今天图老师小编要跟大家分享Photoshop制作质感的斜纹网页导航按钮,精心挑选的过程简单易学,喜欢的朋友一起来学习吧!
【 tulaoshi.com - PS 】
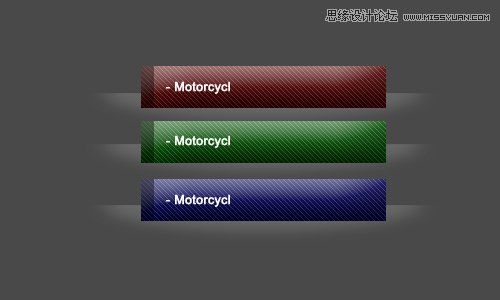
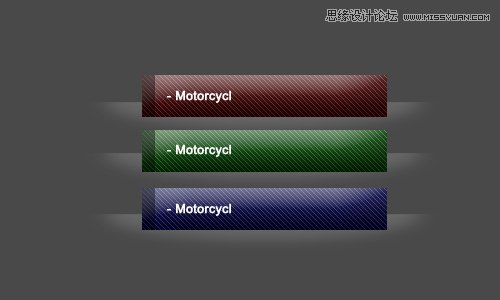
效果图:
(本文来源于图老师网站,更多请访问http://www.tulaoshi.com/ps/)
大家好,下面由我来开始教如何做上图效果的简单按钮:
1.首先打开photoshop软件,Ctrl+N新建一个10 x 10px的72dpi(分辨率)的文件:
①.我们先在图层面板新建一个新的图层,然后把背景图层删除(可按del键快捷键)

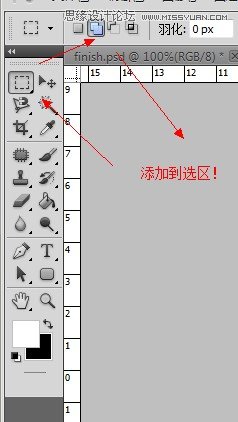
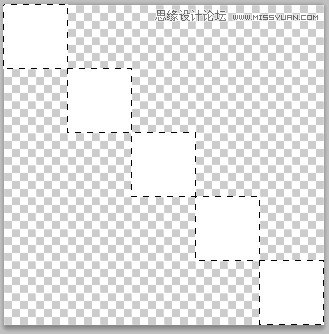
②.接着在导航器把界面放到最大 可按ctrl+"+" 快捷键,然后选择矩形选框工具,再选择上面的添加到选区,然后按照下图选出那样的选区
并填充(alt+delete)为白色:

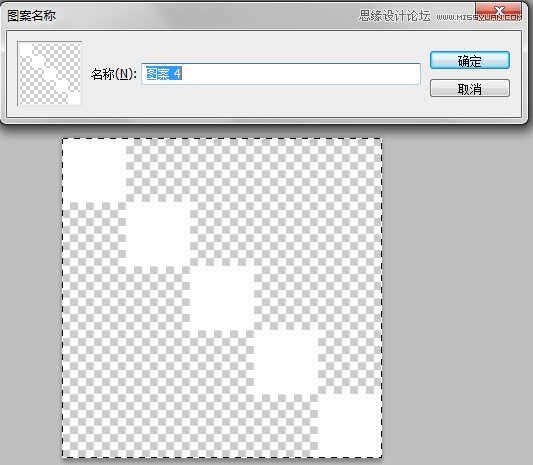
③接着按快捷键alt+A全选图层,再选择编辑菜单,往下看,找到定义图案,确定!

2.接着再新建一个新的文件,500 x 300 px,300dpi(分辨率),确定,背景层填充为深灰色(#494949)!下面我们将开始制作按键!
①我们首先新建一个图层,再用选框工具选出自己需要的大小按钮,填充为黑色。

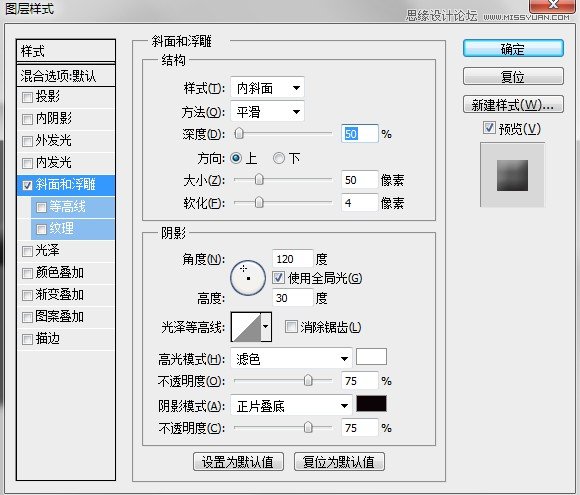
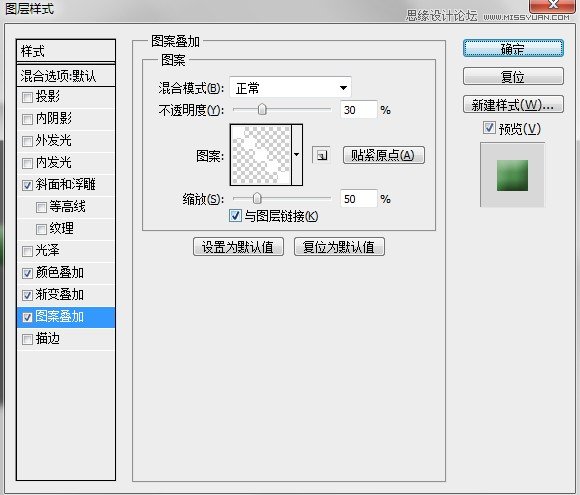
②.我们开始给它美化,双击该图层,设置它的图层样式:分别设置以下的参数:
(设置它的高光,大家可以边设置边留意按钮的变化!参数可以自己来控制)

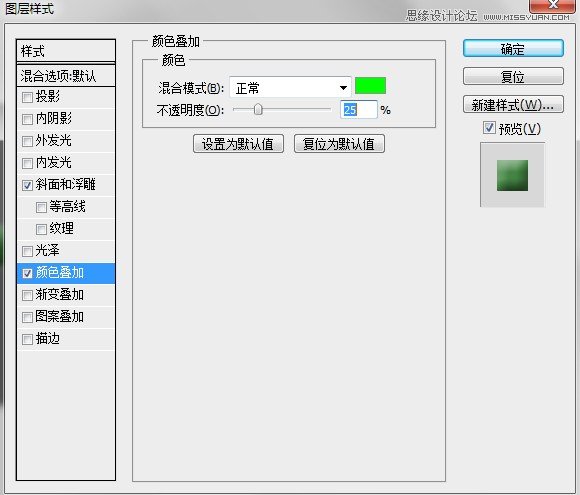
(为按钮添加色彩、修改不透明度,可自己选择觉得好看的颜色 :) )


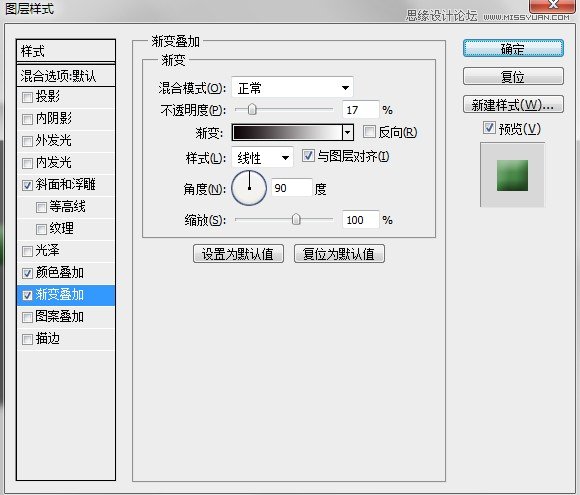
(图案选择一开始你所定义的图案,修改参数,你也可以自制diy图案)

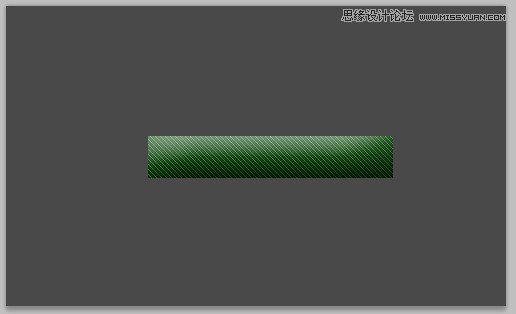
(最后得出这样的按钮!)

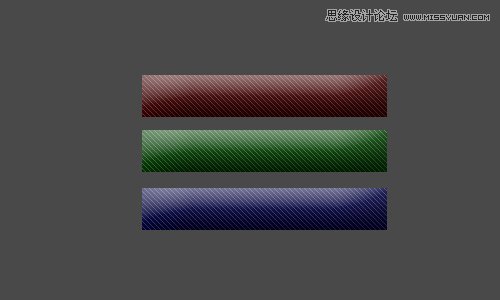
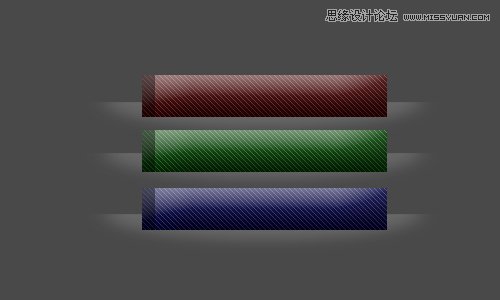
③.我们可以多制作几个出来,用不同的颜色来表达:

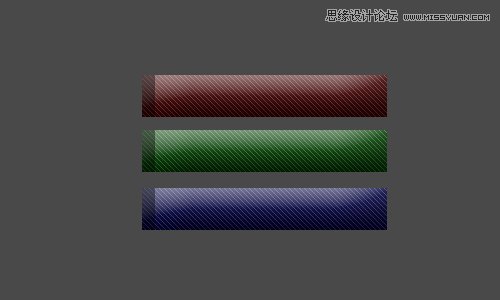
④.我们再用色块,大的画笔修改其不透明度,来优化一下:
(40%不透明的黑色 的色块)

(画笔ctrl+T 变形的 背面衬托)

(最后加上字体)

恭喜你,完成了!一个简单的按钮就是这样做出来,整体效果可能有点偏暗,大家可以通过修改参数来改变其中效果,大家不妨试一下。
来源:http://www.tulaoshi.com/n/20160216/1567559.html
看过《Photoshop制作质感的斜纹网页导航按钮》的人还看了以下文章 更多>>