岁数大了,QQ也不闪了,微信也不响了,电话也不来了,但是图老师依旧坚持为大家推荐最精彩的内容,下面为大家精心准备的Photoshop巧用CS63D功能制作立体字教程,希望大家看完后能赶快学习起来。
【 tulaoshi.com - PS 】
最中效果:

第1步
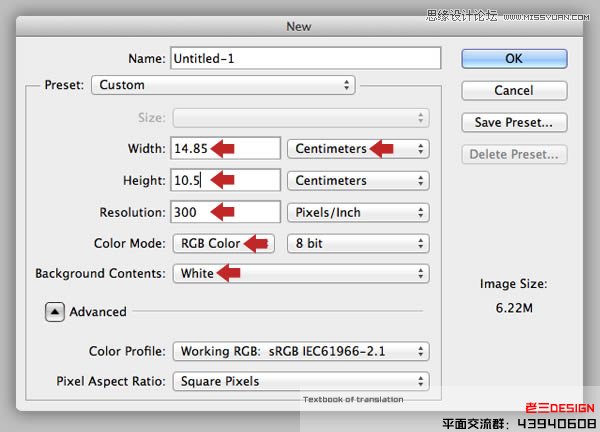
创建一个新的画布,在300dpi分辨率高14.85厘米宽x10.5厘米。设置颜色模式为RGB,背景内容为白色。

第2步
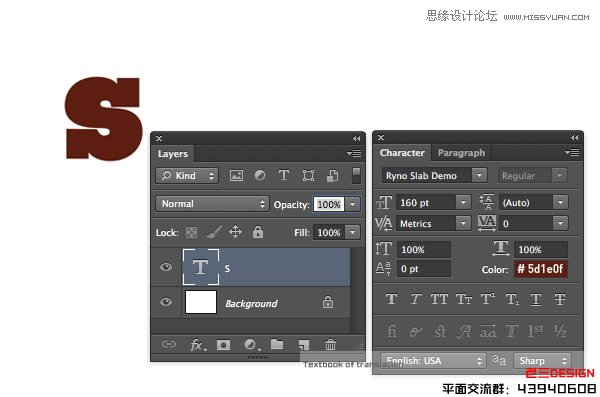
抢型工具(T),并在此添加160pt的第一个字符的字体 ,然后在字符选项卡上的颜色芯片和重新着色#5d1e0f。

第3步
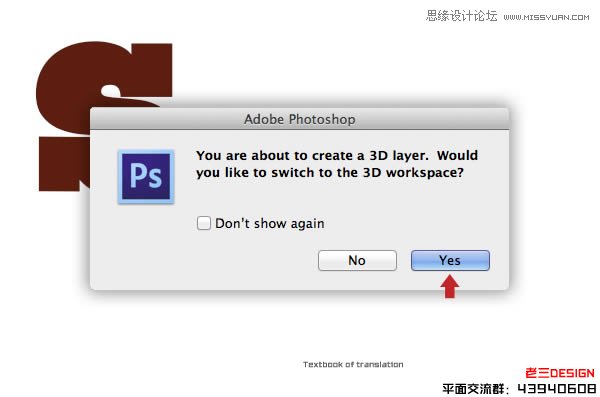
选择3D从所选的层挤出。 如果你还没有得到的三维工作空间活跃,会出现以下提示。

第4步
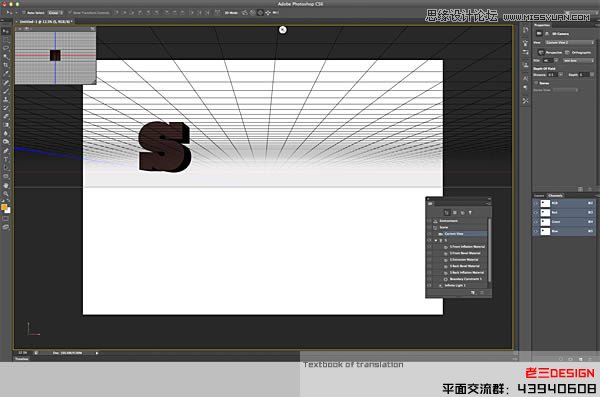
如果您使用过的CS5的3D凸纹工具,你会知道它是从用户友好多远。在CS6的3D体验已完全翻修和更直观,一切都内置到您的工作区。抓住移动工具(V),拖动来重新定位的3D平面显示。

第5步
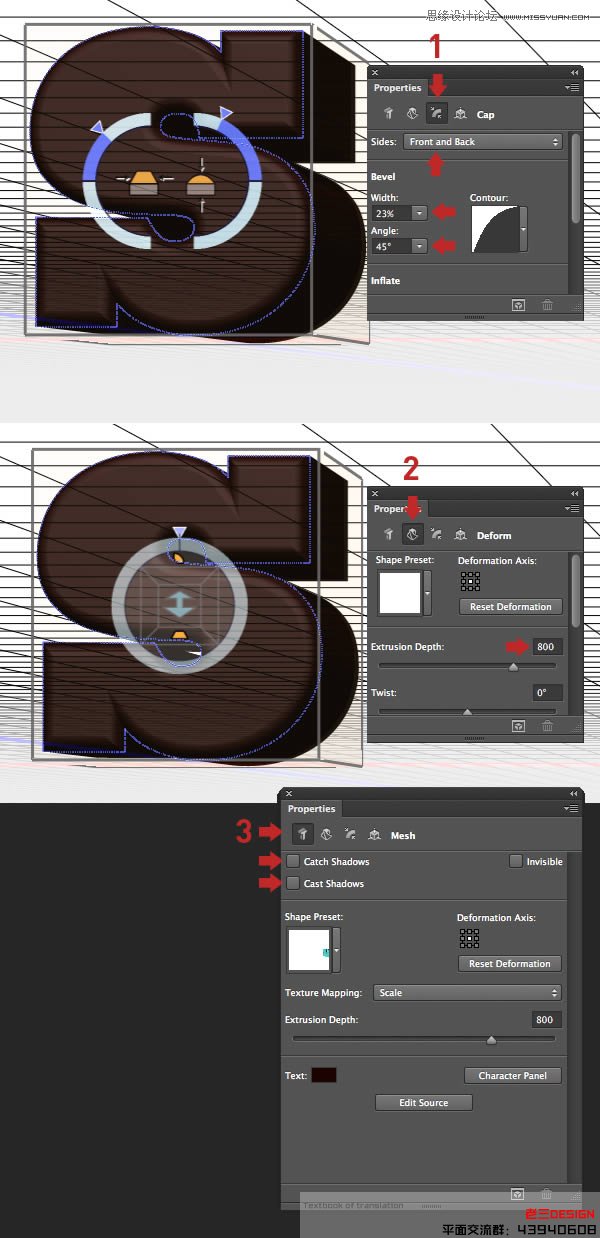
你会看到在右边的属性面板。点击第图示(1)和复制所示的设置。现在激活变形的图标(2)复制这些设置。 现在激活网图标和关闭两个阴影选项。

第6步
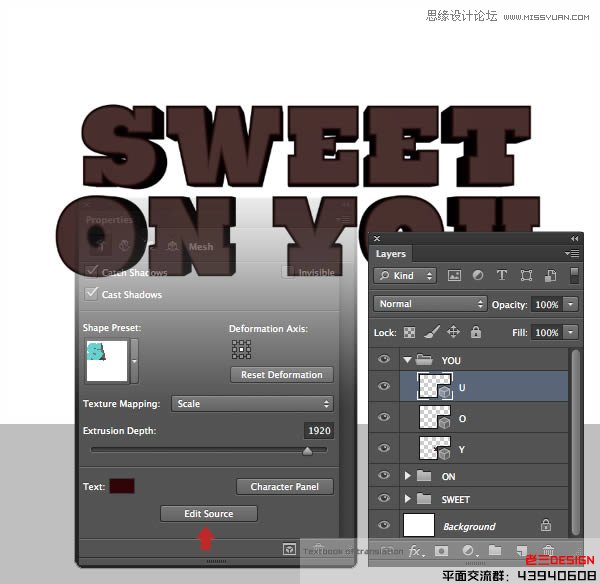
重复你的第一个3D文字层。修改文本,同时仍然在3D模式下,单击属性面板中的编辑源按钮。这将打开子文件,编辑,保存,然后关闭你的文字会自动更新。现在将沿X轴在三维空间中重新定位的新的3D图层。
重复这个直到每个单词是完整的,然后将清楚地标记在一个单独的字文件夹,如图所示,每一个字符。

第7步
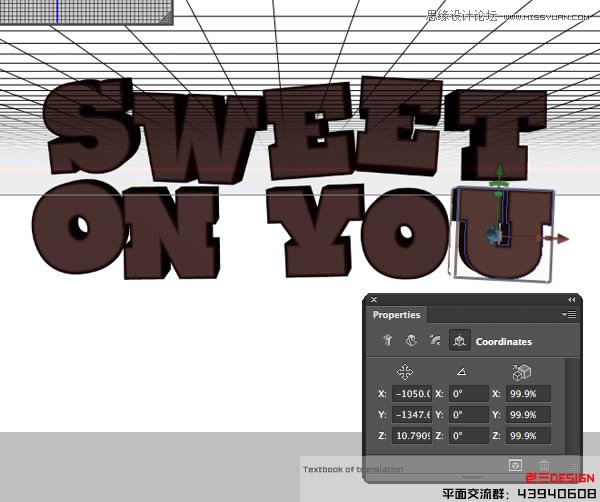
现在使用3D工具旋转/移动每个字符。要小心,不要使用Z轴,因为这会移动的物体靠近或远离,使它看起来更大或更小的。

第8步
当你快乐与刻字安排,选择3D渲染,然后坐在直到渲染过程是完整的,而回。

第9步
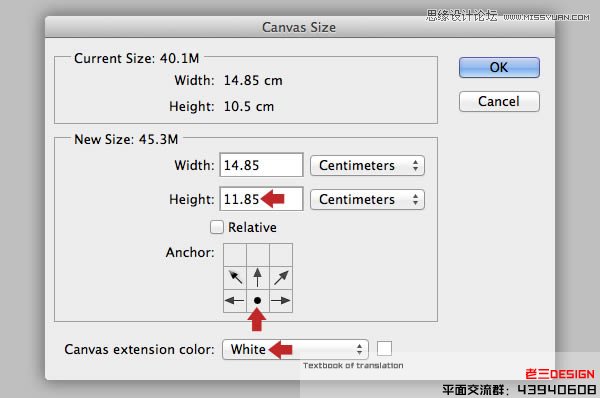
在这一点上,我决定,我需要更多一点的顶部空间的手/草莓。要做到这一点,按选项/ ALT + CMD / CTRL +我访问画布大小窗口,设置锚点??底部中心和增加的高度11.85厘米。

第10步
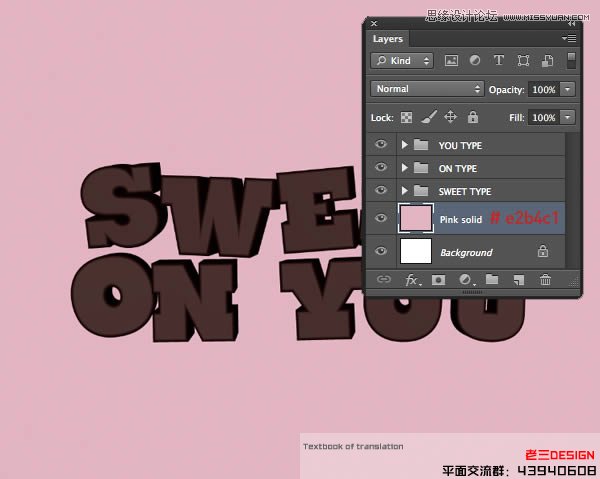
将一个新层名为粉红坚实的上面背景。使用拾色器设置您前景色#e2b4c1的,然后点击选项/ ALT + DELETE来填充层粉红色的。

第11步
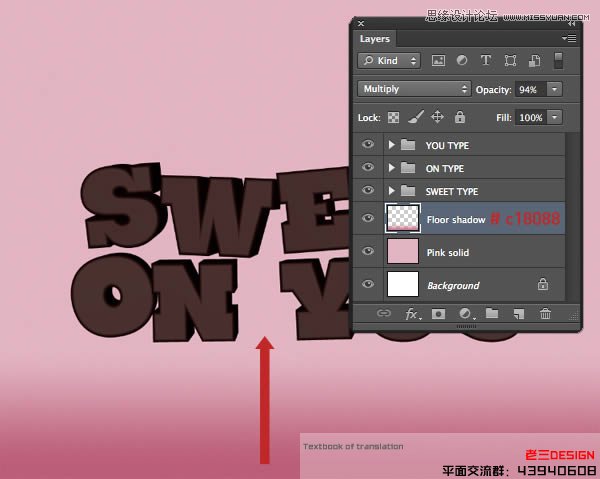
添加一个新层,高于前一个被称为地板阴影,改变混合模式为正片和降低不透明度为94%。选择渐变工具(G)和线性和前景到透明在选项栏中设置。设置前景色#c18088的粉红色稍深。现在按Shift键并拖动箭头的长度和方向。

第12步
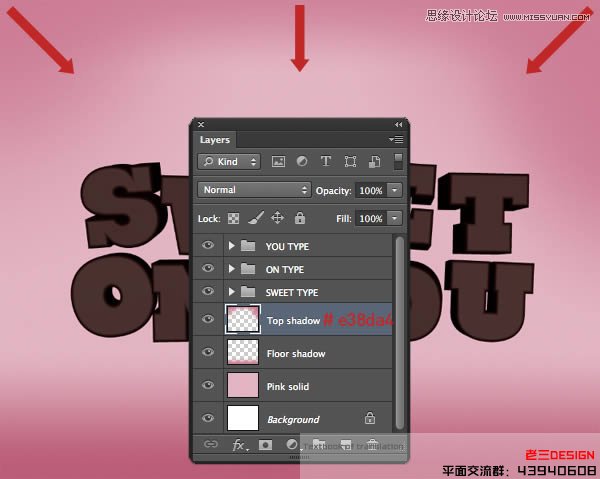
添加另一层称为顶部阴影。保持默认的混合模式,然后设置你的前景色#e38da4的。 按住Shift键拖动顶部短的线性渐变,然后改变渐变径向和两个顶部边角添加两个进一步的梯度。

第13步
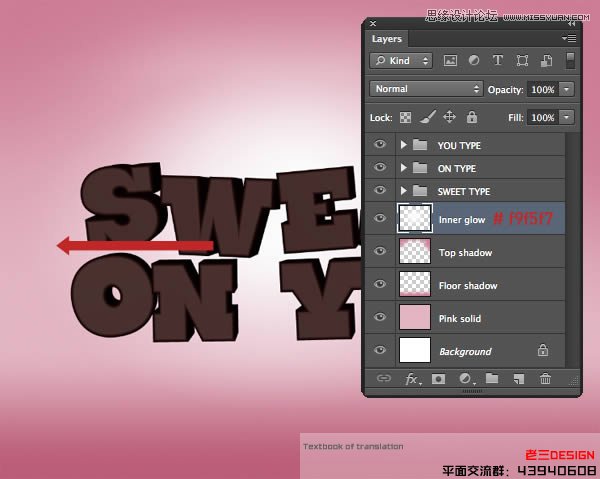
改变前景色为#f9f5f7和添加一个新的层称为内发光中央径向渐变。

第14步
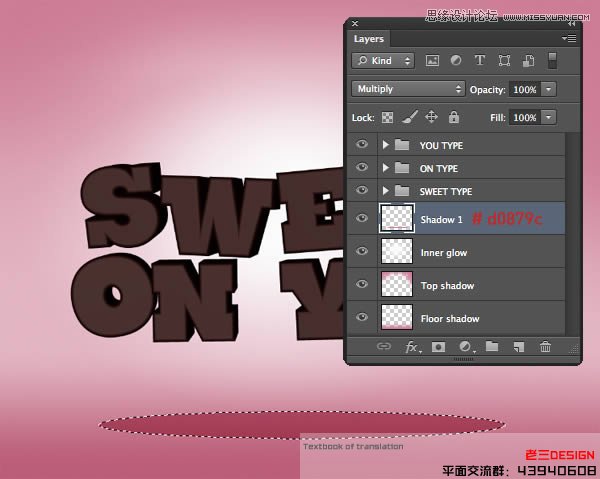
现在我们将添加一个地面的影子。抓住椭圆选框工具,绘制如图所示,选择下面的文字。 添加新层以上的内发光乘法模式,将其命名为影子1。设置前景色#d0879c的,填补了积极的选择。

第15步
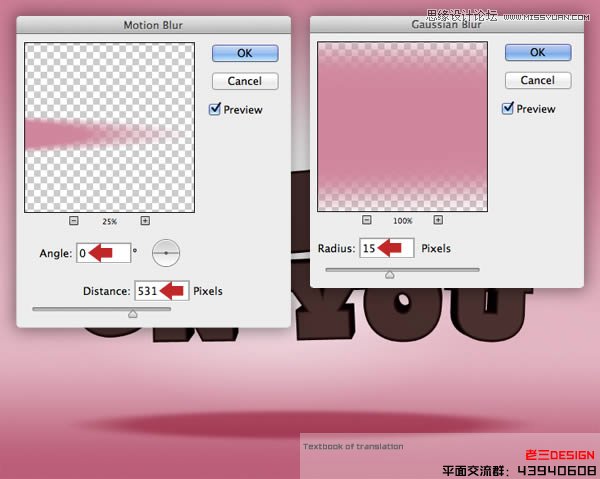
转到滤镜模糊动感模糊,设置角度为0度,并改变531px的距离。接下来,使用同样的菜单选择高斯模糊,并输入一个半径均为15px。

第16步
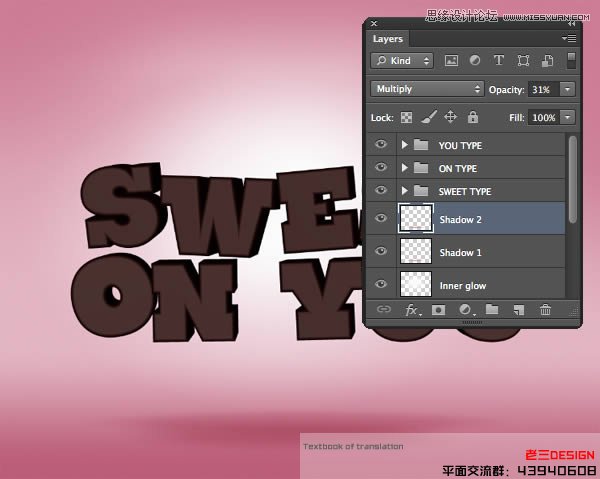
减少53%的不透明度的影子层。 立即复制并重新命名为阴影。微调层内容略有上升,然后按CMD / Ctrl + T键访问变换和大小以及减少。最后,删除该层的不透明度到31%。

第17步
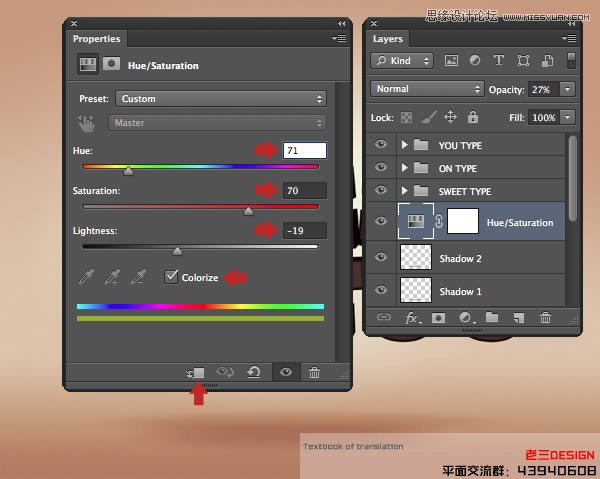
减少的大背景下的强度,添加别夹子色相/饱和度调整图层,复制这些设置,然后降低到27%的不透明度的调整。

第18步
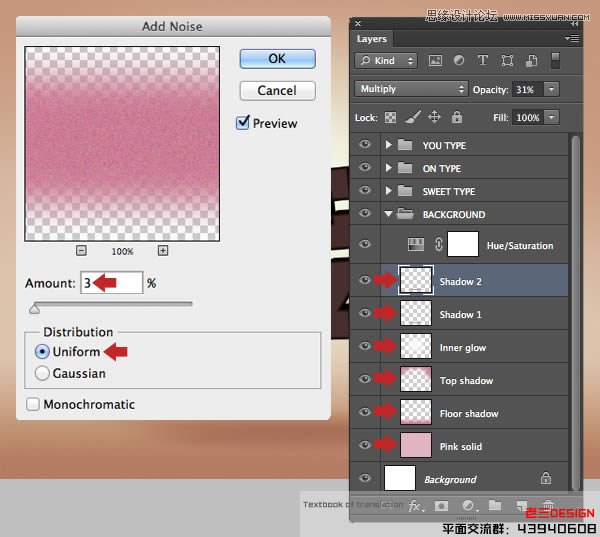
打破了梯度带和坚实的粉红色,针对影子缩略图,然后选择滤镜杂色添加杂色,进入3px和激活的统一的按钮。 反过来(表明)针对其余层和打CMD / CTRL + F来重新应用筛选器。现在所谓的背景一组文件夹内放置所有这些层。

第19步
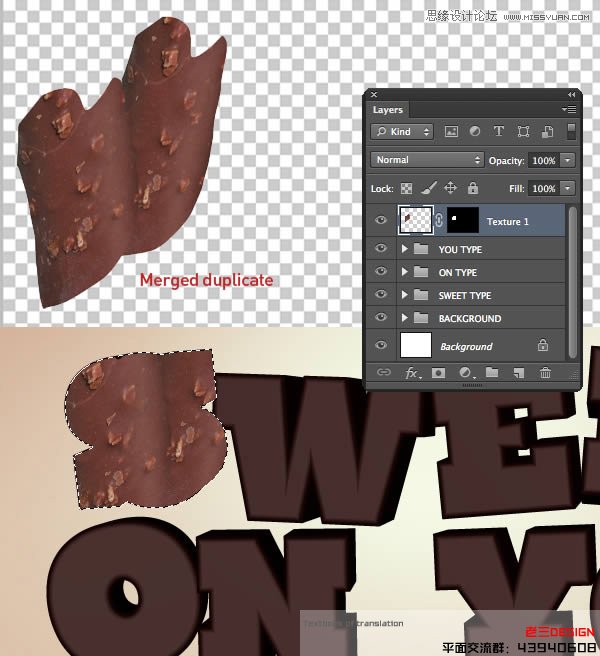
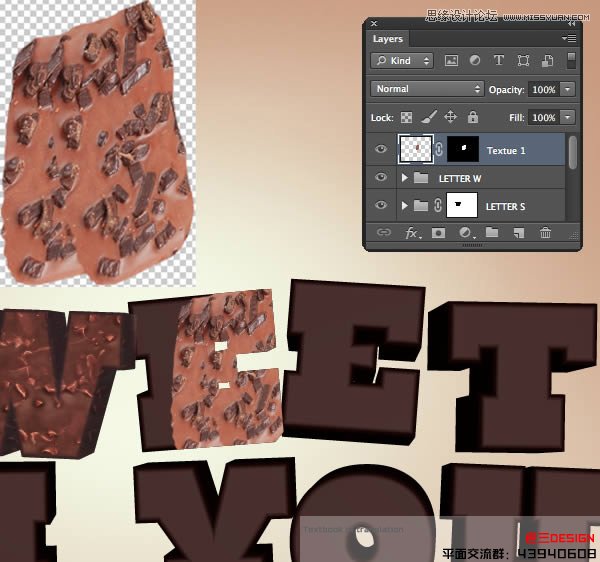
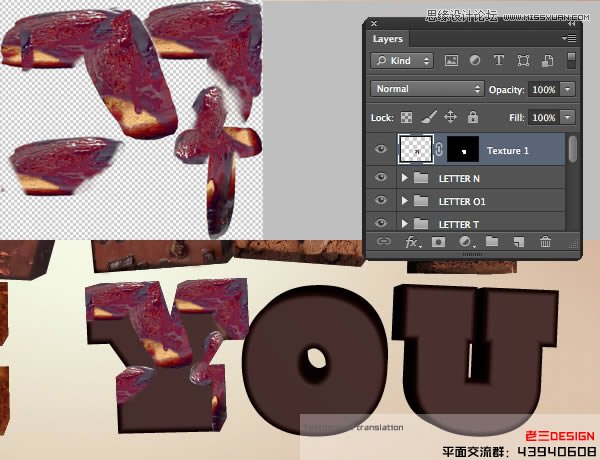
现在,我们将移动到纹理的第一个字母。使用套索工具(L)创建从粗选形象 。复制粘贴为新层以上类型的文件夹,然后复制并重新定位到原来的旁边.使用软边的橡皮擦(五)融入硬边重复,然后按Cmd / Ctrl + E键向下合并,并命名纹理层1。
信/位置变换,然后CMD / Ctrl键单击相应的文字层,生成一个基于层的选择。确保您的新层的目标,然后按一下位于脚下的图层选项卡上添加图层蒙板图标。

第20步
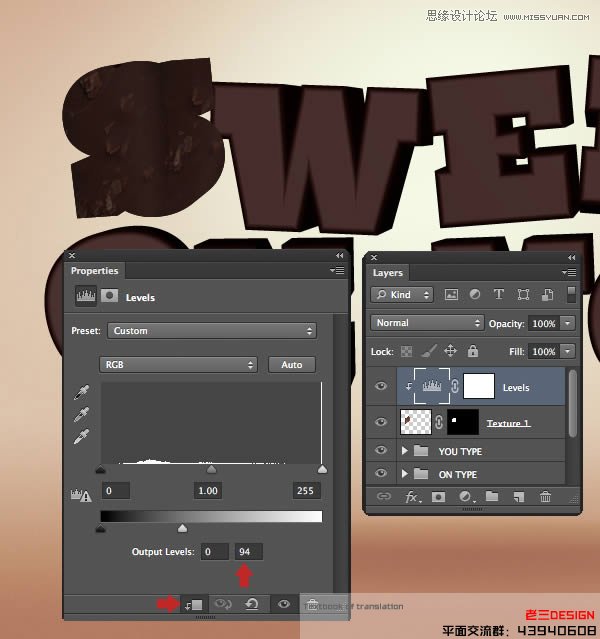
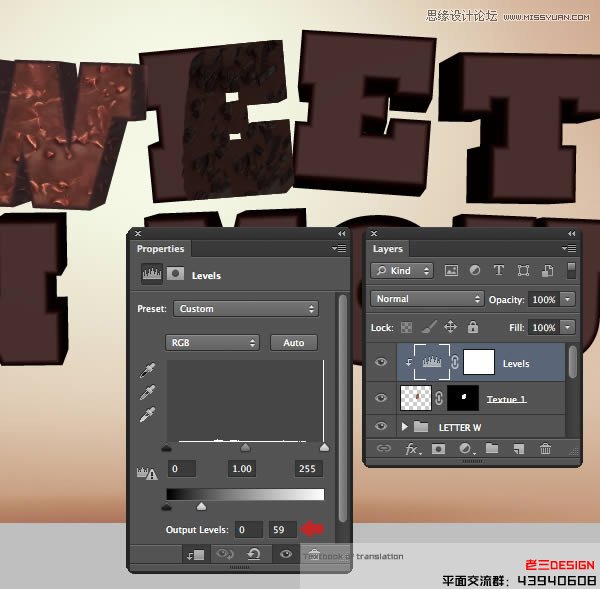
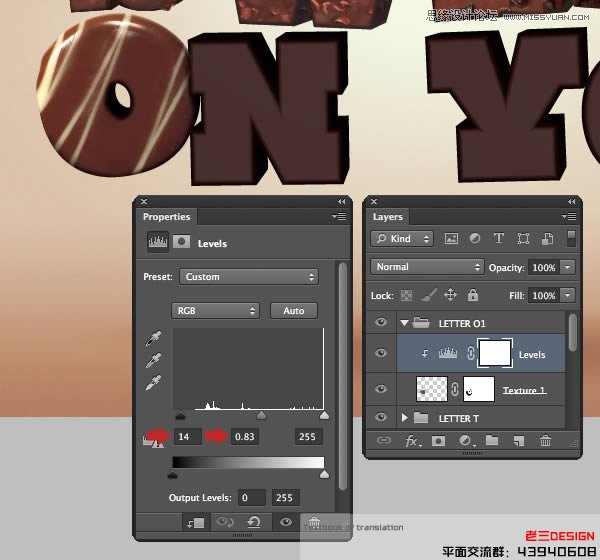
这第一层将出现在较深的挤压领域的信纸,所以添加裁剪(只影响到这一层)水平调整和白点输出滑块设置到94。

第21步
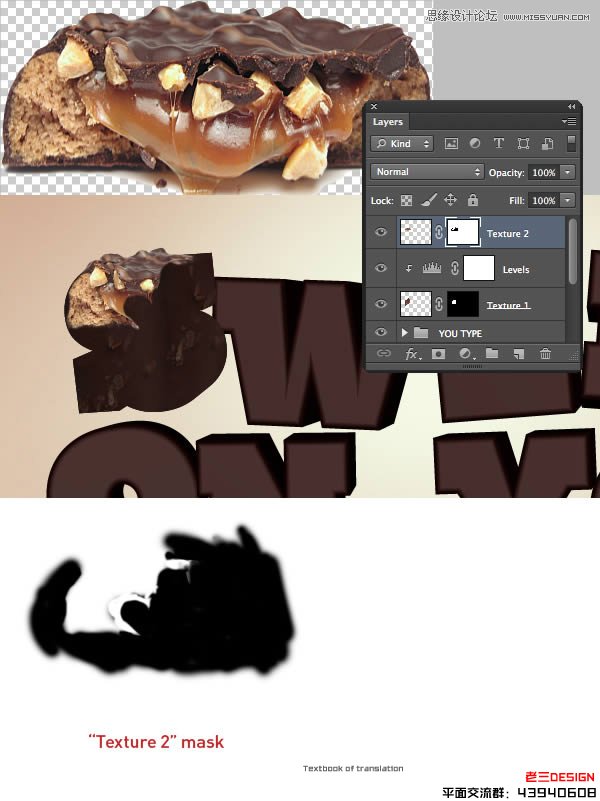
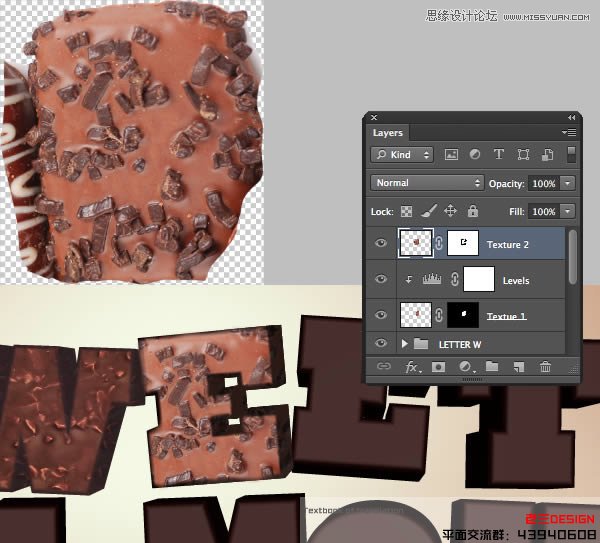
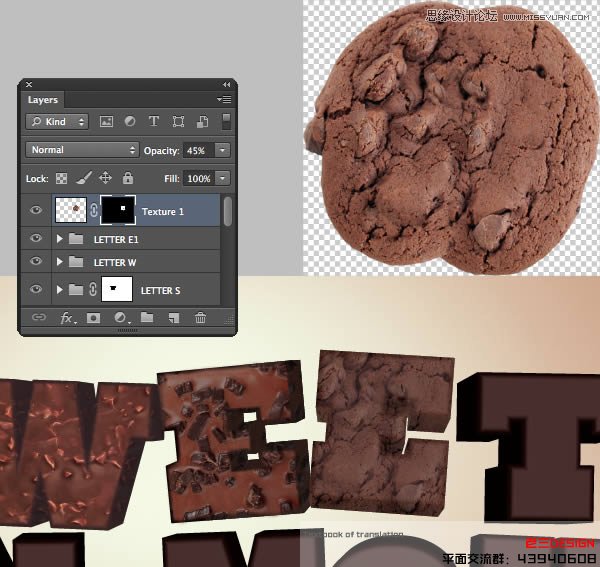
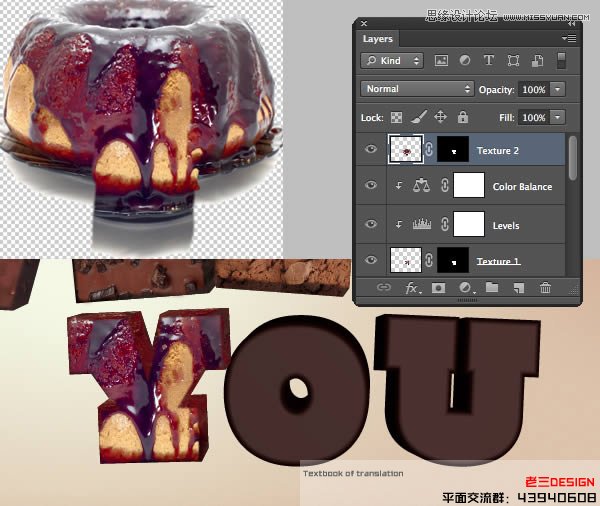
现在我们将添加一个奶糖和巧克力摘心。使用快速选择工具(W)提取的cookie 。作为一个新的顶层和变换/位置所示的地方。 添加一个图层蒙版,然后使用各式各样的软,硬刷,融入到顶部和正面的信纸。命名此层为纹理2。

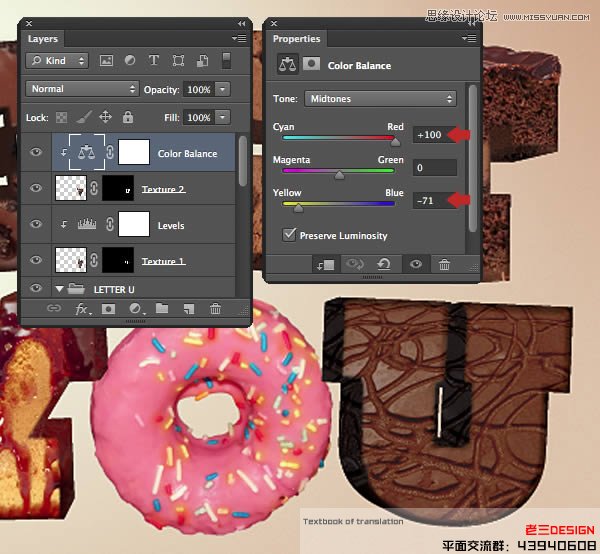
第22步
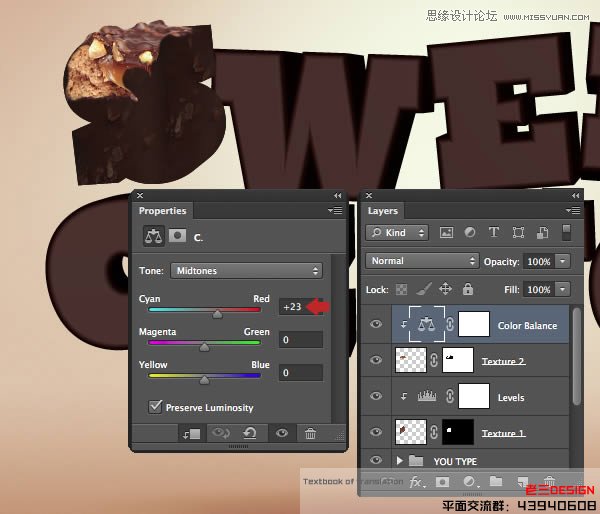
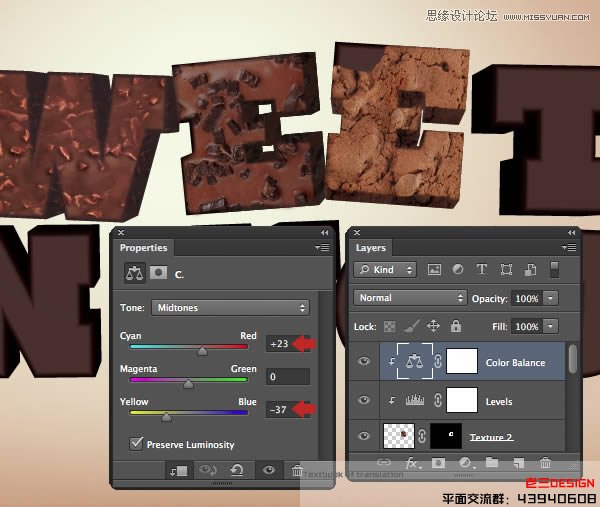
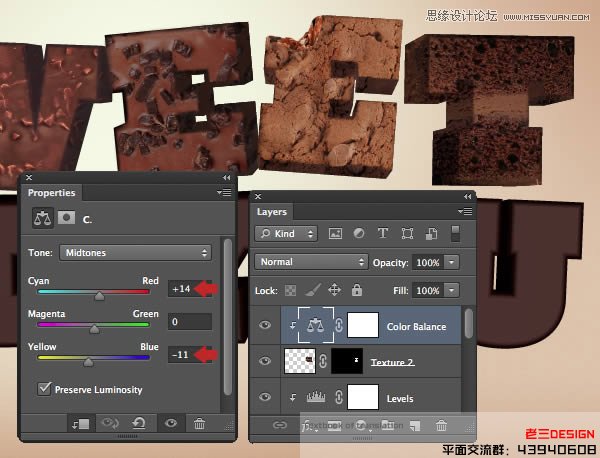
剪辑到纹理2的色彩平衡的调整和提高红军+23。

第23步
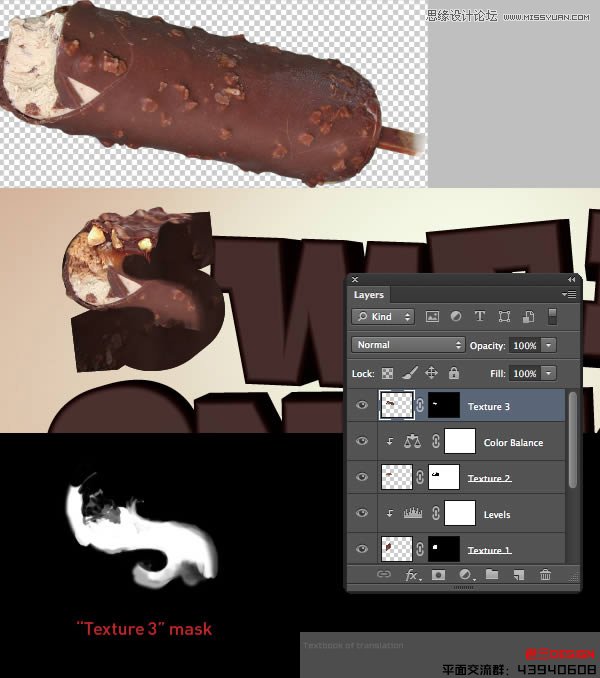
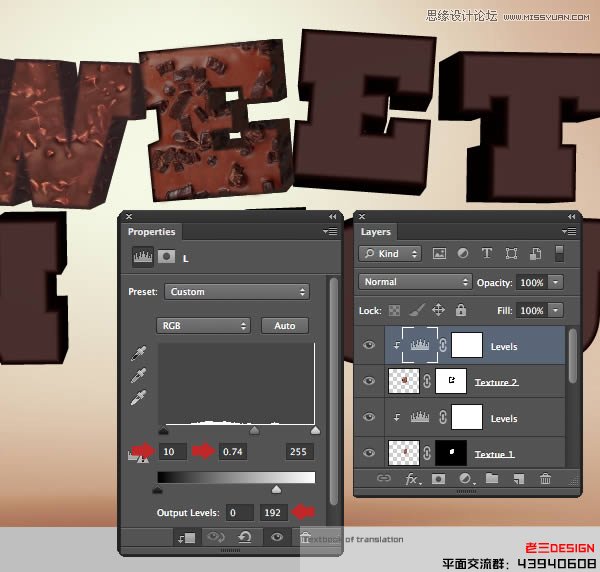
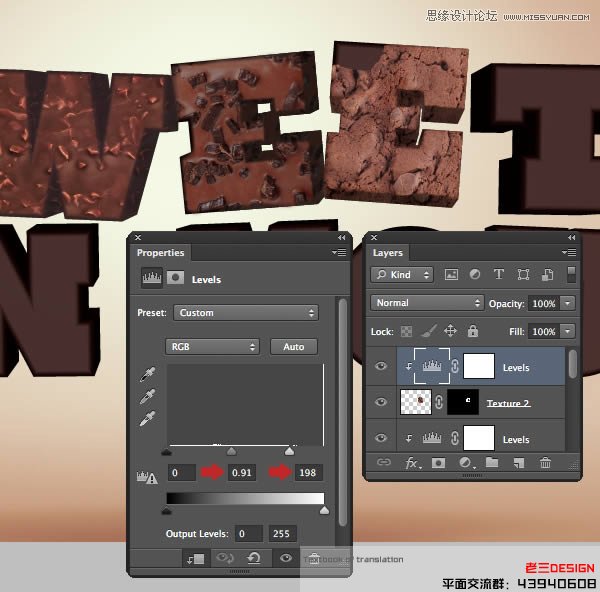
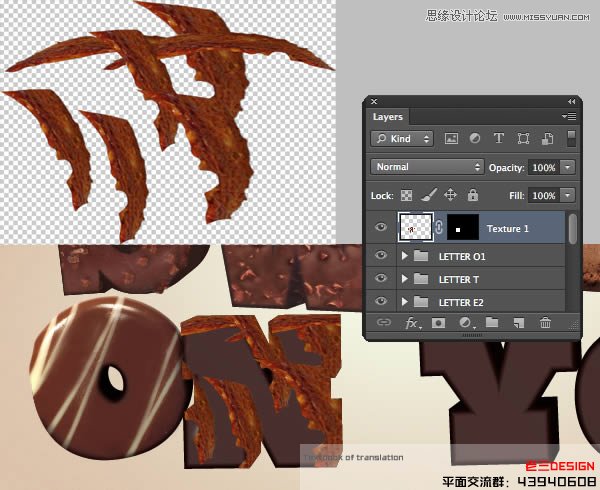
提取相同的整个的乔科冰(19步),然后旋转,规模和位置作为一个新的层。命名此层纹理,添加蒙版,然后按CMD / CTRL + I反黑色面罩。现在,用白色画笔的选择,以恢复该地区。

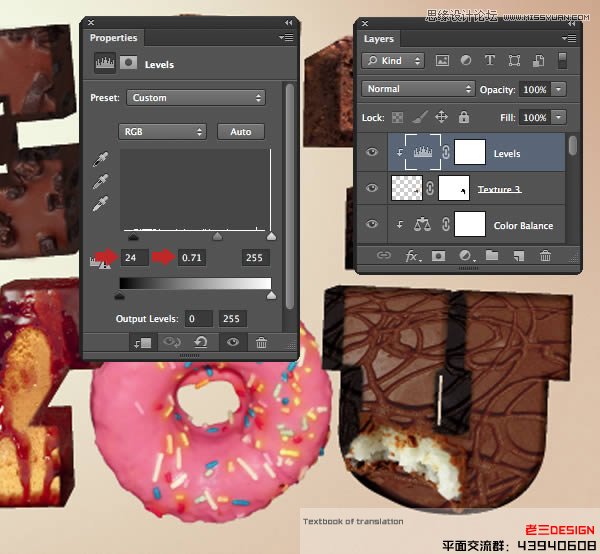
第24步
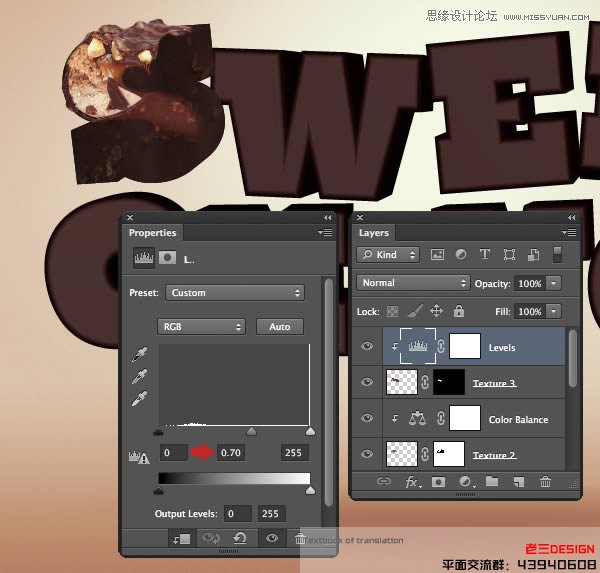
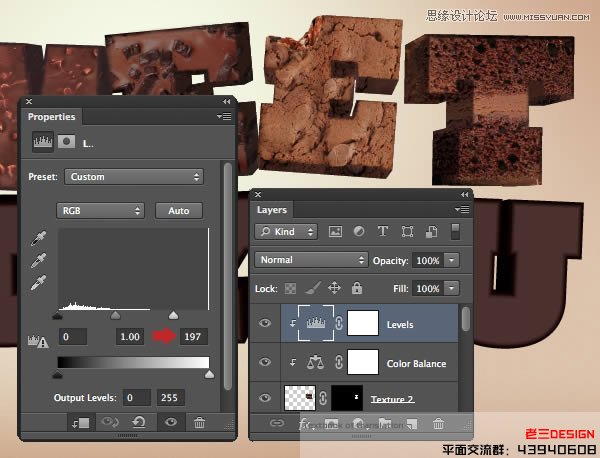
剪辑的纹理图层变暗色调与色阶调整这些设置。

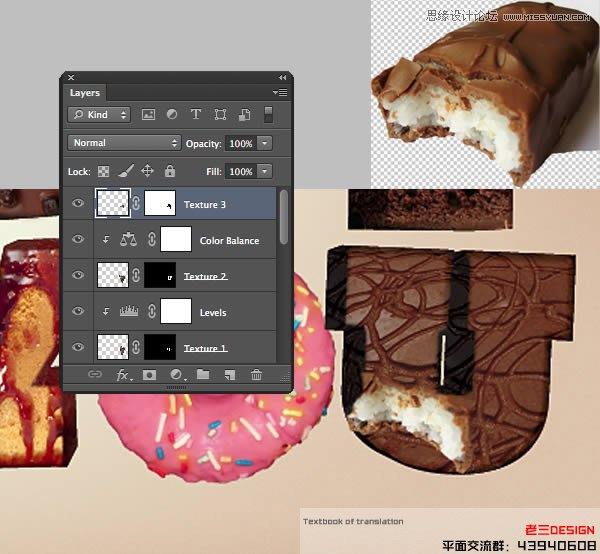
第25步
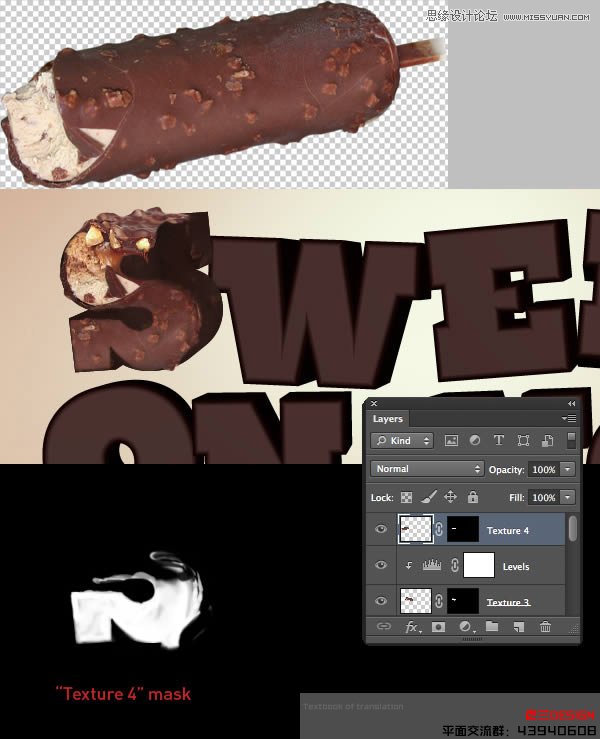
作为一个新的顶层和标签纹理再次添加相同的乔科整个冰。在信纸底部的位置,然后重复使用的上一层的屏蔽技术。

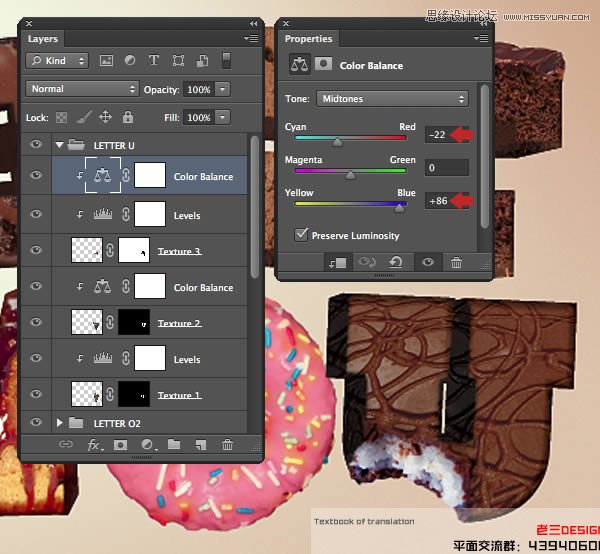
步骤26
剪辑另一个级别的调整和增加纹理以及色调。

步骤27
将纹理,然后面具作为最后一层和标签相同的乔科冰。

步骤28
将所有这些浮动层,被称为字母S一组文件夹内,然后添加一个面具的文件夹。现在画由字母W内选择隐藏重叠。

步骤29
提取此巧克力选择活动,从它的背景,打CMD /按Ctrl + J复制一个新层,并停用原层的知名度。针对新的层,激活移动工具(V),然后按住CMD / Ctrl键并拖动顶部锚点删除的角度。
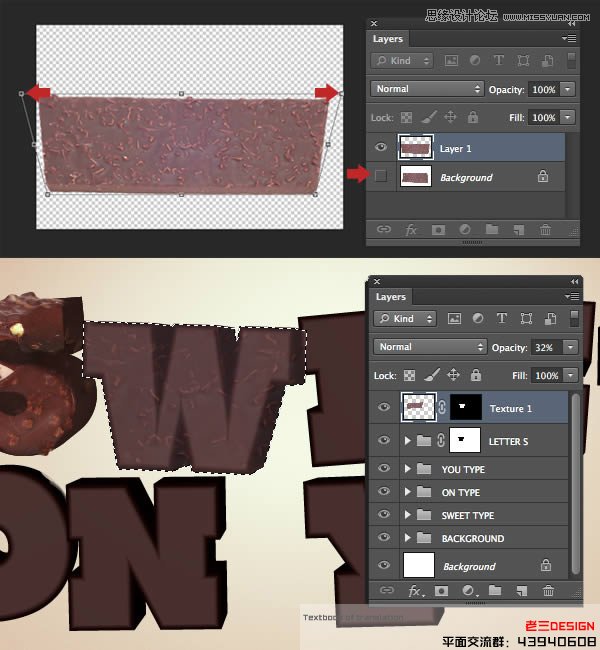
加入顶级层称为第二信纸纹理1和调整大小/位置。 不透明度降低到32%,然后选择使用相应类型层创建一个面具

步骤30
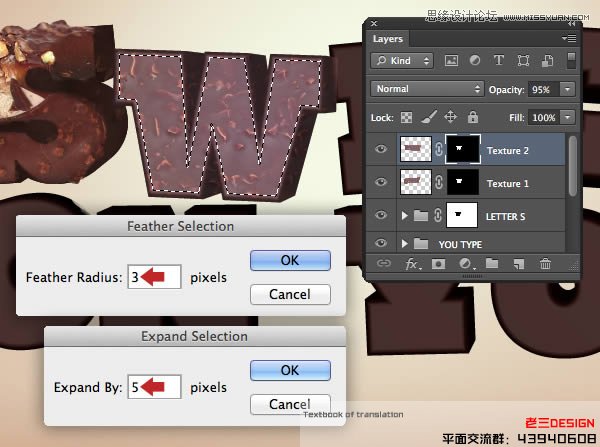
复制这一层,命名纹理2,改变不透明度为95%。拖动到垃圾桶图标的面具,并在下面的窗口中单击删除。暂时关闭能见度两个纹理层,然后用魔棒工具(宽),选择相应的类型层(截图行进中的蚂蚁)的前脸。 现在由3px按SHIFT + F6和羽毛,然后选择修改通过5PX展开。 最后,单击添加图层蒙板图标。

步骤31
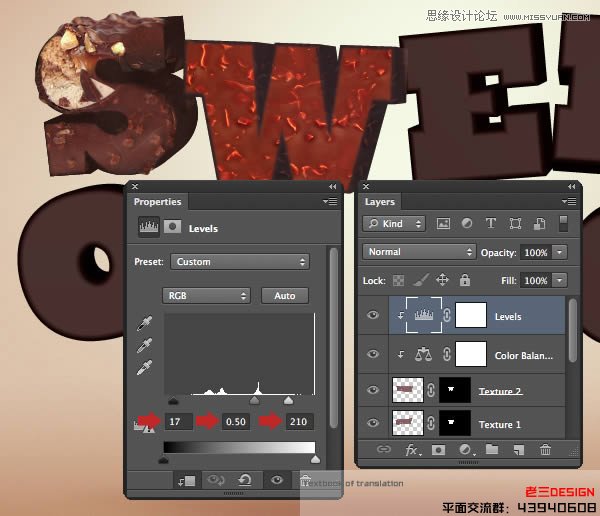
剪辑的色彩平衡调节到纹理,并增加了红色和黄色。

步骤32
现在夹级别调整到同一层,以提高对比度。

步骤33
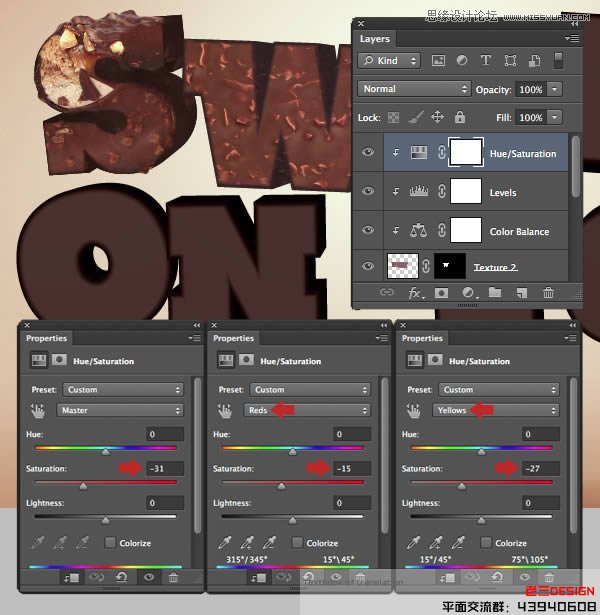
现在夹色相/饱和度调整到同一层和调整的主人,然后所示的红色和黄色。

步骤34
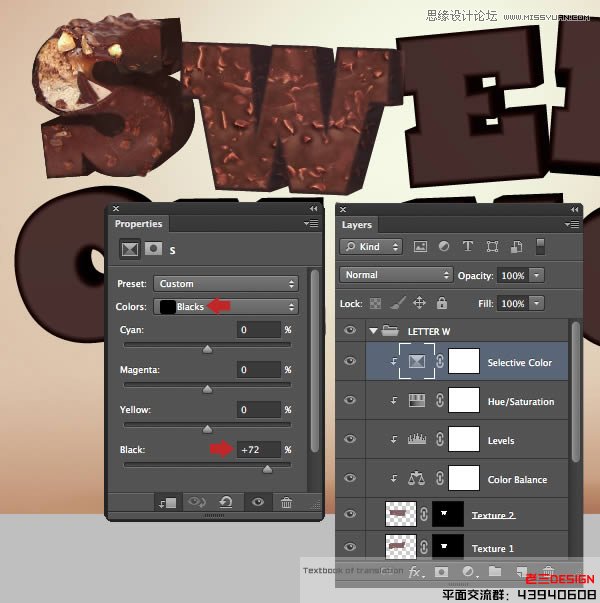
作为最后的修改,剪辑选择性颜色调整到同一层和增加黑人+72。 所有这些浮动层添加到一组文件夹称为字母W

步骤35
重复步骤19的详细过程,添加和掩盖这一形象 。这个纹理只需要覆盖挤压的地区,所以不要担心,如果它落在左侧。 命名此层为纹理1

步骤36
剪辑一个色阶调整层纹理1,并设置输出的白点值至59变暗。

步骤37
再次添加相同的图像,并将其命名为纹理2。现在申请相同的屏蔽技术,详细步骤30。

步骤38
夹级别调整到纹理,并复制这些设置。 将这些层,称为信素E1一组文件夹内。

步骤39
现在夹色相/饱和度调整到同一层,并减少红色饱和度到-15。

步骤40
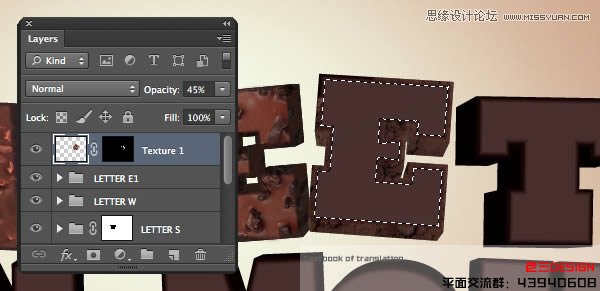
提取并把这个形象在未来的信纸。面膜,然后降低不透明度到45%,并将其命名为纹理1。

步骤41
修改的面具,面对相应的文本层,由黑色填充选择。

步骤42
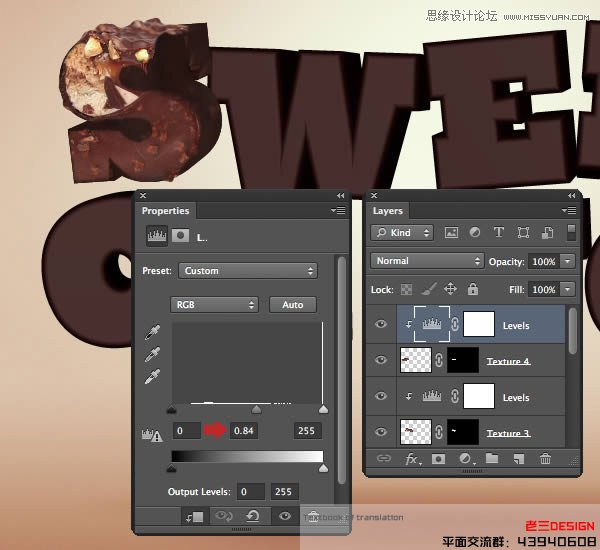
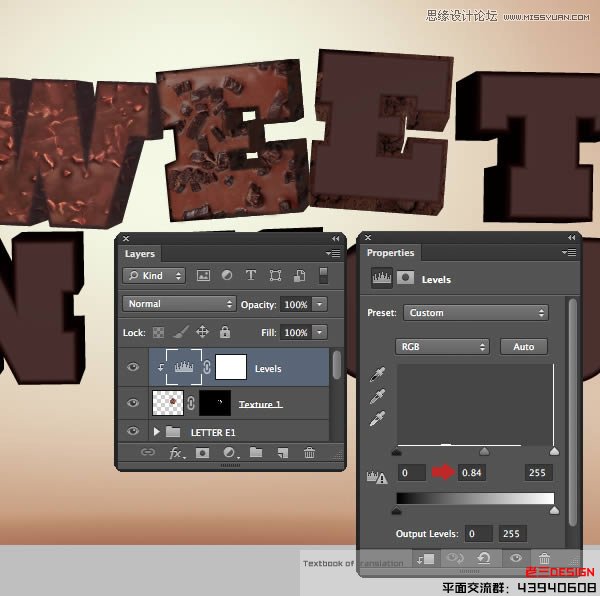
剪辑一个色阶调整层纹理1和中点滑块调整到0.84。

步骤43
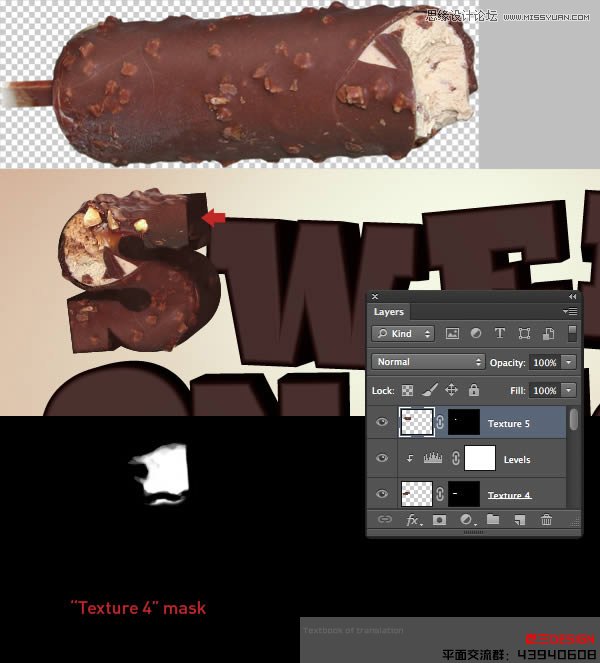
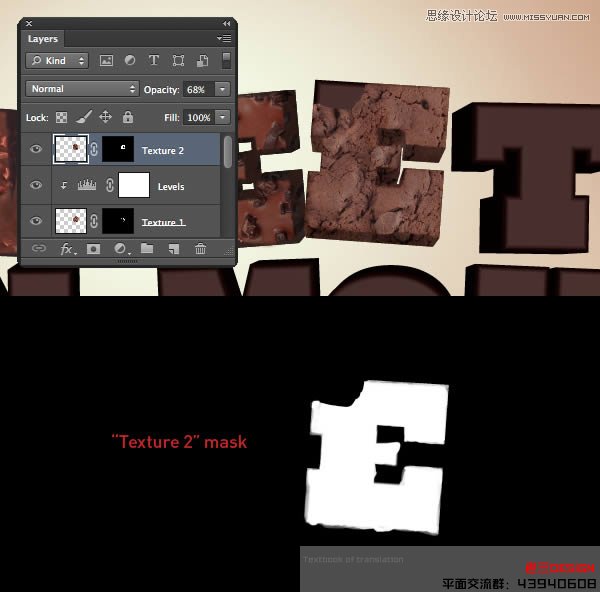
作为一个新层,添加相同的纹理,标注纹理2和掩码如下所示,其中包括顶端的咬痕。

步骤44
(本文来源于图老师网站,更多请访问http://www.tulaoshi.com/ps/)剪辑一个色阶调整层纹理,并复制这些设置。

步骤45
现在剪辑的色彩平衡调节到同一层。

步骤46
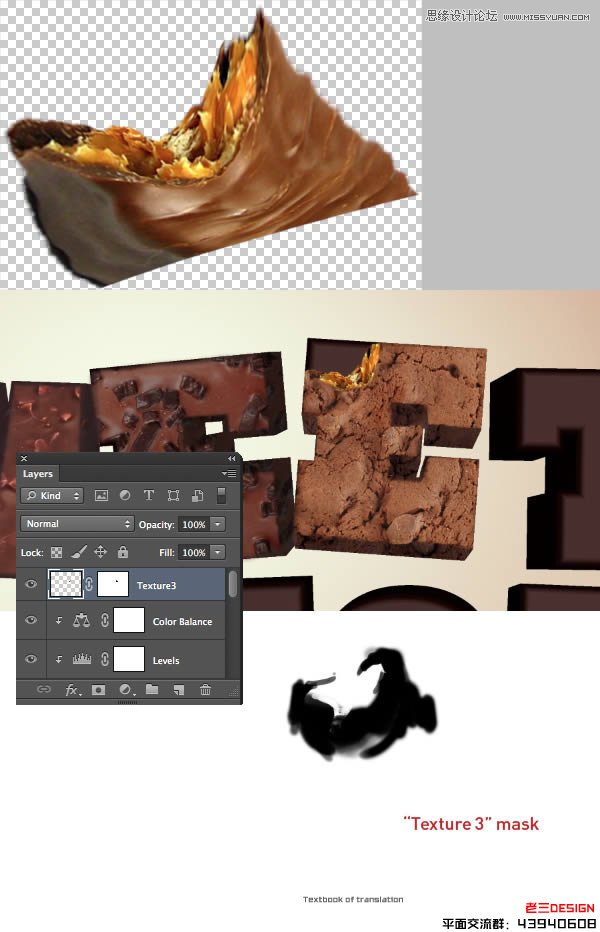
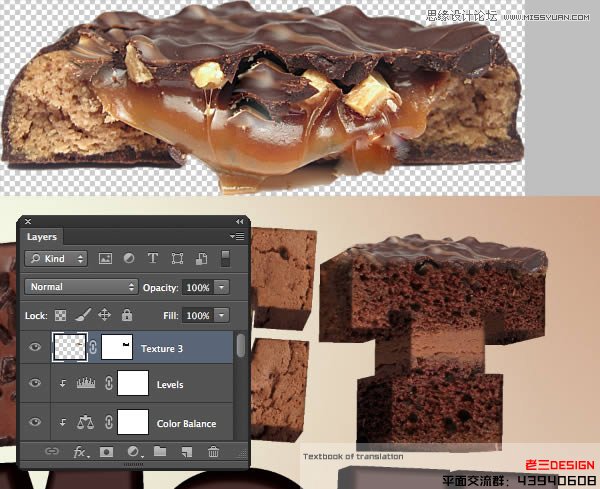
右手断部分提取图像 。 在咬的位置,然后访问经线通过变换菜单,它弯曲的形状。添加一个口罩,并轻轻地融入底层纹理的边缘。命名此层为纹理3。

步骤47
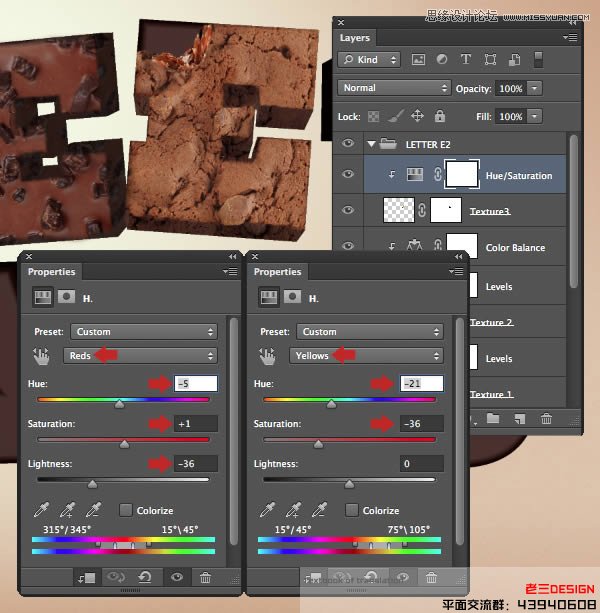
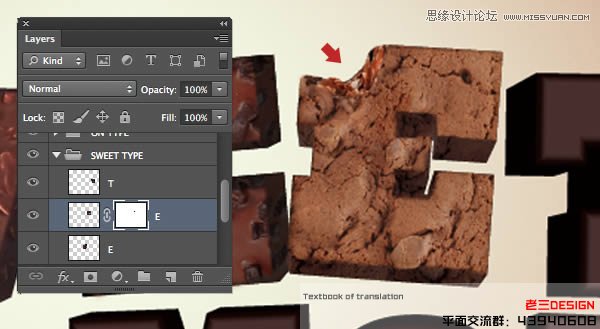
剪辑到这层的色相/饱和度调整和修改所示的红色和黄色。现在所有的浮动层放置到一组文件夹名为信素E2

步骤48
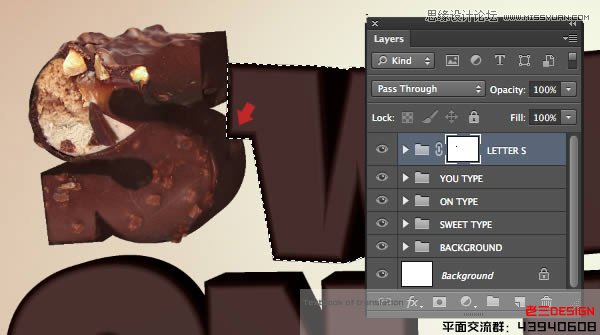
最后,添加一个面具原始类型层隐藏干扰咬痕的面积。

步骤49
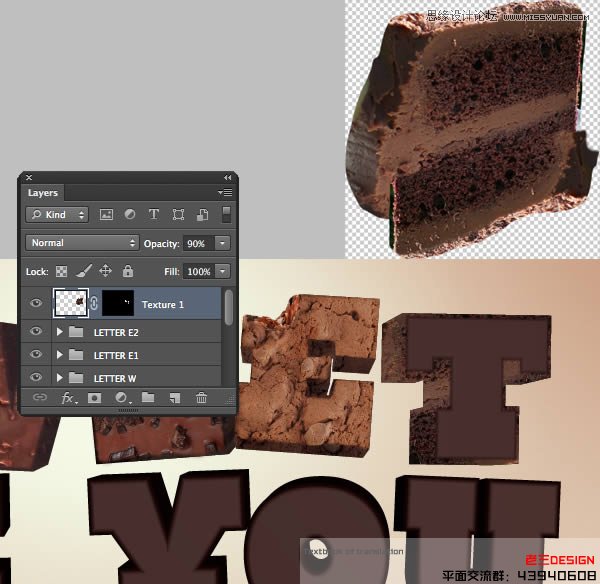
这个图像提取和添加一个新层,并将其命名为纹理1。使用相同的屏蔽技术,所以只能挤出领域是可见的,然后降低不透明度到90%。

步骤50
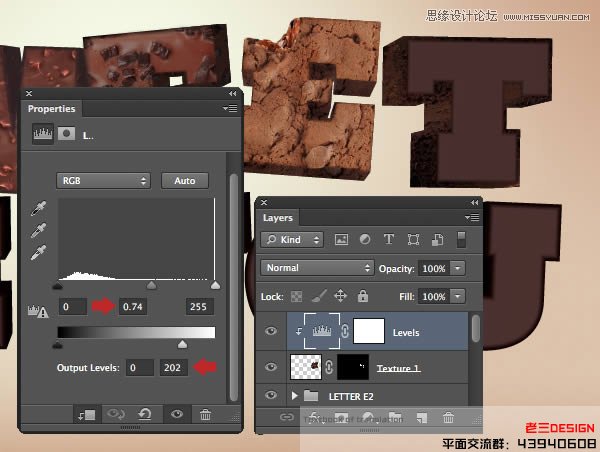
夹一个色阶调整层,复制这些设置。

步骤51
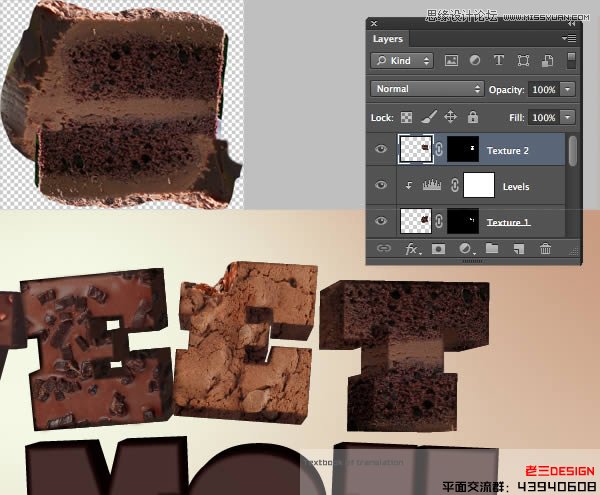
添加另一层蛋糕质地,并标注纹理2。 现在的面具,只是前脸可见。

步骤52
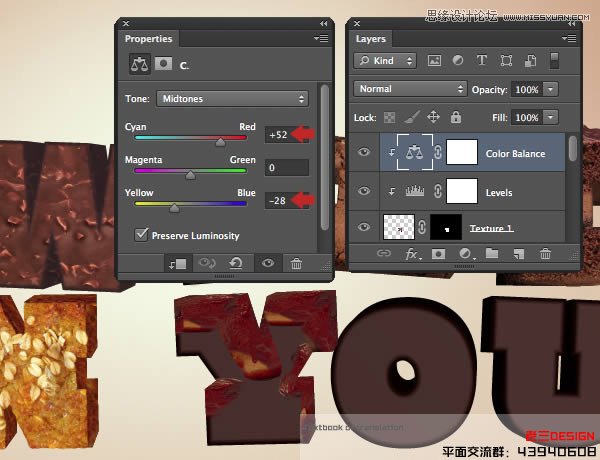
剪辑的色彩平衡调节到纹理层和应用以下设置。

步骤53
现在,剪辑水平的调整,以在同一层。

步骤54
质地非常字体,并将其命名为纹理3使用添加相同的所示的位置,然后带着面具融合。

步骤55
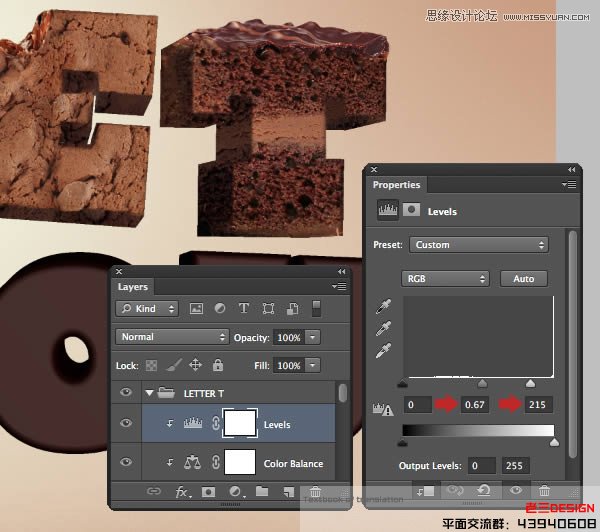
剪辑色彩平衡调整到这一层,然后增加至+17红色和黄色至+7。现在同一层夹色阶调整和改变的中点0.67和白点,至215。现在,您可以放入一组被称为字母T文件夹,这些层。

步骤56
字母O将会更加简单。提取并把这个形象作为一个新的层。调整包括字体和标注纹理1。选择使用相应的文本层创建一个面具,然后取消选择,并精心绘制了周围的外缘和中心孔的要求。

步骤57
夹一个色阶调整层,这些设置复制到纹理变暗。放入一组文件夹名为信弧菌这两个层。

步骤58
套索选择从这个黑暗的边缘粗糙的形象 。复制粘贴数次超过下信纸挤压领域的地位。当你很高兴将它们合并,并将其命名为纹理层1。现在使用原始类型的层创建一个面具。

步骤59
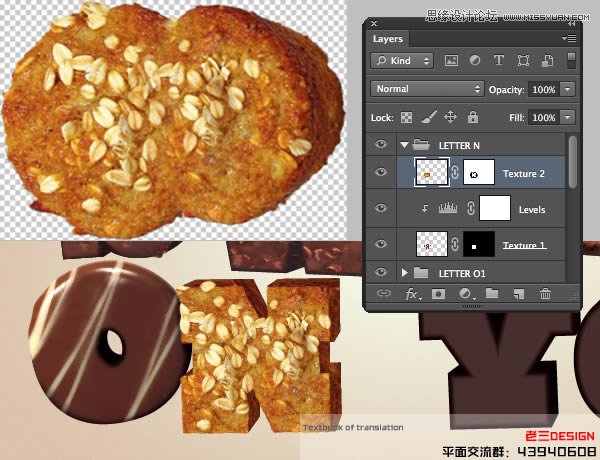
剪辑一个色阶调整层纹理1和0.86和白点的中点设置为236。从它的背景中提取相同的蛋糕图像,然后将其复制,偏移和合并,作为你第一信纸质地。添加一个新层,然后所示的位置和面罩。 命名此层为纹理2。放入一组被称为字母N文件夹中的所有这些层。

步骤60
从这个重复的过程中,添加合并段的形象作为一个在未来的信纸新层。面具中,然后将其命名此层为纹理1。

步骤61
剪辑一个色阶调整层,白点输出滑块设置到148。下一步,夹到同一层的色彩平衡调节和复制这些设置。

步骤62
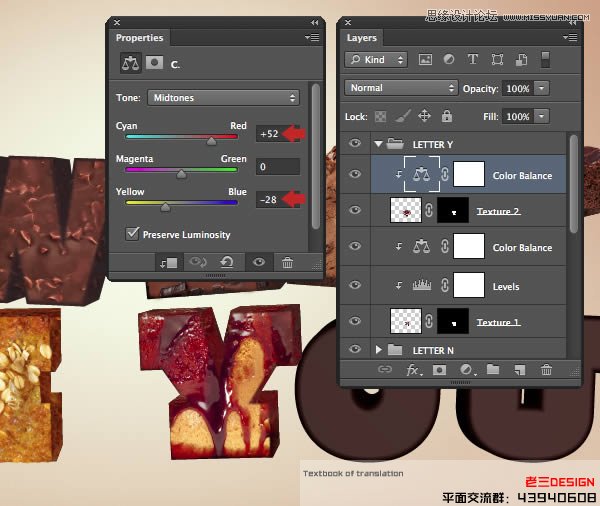
大约从它的背景和地方提取相同的蛋糕,作为一个新的层。复制一个羽毛的中央部分和放大/伸展所示。 合并两个图层,然后掩盖,所以只有正面可见。命名此层为纹理2。

步骤63
剪辑的色彩平衡调节到这一层,并适用于以下设置。添加到自己的小组被称为字母Y的文件夹,这些层。

步骤64
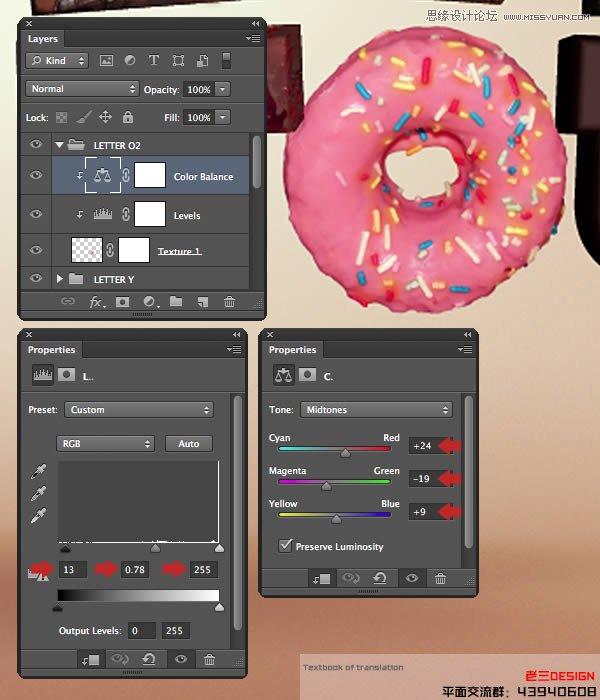
未来的信纸将是很容易创建。从源文件夹打开Donut.jpg,并提取其背景。 将作为一个新层,然后变换,以适应。命名此层纹理1,然后禁用的原始类型层的知名度。
现在剪辑两项调整:这一层 - 以下设置的层次和色彩平衡。将这些层,被称为信氧气一组文件夹内。

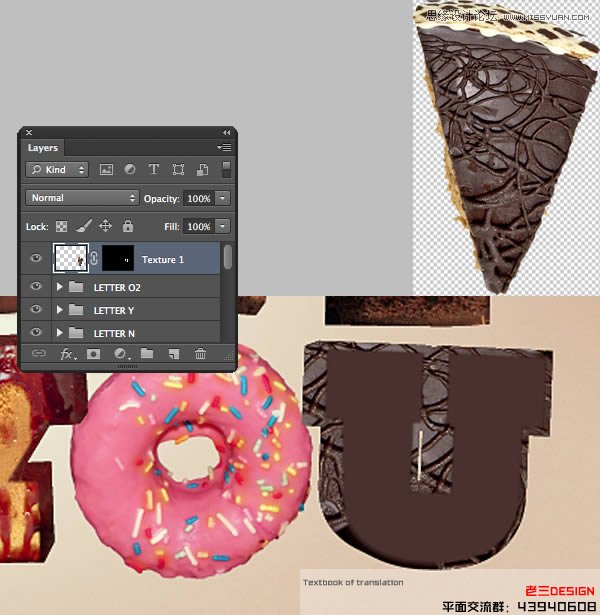
步骤65
提取和添加这个图片的位置,并在最后的信纸。改造和面具显露挤压型区域,然后将其命名纹理层1。

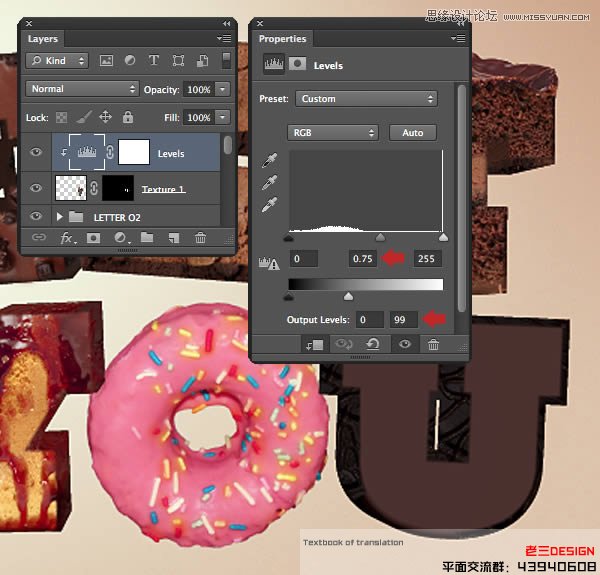
步骤66
夹一个色阶调整层,将这些设置复制变暗它。

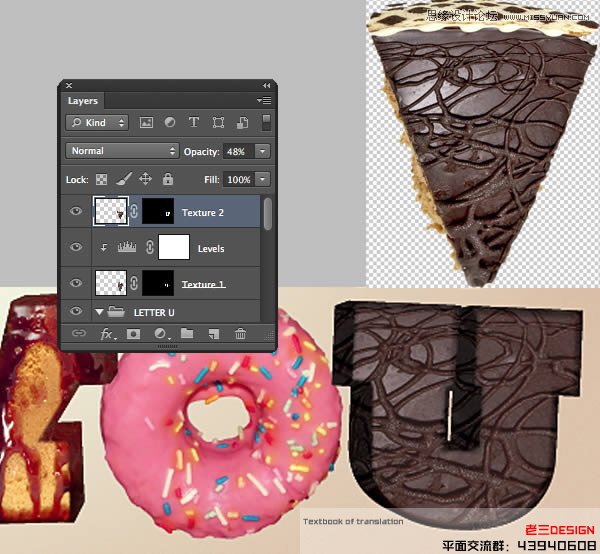
步骤67
另一层放置在相同的蛋糕质地和纹理标签。 调整大小和位置,然后降低不透明度到48%。现在掩盖,只是前脸可见。

步骤68
剪辑的色彩平衡调节到这一层,并复制以下设置。

步骤69
提取形象 ,并把这个作为一个新层,并标注纹理3。 水平翻转,旋转,调整大小和位置,如图所示,然后融入口罩。

步骤70
夹一个色阶调整层,将这些设置复制变暗它。

步骤71
剪辑色彩平衡调整到同一层,然后屏蔽层揭示了咬痕的原始类型。最后,一??组被称为字母U文件夹添加到所有这些层。

步骤72
下一步,我们将走上创造的手/草莓分层文件。打开手的形象和作物(三)过剩的背景。

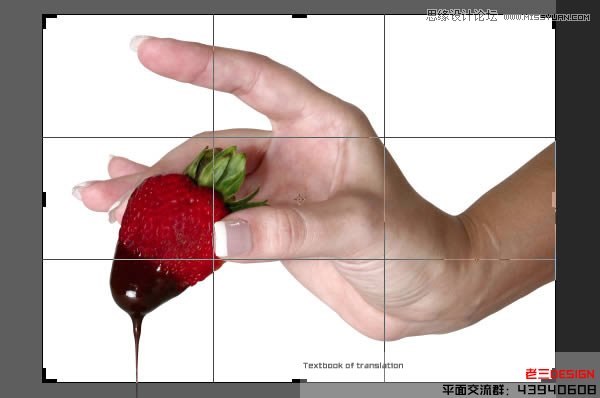
步骤73
对于这个形象,我们需要一个正确的选择,所以抓住快速选择工具(W),并选择白色背景。

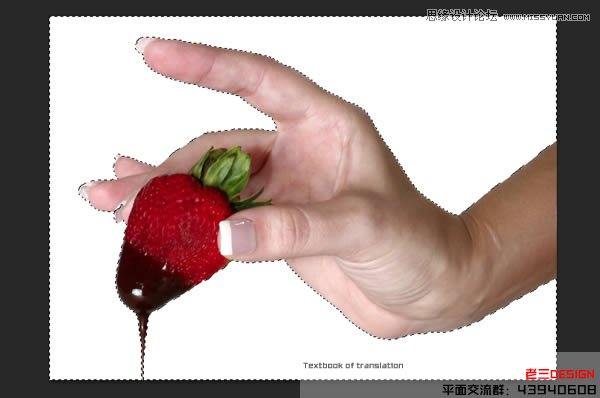
步骤74
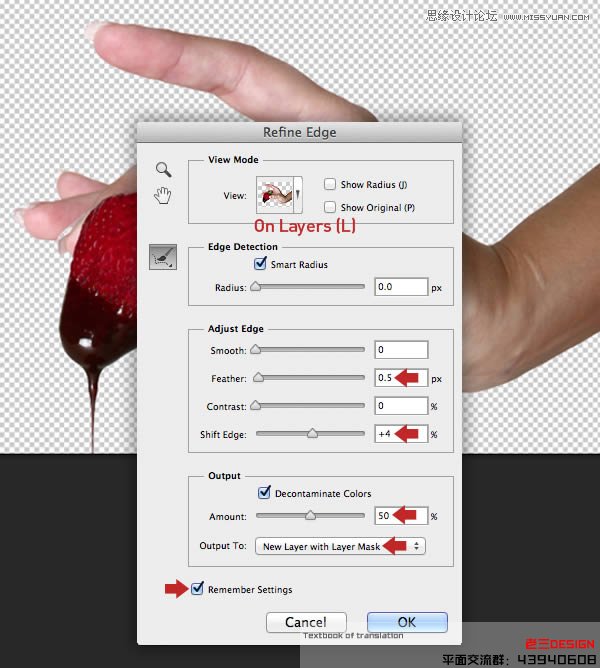
按下Shift + CMD / Ctrl + I组合逆选择,然后在选项栏中的调整边缘按钮。在接下来的窗口层(L),从视图模式下拉菜单选择,复制这些设置,并单击确定。

步骤75
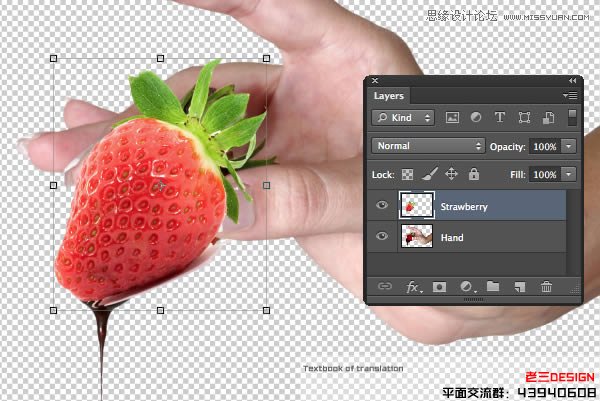
现在,你会看到一个蒙面的重复层的出现和原禁用层的知名度。 拖动到垃圾桶图标的面具,并在接下来的窗口中单击应用,然后删除原始层。
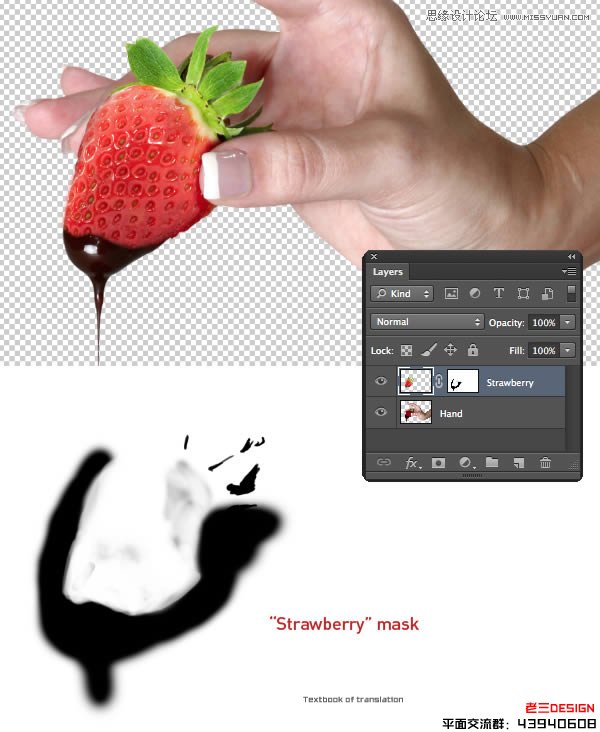
现有的草莓比上相少,幸运的是,这是很容易解决的。打开这个图像,并使用相同的选择/调整边缘提取它的工作流程。 删除/面具,然后添加一个新层,调整大小,位置在手。

步骤76
现在添加一个口罩,并仔细地融入新的草莓成手。

步骤77
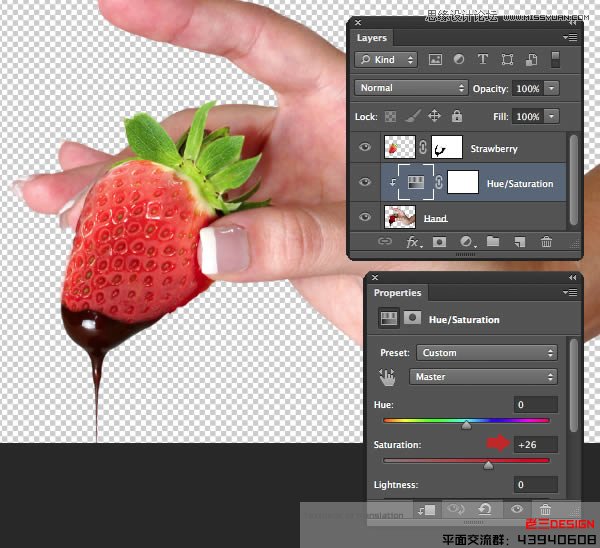
剪辑色相/饱和度调整,以手层和饱和度略有增加。

步骤78
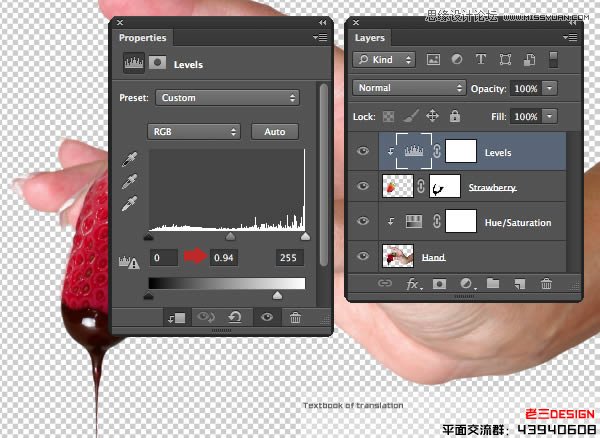
现在夹色阶调整草莓层,以提高对比度。

步骤79
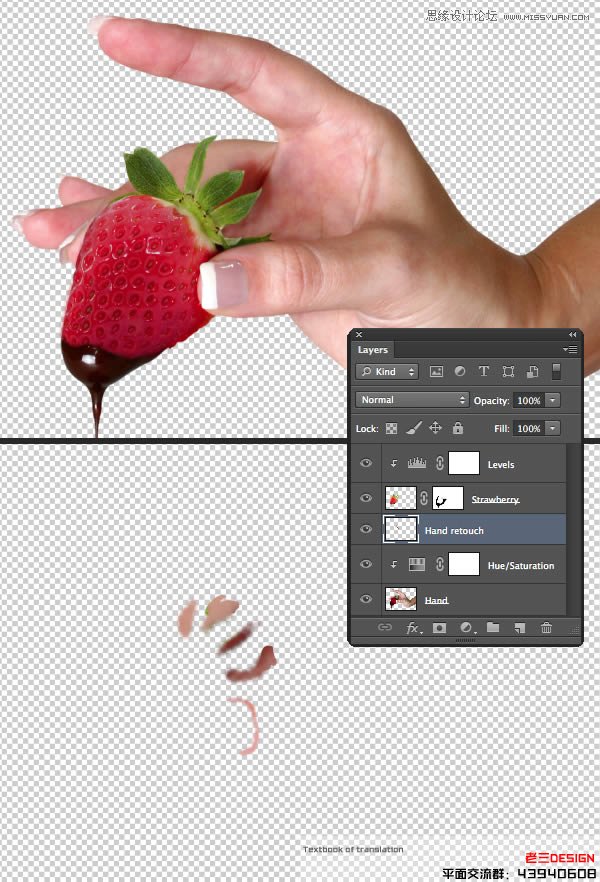
当前及以下设置仿制图章工具(S),然后固定在手,任何轻微的缺陷,在新层以上的色相/饱和度调整层。

第80步
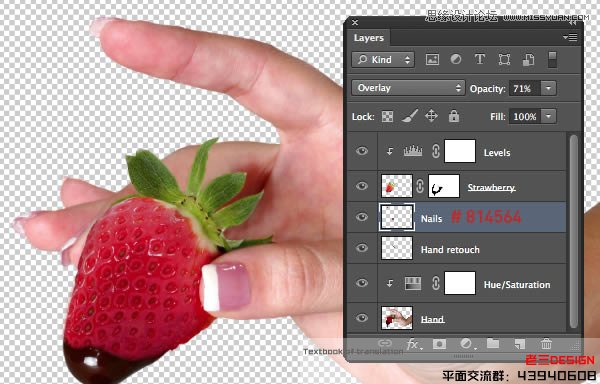
加入手润饰层的叠加模式在另一个层以上(钉子户)。 品尝从指甲油(我用#8145??64),并强调他们在指甲油漆的颜色。 要删除任何overpainting,创建一个从手,逆层的选择和打新层上删除。

步骤81
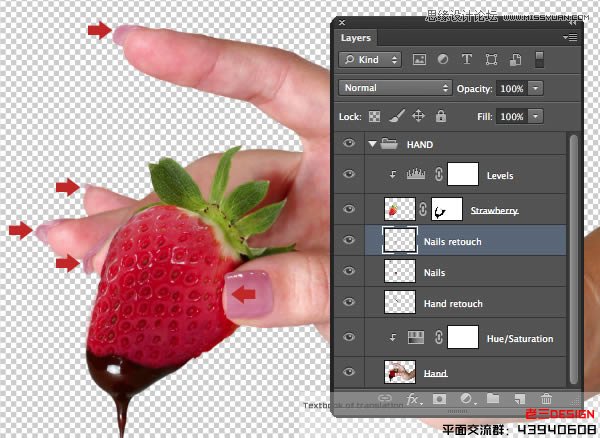
克隆了白边的指甲上一个新层(钉子户润饰),并使用同样的方法,如前面的步骤,删除任何多余的。现在放到称为手的一组文件夹中的所有这些层。

步骤82
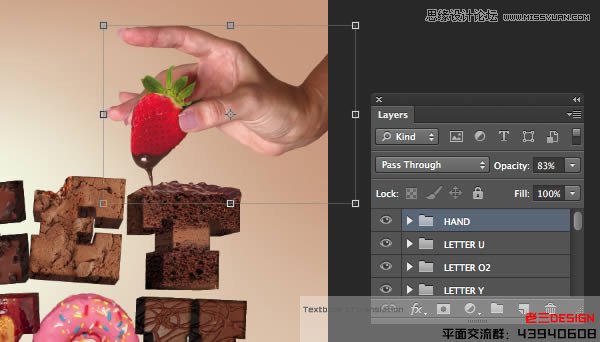
拖动到您的项目文件,并调整大小/位置如下所示的文件夹的缩略图。 如果你发现任何手层边缘的光晕,目标和去层垫 Defringe输入一个或两个像素。
在这个阶段,你可能想剪辑一些调整,以手和草莓层,使他们坐更舒适的组成。

步骤83
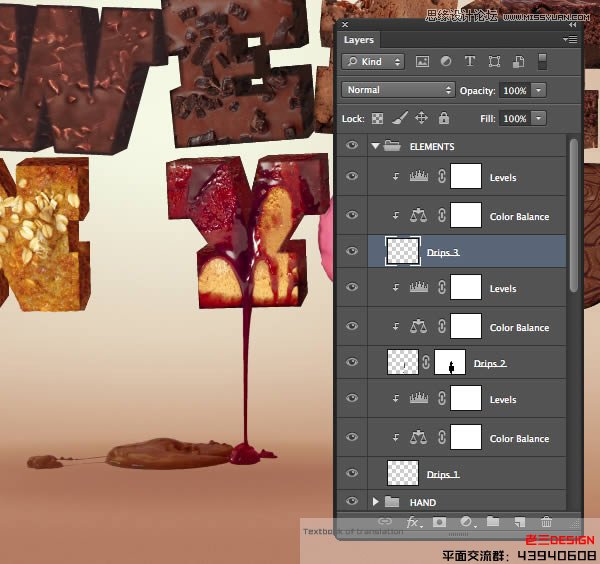
使用选择/缩小边缘提取工作流程上的Choc_1.jpg和的Choc_2.jpg(在源文件夹中找到),添加一些巧克力水坑。使用的技术,你已经学会夹相关的调整图层,并重新着色一些类似软糖。 这些层内放置一个新的顶级称为元素的文件夹。

步骤84
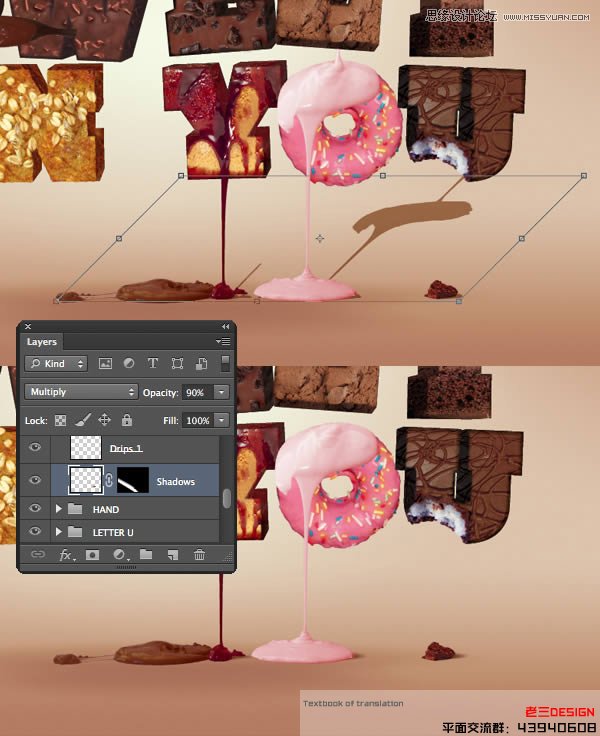
提取和添加White_choc.jpg,然后经超过甜甜圈和相应的面具。夹级别的调整,以提高对比度和色相/饱和度调整,重新着色粉红色。下一步,选择从这个AA小面积的形象和作为一个元素文件夹内的小饼干屑的地方。
添加一个空白层在堆栈的底部在同一文件夹内的乘法模式。现在,填补从所有打点滴和深棕色屑选择。变换所示,然后申请相同的模糊和噪音,为您在主要的阴影教程开始做。最后,降低不透明度为90%和口罩,一些黑色到透明的渐变。

步骤85
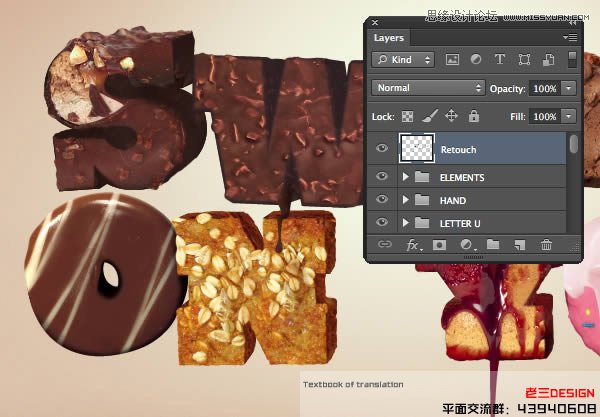
以上所有的组文件夹放置一个新的图层并命名为修饰。现在抓住仿制图章工具(S)和使用小刷子,在大约50%的硬度克隆周围的刻字,使其不太均匀的边缘。

步骤86
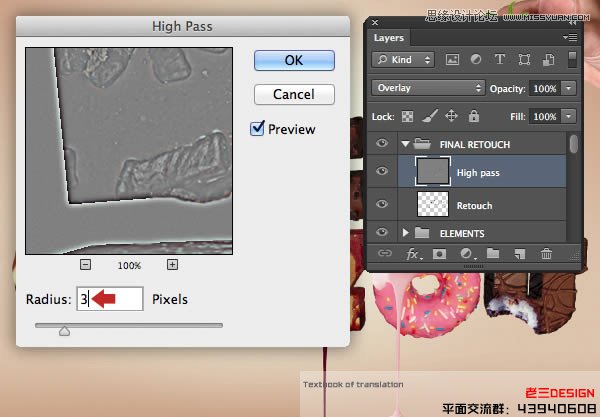
包裹起来,我们将添加一些整体锐化。放置在顶部的空层,然后去图像应用图像。 设置在下面的窗口,点击OK(此命令创建一个从所有可见图层复合)混合到正常。命名此层为高通。选择滤镜其它高通,进入改变混合模式为叠加,呈现灰色隐形,然后放入一组文件夹都被称为最后的润饰浮动层。

来源:http://www.tulaoshi.com/n/20160216/1567586.html
看过《Photoshop巧用CS63D功能制作立体字教程》的人还看了以下文章 更多>>