想不想get新技能酷炫一下,今天图老师小编就跟大家分享个简单的Photoshop制作炫酷蓝色光影文字效果教程,一起来看看吧!超容易上手~
【 tulaoshi.com - PS 】
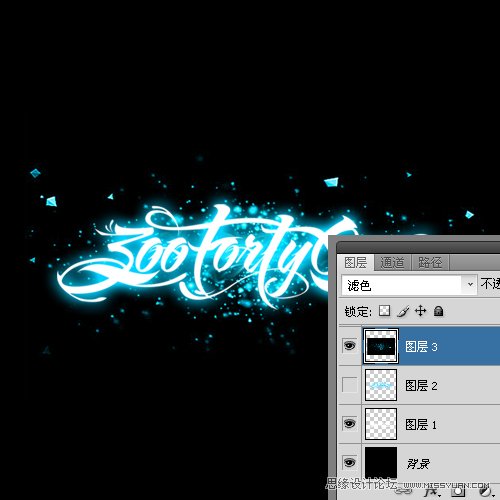
先看看效果图


步骤一:黑底白字

步骤二:外发光,蓝色。

步骤三:把素材打开,改变图层模式为滤色,不同的模式会有不同的效果,可以试试

步骤四:放入第二个素材图片,改变图层模式为叠加

步骤五:放入闪电素材,图层模式同样为叠加。在处理这步的时候,2个闪电的图片灵活运用。我里面比较密集的闪电是把两个图片叠在一起,一个缩小些,这样看起会有疏密边画。

步骤六:为了让整个画面看上去更协调,最后我用了色彩平衡。(步骤五的时候,我多复制了一个文字图层。在用涂抹工具根据闪电的方向在光晕部分处理了下。)
(本文来源于图老师网站,更多请访问http://www.tulaoshi.com/ps/)
来源:http://www.tulaoshi.com/n/20160216/1569696.html
看过《Photoshop制作炫酷蓝色光影文字效果》的人还看了以下文章 更多>>
如果您有什么好的建议或者疑问,可以联系我们。 商务合作QQ:3272218541;3282258740。商务合作微信:13319608704;13319603564。
加好友请备注机构名称。让我们一起学习、一起进步tulaoshi.com 版权所有 © 2019 All Rights Reserved. 湘ICP备19009391号-3

微信公众号
