最近很多朋友喜欢上PS,但是大家却不知道如何去做,别担心有图老师给你解答,史上最全最棒的详细解说让你一看就懂。
【 tulaoshi.com - PS 】
最终成品:

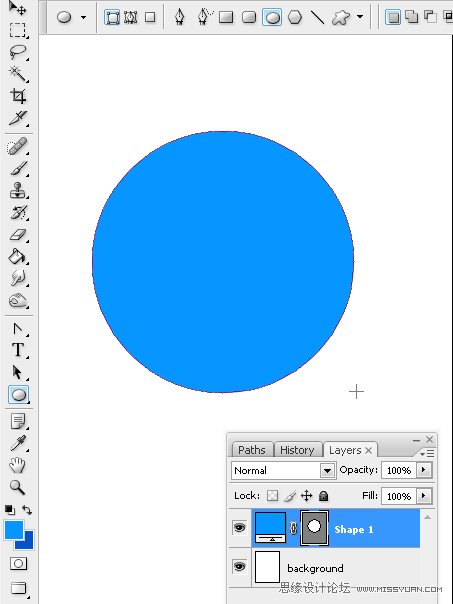
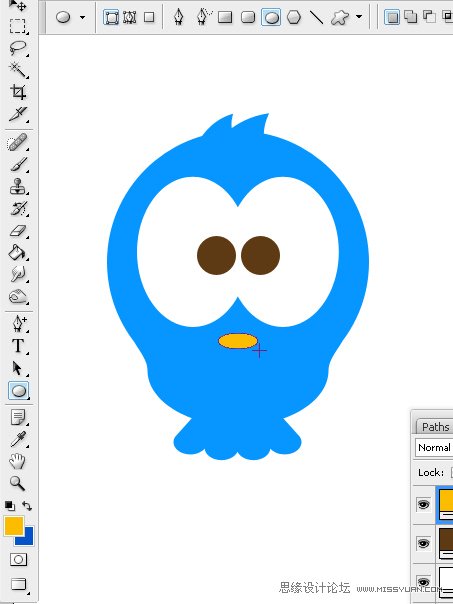
1. 新建一个800*600px的PSD文件,分辨率72dpi,RGB颜色模式,白色背景,在图层上画一个圆,颜色#0099FF。按住Shift键,你可以绘制一个正圆。

2. 按住Alt + Shift键向下复制圆,以绘制鸟的头和身体。这2个矢量形状独立于每一图层,即头一个图层,身体一个图层。

3. 现在我们更改下复制圆的大小。当你按Cmd/Ctrl + T键时,对象的控制点将会出现。

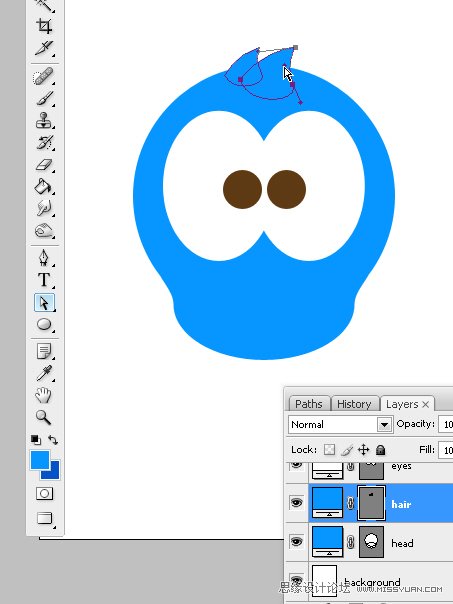
4. 使用直接选择工具,选中圆的最上面的平滑锚点,然后拖拉平滑锚点上的方向点到另一个圆的边缘(图示),以柔和地连接小鸟的头和身体。
译者:这里可以把上面的平滑锚点先转换成角点,然后再用转换工具选中锚点直接拖拉,这样两边方向线就同时进行了。

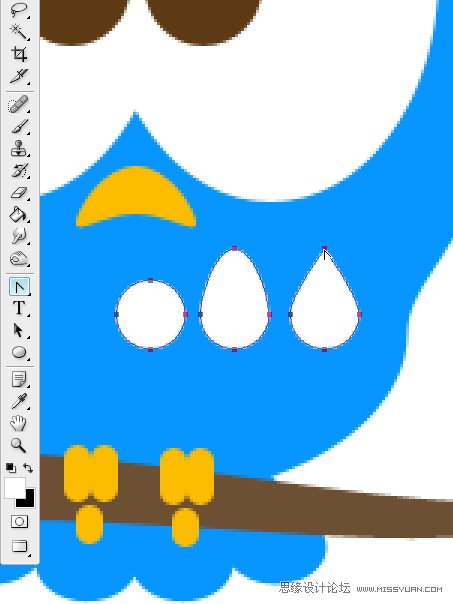
5. 我们在之后再给图层添加图层样式。我们先来画眼睛,画一个纵向的椭圆,然后再复制一个。

6. 我们完成了眼睛后,我们使用2个类似的,但大小不同的矢量形状来描绘鸟的毛发。

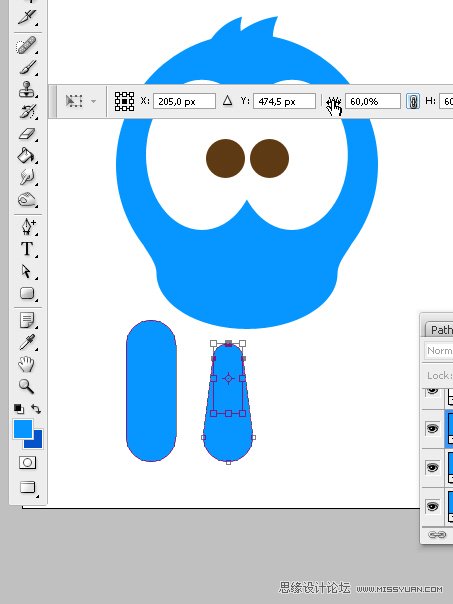
7. 现在画小鸟尾巴上的羽毛。我们画一个圆角矩形矢量形状,半径设为30px。我们使用直接选择工具选中最上面的3个锚点,然后按Cmd/Ctrl + T键显示控制点。在工具栏上,我们点按保持长宽比链接图标,在字母W上单击+拖拉,使数值缩放到原60%(译者:可以在W框内直接输入60%)。

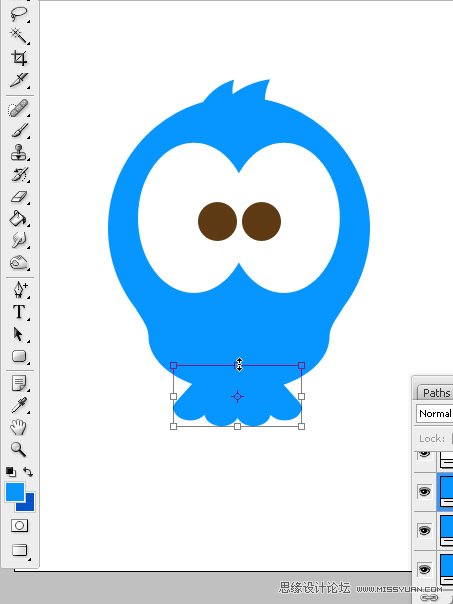
8. 复制,缩小,使它变为4个副本,以画出小鸟尾巴上的一簇羽毛。

9. 选中所有的羽毛形状,然后按住Cmd/Ctrl + T键缩小它们的高度。

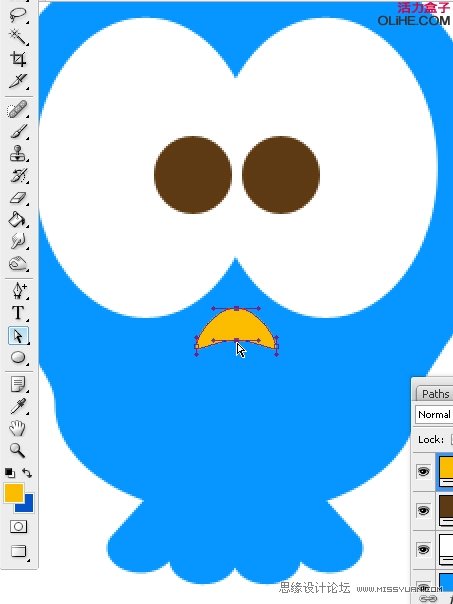
10. 现在绘制一个小的椭圆,画出小鸟的嘴。

11. 选中鸟嘴的上、下锚点,然后将它们向上移动,以描画出小鸟哀伤的表情。

12. 我们还是使用半径为30px的圆角矩形来绘制小鸟的脚丫子,先画一个小脚丫子(3个圆角矩形组成),然后再复制它。

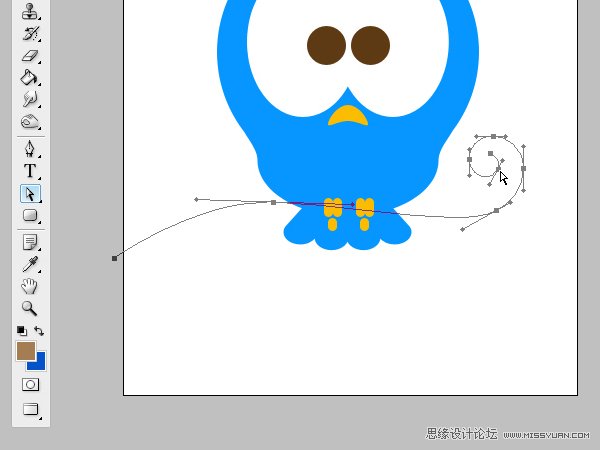
13. 使用钢笔工具绘制树枝。你可以使用鼠标单击并且拖拉的方式来先画出所有的平滑锚点,然后再使用路径选择工具进行调整。

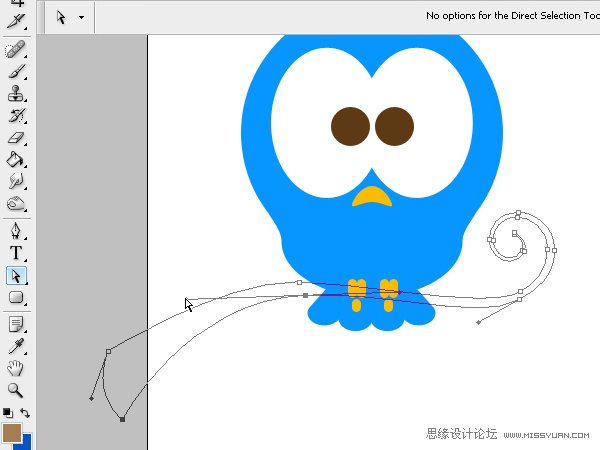
14. 复制这条路径,然后将它放大20%(在工具栏/选项栏上修改)。

15. 调整树枝,增加它的厚度,使它看上去更像树干。然后再使用钢笔工具将2根线连接起来,使它成为一个矢量形状。

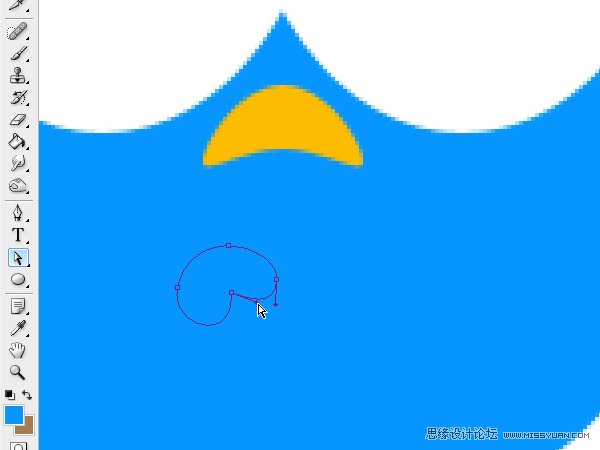
16. 现在我们开始画小鸟的手指头。你可以先画一个圆,然后再修改它。在画带有独立方向线的锚点的时候,你可以按住Alt键来控制操作。你可以看到用这样的方式绘制出来的锚点是带有独立方向线的角点,而非平滑点,并且它有2根独立的方向线,你可以对它们分别进行调整,以适合你的需要。

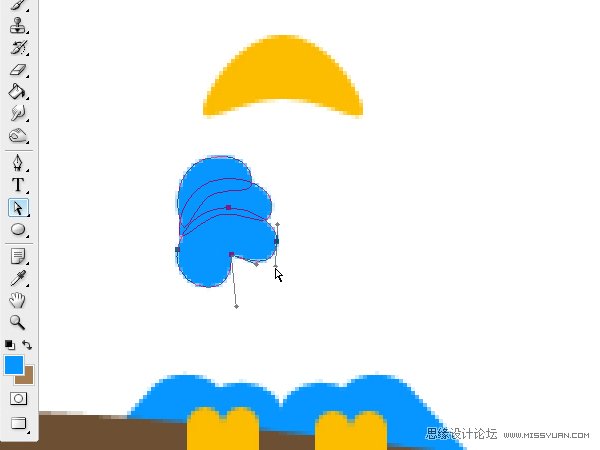
17. 现在我们来画一只手上的3根手指头。然后把它们放在相应的位置上,然后你就看到叠加在一起、并且相互交错的手指头。

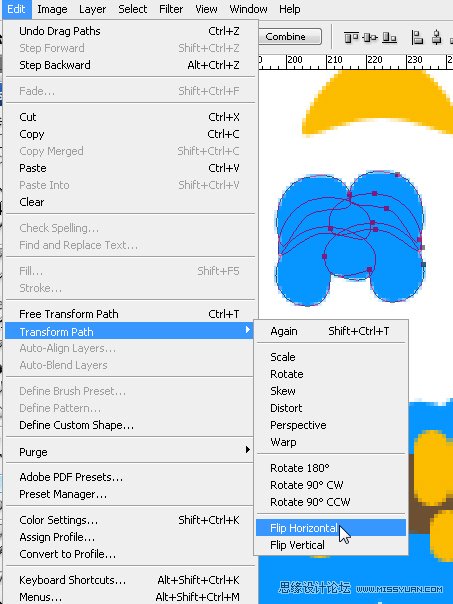
18. 画好一只手上的3根手指头后,我们就按Alt + Shift键来复制它们,然后执行编辑菜单变换路径水平翻转。

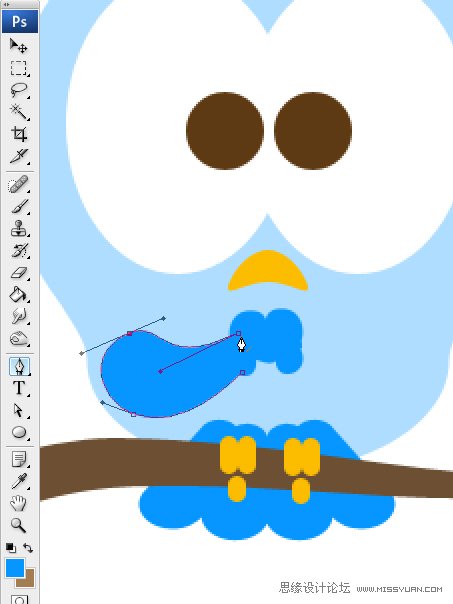
19. 使用钢笔工具绘制小鸟的胳膊。

20. 小鸟的左脸上有1滴眼泪。我们可以画一个圆,然后选中最上面的锚点,向上拖拉。然后使用转换锚点工具,单击锚点,将锚点转换成角点。

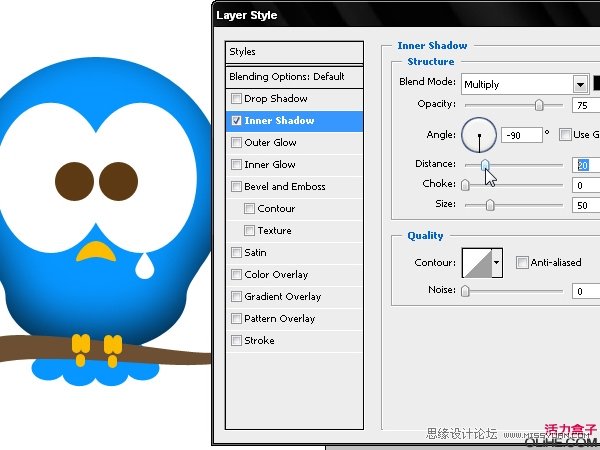
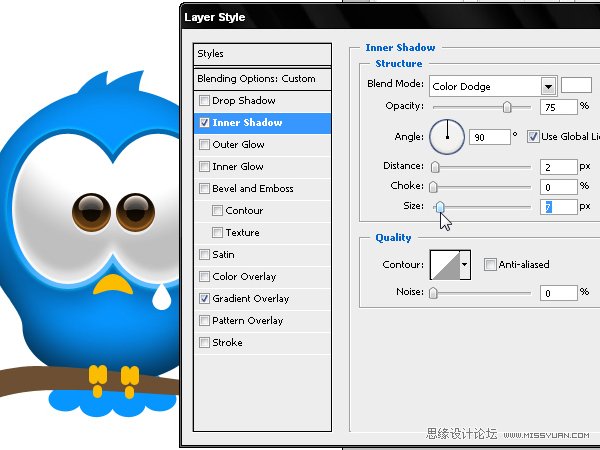
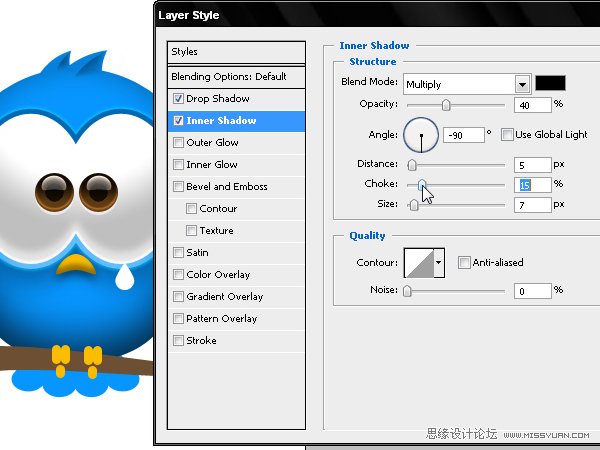
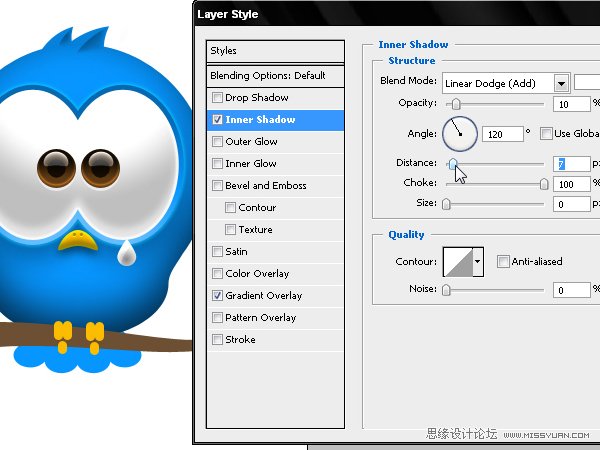
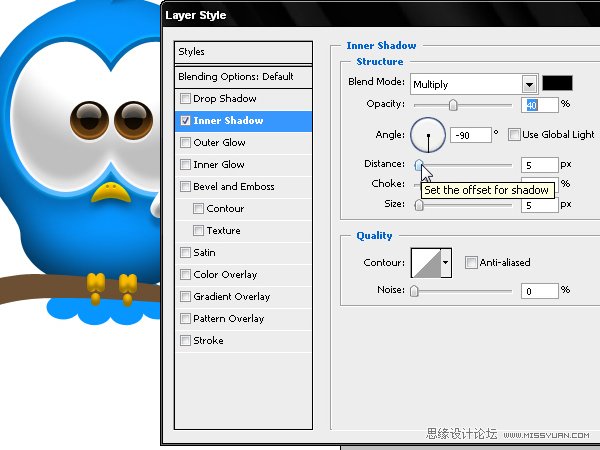
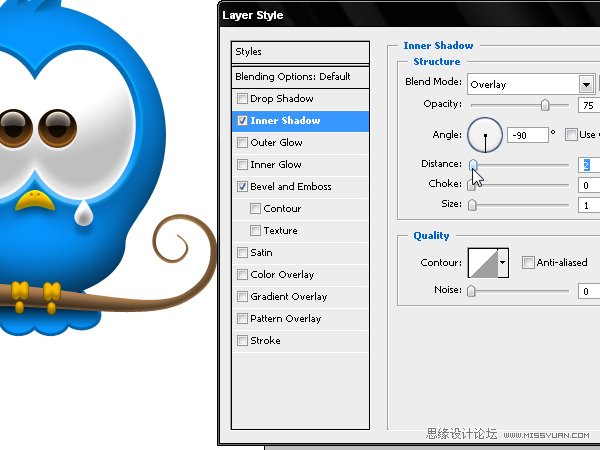
21. 最后我们来添加一些图层样式。先隐藏小鸟的头发和手臂,只显示小鸟的身体,然后我们添加内阴影,不要使用全局光,角度:-90度,阴影落在小鸟的身体的下半部。

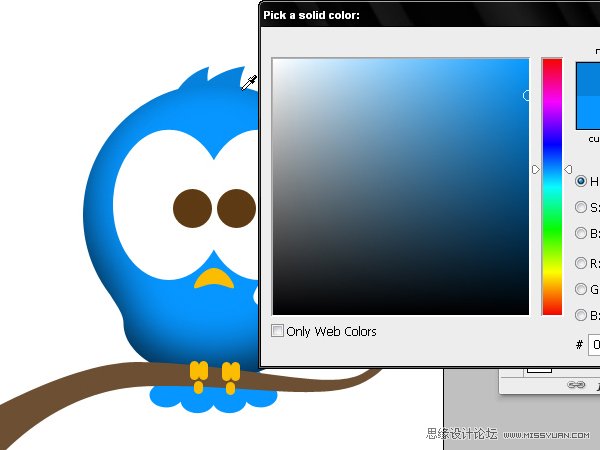
22. 现在小鸟头发的颜色看上去和身体的颜色差太多了。之前内阴影的添加使得身体的边缘颜色较深,这时我们可以双击头发图层的颜色缩略图。打开拾色器,并且用吸管吸取身体边缘的颜色,以使小鸟的头发和身体的颜色完美地过渡融合。

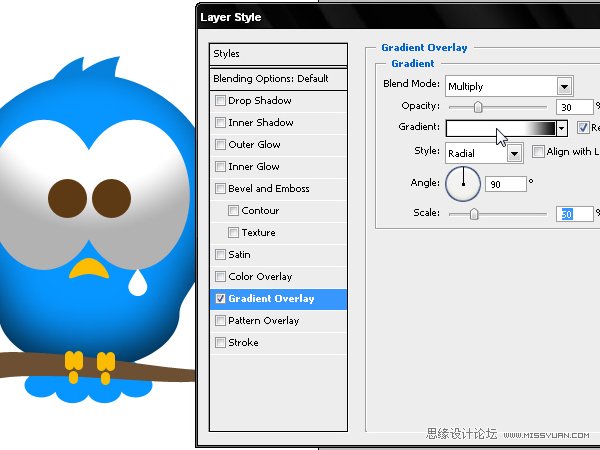
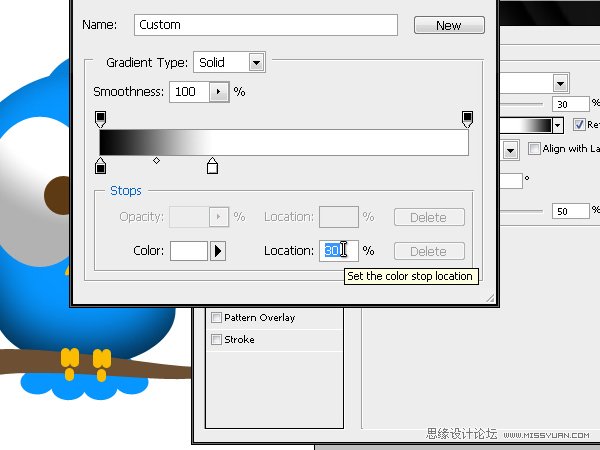
23. 现在我们来画眼睛的那个凹凸度。我们使用径向渐变,取消与图层对齐,以使渐变不会受限于形状的边缘。我们将大小缩放到50%,使得颜色过渡的更加自然。

24. 在渐变编辑器里(双击图层),白色位置:30%。

25. 现在我们来添加内阴影,我们将内阴影所表示的光反射到眼睛的下眼睑,而投射的光是常规光。

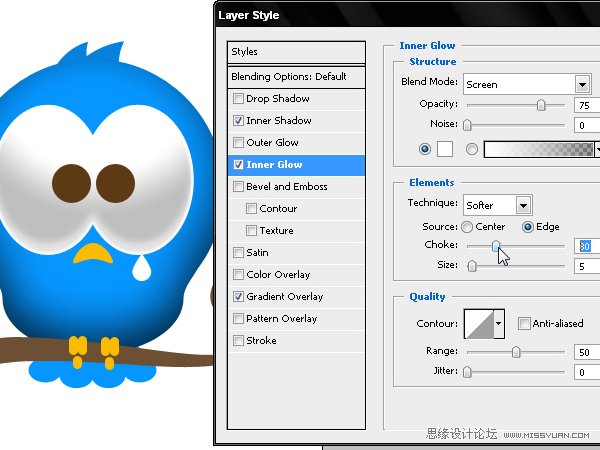
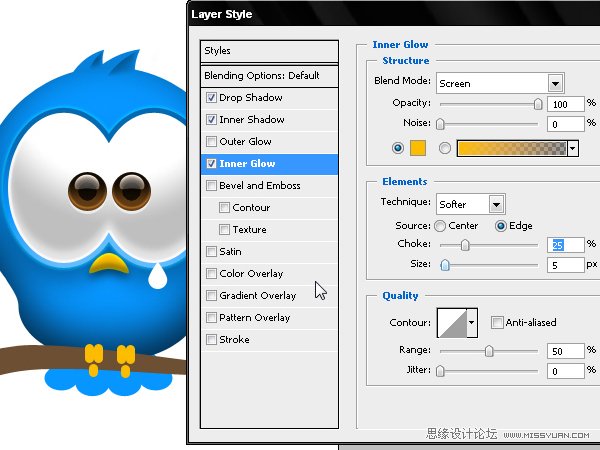
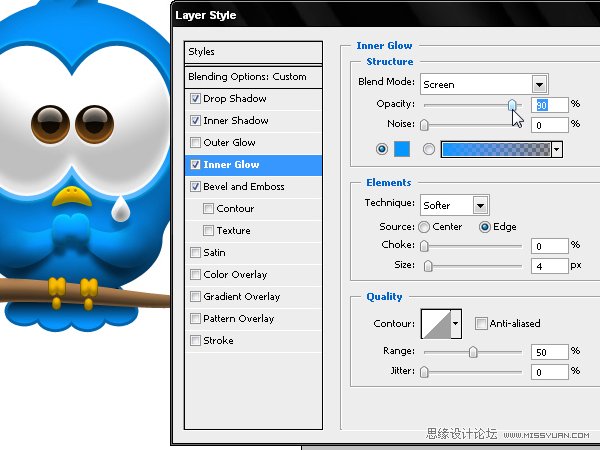
26. 眼睛的边缘添加内发光,数值如图所示。

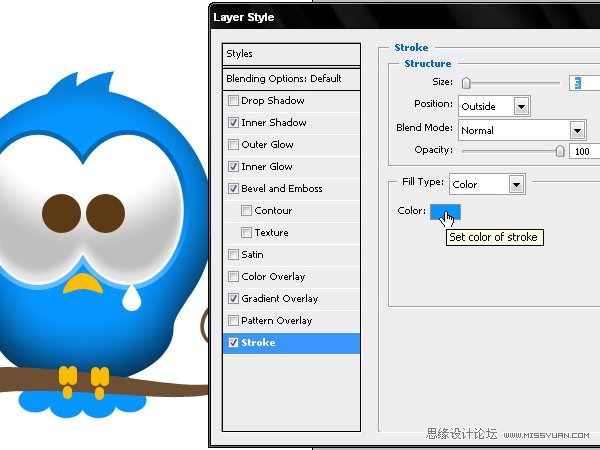
27. 我们在眼睛四周添加一个斜面,使用描边和斜面浮雕。描边我们使用和小鸟一样的颜色#0099FF。

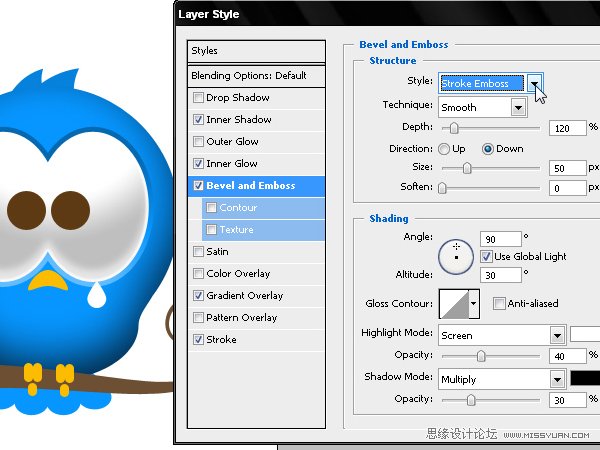
28. 现在我们添加斜面和浮雕,使眼睛的上面多出一些阴影(因为这里是不会受到光的影响的),并且下半部分看上去更加地清辙,这样我们就得到了一个斜面的3D效果。

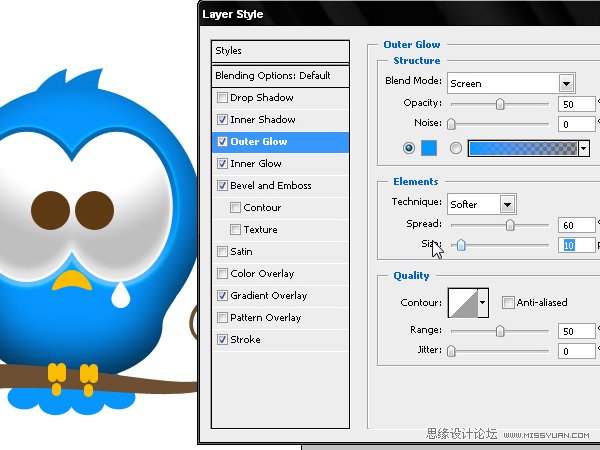
29. 眼睛斜面的周围再添加外发光,使边缘有一种塑料的发光效果。

30. 最后添加一个柔和的投影,以使颈部这里有一些阴影。

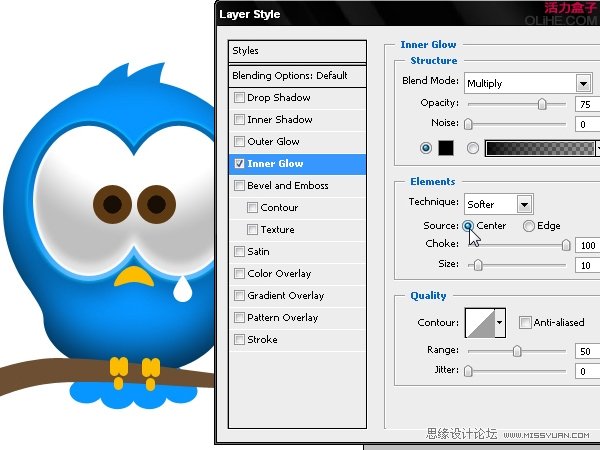
31. 眼睛的虹膜里还有瞳孔,我们使用图层样式来添加。我们使用黑色的内发光,正片叠底,选中发光:源:居中选项,我们一般不使用边缘选项。然后阻塞:100,大小:10。

32. 现在我们使用一个线性渐变,来创建出虹膜里的那种深度。你可以在虹膜上添加一种亚光的感觉,如果虹膜的上半部是深色的话,效果看上去可能就会更好。

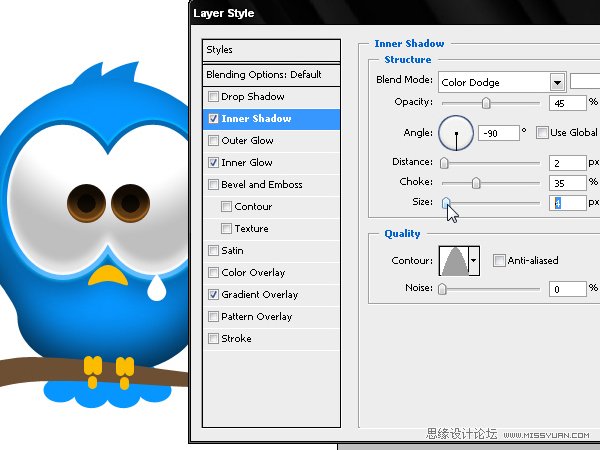
33. 这里我们添加内阴影样式,使得光亮落在虹膜的下眼睑上,品质:等高线使用其它的等高线,比使用默认的效果更好,取消选中使用全局光。

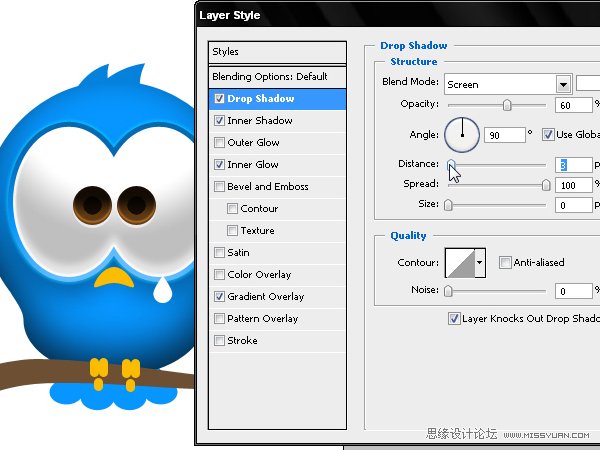
34. 再添加投影,使得虹膜外有一层光,从而制造出眼睛嵌进去的效果。

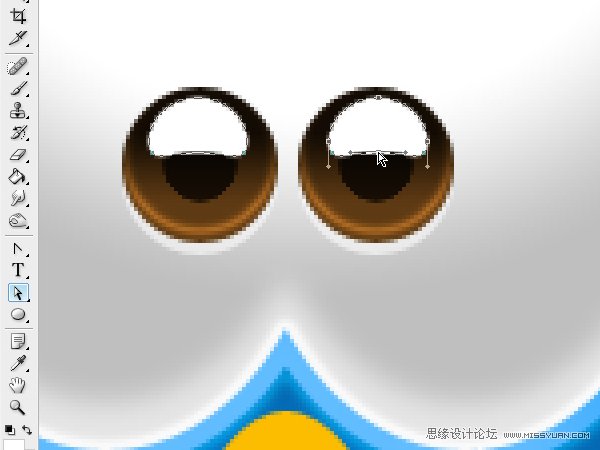
35. 现在给眼睛添加一种亚光的效果:这种效果会让眼睛看上去更加地自然。现在绘制2个椭圆,然后选中最下面的锚点向上拖拉,以绘制出眼睛上的那种非常特别的反光效果。

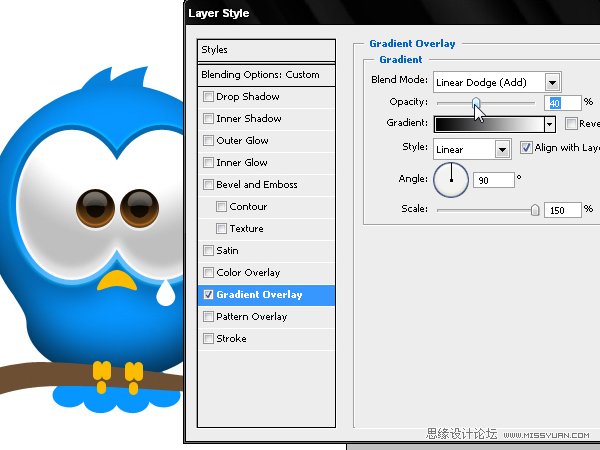
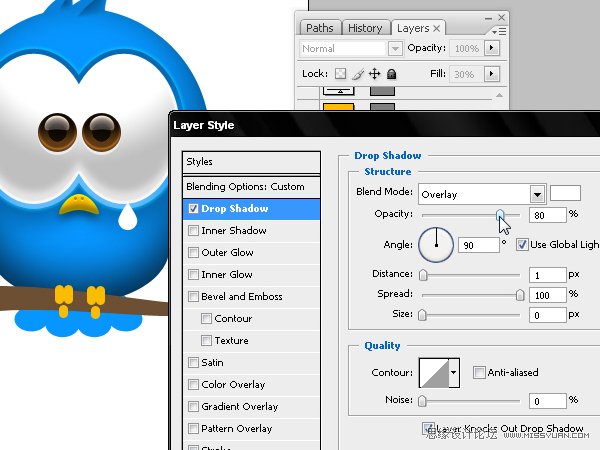
36. 形状图层填充:0%,然后图层添加渐变叠加,数值如下,混合模式:线性减淡。

然后当你编辑渐变的时候,在图像文档窗口中单击+拖拉,以移动渐变的位置。
37. 现在我们再在眼睛的上面添加另外一个光,以加强光源投射在眼睛上的高反光效果。
(本文来源于图老师网站,更多请访问http://www.tulaoshi.com/ps/)
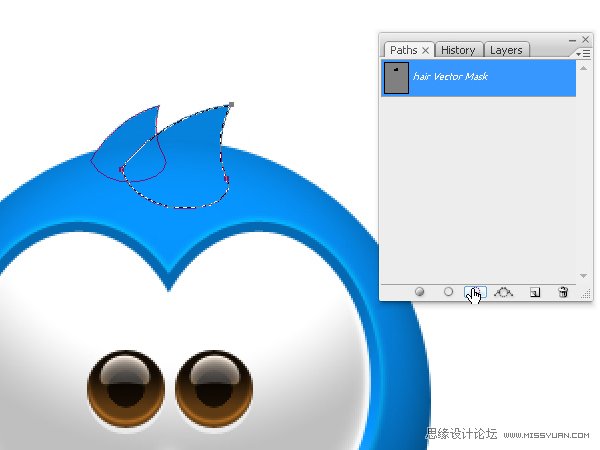
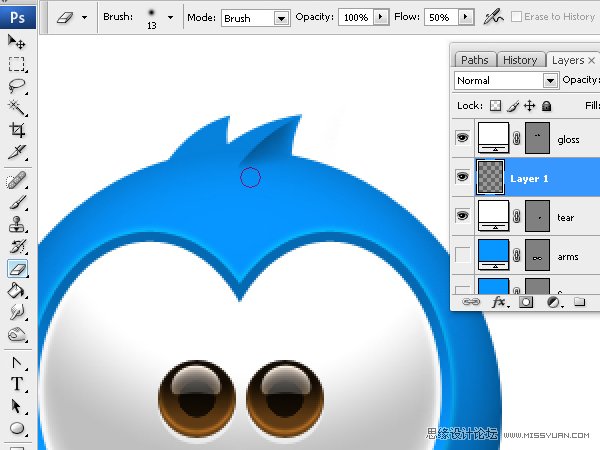
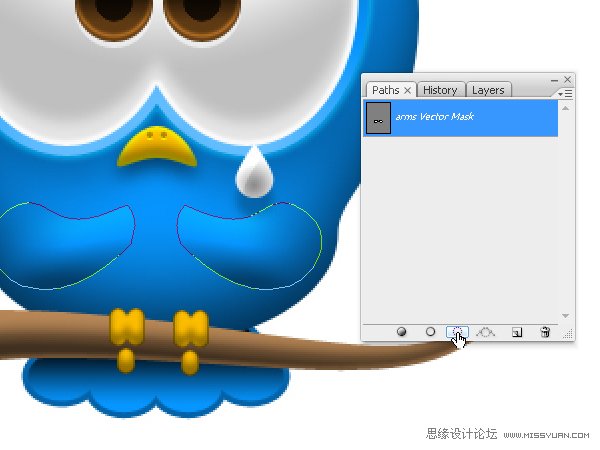
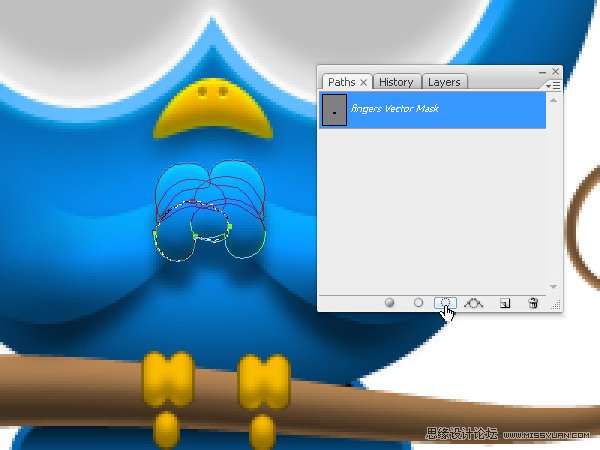
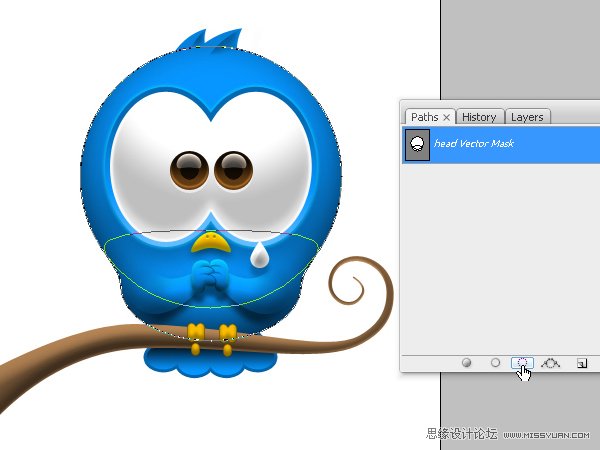
38. 我们现在来看下投射在小鸟头发上的阴影。先调取头发选区:选择形状图层,然后我们可以在路径调板中看到矢量形状的路径,点按调板最底部的将路径作为选区载入。

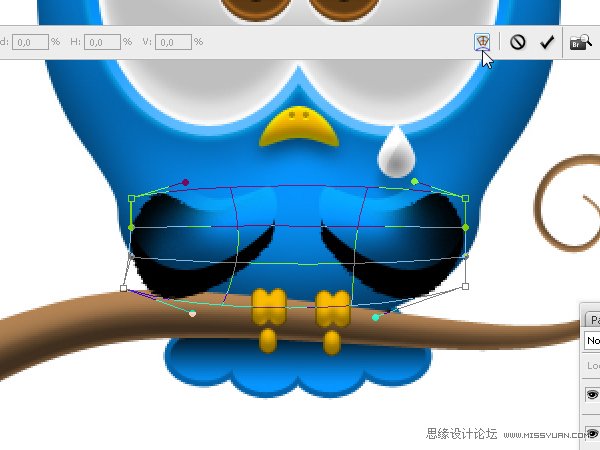
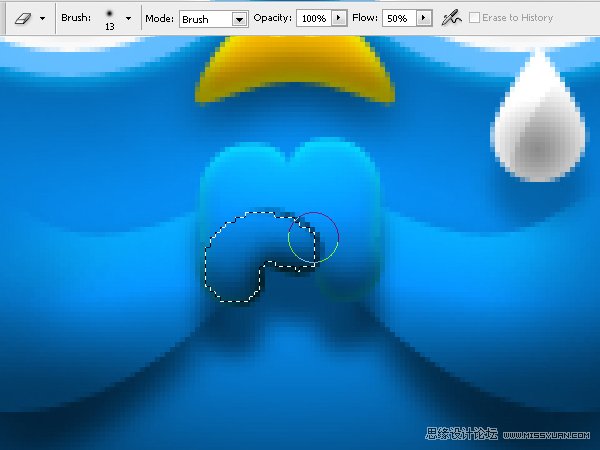
39. 现在我们新建一个图层,然后用柔软的笔刷画头发上的阴影。下图是在选项栏上设置的笔刷。我们经过多次笔刷的涂抹,然后得到了一个柔和的阴影。

40. 下图是橡皮擦工具的设置,我们擦除不需要的地方。然后第2个头发也是相同的操作。

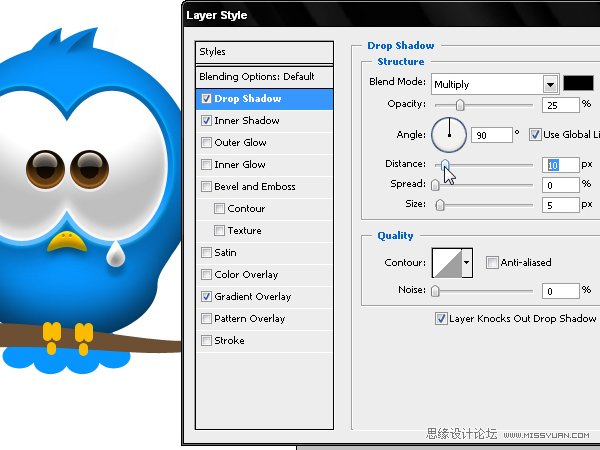
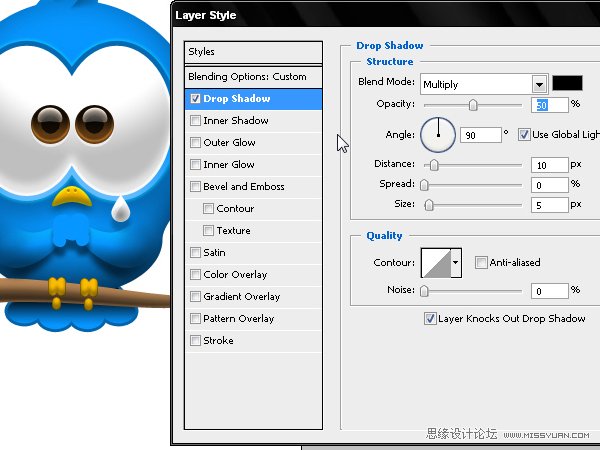
41. 现在画小鸟的嘴。先添加投影,投影在鸟嘴下。

42. 然后添加一个反向的内阴影,以使鸟喙的下半部有阴影效果。

43. 添加内发光,使得鸟喙的一圈有光的反射。

44. 画2个圆的形状图层,填充:30%,然后添加投影。按照如下的数值,你可以创建出一种向下斜面的效果(鸟喙上的孔)。

45. 现在我们继续眼泪的编辑。添加一个径向渐变叠加。

46. 添加内阴影以打造灯光效果,取消选中全局光,数值如下,此数值的设置使得这个效果变得非常的明显,投影在上面的像是一种亚光效果。

47. 最后是打在底下的投影。

48. 我们继续鸟脚的编辑。添加反向的内阴影,光源是从90度上面打下来的。

49. 添加内发光,但是要使它变得更深更暗,这样的处理,使得小鸟的脚有了一种3D的视觉效果。

50. 让我们继续鸟尾上羽毛的编辑。添加一个渐变叠加,使得树干的底下,羽毛的上面有一层阴影。

51. 最后,羽毛添加一个3px的描边,颜色:比身体的颜色要深。

52. 继续树干的编辑。添加斜面与浮雕,使树干看上去像是圆柱体。

53. 再添加内阴影,以创建树干底下光的反射。

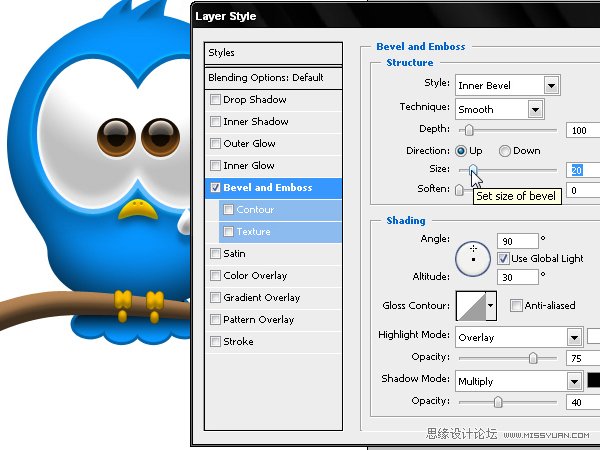
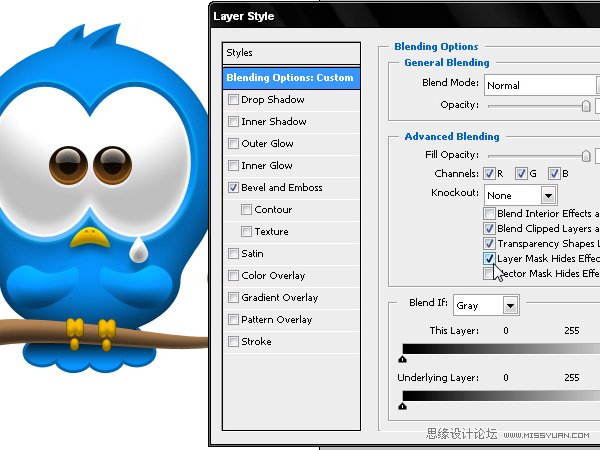
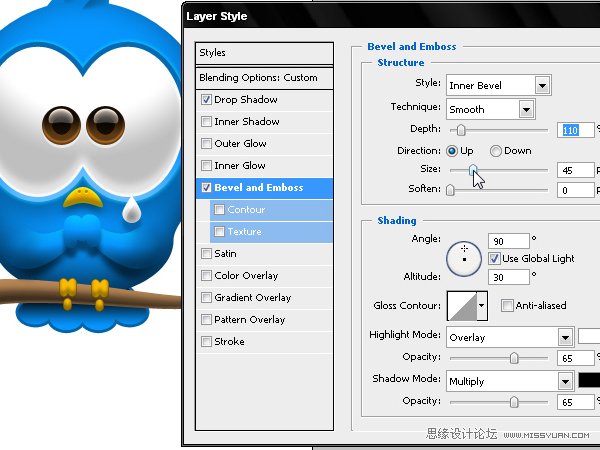
54. 我们继续编辑手臂,添加斜面和浮雕,数值如下。

55. 不要忘记勾选图层蒙版隐藏效果,这个选项可以让我们利用笔刷涂抹蒙版的方式来隐藏掉手臂里的一部分内容。

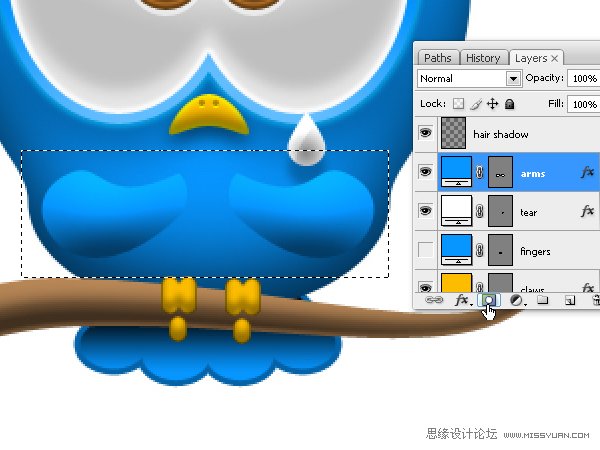
56. 现在在手臂周围创建一个选区,并且把它转化为蒙版。

57. 让我们涂抹蒙版。使用黑色,利用蒙版隐藏掉手臂和身体衔接的地方,以使2个对象能够完美地结合在一起。

58. 现在我们创建手臂的阴影不要使用投影图层样式因为这里我们需要隐藏掉阴影中的一部分内容。选中手臂形状图层,把它们转化为选区。

59. 选区刷成黑色,然后按Cmd/Ctrl + T键,点选项栏上的在自由变换和变形模式之间转换图标,然后扭曲阴影,使它和手臂形状有所区别。

60. 现在阴影图层执行2px高斯模糊。

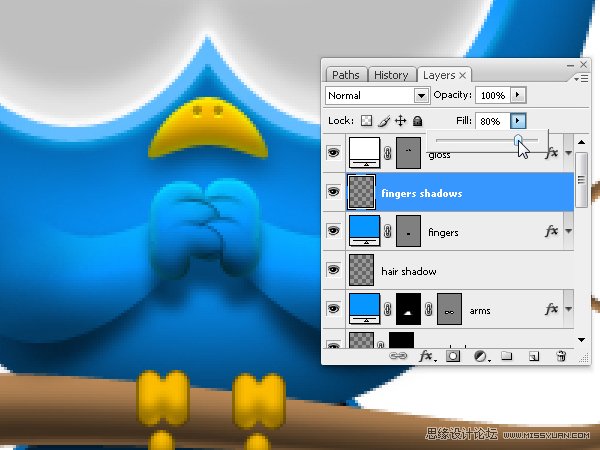
61. 阴影添加蒙版,然后使用画笔笔刷在蒙版上涂抹黑色以隐藏不需要的部分。隐藏部分内容的目的是为了使阴影和小鸟的身体能够完美地融合在一起。填充:60%。

62. 然后拳头添加投影样式。

63. 然后添加斜面和浮雕,打造3D效果。

64. 拳头添加反向的内阴影。

65. 添加内发光,使拳头的上半部带一点光。

66. 将之前我们画的每一根手指头转化为选区,然后在各个不同的图层里用画笔涂抹手指选区。

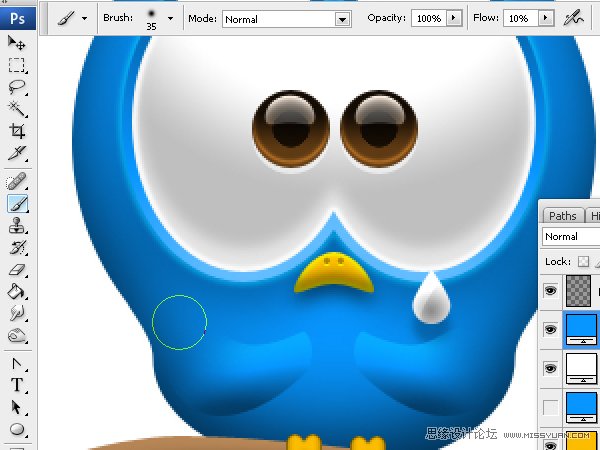
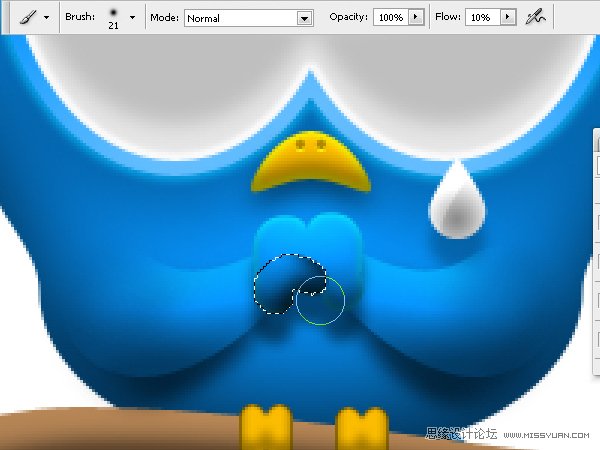
67. 形状图层转化为选区后,我们将在一个新建的图层上用画笔涂抹手指头缝隙和手掌的阴影部分,使用一个小号的笔刷,流量:10%,然后在关键的地方开始涂抹,但涂抹的时候不要太过火。

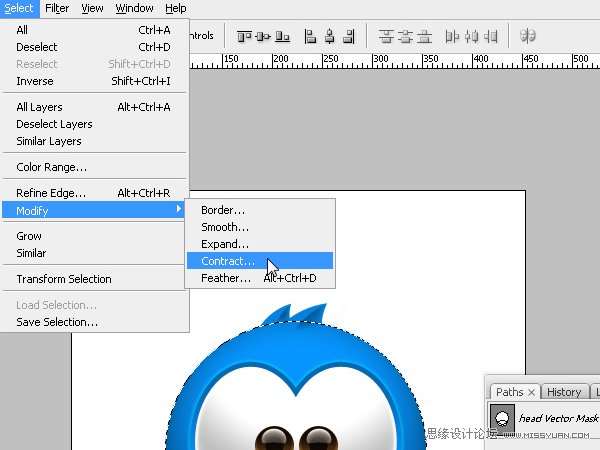
68. 然后收缩选区:1px,以擦除选区内容。

69. 添加蒙版,使用黑色笔刷,隐藏手臂和身体之间的衔接部分,使它们能够很好地融合在一起。

译者注:之前已经做过这一步,感觉是原作者重复了
70. 其它手指头重复之前的步骤。完成后,我们继续擦除手指上多余的部分,最后看到的手指头好像是交织在一起的感觉。当所有的一切都完成后,选中所有的图层,按Cmd/Ctrl + E键,把它们合并在一起。然后你可以降低填充来减弱阴影。

71. 我们给小鸟的身体添加一点反光的细节。选择小鸟身体的形状图层,然后把它转化为选区。

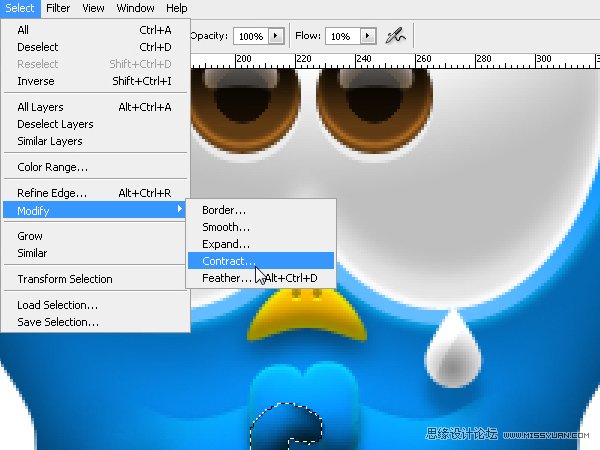
72. 让我们收缩选区5或者6px。

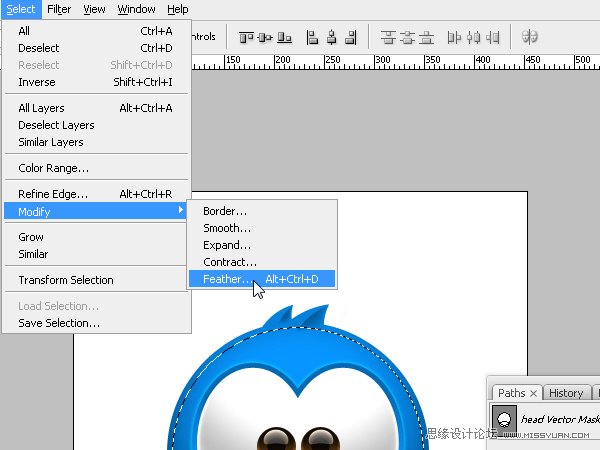
73. 然后选区羽化2或者3px。

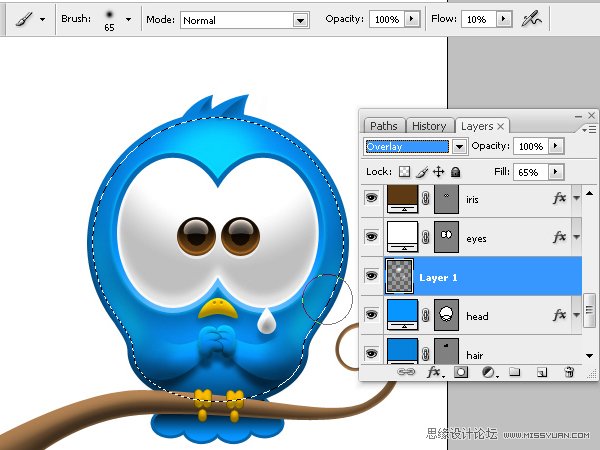
74. 选区缩小和羽化后,我们新建一个图层,我们使用叠加混合模式,然后在小鸟的边缘上涂刷,在眼睛的上面涂刷。

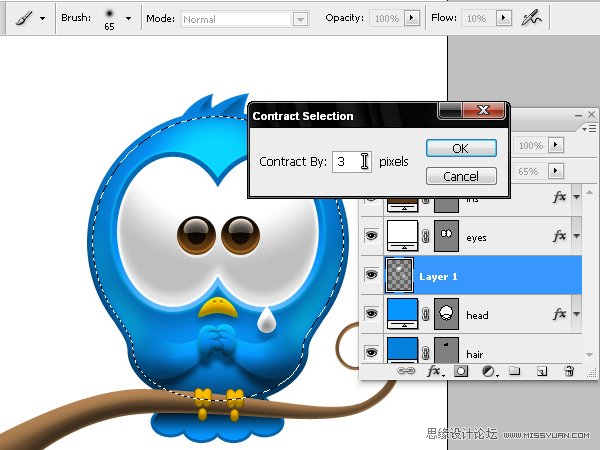
75. 收缩选区,擦除不需要的内容,当光打在面上的时候,显示的应该是一条细线,肉眼看到的应该是光打在对象的面上的反射光,因为面反射的缘故,所以最后光投射在上面形成的是渐变。

76. 现在我们再用笔刷擦除不需要的地方。你可以按Cmd/Ctrl + H隐藏选区,这样能够更清晰地看到你工作的区域。

尾声
最后添加一个背景,再写上口号,Twitter图标就完成了!

来源:http://www.tulaoshi.com/n/20160216/1568955.html
看过《Photoshop绘制漂亮的Twitter小鸟教程》的人还看了以下文章 更多>>