岁数大了,QQ也不闪了,微信也不响了,电话也不来了,但是图老师依旧坚持为大家推荐最精彩的内容,下面为大家精心准备的Photoshop绘制带有蝴蝶结的立体心形,希望大家看完后能赶快学习起来。
【 tulaoshi.com - PS 】
最终效果

1、新建一个600 * 600 像素的文件,背景选择白色。新建一个图层,用钢笔勾出心形的路径,转为选区如下图。

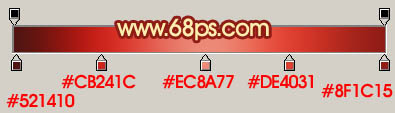
2、选择渐变工具,颜色设置如图2,拉出图3所示的径向渐变色。


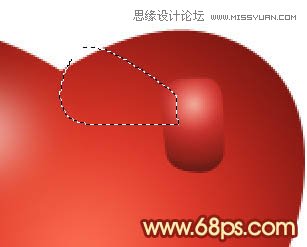
3、新建一个图层,用钢笔勾出图4所示的选区,按Ctrl + Alt + D 羽化3个像素后填充白色,然后把图层不透明度改为:40%,效果如图5。


4、新建一个图层,用椭圆选框工具拉出图6所示的选区,按Ctrl + Alt + D 羽化8个像素,填充白色,然后把图层不透明度改为:80%,效果如图7。


5、新建一个图层,用钢笔勾出图8所示的选区,选择渐变工具,颜色设置如图9,拉出图10所示的径向渐变。



6、选择减淡工具把高光部分涂亮一点,效果如下图。

7、在当前图层的下面新建一个图层,用钢笔勾出图12所示的选区,拉上图13所示的径向渐变色,效果如图14。



8、用钢笔勾出下图所示的选区,选择加深工具稍微涂暗一点。

9、新建一个图层,用钢笔勾出图16所示的选区,按Ctrl + Alt + D 羽化2个像素后填充白色,再适当降低图层不透明度,效果如图17。


10、同样的方法制作蝴蝶结的其它部分,效果如下图。

11、新建一个图层,用钢笔勾出图19所示的选区,拉上图20所示的线性渐变,效果如图21。



12、同样的方法制作右边的飘带。

13、给蝴蝶结和心形加上阴影,效果如下图。

14、最后整体调整下细节,完成最终效果。

来源:http://www.tulaoshi.com/n/20160216/1568319.html
看过《Photoshop绘制带有蝴蝶结的立体心形》的人还看了以下文章 更多>>