想要天天向上,就要懂得享受学习。图老师为大家推荐Photoshop制作一个简单又时尚的UI按扭,精彩的内容需要你们用心的阅读。还在等什么快点来看看吧!
【 tulaoshi.com - PS 】
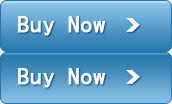
来看下效果。

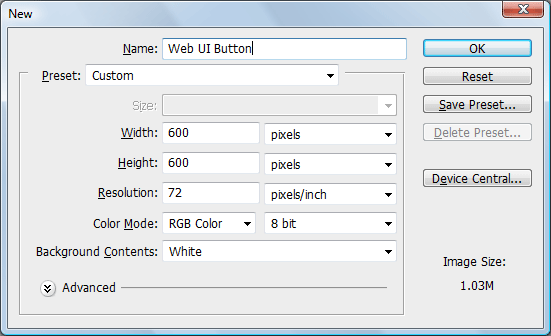
1.新建一个文档(ctrl+N)大小为:600*600(虽然我们按扭的大小:170*50,但是尺寸大方便我们的修改)

2.选择圆角矩形工具并设圆角5px绘制一个大小为:170*50 的圆角矩形。(可以使用标尺定位)
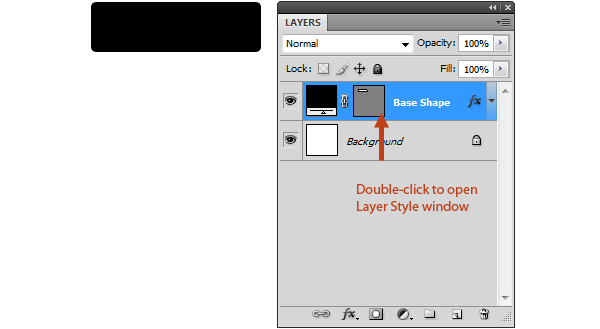
3.新建一个图层,按组合键ctrl+enter把路径转化为选区,并填充黑色。
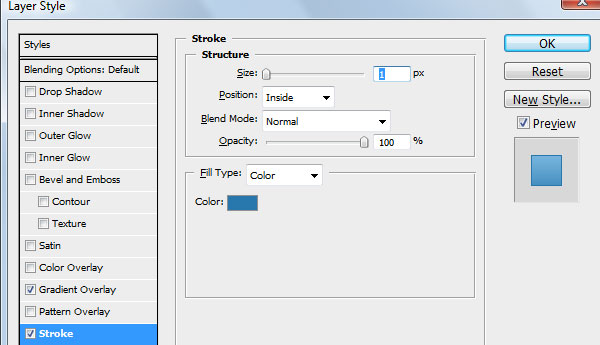
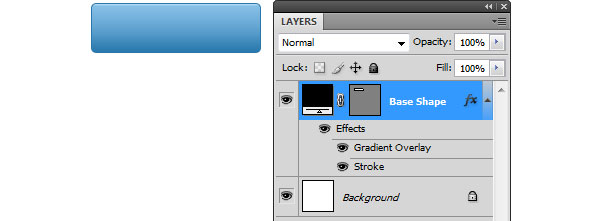
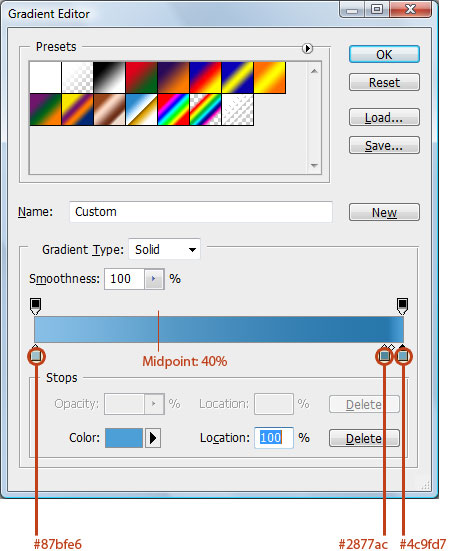
双击这个图层给图层添加渐变叠加和描边样式。

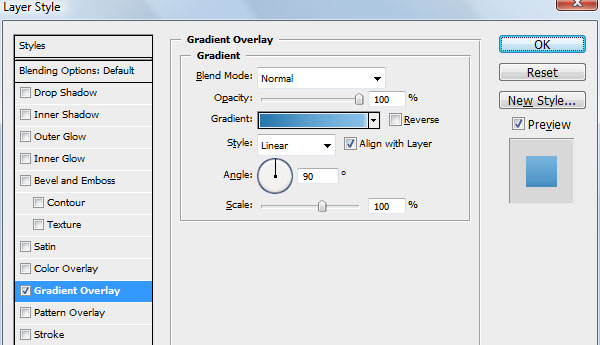
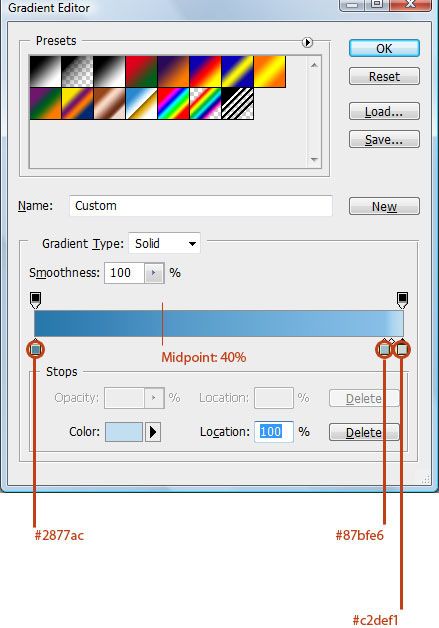
渐变叠加样式


描边样式(描边颜色:#2877ac)


4.接下来要给按扭添加一个斜线效果
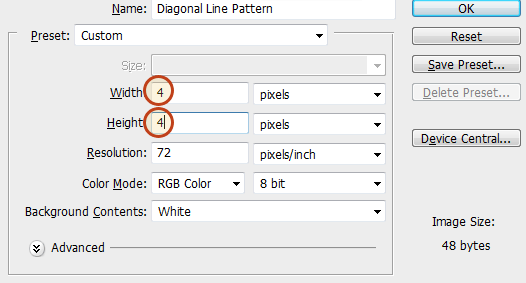
新建文档(ctrl+N)大小为:4*4。

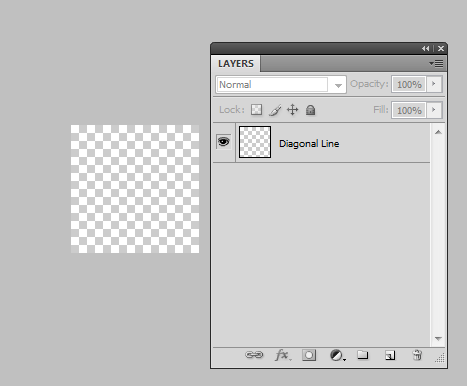
按ctrl+空格键,放大文档到1600%。新建一个图层并删掉背景图层。

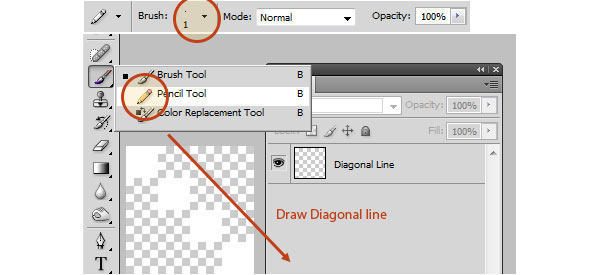
在工具箱选择铅笔工具并设置笔尖大小为1px;前景色为白色。画出如下图效果:

在菜单栏找到,编缉定义图案;并给图案命个名字:diagonal line pattern.
(本文来源于图老师网站,更多请访问http://www.tulaoshi.com/ps/)
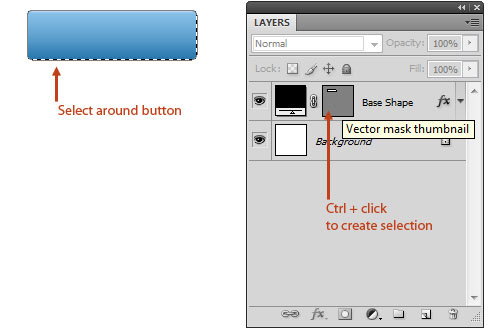
返回主文档,按ctrl键不放;并单击按扭图层,使按扭图案变成选区。

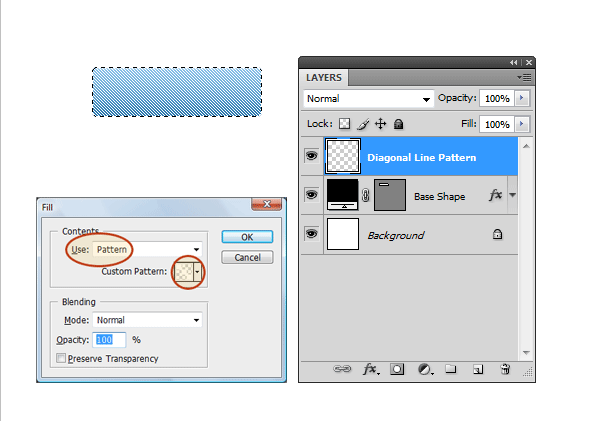
在按扭图层上新建一个图层,然后在菜单栏找到:编辑填充,在弹出的对话框中,在下拉菜单中选择图案,在下面的自定义图案选择我们刚才自定义图案diagonal line pattern。

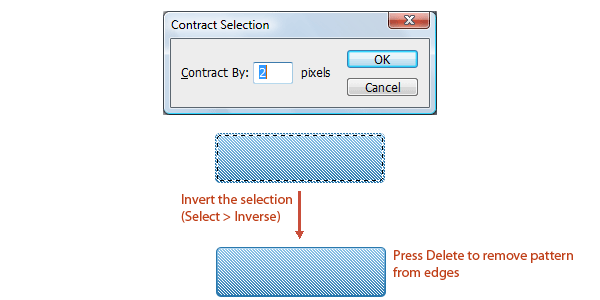
在菜单栏找到:选择修改收缩,把选区收缩2px,接下来把选区反选(ctrl+shift+I);按delete键删除边缘部分,这样就可以把描边显示出来。

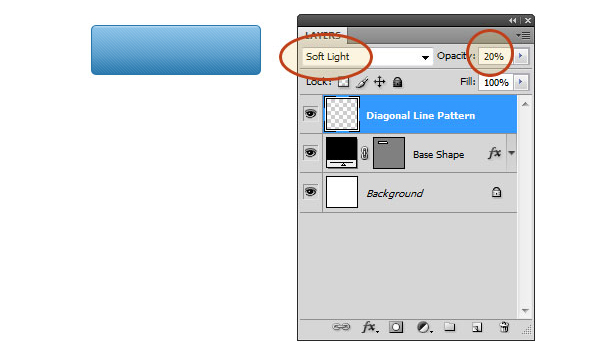
更改混合模式柔光并调不透明度:20%

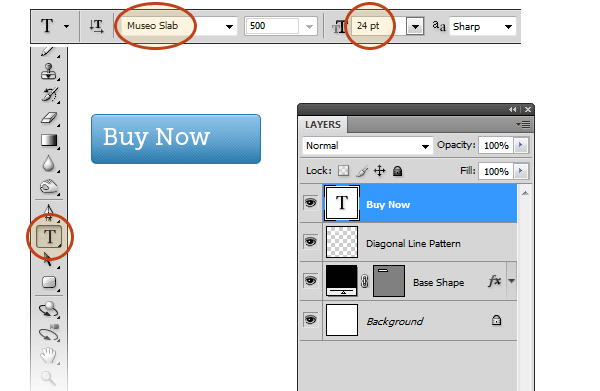
5.选择文字工具并找一个你自己喜欢的字体,字体大小:24pt,颜色:#ffffff.输入文字Buy Now。
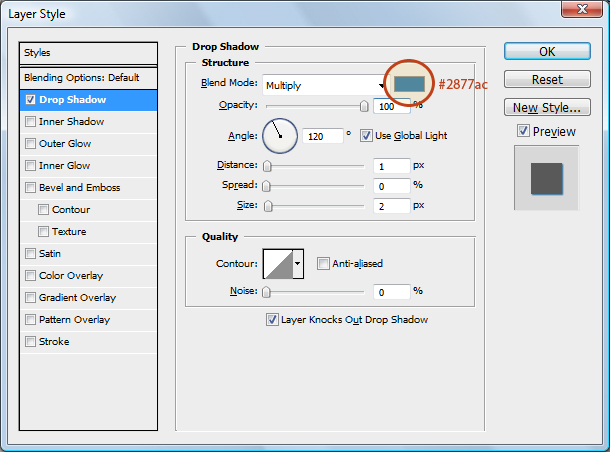
双击文字图层,添加一个投影样式(投影颜色:#2877ac)。


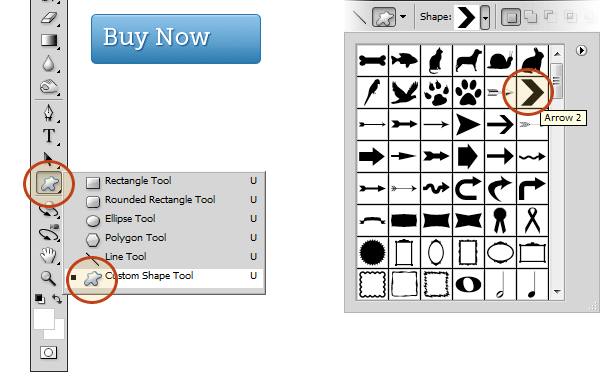
6.在工具箱选择自定形状工具,并在选项栏找到如下的图形。
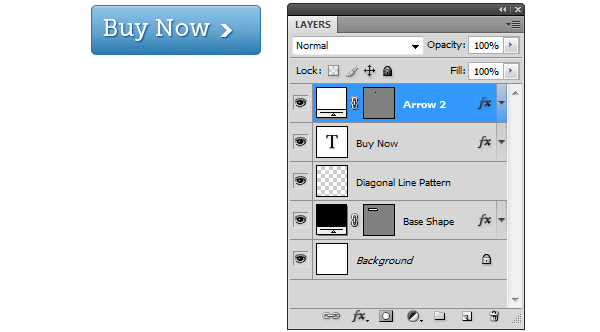
绘制出大小:13*13;并填充白色,添加一个和文字一样的样式。


7。创建hover状态
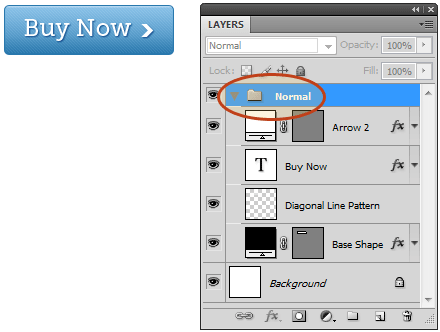
(本文来源于图老师网站,更多请访问http://www.tulaoshi.com/ps/)在图层面板上新建一个组:Normal,把除背景外图层全部拉到这个组里面。

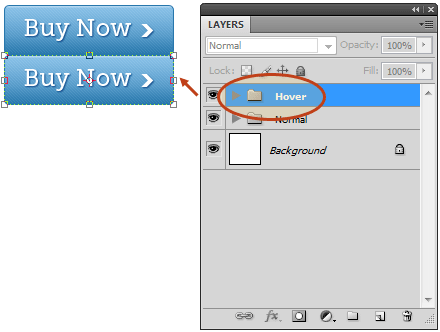
使用移动工具把组Normal拖到新建图层按扭上,复制出一个组并命名:Hover

双击组Hover中的黑色图形图层,更改其"渐变叠加"样式:

接下来,我们开始切片。
使用切片工具把按扭的范围选中。在菜单栏找到:文件另存为Web所用格式,另存为gif格式。

来源:http://www.tulaoshi.com/n/20160216/1568784.html
看过《Photoshop制作一个简单又时尚的UI按扭》的人还看了以下文章 更多>>