下面图老师小编要跟大家分享Photoshop制作立体圆柱图标教程,简单的过程中其实暗藏玄机,还是要细心学习,喜欢还请记得收藏哦!
【 tulaoshi.com - PS 】
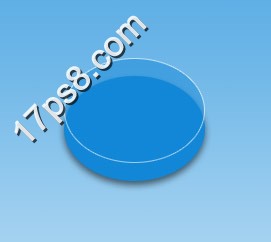
先看效果图。

新建文档300x300像素,背景做一蓝色直线渐变。

建新层,做一椭圆选区,填充#1287d7。

添加投影样式。

效果如下。

复制一层,网上挪一堆距离,修改图层样式,去掉投影,添加描边样式。

图层不透明度50%,效果如下。

建新层,调出复制层选区,填充白色,之后做一椭圆选区,删除,形成月牙状,水平方向压缩一点。

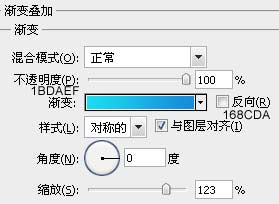
添加图层样式。

效果如下。

重复这个步骤,改变渐变叠加颜色,把这个图层挪到描边层底部,得到下图效果。

选择描边层,增添浮雕样式。
(本文来源于图老师网站,更多请访问http://www.tulaoshi.com/ps/)
之后类似下图效果。

还是那个步骤:建新层,调出描边层选区,填充白色,之后做一椭圆选区,反选删除。

图层不透明度20%,最终效果如下。

来源:http://www.tulaoshi.com/n/20160216/1569299.html
看过《Photoshop制作立体圆柱图标教程》的人还看了以下文章 更多>>