下面这个Photoshop制作质感可爱的立体字教程教程由图老师小编精心推荐选出,过程简单易学超容易上手,喜欢就要赶紧get起来哦!
【 tulaoshi.com - PS 】
先看看效果图

1、新建一个1000 * 600像素的文件,选择渐变工具,颜色设置如图1,由中心向边角拉出图2所示的径向渐变。


2、选择文字工具,把前景颜色设置为黄褐色:#9B7B0C,然后输入想要的文字,字体可以任意选择。这里用的字体为AvantGarde MD BT喜欢的可以去网上下载。

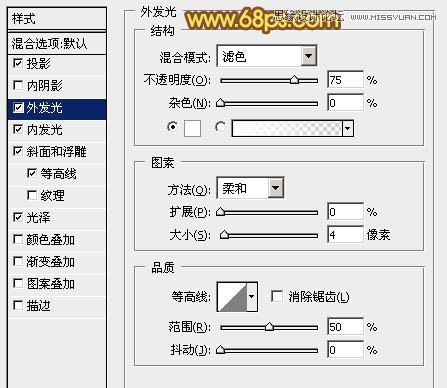
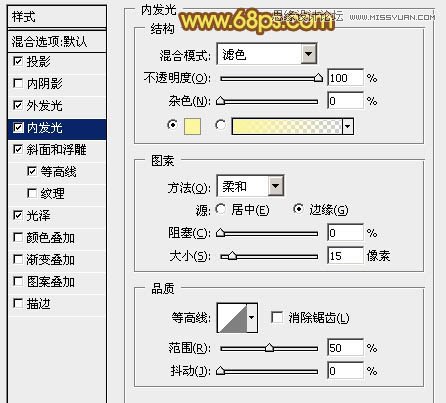
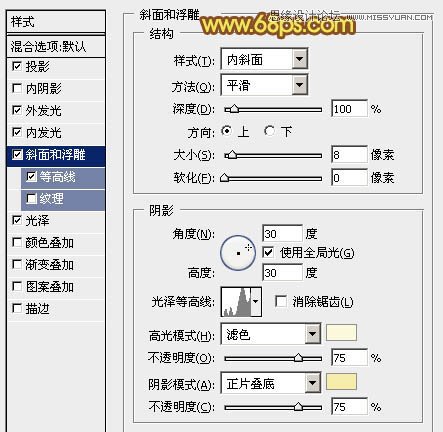
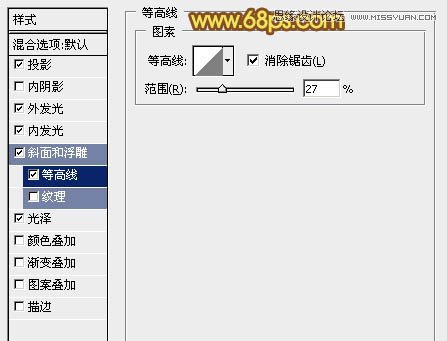
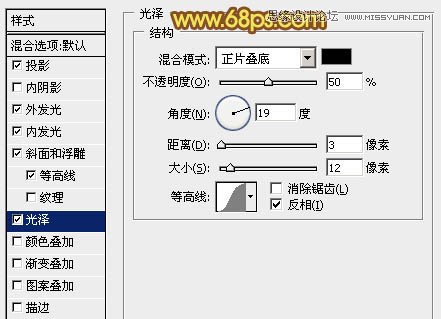
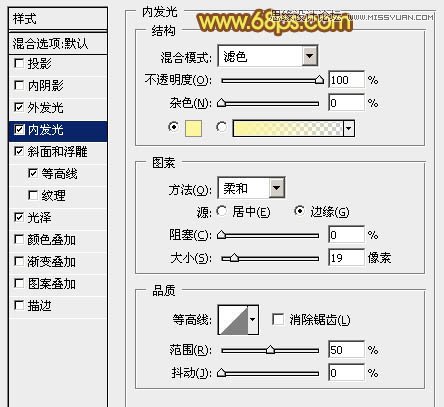
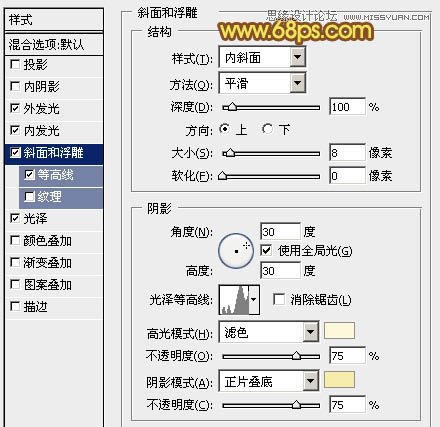
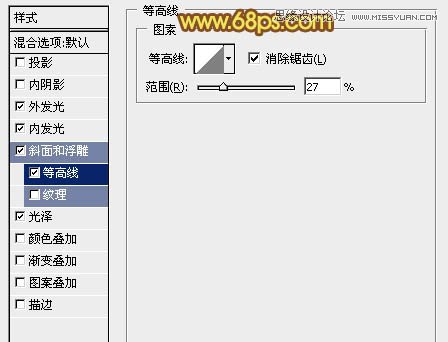
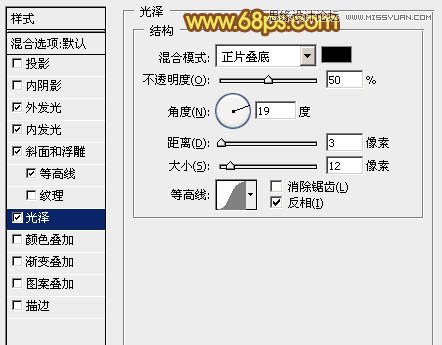
3、双击图层面板文字缩略图调出图层样式,分别设置:投影、外发光、内发光、斜面与浮雕、等高线、光泽,参数设置如图4 - 9,效果如图10。







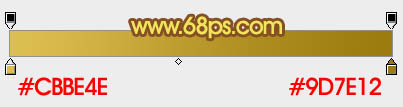
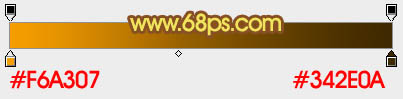
4、按住Ctrl键点击文字缩略图调出文字选区。新建一个图层,选择渐变工具,颜色设置如图11,由上至下拉出图12所示的线性渐变。


5、复制原文字的图层样式,粘贴到渐变文字上面(方法:在原文字图层缩略图上右键选择拷贝图层样式,然后在渐变文字图层缩略图上右键选择粘贴图层样式),效果如下图。

6、再调出文字选区,选择菜单:选择 修改 扩展,数值为6,确定后新建一个图层,选择渐变工具,拉出下图所示的线性渐变。

7、把图层混合模式改为滤色,调出文字选区给当前图层添加图层蒙版,效果如下图。

8、调出文字选区,选择菜单:选择 修改 收缩,数值为8,羽化8个像素后在图层的最上面新建一个图层填充橙红色:#F6530B。

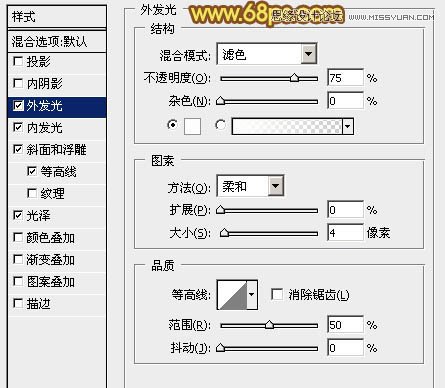
9、给当前图层设置图层样式,分别设置:外发光、内发光、斜面与浮雕、等高线、光泽,参数设置如图17 - 21,确定后添加图层蒙版,用黑色画笔擦掉不需要的部分,效果如图22。






10、把之前设置的渐变图层复制一层,然后移到图层的最下面,可以用选区控制大小,效果如下图。


11、再给文字添加简单的投影,效果如下图。

最后用曲线加强一下整体对比度,完成最终效果。

来源:http://www.tulaoshi.com/n/20160216/1567793.html
看过《Photoshop制作质感可爱的立体字教程》的人还看了以下文章 更多>>