修正,让梅干决定来实际用看看,经梅干实用结果,效果比预期中来的好,且操作也以先前的来的更简单,大部分都直接在图上方,就可完成所有的设定与调整,对于还不知怎下手的朋友,不坊也一块来看看啰。

Step1
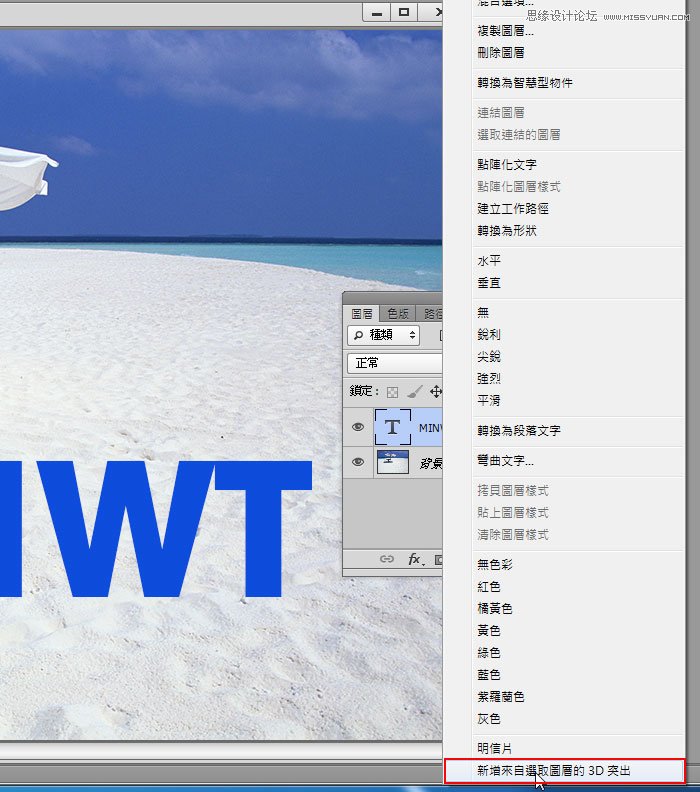
首先利用工具箱的文字工具,在画面中央输入文字,完毕后对着文字图层,按滑鼠右键选择「新增来自选取图层的3D突出」。

Step2
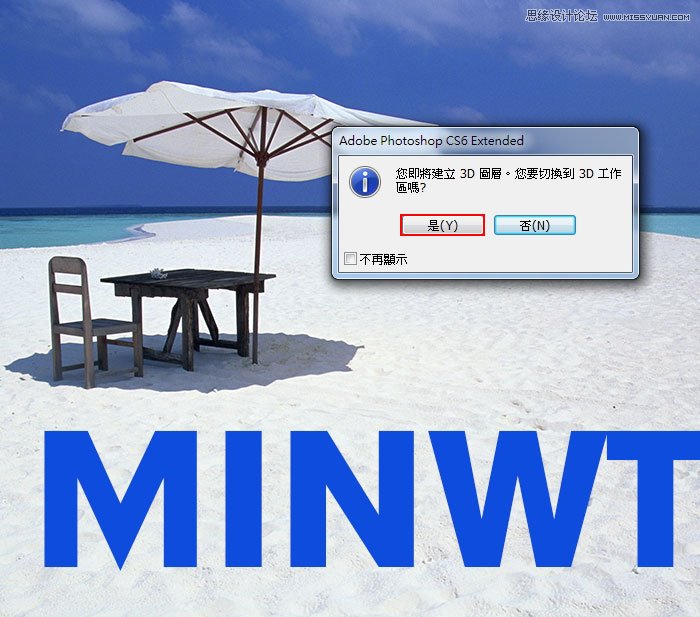
接着按「是」 。

Step3
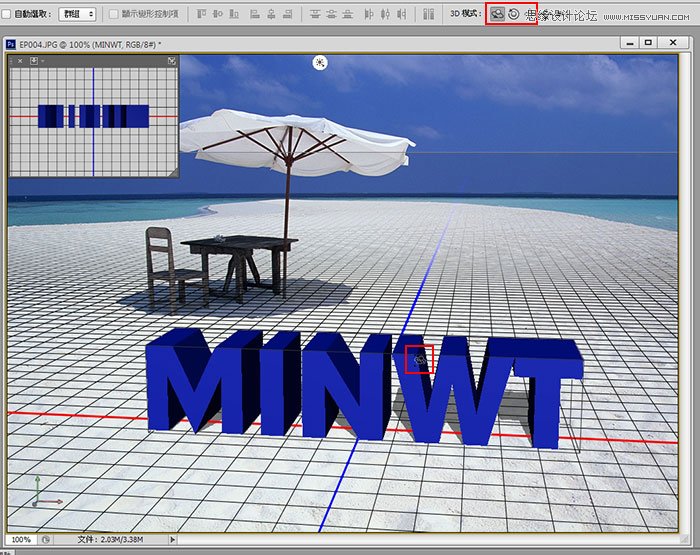
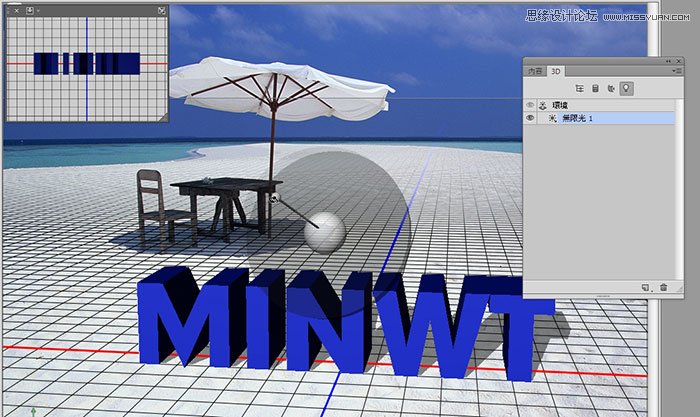
这时可直接拖拉,改变立体文字的角度与位置,而上方的浮动选单中,可任意的切换,来调整立体文字的角度 。

Step4
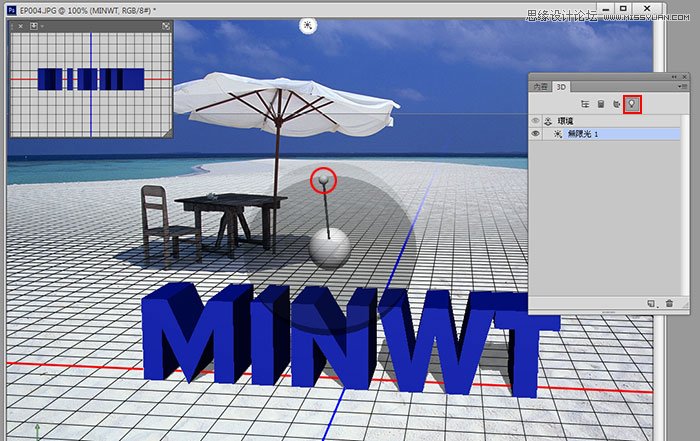
接着开启3D面板,将页籤切到「灯泡」图示,拖拉上方的小圆点,就可调整光向位置。

Step5
这时可参照后方的光影变化,让文字与后方的光影一致,这样才不会太突兀,显得点不搭。

Step6
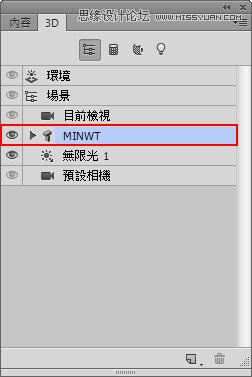
回到「3D」面板,点选文字清选。

Step7
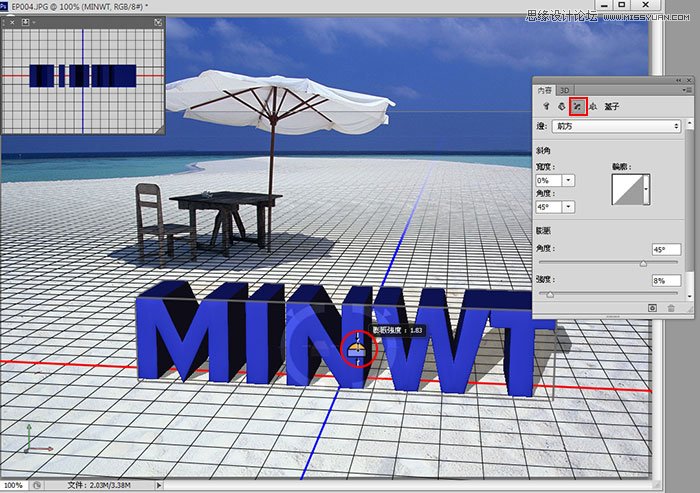
再开启内容面板,将页籤切到「盖子」,增加点文字正面的变化。

Step8
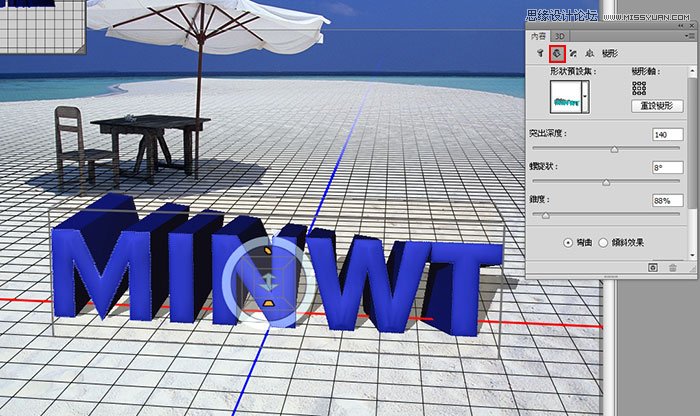
调整好后,再切到「变形」,妞曲一下让文字有些变化,所以有的设定,都可在画面的圆圈圈中调整。

Step9
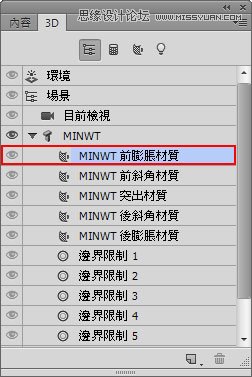
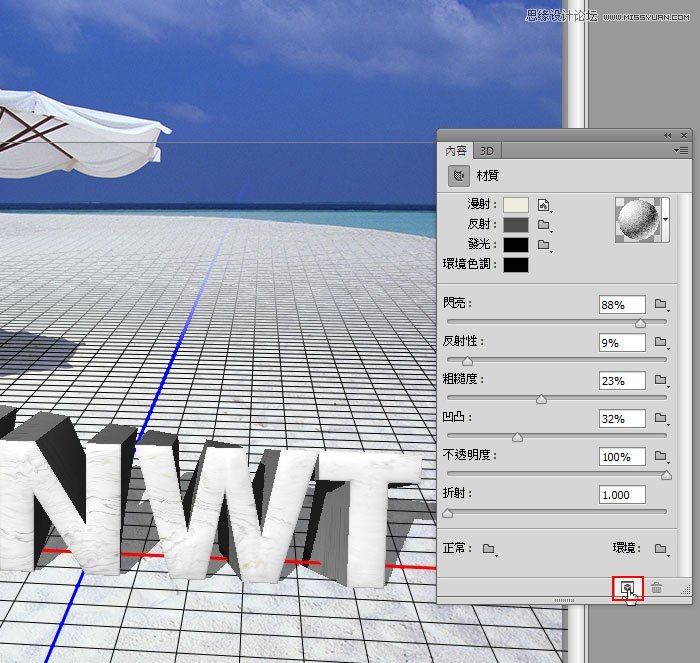
接着再回到「3D」面板,选择「前膨胀材质」项目。

Step10
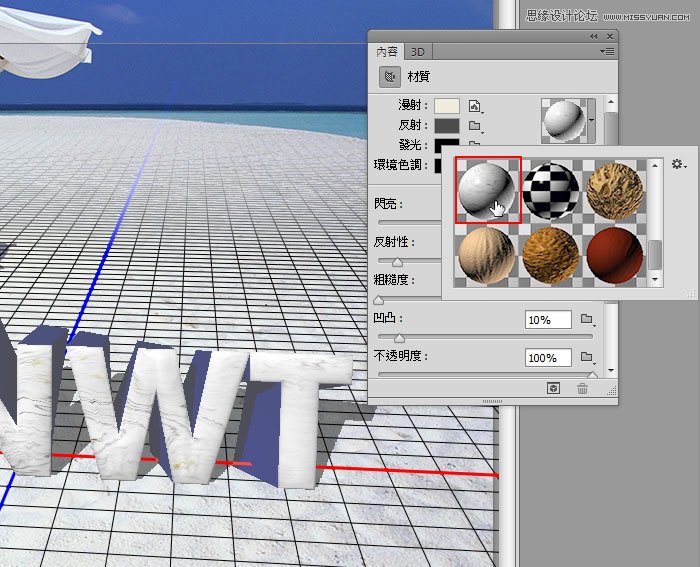
(本文来源于图老师网站,更多请访问http://www.tulaoshi.com/ps/)点一下右上的图,就可贴入材质,若有玩过3D的朋友,应该不感陌生,这就是材质球,点一下立即就可套用外,同时还可透过下方的选项,调整材质的设定。

Step11
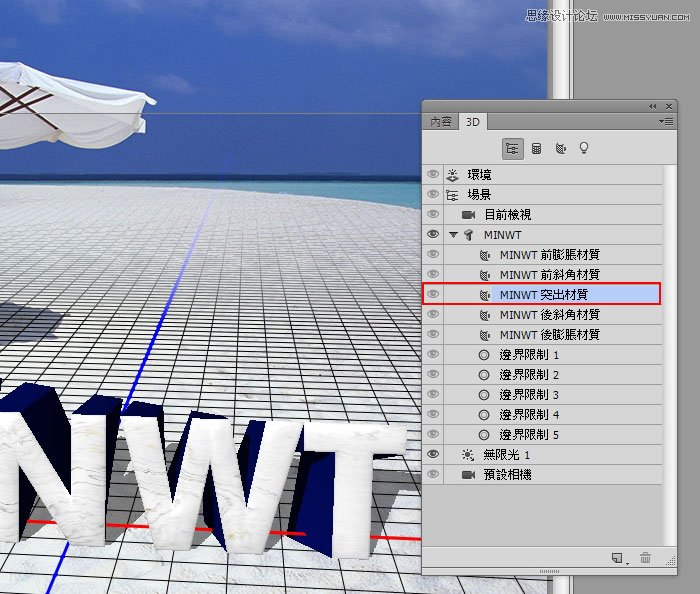
正面调整好后,换后方延展出去的部分,再回到「3D」面板,选择「突出材质」项目。
(本文来源于图老师网站,更多请访问http://www.tulaoshi.com/ps/)
Step12
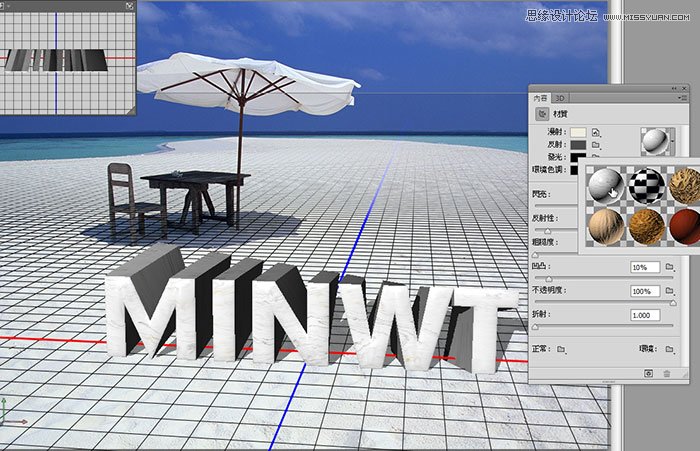
与刚正面的材质选择一样。

Step13
当一切都製作完毕后,与用3D软体一样,需要进行算图,点下方的正立方块图示。

Step14
接着画面就会有个蓝线框开始跑,每跑一次画面就愈细緻,在热心网友的分享后,梅干终于明白,在画面的左下角,会出现剩于时间,若觉得差不多,想停止运算的话,就对着画面点一下就会停止了,因为它真的跑好久。

Step15
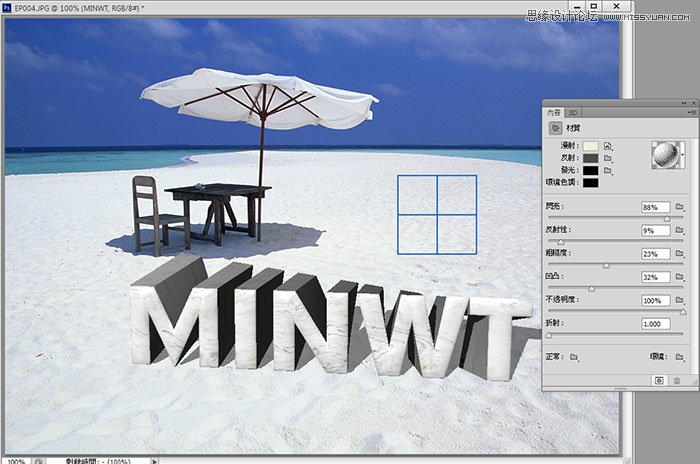
这时看一下画面中的文字,是不是细緻很多,不会像刚刚有锯齿边。

以前若要製作这样的立体文字,不是要用3D工具,就是要在Photoshop安装外挂元件,现在完全不用啦!且操控上更简单,材质贴图也更细緻了,因此想作3D立体字的朋友,有空不坊也可试看看啰。
来源:http://www.tulaoshi.com/n/20160216/1567391.html
看过《Photoshop制作海边石纹立体字教程》的人还看了以下文章 更多>>