每个人都希望每天都是开心的,不要因为一些琐事扰乱了心情,闲暇的时间怎么打发,关注图老师可以让你学习更多的好东西,下面为大家推荐Photoshop打造3D延展箭头图标教程,赶紧看过来吧!
【 tulaoshi.com - PS 】
先看效果图

新建文档1280x1024像素,背景白色,建新层填充黑色,添加图层样式。

效果如下。

建新层,用钢笔画出下图形状,填充黑色。
(本文来源于图老师网站,更多请访问http://www.tulaoshi.com/ps/)
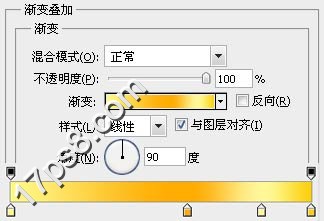
添加图层样式。

效果如下。

建新层,用钢笔画出箭头尾部形状,填充黑色。

添加图层样式。

方法同上,用钢笔画出箭头的侧边,填充黑色。

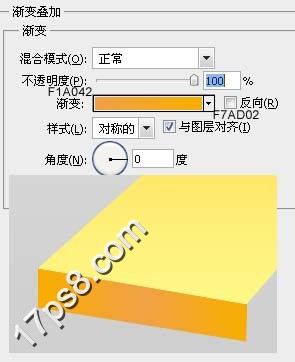
添加图层样式。

效果如下。

同样方法作出箭头顶部侧边。

箭头制作完毕,复制几个,改变渐变叠加的颜色,效果如下。

合并除背景外的所有层并复制一层,高斯模糊4像素。

添加蒙版,黑白直线渐变。

图层不透明度改为35%,最终效果如下。

来源:http://www.tulaoshi.com/n/20160216/1569295.html
看过《Photoshop打造3D延展箭头图标教程》的人还看了以下文章 更多>>