有一种朋友不在生活里,却在生命力;有一种陪伴不在身边,却在心间。图老师即在大家的生活中又在身边。这么贴心的服务你感受到了吗?话不多说下面就和大家分享Photoshop制作漂亮的潮流立体字教程吧。
【 tulaoshi.com - PS 】
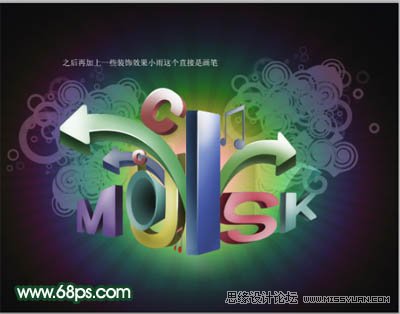
最终效果


1、新建一个大小适当的文档,打上几个自己喜欢的字体,这个可以随意,为了减少时间,小雨就只做一个示意。要注意的是在栅格化字体后再自由变化。
放大时边缘会模糊这样会影响效果,别急,我们可以先将字体放到足够大,然后栅格化。再调整到我们所需要的大小,这样字体的边缘就不会模糊了。

2、现在将M栅格化,这个字体看起来不够饱满,我们调出选区,选择菜单:选择 修改 扩大,把选择扩大一些,数值自己把握。每个字都要建一个组,这样管理起来更方便。
(本文来源于图老师网站,更多请访问http://www.tulaoshi.com/ps/)
3、把文字复制一层,底部的文字选择稍微深一点的颜色,稍微错开一点位置,看上去有点立体感。

4、接下来我们还要将这个字母变一下形,因为我们要把它放在最左边。

5、为了使文字看起来更加有立体感,我们把没有对齐的地方用钢笔勾出路径填充相同的颜色。勾好的效果如下图。

6、下面我们要给文字加高光效果。在M层上面新建一个图层,按住Alt键鼠标点击两个图层中间处,来创建剪贴蒙版。用白色画笔涂抹高光位置,效果如下图。

7、画高光时我们可以再建一个图层,别忘了添加剪贴蒙版,画笔的流量和透明度自己把握。

8、新建一个图层,用钢笔工具勾几条路径,做出选区填充白色,高斯模糊一下就行了。

9、接下来就是改变一下他的颜色了,可以用色相/饱和度来改变,当然也可以用其他的办法。

10、其他的就不说了,都是用同样的方法来完成。箭头也一样只不过先要用钢笔勾出路径后再制作。把做好的元素安排一下,看上去自己满意即可。

11、为了衬托主体,我们把背景填充黑色。

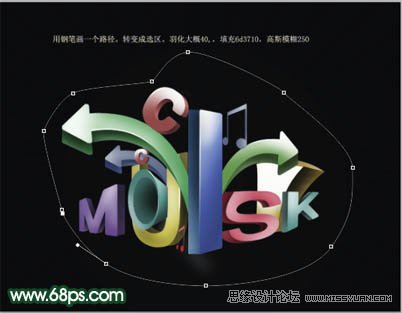
12、在背景图层上面新建一个图层,用钢笔勾出下图所示的路径,转为选区后羽化天后暗黄色,取消选区后高斯模糊250个像素。

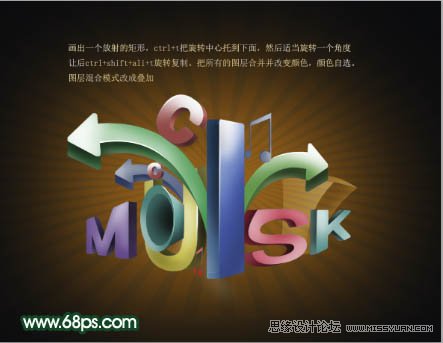
13、画出一个放射的矩形,按Ctrl + T 把旋转中心移到下面,然后适当旋转一个角度,再按Ctrl + Alt + Shift + T 复制,把所有的复制图层合并,再适当改变一下颜色,颜色自选,确定后把图层混合模式改为叠加。

14、为了加强效果,我们在这里拉一个颜色更亮的渐变,复制几次得到更好的效果。


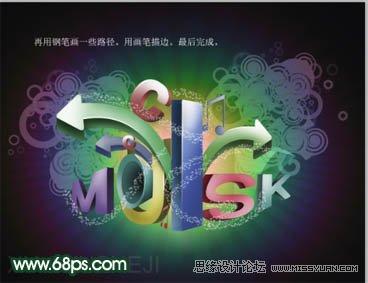
15、在图层的最上面新建一个图层,用设置好的画笔描上一些小点,完成最终效果。


最终效果:

来源:http://www.tulaoshi.com/n/20160216/1569596.html
看过《Photoshop制作漂亮的潮流立体字教程》的人还看了以下文章 更多>>