人生本是一个不断学习的过程,在这个过程中,图老师就是你们的好帮手,下面分享的Photoshop制作咖啡杯变形LOGO设计懂PS的网友们快点来了解吧!
【 tulaoshi.com - PS 】
完成效果。

图2-44 完成效果
技术提示
咖啡变形文字的制作过程是使用钢笔等路径绘制工具绘制出文字的变形效果,同时也是咖啡杯的图形效果,然后将路径转换为选区,再为选区填充上颜色,制作步骤如图2-45所示。

图2-45 制作概览
制作步骤
(1)启动Photoshop,选择菜单栏中的文件新建命令,打开新建对话框,参照图2-46所示设置对话框。设置完毕后,单击好按钮,创建一个新文档。

图2-46 设置新建对话框
(2)单击图层调板底部的创建新的图层按钮,新建图层1。设置前景色为褐色(R:177、G:128、B:69)。按下键,使用前景色填充图层1,如图2-47所示。

图2-47 填充颜色
(3)选择菜单栏中的滤镜杂色添加杂色命令,打开添加杂色对话框。参照图2-48所示设置对话框,设置完毕后,单击好按钮关闭对话框。

图2-48 设置添加杂色对话框
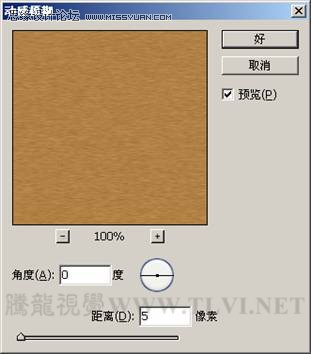
(4)执行滤镜模糊动感模糊命令,打开动感模糊对话框。如图2-49所示设置对话框,为图像添加模糊效果。

图2-49 设置动感模糊对话框
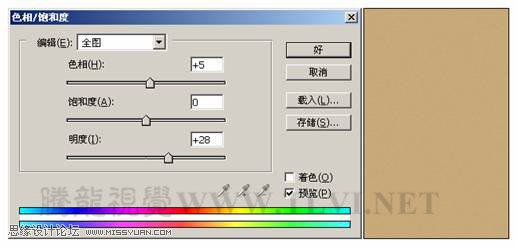
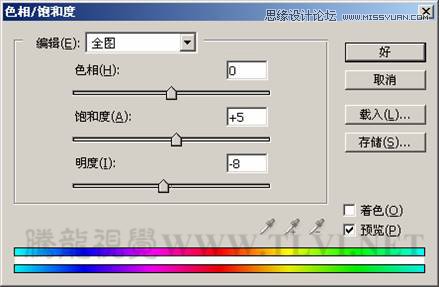
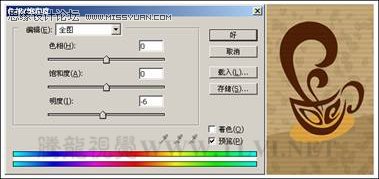
(5)按下键,打开色相/饱和度对话框。参照图2-50所示设置对话框,增强图像的明度。
(本文来源于图老师网站,更多请访问http://www.tulaoshi.com/ps/)
图2-50 设置色相/饱和度对话框
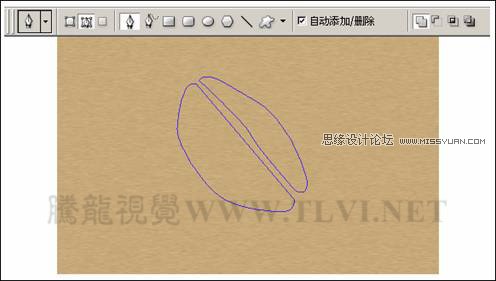
(6)新建图层2,使用工具箱中的钢笔工具,在视图中绘制一个咖啡豆路径图形,如图2-51所示。

图2-51 绘制路径
(7)按下键,将路径转换为选区。然后使用黑色填充选区。在选区浮动状态下,选择菜单栏中的编辑定义画笔预设命令,打开画笔名称对话框。保持默认设置,单击好按钮,关闭对话框。最后取消选区。
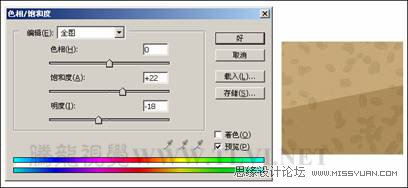
(8)在图层调板中,将图层2删除。单击调板底部的创建新的填充或调整图层按钮,在弹出的菜单中选择色相/饱和度命令,打开色相/饱和度对话框。参照图2-52所示设置对话框,设置完毕后,关闭对话框。

图2-52 设置色相/饱和度对话框
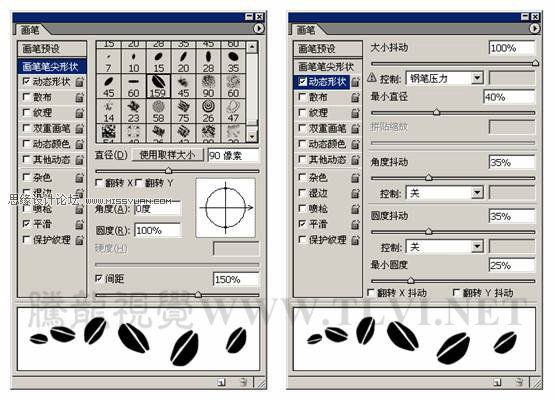
(9)接着使用黑色对该图层的图层蒙版进行填充,使图像的颜色回到原来状态。然后设置前景色为白色,选择工具箱中的画笔工具,再选择前面自定义的笔刷,在画笔调板中设置笔刷的动态形状,如图2-53所示。

图2-53 设置画笔调板
(10)在视图中进行绘制,在绘制的时候尽量随意一些。读者也可参照图2-54所示进行绘制。

图2-54 绘制底纹背景
(11)选择工具箱中的多边形套索工具,在视图的底部绘制出如图2-55所示选区。然后单击图层调板底部的创建新的填充或调整图层按钮,在弹出的菜单中选择色相/饱和度命令,打开色相/饱和度对话框。参照图2-56所示设置对话框。降低选区内图像的色调。


图2-55 绘制选区 图2-56 设置色相/饱和度对话框
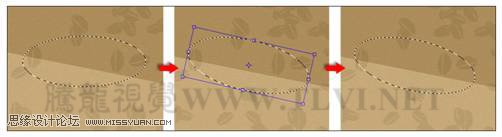
(12)新建图层2,使用工具箱中的椭圆选区工具,在视图中绘制椭圆选区。然后在视图的任意位置右击鼠标,在弹出的快捷菜单中选择变换选区命令。这时选区的周围出现变换框,将鼠标移动到变换框的外侧,对选区进行旋转操作。调整完毕后,按下

图2-57 调整选区
(13)设置前景色为黄色(R:223、G:165、B:68),然后按下键,使用前景色填充选区,接着按下键,取消选区,如图2-58所示。

图2-58 填充颜色
(14)配合使用工具箱中的钢笔工具、直接选择工具和转换点工具,绘制出如图2-59所示的由字母组成的冒着热气的咖啡路径图形。

图2-59 绘制路径
(15)新建图层3。设置前景色为咖啡色(R:80、G:33、B:5),按下键,将路径转换为选区。然后使用前景色填充选区,并取消选区。如图2-60所示。

图2-60 填充颜色
(16)使用工具箱中的矩形选框工具,在视图中绘制多个矩形选区,如图2-61所示。然后单击图层调板底部的创建新的填充或调整图层按钮,在弹出的菜单中选择色相/饱和度命令,打开色相/饱和度对话框。如图2-62所示设置对话框,完成后关闭对话框。


图2-61 绘制选区 图2-62 设置色相/饱和度对话框
(17)单击图层调板底部的添加图层样式按钮,在弹出的菜单中选择斜面和浮雕命令,打开图层样式对话框。参照图2-63出示对话框进行设置,为图像添加立体效果。

图2-63 设置图层样式
(18)使用前面操作方法,在视图底部绘制矩形选区。并使用色相/饱和度命令对选区内的图像进行调整,如图2-64所示。

图2-64 设置色相/饱和度对话框
(19)最后在视图中添加相关的文字信息,完成整个实例的制作,如图2-65所示。如果读者在制作过程中遇到什么问题,可打开本书附带光盘Chapter-02咖啡字.psd文件进行查看。

图2-65 实例完成效果
来源:http://www.tulaoshi.com/n/20160216/1570080.html
看过《Photoshop制作咖啡杯变形LOGO设计》的人还看了以下文章 更多>>