岁数大了,QQ也不闪了,微信也不响了,电话也不来了,但是图老师依旧坚持为大家推荐最精彩的内容,下面为大家精心准备的Photoshop制作一个质感的网页导航按钮,希望大家看完后能赶快学习起来。
【 tulaoshi.com - PS 】
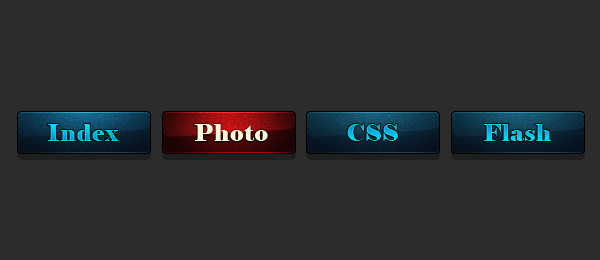
先看看效果图
(本文来源于图老师网站,更多请访问http://www.tulaoshi.com/ps/)
1.填充背景为深灰色,设置前景色,新建图层1,绘制圆色矩形

2.为图层1添加图层样式(投影,内阴影,外发光,渐变叠加,描边);

3.选择图层1,使用滤镜杂色添加杂色(根据情况调整杂色的数量);

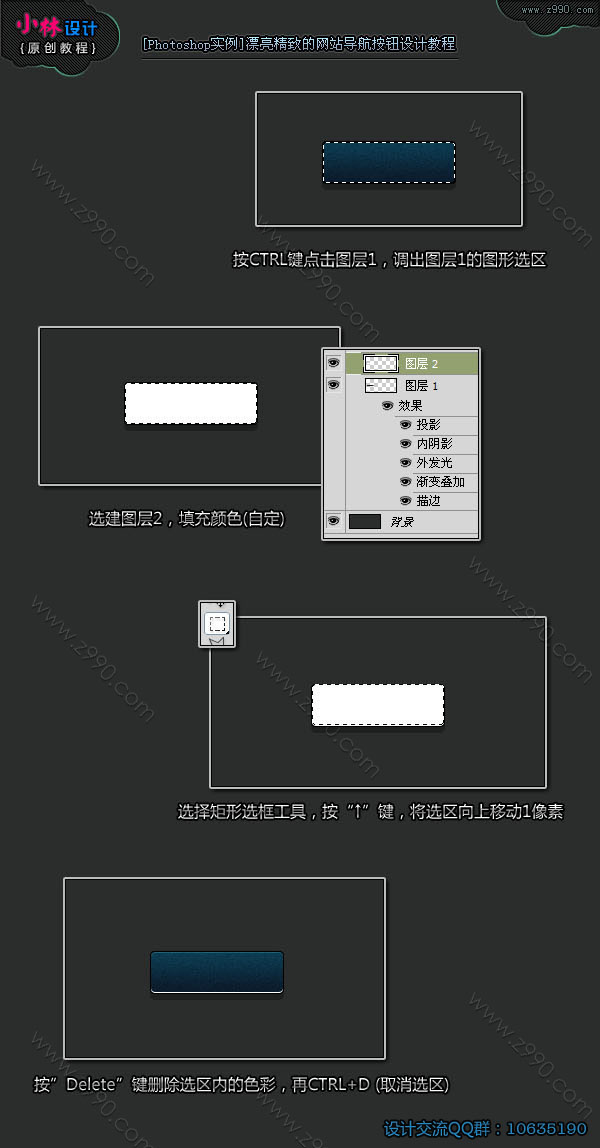
4.按CTRL键点击图层1,调出图层1的图形选区之后,新建图层2,填充任意色彩,选择矩形选框工具,按向上方向键,将选区向上移动1个像表的距离,再按删除键删除选区内的色彩.再CTRL+D,取消选区.这样我们就得到了按钮底部的高光了

5.选图层2,添加图层样式(渐变叠加);

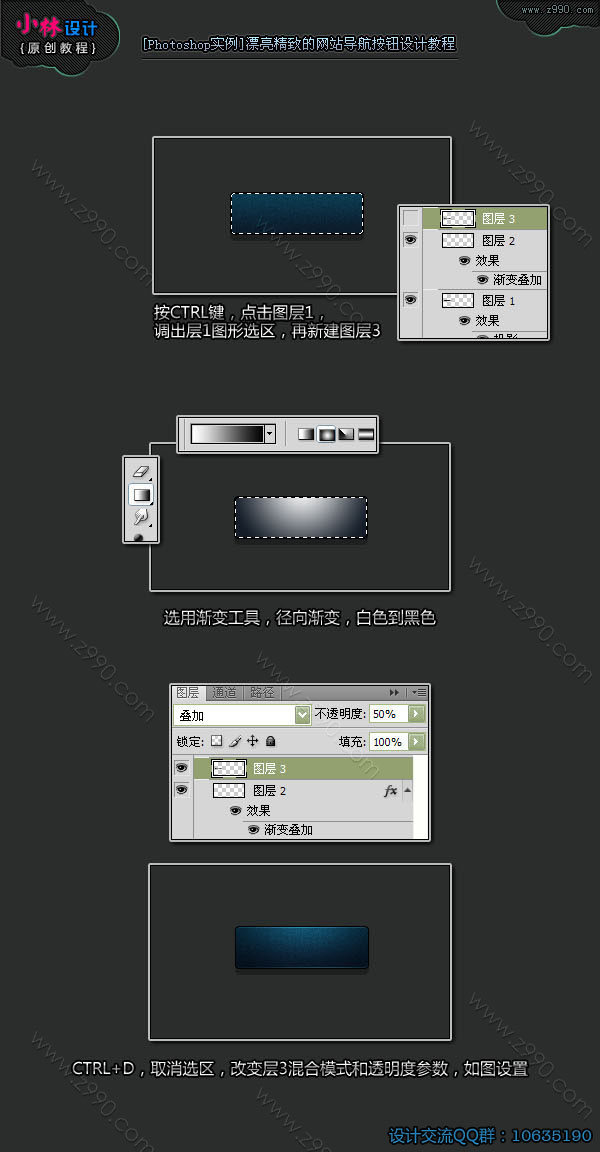
6.按CTRL键,点击图层1,调出层1选区,再新建图层3,使用渐变工具(径向渐变,白到黑色,从按钮的上中位置拖到按钮的下右位置),CTRL+D取消选区,改变层3的图层样式;如图设置

7.选择圆角矩形工具,建立与按钮同等宽度的圆色矩形路径,再选用转换点工具,移动右下角两个节点.使其变成梯形,新建图层4,设置前景色为白色,进入路径面板,填充路径(白色).按CTRL键点击层1,选图层4,为图层4添加图层蒙板.再设置图层混合模式,产生按钮的高光效果

8.输入文字,添加图层样式

完成最终效果

来源:http://www.tulaoshi.com/n/20160216/1569395.html
看过《Photoshop制作一个质感的网页导航按钮》的人还看了以下文章 更多>>