下面是个超简单的Photoshop设计时尚质感的圆形按钮教程,图老师小编精心挑选推荐,大家行行好,多给几个赞吧,小编吐血跪求~
【 tulaoshi.com - PS 】
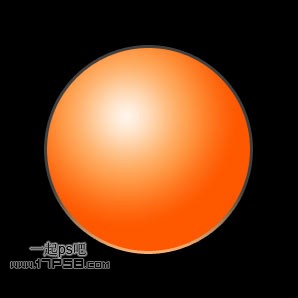
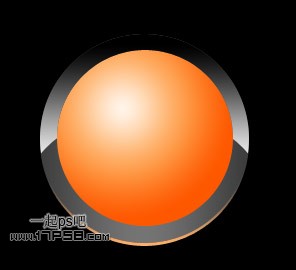
先看效果图。

新建文档400x400像素,背景黑色,建新层,自定义形状工具画一白色正圆。

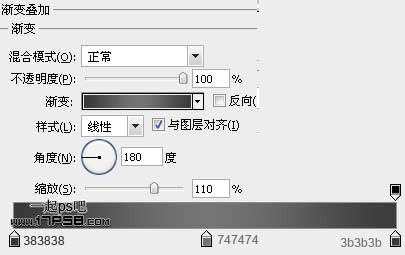
添加图层样式。


效果如下。
(本文来源于图老师网站,更多请访问http://www.tulaoshi.com/ps/)
建新层,画一白色椭圆,图层不透明度10%,效果如右图。

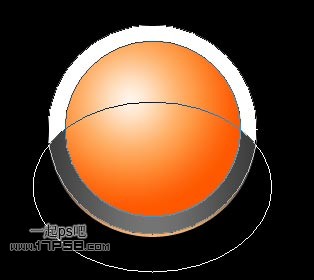
建新层,画一个大的白色正圆,之后减法模式画一个小的正圆,这样我们得到了一个白色圆环。

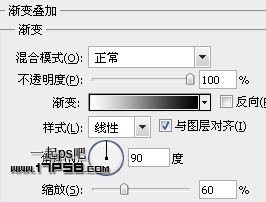
添加图层颜色。

效果如下。
(本文来源于图老师网站,更多请访问http://www.tulaoshi.com/ps/)
复制一层,清除图层样式,减法模式画一个椭圆。
(本文来源于图老师网站,更多请访问http://www.tulaoshi.com/ps/)
添加图层样式。

效果如下。
(本文来源于图老师网站,更多请访问http://www.tulaoshi.com/ps/)
输入文字,加上阴影,最终效果如下。

来源:http://www.tulaoshi.com/n/20160216/1569589.html
看过《Photoshop设计时尚质感的圆形按钮》的人还看了以下文章 更多>>